This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jatin Sharma
In this article, I'll show you how to find out when users change tabs in browsers using JavaScript. It's going to be fun, it's helpful to see how often the user loses his attention. You can even use it to add the data to the database (it is out of the scope of this article).
There are two ways I know how to solve this problem. So, I'll be showing you both of them.
Method - 1
In this method, we will you two event listeners focus (when the user focuses on your website or window) and blur (when the user loses focus)
We don't need HTML actually, because when users are on another tab so they won't see your website page. Only JavaScript will do:
// when the user loses focus
window.addEventListener("blur", () => {
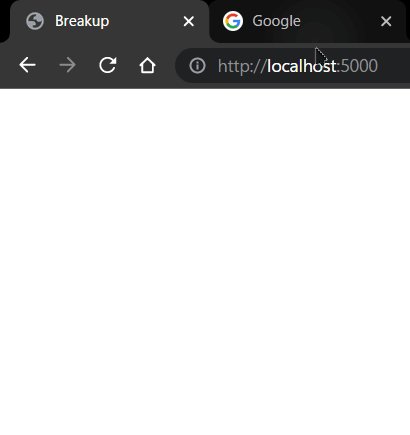
document.title = "Breakup";
});
// when the user's focus is back to your tab (website) again
window.addEventListener("focus", () => {
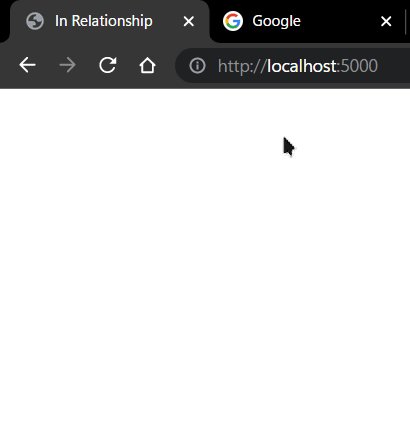
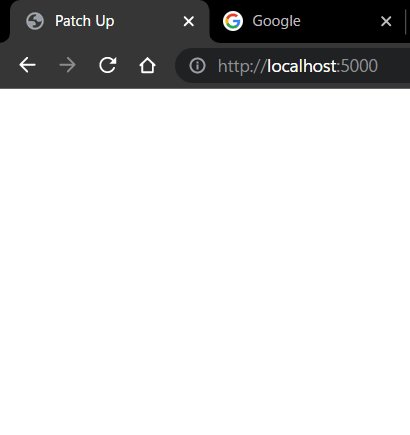
document.title = "Patch Up";
});
Method - 2
In this method, we only need one event listener (visibilitychange). It has a property called visibilityState which we can use to detect the window switching state.
document.addEventListener("visibilitychange", () => {
// it could be either hidden or visible
document.title = document.visibilityState;
});
You can use these to add many functionality to your website such as stop music or video when the user loses focus:
document.addEventListener("visibilitychange", () => {
if (document.visibilityState === 'visible') {
music.play();
} else {
music.pause();
}
});
If you want to try it yourself then check out LIVE
Wrapping up:
That's all you need to detect when users switch tabs. Both methods work as expected. You can use any of them. If you enjoyed this article, then don't forget to give ❤️ and if you have any questions or feedback then don't hesitate to drop them in the comments below. I'll see in the next one.
🌐 Connect with me:
Twitter
Github
Instagram
Newsletter
LinkedIn
Website
Buying me a Coffee
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jatin Sharma
Jatin Sharma | Sciencx (2022-09-07T04:00:01+00:00) Detect When Users Switch Tabs using JavaScript. Retrieved from https://www.scien.cx/2022/09/07/detect-when-users-switch-tabs-using-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.