This content originally appeared on Bits and Pieces - Medium and was authored by Piyush Dubey

Today we will be using rewrites to handle HTML pages inside a Next.js application.
In many cases, there are changes if you need to use HTML pages inside of a Next.js app. Maybe the client already has marketing some HTML pages they want to integrate into an existing app or someone might want to use their existing application and migrate a few pages to a Next.js app
Whatever the case, if you want to move your static HTML files to your Next.js application, we will show you how to achieve this.
Can I use dynamic HTML pages using rewrites?
You might be considering if you can move dynamic HTML pages like static or application pages using rewrites.
The answer is you can, but you shouldn’t.
If your HTML page contains business logic or a calling method outside the scope of the file and is using it to do some dynamic programming you should not use a rewrites.
In case your HTML pages want to use methods or APIs from your Next.js then it would be pretty difficult to use those instead you might want to fully migrate HTML pages to Next pages so they can persist the same behavior as other application pages.
How to use static HTML files in a Next.js app
First, we would need to create a Next.js app, which we can do with the following command:
yarn create next-app
That will prompt for the app name and will create the app for us.
Once the app is created we can add some random static HTML files.
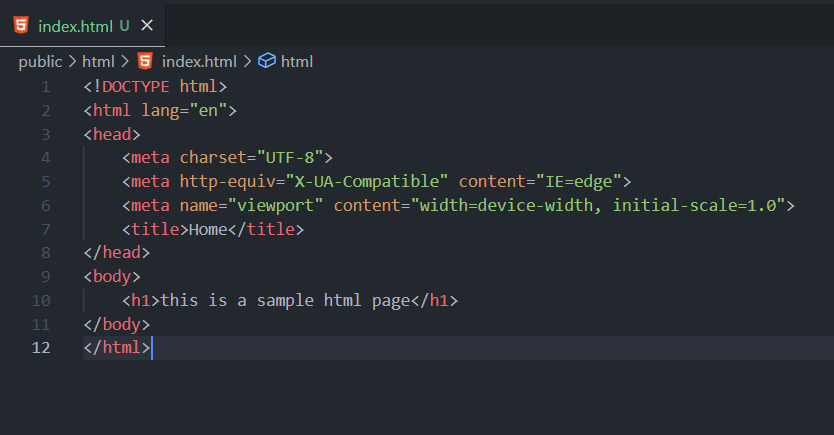
For example, we can create a html folder in a public directory and place some random HTML pages in it.

Here, we created a sample HTML file and the output would look like this on URL localhost:3000/html/index.html

Now, let’s move this /html/index.html to / page.
To achieve this, we would need to write a rewrite rule that will rewrite the HTML page to the / route of the application.
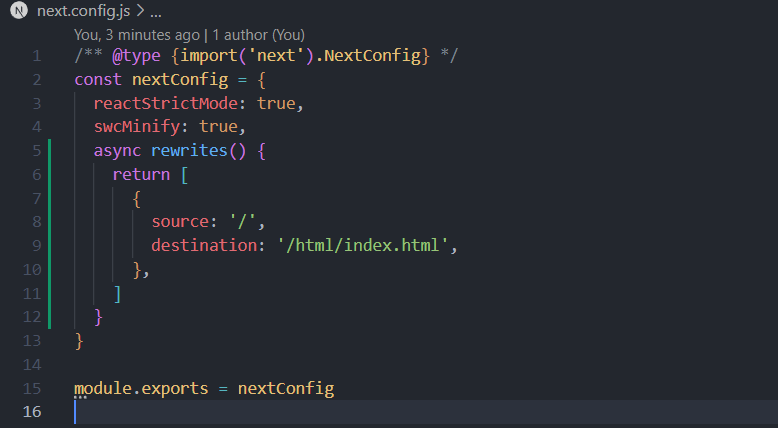
Let’s update next.config.js to support the rewrite.

Here, we added a new entry for rewrites that gives an array as a return value, and each item in the array holds source and destination routes that deal with the above setup we set.
Constraints
For this out-of-the-box feature, there is a constraint that the route you want to rewrite should not exist in the pages folder of the app.
For example, if a index.js file exists in the pages folder we cannot write a rewrite rule for that route. So first, we would need to rename or delete the existing file to something else to let things work.
If you want to use native images or CSS files then you will need to follow the Next.js path and not the relative path of the CSS and images or any other media file. For example,
Actual format
<img alt='some text' src='../img/image1.png' />
Next.js format
<img alt='some text' src='img/image1.png' />
Since static files will be served from the Next.js application.
Output
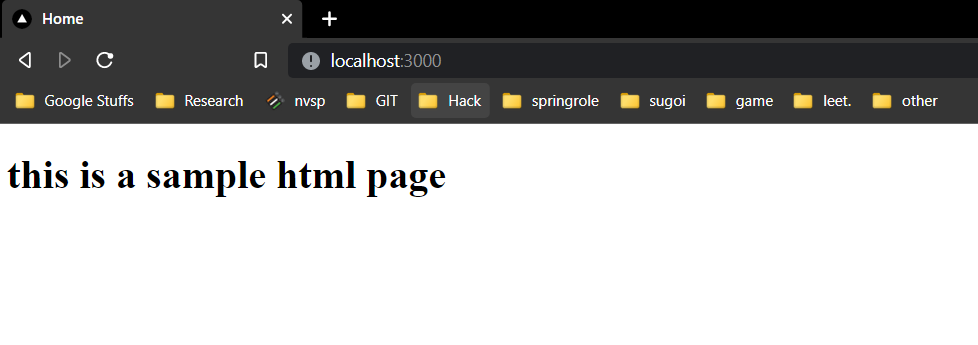
Let’s see the output after we rewrite the app after renaming the index.js file and applying the redirects:

This is a small article for a minor feature I encountered a while back and I hope someone who reads this article might find it useful. The source code for the article is present here
Thank you for reading!
Bit: Build Better UI Component Libraries
Say hey to Bit. It’s the #1 tool for component-driven app development.
With Bit, you can create any part of your app as a “component” that’s composable and reusable. You and your team can share a toolbox of components to build more apps faster and consistently together.
- Create and compose “app building blocks”: UI elements, full features, pages, applications, serverless, or micro-services. With any JS stack.
- Easily share, and reuse components as a team.
- Quickly update components across projects.
- Make hard things simple: Monorepos, design systems & micro-frontends.

Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- Painless monorepo dependency management with Bit
How to Add Static HTML Pages in Next.js with Rewrites was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Piyush Dubey
Piyush Dubey | Sciencx (2022-07-25T19:11:26+00:00) How to Add Static HTML Pages in Next.js with Rewrites. Retrieved from https://www.scien.cx/2022/07/25/how-to-add-static-html-pages-in-next-js-with-rewrites/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
