This content originally appeared on DEV Community 👩💻👨💻 and was authored by Eugene Stepnov
Hello, the community of Dev.to. My name is Eugene, I am one of the partners at Flatlogic - we are helping software developers to start web apps with no hassle. I want to show you what we have been working on for the past year. We made a generator of full-stack CRUD web apps codebases based on the database schema. Our product helps to get rid of repetitive work when creating web applications and saves time and money, of course :) An application based on Flatlogic is a good foundation for further development with user authentication, data management, and a ready-made basic structure.
You can try it for free before reading full description. GENERATE NEW APP.
Prerequisites
A little background. Flatlogic has been in the software development market for over 8 years. During this time we have developed both our own products for starting web application development (static admin templates using different technologies) and several dozens of complex custom web applications.
While working on these projects we noticed 3 very similar things:
- Almost all the apps that we created have CRUD functionality under the hood;
- All applications consist of tables, forms, widgets, charts, authorization, authentication, and so on;
- When creating a CRUD web application, the developer is usually faced with a lot of repetitive tasks (setting up authorization, routing, developing UI components from scratch, etc.).
Based on these three components and after interviewing the potential users of our future tool, we made the MVP of the Flatlogic full-stack web application generator.
What is a Flatlogic web app generator?
[Flatlogic full-stack web application generator](flatlogic.com) is a tool for the fast creation of web applications from scratch. The tool provides the UI for creating the database schema from which you generate the application code base. All you have to do is to think about the database schema of your future application.
You can create almost any type of web application with the help of the tool:
- CRM;
- Headless CMS;
- E-commerce CMS;
- Admin Panel;
- Data management app;
- Inventory management application;
- UI for the database.
How it works
It won't take you more than 10 minutes to create a basic CRUD web application boilerplate. Creating a full-stack application consists of 3 steps.
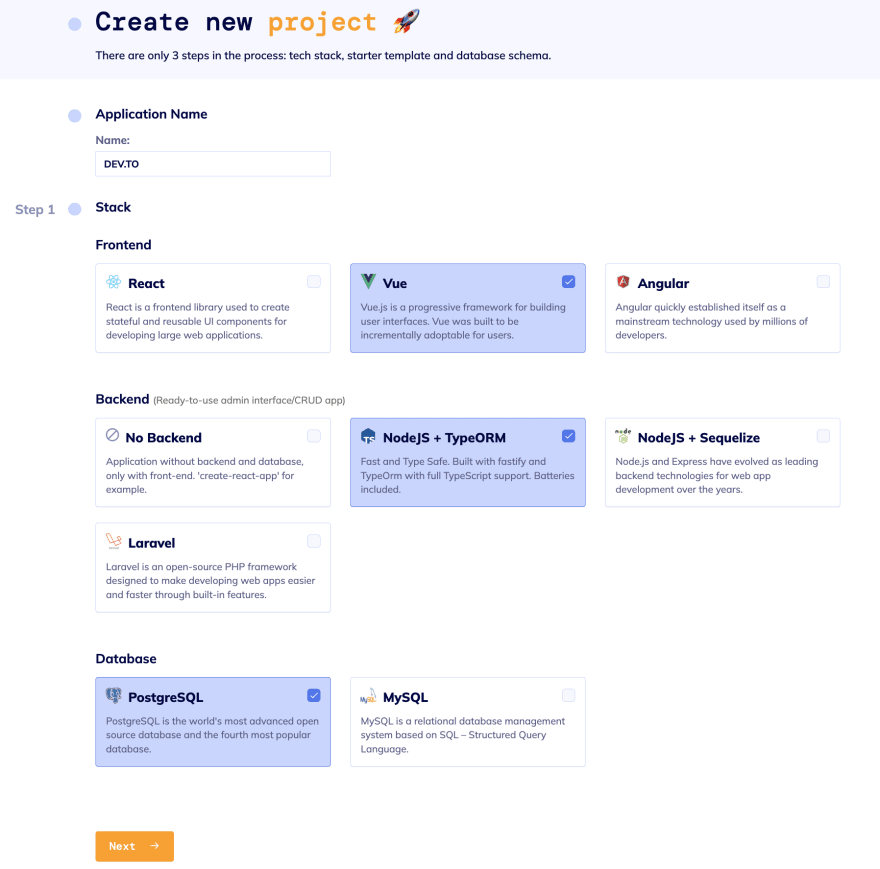
Step 1
Choose a name and stack for your future web app. Then choose a template, or what your app will look like. We currently only support material design in each stack + one additional design if you choose to create your app in Vue.
You can build your app on the following technologies:
Front-end
- React;
- Vue;
- Angular;
- Tailwind.
Back-end
- Node.js Sequilize;
- Node.js TypeORM (with Full TypeScript Support);
- PHP Laravel.
Database
- MySQL;
- PostgreSQL.
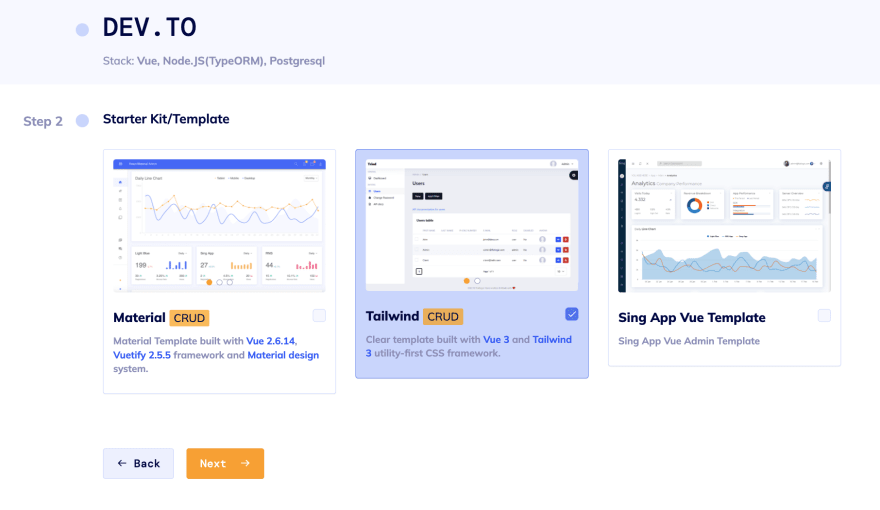
Step 2
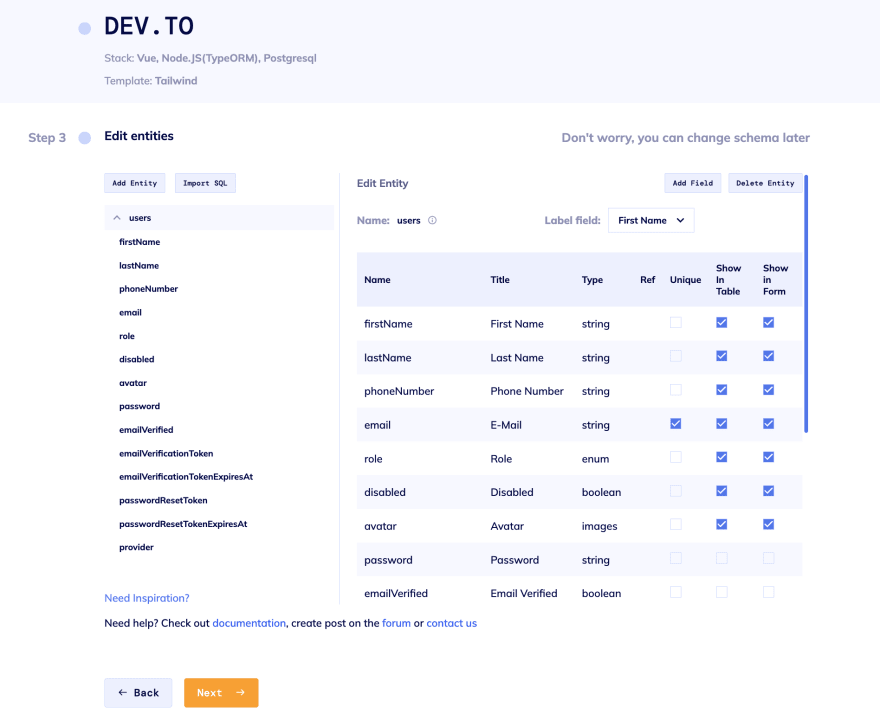
Create a database schema. At this step you can import an SQL file with an existing schema and our application will detect it. Or you can create it from scratch using our UI.
For example, see below how Flatlogic's CEO Philip creates a CRM in 30 minutes.
You can create tables and fields. Fields can be of different types:
- String;
- String Boolean;
- Date Time;
- Decimal;
- Integer;
- Enumeration;
- Date;
- Images;
- Relation (one);
- Relation (many).
At this point, to make it easier to understand how to make an application, we also offer the ability to choose a template of a ready-made database schema. You can choose from the following templates:
- E-commerce app;
- Time tracking app;
- Books store;
- Chat (messaging) app;
- Blog.
Step 3
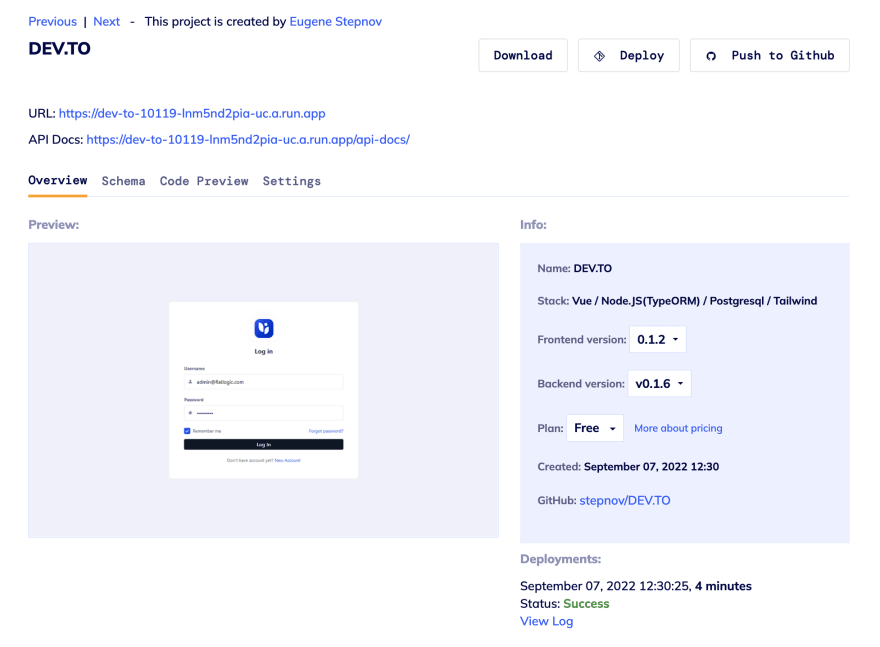
After you finish creating the database schema our tool will generate a ready-to-use application. This is the final step after which you have several options for further work with the application.
You can see the final application that I have made in 10 minutes by clicking this link: DEV.TO app
Here is also a GitHub repo with the code of the created application:
DEV.TO
This project was generated by Flatlogic Platform.
-
Frontend: Vue.js
-
Backend: NodeJS(TypeORM)
-
Database: PostgreSQL
We offer 2 ways how to start the project locally: by running Frontend and Backend or with Docker.
To start the project:
Backend:
Please change current folder:
cd backend
Install local dependencies:
yarn install
Copy .env file as a new .env.local. Edit database credentials and anything you need in .env.local file. This file is ignored by git, and won't be uploaded anywhere.
Adjust local db:
1. Install postgres:
MacOS:
brew install postgres
> if you don’t have ‘brew‘ please install it (https://brew.sh) and repeat step `brew install postgres`
Ubuntu:
sudo apt update
sudo apt install postgresql postgresql-contrib
2. Create db and admin user:
Before run and test connection, make sure you have created a database as described in the above configuration. You can use the psql command to create a user and database.
psql…
Features
After the creation of the application, you can work with the platform itself as well as with the made application.
Platform
Let's first look at the features of the platform itself.
Code Preview
In your app's cabinet even if you don't have paid access to the tool, you can see a code preview of the created app.
Hosting
You can also host created app on our platform to visually inspect the result. If there is any error when deploying your app our platform will provide you with logs.
Schema editing and adding new entities
You can also add new entities to your app. The UI schema editor tool is available free forever. Then you can redeploy the app once again.
Full access to the code of the created app
You can also download the code of the generated application or run it on GitHub. Our tool gives you full access to the code. If you modified the application by writing your code, we allow you to keep it on our hosting service.
Generated application features
Now let's take a look at how the application itself works and what it is all about.
Project structure
The basic project structure of the full-stack app consists of the:
- Backend, where should be the next files:
srcfolder which contains your working files that will be used later to create the build; - Frontend, where should be the next files:
srcfolder which contains your working files that will be used later to create the build and public - is the web-accessible root of the site. Basically whatever is in that folder can be opened from the browser address bar. The server won't provide user access to files outside the public; - the
srcfolder contains folders such as actions, components, contexts, images, pages, reducer, reducer, and themes. - Docker - folder with main Docker files;
-
README.md- guides how to run locally your application; -
Package.json- contains information about your application: name, version, dependencies, etc.
The resulting out-of-the-box application has the following features:
- Configured and ready to use authorization and authentication;
- Fully ready-to-use application with front-end, back-end parts, and database;
- Each app comes with a docker container for quick deployment to any hosting platforms;
- Application is fully adaptive across all screen sizes;
- For every entity created with the generator, the tool automatically creates an API documented with Swagger;
- Ready-made components for the full-stack app. Buttons, tables, forms, and general layout come out of the box;
- The app will also contain some basic searching, filtering, and validation;
- The build/compilation process is already set up and works without problems;
- Image storage implemented;
- All back-end and front-end logic is generated automatically according to the previously created database schema.
The tool also has full integration with GitHub, allowing you to add new entities and tables in minutes without writing new code anytime and push it to GitHub and manage your project with other engineers.
Recap
With Flatlogic you can quickly create a complete CRUD full-stack application in minutes. Unlike other low-code and code generation tools, our platform enables you to fully customize the resulting application without getting hung up on us, because we put the resulting code at your disposal.
We will be glad if you try our product and give very honest direct feedback. If you decide to buy access to the platform, for all dev.to users we have prepared a promo code for 70% for access to our platform - DEVTOFL70.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Eugene Stepnov
Eugene Stepnov | Sciencx (2022-09-07T12:39:50+00:00) ⚡️⚡️⚡️New React/Vue/Angular CRUD app codebase generator. Need your brutally honest feedback!. Retrieved from https://www.scien.cx/2022/09/07/%e2%9a%a1%ef%b8%8f%e2%9a%a1%ef%b8%8f%e2%9a%a1%ef%b8%8fnew-react-vue-angular-crud-app-codebase-generator-need-your-brutally-honest-feedback/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.