This content originally appeared on Bits and Pieces - Medium and was authored by Rémy Villulles
Solutions for both Windows and Mac

We all had this moment when we just created an npm project from the terminal and then we then have to open it. It always takes a hot second to look for it from the file system.
But what if you could open this project in VSCode directly from your terminal?
That’s exactly what we’ll see today with this very simple tutorial.
First, we need to add code to the path. VSCode has a feature to do it.
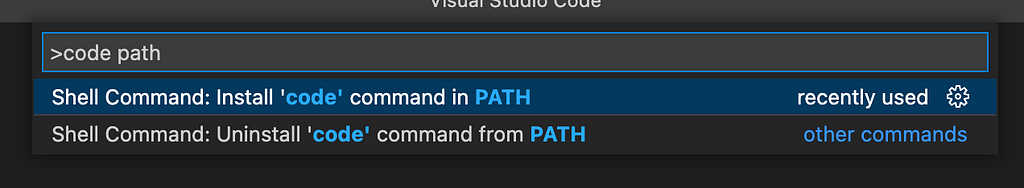
First, let’s do the shortcut CMD + SHIFT + P (or CTRL + SHIFT + P for Windows) and type code path which should make appear the following result:

Select the first option and your computer should prompt you with some administrator privileges — which is fine!
Now, open a new terminal to have the new path and type the command
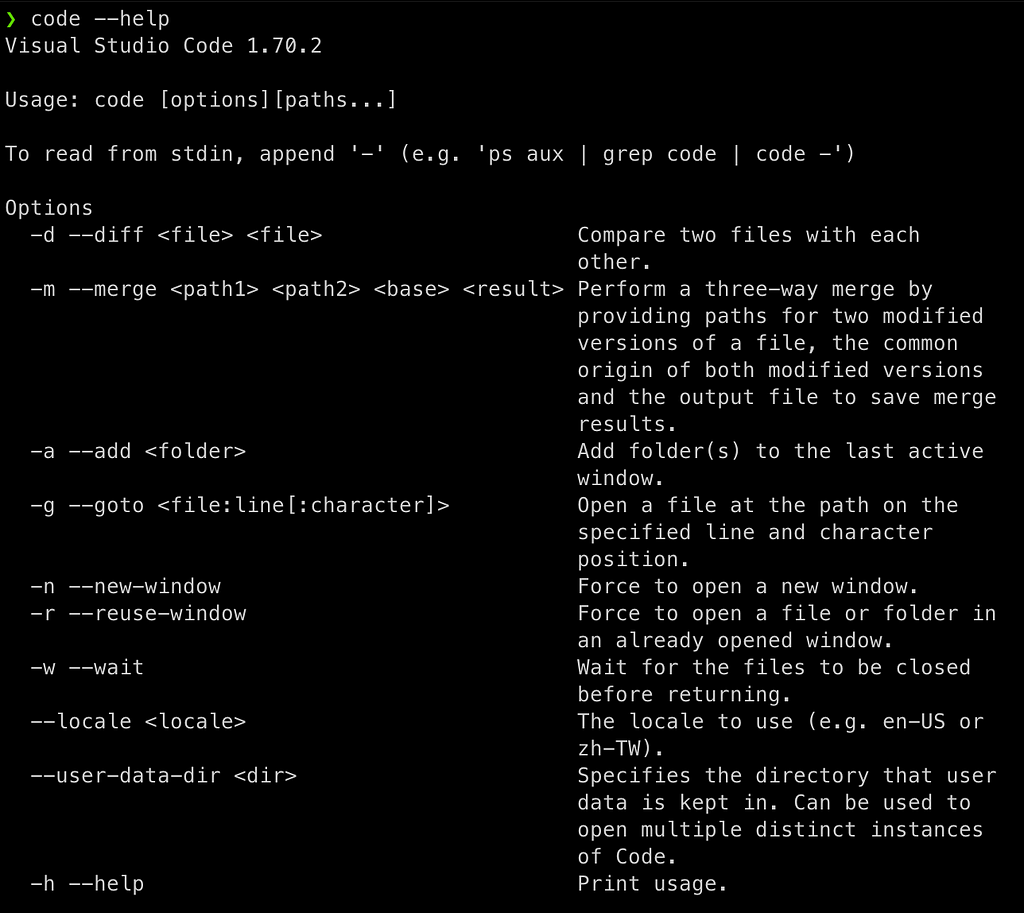
code -h
You should see the command working:

Great, now to open a folder to VSCode, just type code . and it’ll magically open your folder into a new VSCode window!
. being the current folder, if you’d like to open another folder, replace . with the folder name/path.
You can also open a file by putting the file name instead of the folder name. Basically, VSCode will deduce what it is and open it as a folder or a file!
And here we go! I hope it’ll be as useful to you as it was to me!
Thanks for reading!
Bit: Build Better UI Component Libraries
Say hey to Bit. It’s the #1 tool for component-driven app development.
With Bit, you can create any part of your app as a “component” that’s composable and reusable. You and your team can share a toolbox of components to build more apps faster and consistently together.
- Create and compose “app building blocks”: UI elements, full features, pages, applications, serverless, or micro-services. With any JS stack.
- Easily share, and reuse components as a team.
- Quickly update components across projects.
- Make hard things simple: Monorepos, design systems & micro-frontends.

Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
How to Open a File or Folder in VSCode from the Terminal was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Rémy Villulles
Rémy Villulles | Sciencx (2022-09-06T11:41:02+00:00) How to Open a File or Folder in VSCode from the Terminal. Retrieved from https://www.scien.cx/2022/09/06/how-to-open-a-file-or-folder-in-vscode-from-the-terminal/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
