This content originally appeared on Level Up Coding - Medium and was authored by Matthew MacFarquhar
I have always loved the cool things you can build with three.js. From neat-looking websites to cool animations or even full-blown browser games! The only limit to what you can build is your imagination (and your willingness to code in vanilla js). I also have always appreciated the simplicity and cleanliness of React apps and the ability to define and use your own components in an html style. Before React Three, there wasn’t a great way to merge both of these together (without some hacky js glue in between). Now we have the ability to create an entire three.js scene with just a few React components!

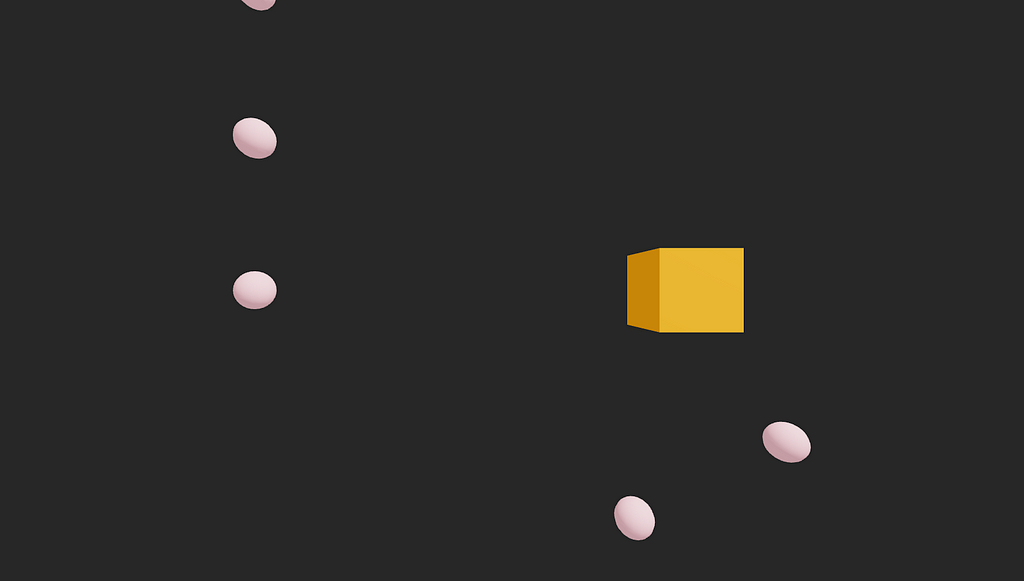
Today, we will be making a small browser game, similar to PAC-MAN, where the player is the yellow block and will go around and eat up the little pink spheres.
Here is the link to the full github repo I will be referencing throughout. https://github.com/mattmacf98/react-xr-game
Setup
First things first, let’s create a boilerplate react project and install the dependencies (they are pretty minimal, just three and a library to allow react to talk with three).
npm install three @react-three/fiber
We should also create our CSS so that our three canvas takes up the whole screen.
Finally, we will update our index.js not to use the default Strict mode (which makes everything render twice in our dev environment and causes balls to load in pairs).
The Meshes
At the top of our App.js file, we will create two components for the player and the little balls.
We can create a mesh by giving it props like position, rotation, scale etc… (see the docs https://docs.pmnd.rs/react-three-fiber/api/objects for more info). We then give a mesh child components to determine the material used and the geometry. I also use a ref object so I can interact with the mesh later in my js.
The App Component
Now in the same App.js file, we will add our App component like so
- We create a ref for the balls that we will update, we create state for an internal game clock, the player mesh, and if the component has mounted.
- We then set up our useEffects. I only want to start the ball generation once, so it gets no dependencies that way, and it is only fired at the start of the component’s life. The player listeners need to wait for the component to be mounted (and the player to be instantiated). Once it is, I do not want to create more listeners, so I will wrap the setUpListeners() function in an if to only fire if we are not mounted. We want to check if a collision happens anytime balls or the player is updated so I set them both as the dependencies. And the game clock just waits for a second and updates (which will in turn trigger the effect again since time is its dependency).
- The generateBalls() starts a function where every 5 seconds it will randomly add a ball in an x y coord (I add a nonce generation so that the component key of these balls will be unique).
- SetUpListeners() listens for user input on the w,a,s,d keys and moves the player mesh accordingly.
- CheckIfCollide() is a very naive collision detection algo, it just loops over all the balls and sees if the players X-Y is equal to the ball’s X-Y, if so it will remove that ball.
- We return all our three.js components inside a <Canvas> tag. We have lights, our player, and all the balls currently in our balls ref (notice the key prop I called out earlier)
That's all there is to it, you have the beginnings of a cool little browser game all built in React! You could do a lot more here, like allow the screen to move with the user so they can explore more areas, or you could create some score tracker and provide power-ups that affect the appearance of your player. You could even set up a server and put the game online for people to play in multiplayer mode. The only limit is really your imagination (and the time you have to spend yelling at React for not updating your state variables the way you expect).

Level Up Coding
Thanks for being a part of our community! Before you go:
- 👏 Clap for the story and follow the author 👉
- 📰 View more content in the Level Up Coding publication
- 🔔 Follow us: Twitter | LinkedIn | Newsletter
- 🚀👉 Top jobs for software engineers
Creating a browser game with React-Three was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Matthew MacFarquhar
Matthew MacFarquhar | Sciencx (2022-07-21T19:02:01+00:00) Creating a browser game with React-Three. Retrieved from https://www.scien.cx/2022/07/21/creating-a-browser-game-with-react-three/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
