This content originally appeared on Telerik Blogs and was authored by Nwose Lotanna Victor
This post reveals the top six frontend libraries to use in 2022. The list is fresh and very different from the previous years.
State of JS

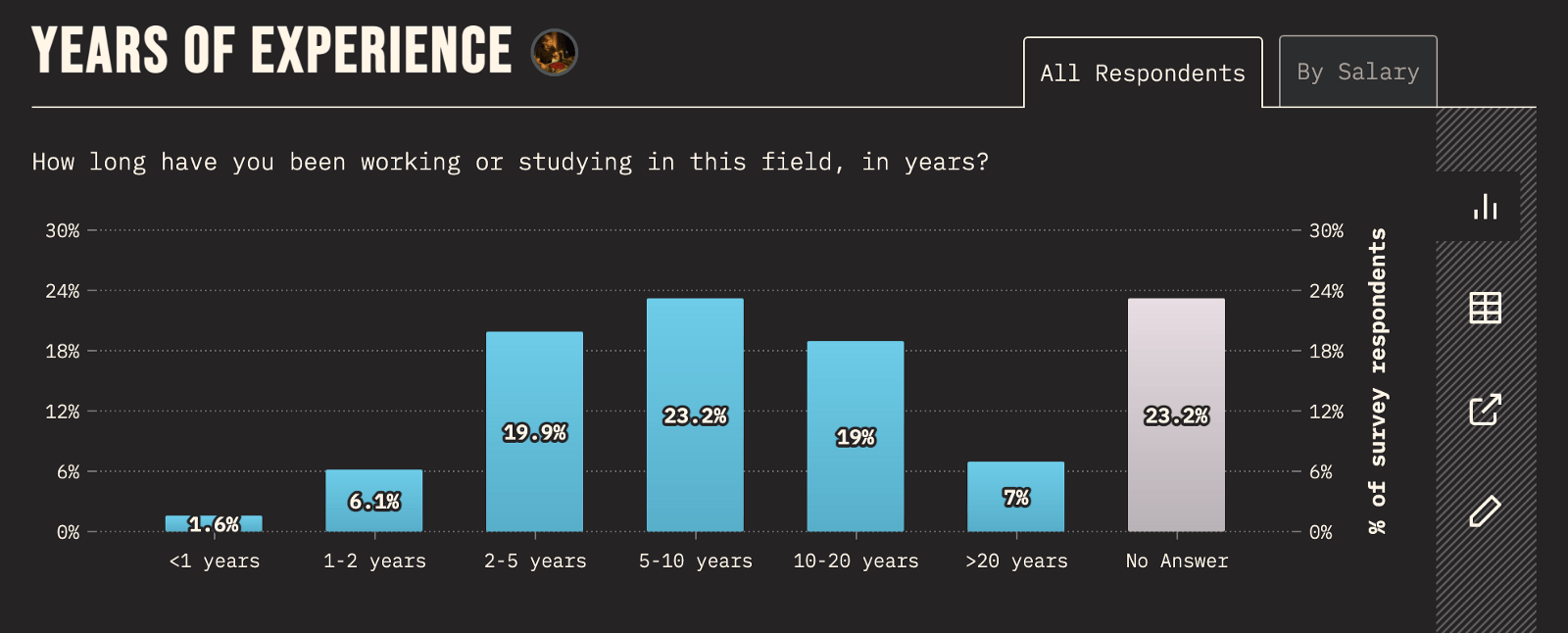
This list is from the State of JS report, an annual well-put-together survey of developers in the JavaScript community to share their thoughts around usage and satisfaction of libraries, concepts and opinions around tools and within the community. The 2021 report, which was released some weeks ago, was visualized from surveying over 16,000 developers from across the world.
These are the top JS frameworks to look out for this year rated by developer usage satisfaction.
SolidJS

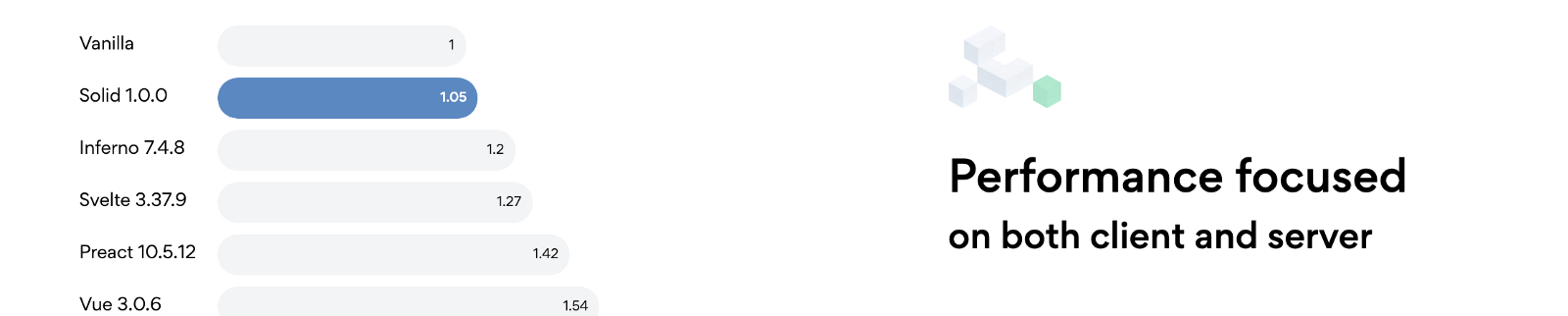
SolidJS is arguably the fastest and smallest sized JS framework that exists today. It is familiar so you already have an idea of how to use it if you are coming from a Knockout.js or a React Hooks background. It provides you complete control over what gets updated and when, even at the DOM binding level without Virtual DOMs or diffing.
With JSX and TypeScript support, it compiles once and then does updating as needed in the fastest possible way. It is also really feature-rich with great features like Fragments, Portals, Context, Suspense, Error Boundaries, Lazy Components, Async & Concurrent Rendering, Implicit Delegation, SSR & Hydration, Directives and Streaming.
Svelte

Svelte.js is an open-source JavaScript framework that is also super fast. It does compilation and serves the code at build time as opposed to runtime like some other frameworks. This makes it super fast, arguably one of the fastest frameworks. The compiled code is in smaller bits and JS modules, and this makes the browser do less and so load content faster. Svelte is known to have no virtual DOM (very fast libraries adopt this approach), be really reactive and allow you to write less code as a developer using it.
React

React is a JS framework by the team at Facebook used to build web user interfaces, especially for single page applications. React is very reactive as the name suggests—you can build small to very large applications that updates the DOM without page reloads. It was built to be very fast, declarative and easy to learn.
React uses virtual DOM, a good way to create faster web apps. The components can also easily be reused, and a component can contain multiple smaller components in it. It is also easier to create dynamic applications on the web using React instead of Vanilla JS. React has a suite of tools that make you comfortable using it, from a robust community to dedicated debugging tools and extensions in your favorite IDEs.
Vue.js

Vue.js is an open-source JS framework built by Evan You, for building interactive user interfaces. It uses the model-view-viewmodel architecture, basically ensuring that logic is independent of the view so that things are clearer and legible. Vue pays good attention to the view layer of the application, and then works with supporting libraries for other additional functionality leaving the core light in size.
As you can already tell, Vue makes unit testing pretty easy. It is very flexible, and the docs also are the easiest to read, in my opinion, among all JS frameworks out there. It is also super easy to get started with. Vue is one of the few frameworks that is very popular but not managed by any big corporations.
Alpine.js

Alpine.js is a rugged, minimal tool for composing behavior directly in your markup. Think of it like jQuery for the modern web. Plop in a script tag and get going. it is really minimal—it only has a collection of 15 attributes, 6 properties and 2 methods.
“Alpine.js offers you the reactive and declarative nature of big frameworks like Vue or React at a much lower cost. You get to keep your DOM, and sprinkle in behavior as you see fit.” – Caleb Porzio, project author
You should try it out. It lets you write JS inside the HTML, inline, without any builds or need for a lot of installation.
Lit

Lit is a JS framework built on web components standards, very futuristic and reactive, and it contains declarative templates and a handful of thoughtful features to reduce boilerplate and make building web apps easier. The size is 5kb for the compressed file, so you know the load time will be very short, and it is also fast. Lit does not reload pages but dynamically updates the changed parts of the DOM—no virtual tree rebuilds, no diffing.
It has this really cool interactive playground to test out your ideas. You can check it out today.
Wrapping Up
In today’s post, we have seen the top six JavaScript frameworks to use this year that rank high in the satisfaction index by thousands of other JS developers. Other notable frameworks include Stimulus, Angular and Ember. Which of these are you just hearing about for the first time? Let me know in the comments.
This content originally appeared on Telerik Blogs and was authored by Nwose Lotanna Victor
Nwose Lotanna Victor | Sciencx (2022-08-26T09:05:00+00:00) Top 6 Frontend Frameworks To Use in 2022. Retrieved from https://www.scien.cx/2022/08/26/top-6-frontend-frameworks-to-use-in-2022/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
