This content originally appeared on DEV Community and was authored by Krishna Agarwal
Change your integrated terminal from this:

Summary
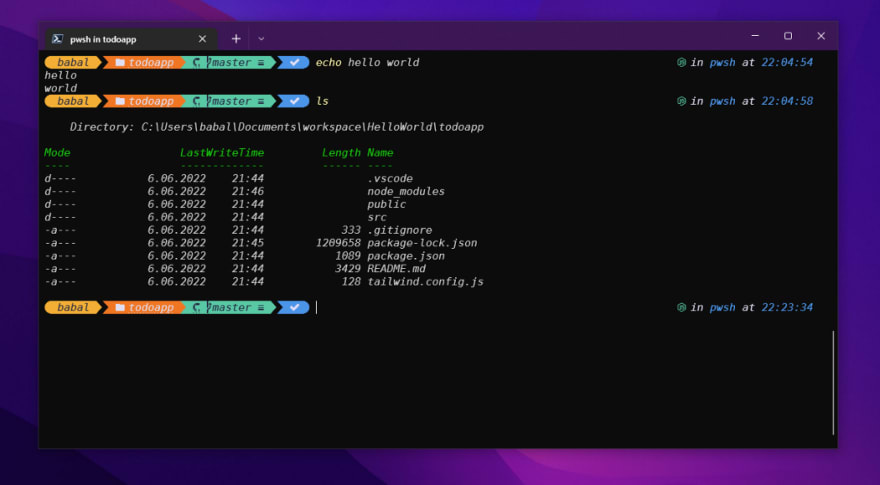
In this article we are gonna use oh-my-posh and Nerd fonts. We are not only gonna set this up for VS Code integrated terminal, it’s also be avaliable for our external terminal like below:

Installing Windows Terminal and PowerShell 7
First head over the Microsoft Store and download the Windows Terminal. After that run this command to install PowerShell 7:
winget install --id Microsoft.Powershell --source winget
Installing oh-my-posh
Oh My Posh is a custom prompt engine for any shell that has the ability to adjust the prompt string with a function or variable.
winget install oh-my-posh
Then use this command to activate oh-my-posh
oh-my-posh get shell
Create a PowerShell Profile script:
New-Item -Path $PROFILE -Type File -Force
Open that with notepad:
notepad $PROFILE
Then add the line below:
oh-my-posh init pwsh | Invoke-Expression
Installing Nerd Fonts
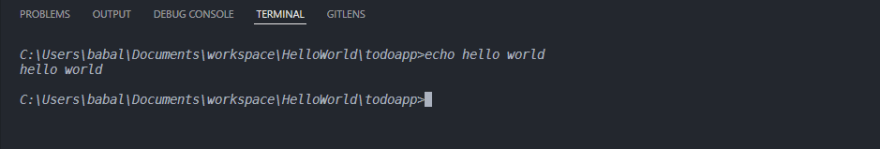
After the installations abow, you need to see something like this:

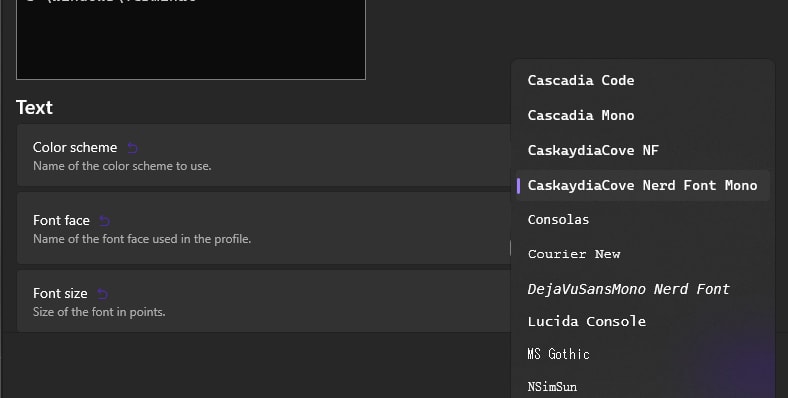
We’ll fix that soon. Now install Caskaydia Cove Nerd Font Complete open it and on that opening window, click install. Then head over to Terminal open Settings > Defaults > Appearance and select the font that you installed.
for now your terminal should looks like this:
Setting VS Code Integrated terminal
Now we are gonna set VS Code for oh-my-posh. Open Command Palette and type:
Terminal: Select Default Profile
and select PowerShell as your default terminal.
Open your integrated terminal, you should see something like this:

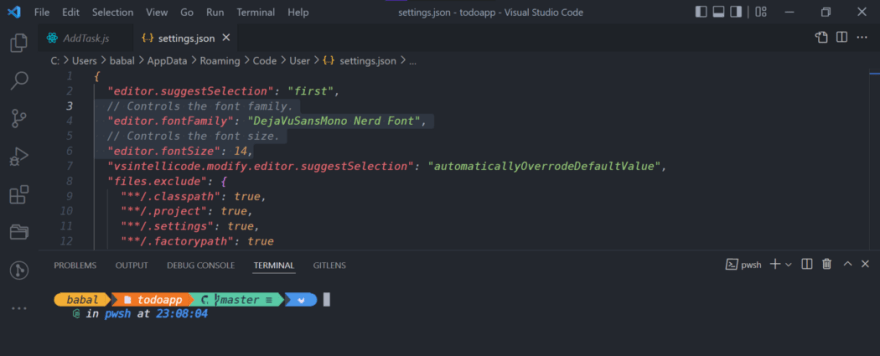
Open Command Palette again and select Preferences: Open Settings (JSON) in the json file add following:
// Controls the font family.
"editor.fontFamily": "DejaVuSansMono Nerd Font",
// Controls the font size.
"editor.fontSize": 14,
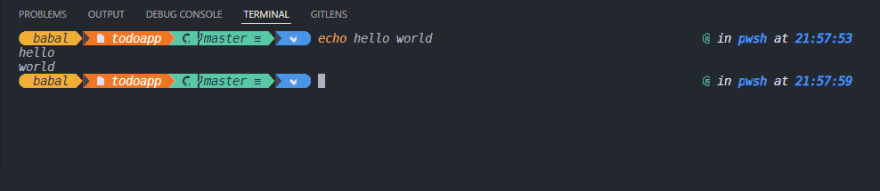
When you save that file your terminal should look better:
Conclusion
So, This was the final look of our terminal.
If you found this helpful, make sure to show your support with a like, and a share would be greatly appreciated!
Let me know what you think about this!
Follow me on GitHub and DEV.
Also Thanks to my friend Babal.
This content originally appeared on DEV Community and was authored by Krishna Agarwal
Krishna Agarwal | Sciencx (2022-07-20T10:31:00+00:00) Make Your VS Code Terminal Look Awesome. Retrieved from https://www.scien.cx/2022/07/20/make-your-vs-code-terminal-look-awesome/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.