Ditching JSX for the new web standard. Using Web Components with React and FastUI

Every React developer knows what JSX is and the benefits it provides. However, while it is a very spread piece of tech, it’s not the standard chosen by the web.
When it comes to creating custom components, Web Components are the standard that all browsers are adopting and that you, as a front-end developer, should start looking into (if you haven’t already).
However, inserting web components into your React code is not trivial, lucky for you there are options. In this article I’m going to cover how to integrate the FAST UI library into your React code and take advantage of their web components as if they were native React components.
Let’s take a look.
What is FastUI?
Before moving forward, it’s important to understand what is Fast UI.
Fast UI is a web component-based library. Meaning that everything we’re going to be looking at from now on, it’s going to be based on web components. Microsoft is building Fast with the hope of giving developers the building blocks required to take advantage of the web’s emerging standard: the Web Component standard.
The beauty of it is that you don’t really need a framework to use it, and while today I’m going to be using React, you could just as well have used VanillaJS.
Fast UI — Building a To-Do App with VanillaJS and Web Components
Come see what Microsoft’s bet on Web Components looks like

Fast is a component library designed and maintained by Microsoft. In fact, while you can definitely use Fast as a component library, you can do a lot more than that with it.
The way it’s been designed, Fast allows you to build a whole design system with it if that’s what you want. But let’s not get ahead of ourselves, let’s take a more detailed view of the Fast UI library and how you can use it to build your own applications.
What is Fast UI?
Fast UI is a web component-based library. Meaning that everything we’re going to be looking at from now on, it’s going to be based on web components. Microsoft is building Fast with the hope of giving developers the building blocks required to take advantage of the web’s emerging standard: the Web Component standard.
With Fast you have 3 options:
- You can simply take the provided set of components and use them to create your application. This is what we’re going to be doing today BTW.
- You can create your own components extending the ones provided by the library. If the ones provided aren’t enough, then you can customize them however you need.
- And if you’re not happy with the previous two options, you can even go as far as to create your entire design system with Fast and the foundational elements it provides.
The beauty of it is that you don’t really need a framework to use it, in fact, today I’m going to show you how to create the To-Do app with vanilla JS and Fast, with no need for anything else.
That said, they do provide you with instructions on how to use Fast with almost all major frameworks (check out their docs here).
Keep in mind though that Fast takes care of providing you with a way to abstract the presentation of your components, other aspects of it, like the business logic are completely up to you.
That means that, as I’m going to show you in this article, Fast UI is not a replacement for React or Vue or even Next, it’s just another tool you can use to render the results on the screen.
Building a ToDo app with FastUI and React
The most common way to demonstrate the capacity of a front-end library is to build a ToDo app with it, so here we go.
We’ll use React to power the logic, while using Fast to create the visual representation of the application.
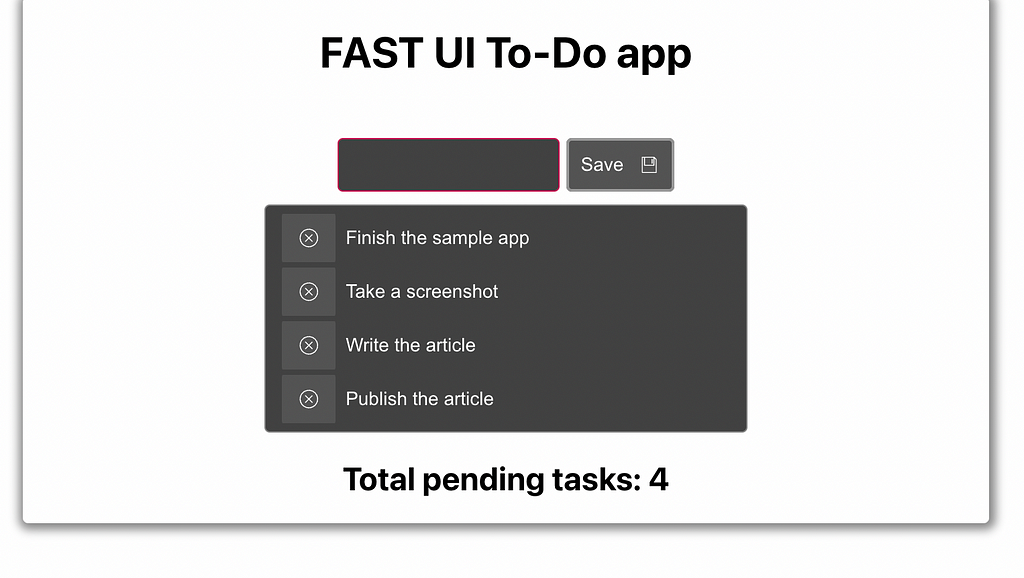
Here is what the end result will look like:

Adding Fast into your React application
Before you can start using Fast, you have to install some wrapper packages as well as configure your React project accordingly.
I’m going to be using an application built with create-react-app , if you’re trying to do this somewhere else, adjust the instructions accordingly.
Install the following packages:
And then, edit the package.json file to make sure that the commands are all prepended with EXTEND_ESLINT=true and inside the eslintConfig element, add the rule of no-unused-expressions: false .
In the end, a basic package.json would look like this:
With that out of the way, you can now start using your web components.
Using Fast components inside React
With the previous step done, you’ll have to wrap every Fast component with a wrapper function provided by Fast.
Like so:
Once you’re done registering the components you want to use, you can now use them as if they were React components. In this example I’m using a Card , a Button , a TextField and a ListBox . Given the above code, all of their names get prepended the “Fast” word, and can be used like this:
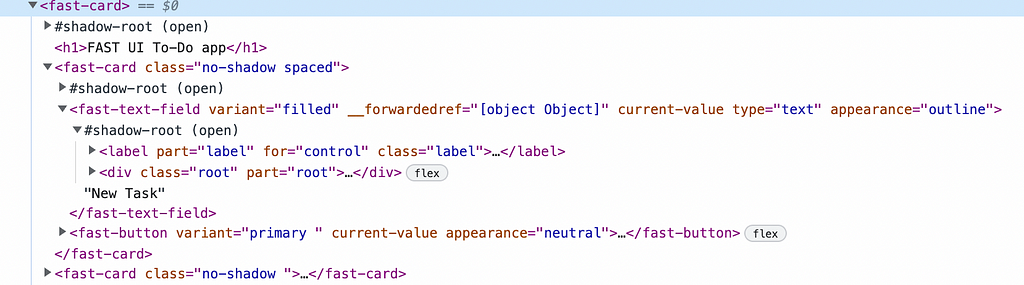
Notice how I’m able to directly use my web components as if they were normal HTML elements. The generated code, unlike what would happen if I used React components, is pretty much the same:

This showcases how there is no “magic” behind web components, but rather they’re natively supported by the browser, so all elements are used without transformation.
The CSS styles required to achieve the result from the first screenshot are the following:
Again, notice how I’m directly referencing the custom web components instead of having to understand how their internal structure and how they get translated into different elements before I can customize them.
This again, showcases how simple it is to deal with web components.
Finally, the code for the ToDoItem component also uses Fast web components inside, like so:
This time around, I’m only using a Button and an Option component that after being wrapped and registered, they turn into FastButton and FastOption .
Writing the business logic
Our logic is quite simple, we have 2 triggers:
- Whenever we click on the “Save” button.
- Whenever we click on the “X” button to remove a task.
Clicking the “Save” button triggers the addToDo function that affects the todos state variable:
I’m accessing the value of the FastTextField through the ref I set up earlier when adding the component.
And the second trigger executes the removeToDo function that simply re-sets the state variable with every value, except the one with the unwanted id.
If you’d like to get and test the full source code of this tutorial, check out this GitHub repo.
Other than a set of required previous steps, adding the Fast UI library into your React project and using Web Components is quite easy. You can even go a step further and create your own custom components instead of creating React components (like I did with the ToDoItem component) to reduce even further the dependency on non-standard elements.
Have you used FastUI before? Or some other Web Components library? What was the experience like? Do you agree we should start looking into Web Components or should we just ignore them? Share your thoughts in the comments section!
Go composable: Build apps faster like Lego

Bit is an open-source tool for building apps in a modular and collaborative way. Go composable to ship faster, more consistently, and easily scale.
Build apps, pages, user-experiences and UIs as standalone components. Use them to compose new apps and experiences faster. Bring any framework and tool into your workflow. Share, reuse, and collaborate to build together.
Help your team with:
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
How to Use Web Components with React was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
Fernando Doglio | Sciencx (2022-09-07T09:25:59+00:00) How to Use Web Components with React. Retrieved from https://www.scien.cx/2022/09/07/how-to-use-web-components-with-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
