This content originally appeared on DEV Community and was authored by Eshank Vaish
While working on a React app, minor typos and errors could end up causing big problems if not handled properly while developing the app. When it comes to linting and formatting JavaScript-based React applications, ESlint and Prettier are the 1st choices of the developers. So in this article, we would be setting up Eslint and Prettier for React app.
1. Set up Absolute Imports
Relative paths are the default behaviour for adding imports in React which would make the project look unorganized once it goes complex. Instead, we can use absolute paths for adding imports by just adding a new jsconfig.json file at the root level of your project as given below:
After adding the file, the imports can be reorganised to look like this:
// Absolute Import
import HelloWorld from 'components/HelloWorld';
// Relative Import
import HelloWorld from '../../components/HelloWorld';
2. Install Dependencies
Moving on to set up ESLint and Prettier, we would be required to add a bunch of dependencies in our application like babel, eslint, eslint-config, import resolver, and eslint plugins using the command given right below.
npm install --save-dev @babel/core@7.18.6 @babel/eslint-parser@7.18.2 @babel/preset-react@7.18.6 eslint@8.1.0 eslint-config-prettier@8.5.0 eslint-import-resolver-jsconfig@1.1.0 eslint-plugin-import@2.26.0 eslint-plugin-prettier@4.2.1 eslint-plugin-react@7.30.1 prettier@2.7.1
The exact version to be used for a particular dependency is mentioned as they are dependent on each other to function correctly but if you want to play around a bit with the latest versions, you may use this command to install the latest versions:
npm install --save-dev @babel/core @babel/eslint-parser @babel/preset-react eslint eslint-config-prettier eslint-import-resolver-jsconfig eslint-plugin-import eslint-plugin-prettier eslint-plugin-react prettier
3. Add ESLint Config file
The ESLint config can either be generated via the command line using the command eslint --init and answering a few questions regarding the code conventions to be followed or using some existing configuration like the one given below. This configuration already solves the problem of conflicting rules between prettier and eslint for quotes and indentation. In order to use this configuration, you would be required to create a new file .eslintrc.json at the root of your project.
Feel free to play around with the rules defined above or extend some of the commonly used configurations like eslint-config-airbnb, eslint-config-google, etc in order to figure out what’s best suited for your project.
4. Update scripts
Now in order to test the linting commands let’s update the scripts in our package.json file by adding the commands given below:
"lint": "eslint . --max-warnings=0",
"lint:fix": "eslint . --max-warnings=0 --fix"
The --max-warnings flag helps to ensure that the developed code is lint properly before committing the code using the pre-commit checks without any warning while the --fix flag auto-fixable errors/warnings. Once this is done, we are ready to test the ESLint configuration by running the following command which would scan all the JavaScript files in the project.
npm run lint
5. Update Settings for VSCode
We can update the VSCode Configuration such that it displays the linting and formatting errors and fix the auto-fixable ones on saving the file. In order to achieve this, we would be required to install a few extensions: ESLint and Prettier. I also recommend installing Error Lens which helps in highlighting the errors/warnings in the file itself while writing the code. Once this is done, we would require to add a new .vscode/settings.json file to the root of the project as shown below:
Conclusion
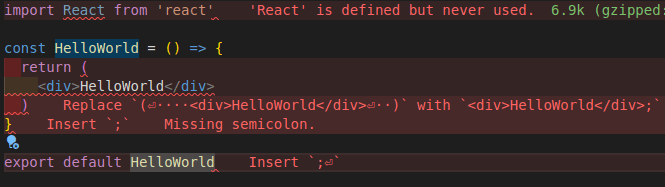
Once all of this configuration is done, ESLint and Prettier should be up and running for linting and formatting your project as shown in the attached screenshot:
Here is a link to the complete setup on Github.
Thanks for reading. Do let me know your thoughts on setting up ESLint and Prettier with React apps.
Want to connect? React out on Twitter, LinkedIn or in the comments below!
This content originally appeared on DEV Community and was authored by Eshank Vaish
Eshank Vaish | Sciencx (2022-07-21T18:24:00+00:00) Set Up ESLint and Prettier in a React App with Absolute Imports (2022). Retrieved from https://www.scien.cx/2022/07/21/set-up-eslint-and-prettier-in-a-react-app-with-absolute-imports-2022/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.