This content originally appeared on Level Up Coding - Medium and was authored by Westin Tong
Within the entry of the era of big data, visualization can display the data in a more intuitive way, making the data more objective and convincing, so as to help users understand and analyze the data. Today we’ll take a look at how to draw a line chart using Kotlin.

Technical Selection
In fact, there are few visual chart libraries on iOS. The famous one is Charts, but today I chose F2Native, mainly because of its rich chart types, supporting 7 types of charts, across iOS, MacOS,Android, and Webassembly platforms, and finally, it implements the grammar of graphic theory, that can be combined to form ever-changing charts.

Development And Implementation
The code is submitted on GitHub, you can download it directly at the end. Then Let’s start.
1. Create a Project
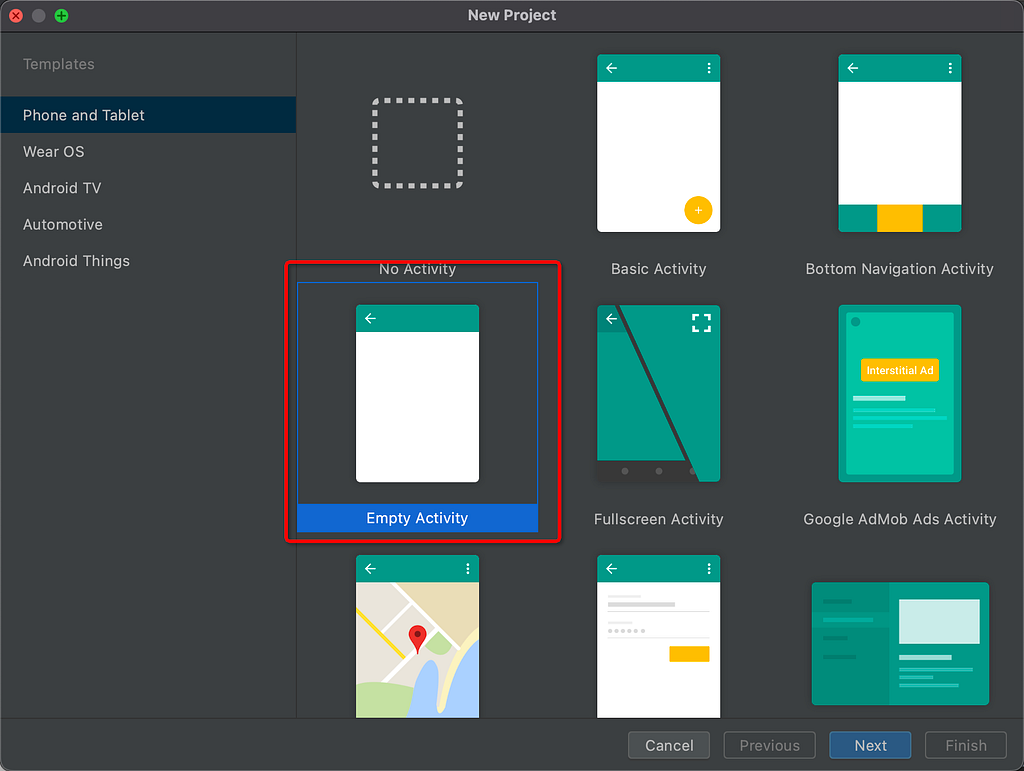
We create an empty project with Android Studio.

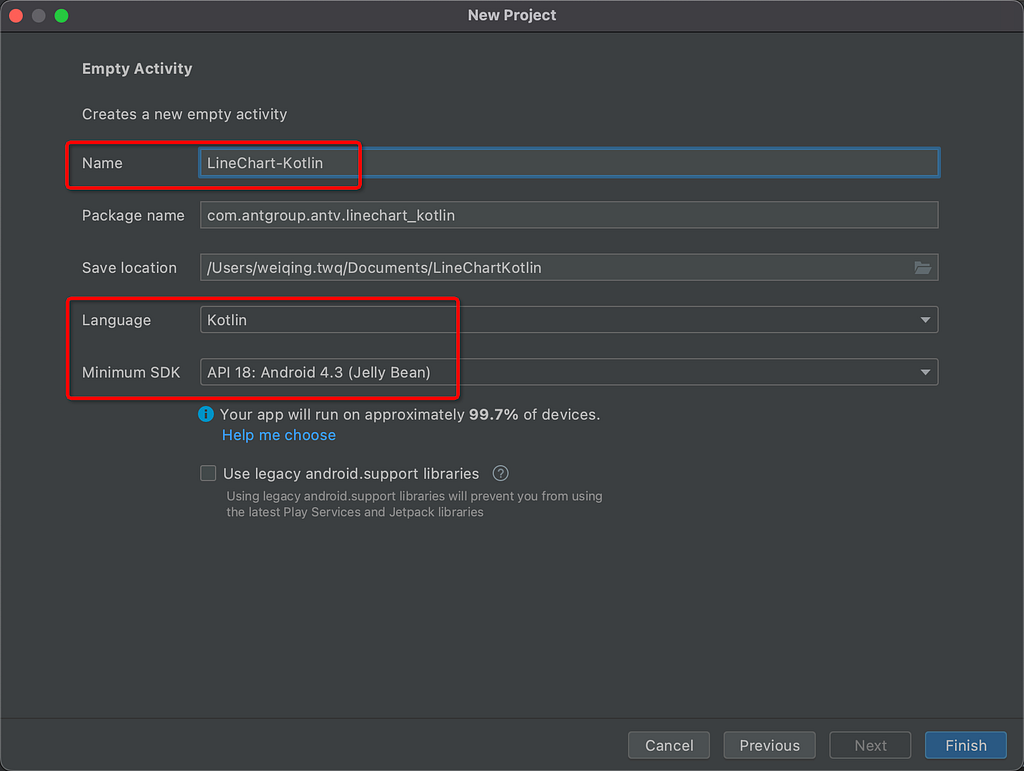
Click Next, enter the project name LineChart-Kotlin in the next interface, and select Language as Kotlin, Minimum SDK selects API 18, and click Finish.

2. Import F2Native
F2Native has been uploaded to jetpack, so we need to add it to the project’s build.gradle
maven { url 'https://jitpack.io' }Then go to the module’s build.gradle to add dependencies, we use the latest version by default.
implementation 'com.github.antvis:F2Native:latest.release'
3. Prepare Data
Since the input data format of the engine is an array of Strings, I prepared the following data and saved it as a data.json file. Then put it under the assets directory.
[{
"genre": "Sports",
"sold": 275
}, {
"genre": "Strategy",
"sold": 115
}, {
"genre": "Action",
"sold": 120
}, {
"genre": "Shooter",
"sold": 350
}, {
"genre": "Other",
"sold": 150
}]4. Create View
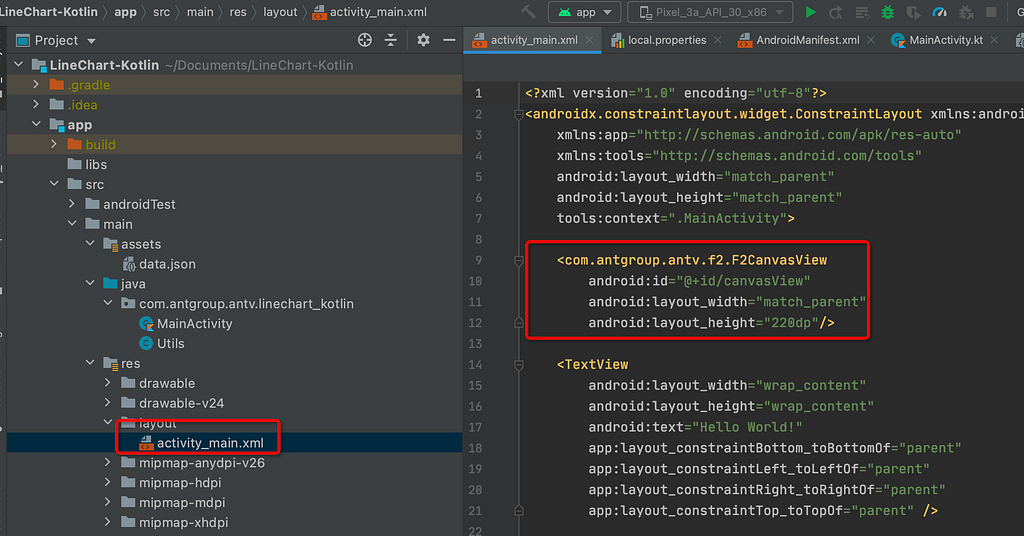
We add F2CanvasView in res/layout/activity_main.xml and set the width and height. This View is used to display the line chart.
<com.antgroup.antv.f2.F2CanvasView
android:id="@+id/canvasView"
android:layout_width="match_parent" android:layout_height="220dp"/>

5. Coding
The next step is to write the code. We import the relevant packages into MainActivity.kt
import com.antgroup.antv.f2.*
import com.antgroup.antv.f2.F2Chart.*
Writing the code logic, I wrote the comments on each step in the code.
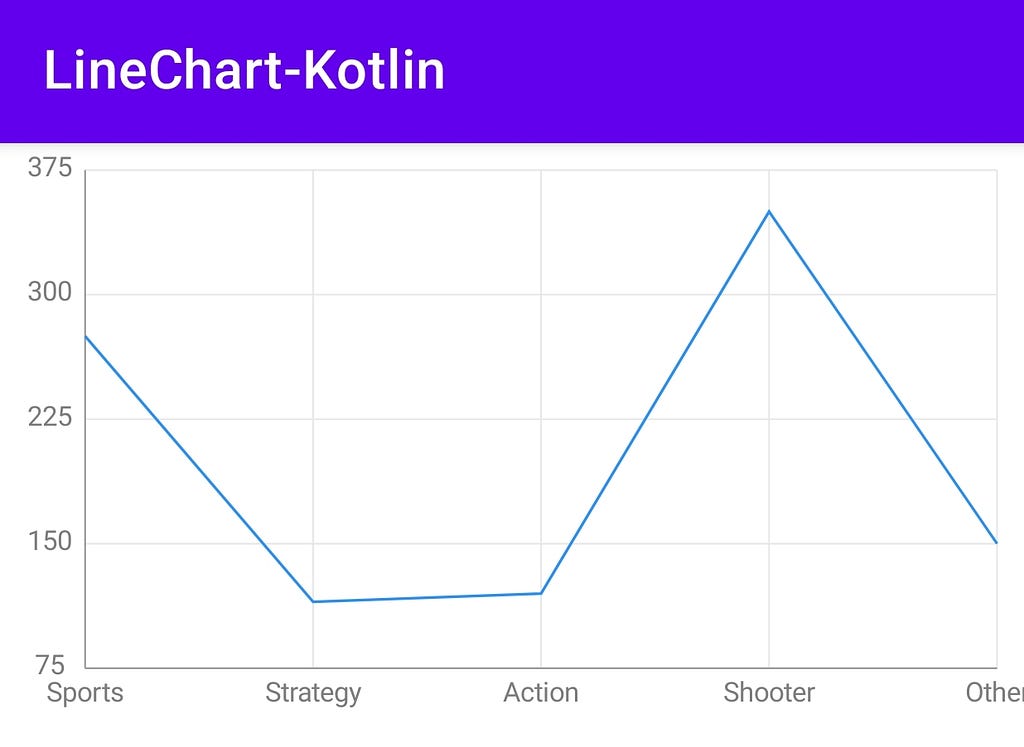
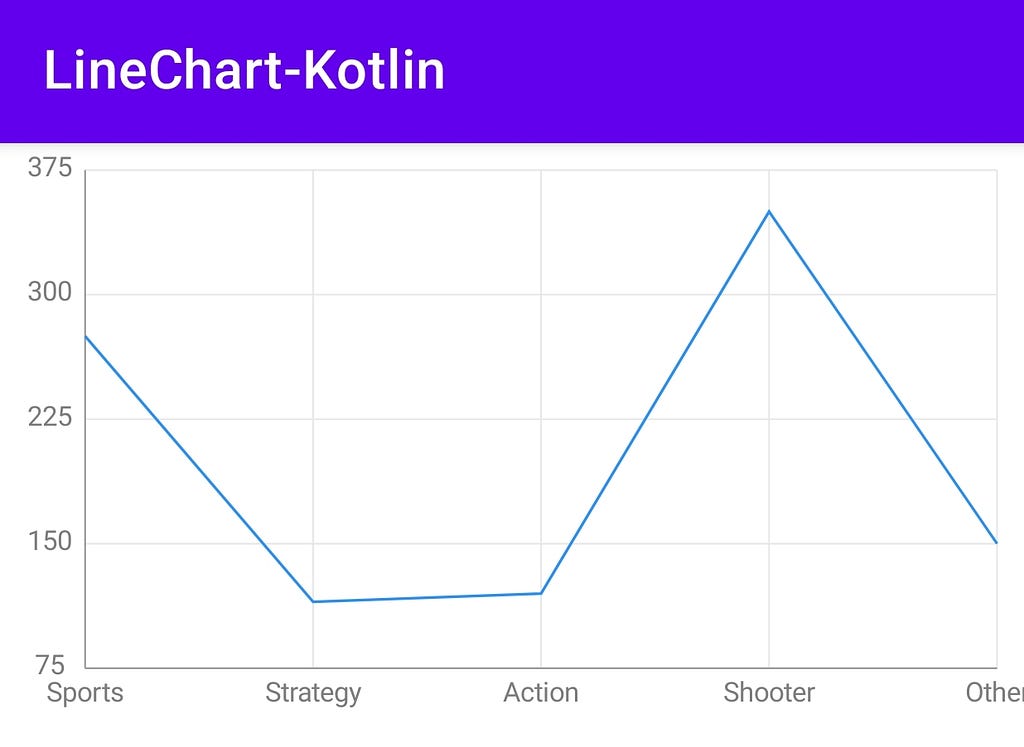
If you see this, congratulations, the above is all the code needed to draw a line chart, the chart is as follows:

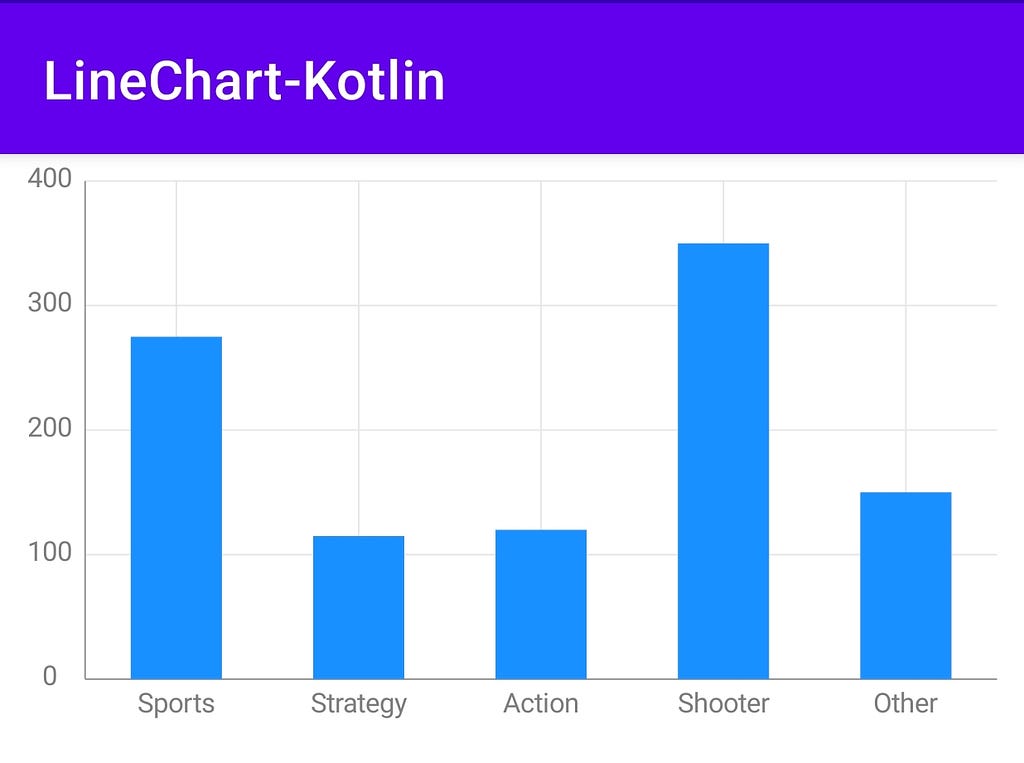
As I mentioned, F2Native implements graphic syntax, which can quickly deal with the rapidity of business iteration through combination. If the demand suddenly changes and a column chart needs to be drawn, then we only need to change mChart!!.line().position(“ genre*sold”) where the line in the code is interval.
mChart!!.interval().position("genre*sold")The column chart comes out, very convenient.

Finally
Thank you for reading, the code has been submitted to GitHub, and welcome to download it.
GitHub - weiqingtangx/LineChart-Kotlin: An example to show how to create line chart use swift
If you interested in iOS visualization, you can read this article.
Draw a Line and Bar Chart Using Swift Within 10 Lines Code
Level Up Coding
Thanks for being a part of our community! Before you go:
- 👏 Clap for the story and follow the author 👉
- 📰 View more content in Level Up Coding
- 🔔 Follow us: Twitter | LinkedIn | Newsletter
- 🚀👉 Top jobs for software engineers
You Can Use This Library For Android Visual Chart Drawing was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Westin Tong
Westin Tong | Sciencx (2022-07-20T12:08:42+00:00) You Can Use This Library For Android Visual Chart Drawing. Retrieved from https://www.scien.cx/2022/07/20/you-can-use-this-library-for-android-visual-chart-drawing-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
