This content originally appeared on DEV Community and was authored by Suraj Patil
" Everything in javascript happens inside an execution context,
Javascript is a synchronous single-threaded language."
When you started learning javascript you must have heard these 2 lines! right? But do you know what it means in practical terms or have you ever wondered what it looks like🤔? if the answer to both questions is no then don't worry I am here to tell u the story😋 of yours and mine 😉 common love❤️ javascript!
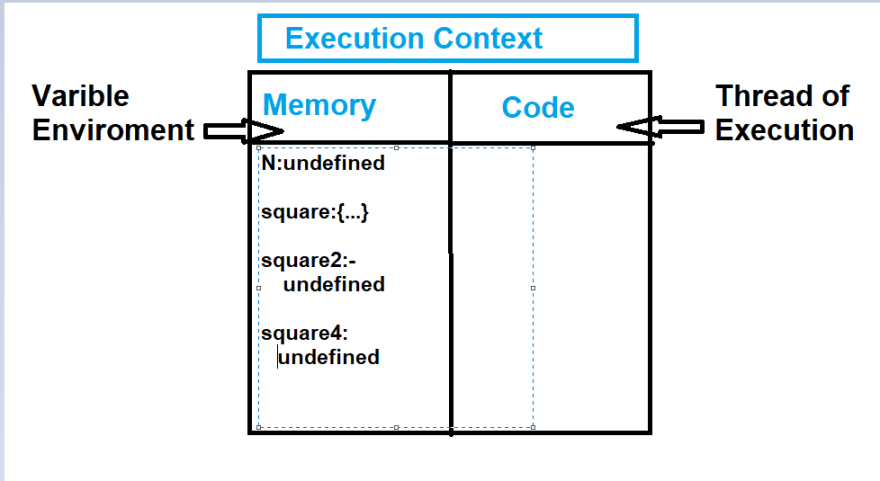
•This is the execution context which looks like a box and has two main components i.e 1) Memory component and 2) Code component.
•Memory component also known as Variable Environment. and code component known as a thread of Execution.
•In a variable environment all the variables that we write while coding are stored as a key-value pair.
•and Code component is where all the code or instructions are executed or stored.
•"Javascript is a synchronous single-threaded language", single-threaded means only one line/command can execute at a time.
•and synchronous means it will execute the following line when the previous line is executed.
Now let's see how this works by taking one example with visuals or what happens behind the scenes when we execute javascript code.
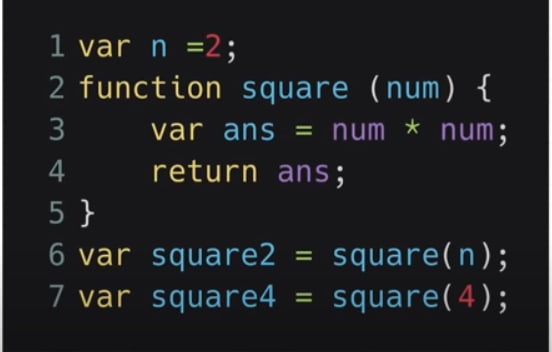
- so this is a simple function that returns the square of the number.
- now when we execute this code it creates the global execution context same as I have shown you above. remember? I said at the beginning, that everything in javascript happens inside the execution context.
- the execution context gets created in two phases:
1. Memory execution phase.
2. code execution phase.
1. memory execution phase:
- As you can see in the image above during the memory execution phase the variables n, square2 and square4 are stored inside the memory, and as you know that the default value of the variable is undefined so it initializes with undefined.
- and the functions are stored as hole inside the memory.
2)code execution phase:
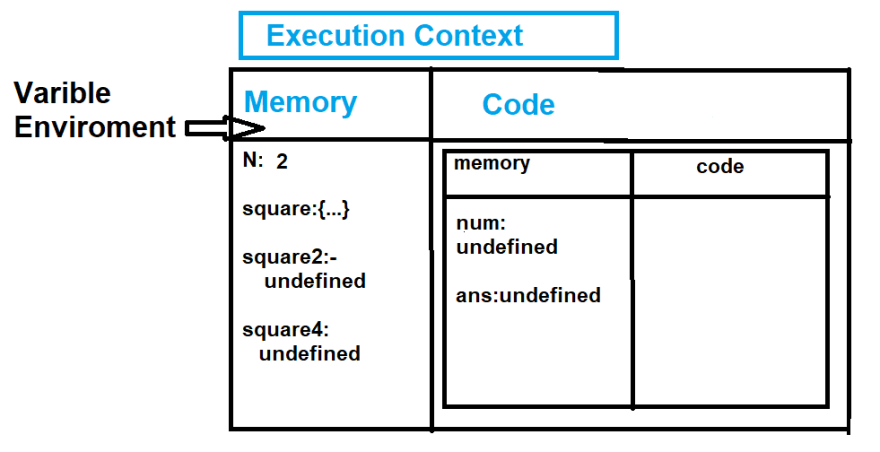
- In this phase actual code gets started to execute. it starts from line one in our code above the line one is initializing the n to 2 and this is stored in memory.

- after executing line 1 it goes to line 2 but it sees there is nothing to run from line 2 to 5 so it skips it and goes to line 6. ## now take the sip of water and pay attention because the story is going to be more interesting🤗 now.
- As soon as it reaches line 6, there is a function call on this line, functions are like mini-programs in javascript, now when it executes line 6 another child execution context is created for each function call on in javascript.

- and it behaves the same as the outer execution context. again it gets created in two phases and memory is allocated for all the local variables.
- After the code execution phase of the entire code, this is what a global execution context looks like.

!Hope you enjoyed this story😊! Your feedback in comment is section is valuable. Stay tuned their is lot to come...
This content originally appeared on DEV Community and was authored by Suraj Patil
Suraj Patil | Sciencx (2022-07-21T18:17:00+00:00) Javascript : behind the scene. Retrieved from https://www.scien.cx/2022/07/21/javascript-behind-the-scene/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.