This content originally appeared on DEV Community 👩💻👨💻 and was authored by Ushieru Kokoran
Requisitos:
- Dart frog
- Node
En el post anterior dart-frog vimos como hacer un pequeño API con Dart Frog, pero seamos sinceros eso es mas bien algo que usaríamos para microservicios o solo backend. Así que agreguemos sabor potenciando este framework con Vite.
En la misma carpeta de nuestro proyecto de Dart Frog creemos un proyecto de Vite.
# npm
$ npm create vite@latest
# vite
$ yarn create vite
El Framework que uses para trabajar con Vite es el de tu preferencia yo usare react por que es el que mas me gusta.
Seguiremos la documentación de Vite para backend integration te invito a que le des una leída para entender a fondo que estamos haciendo aquí. Esto es solo una guía rápida.
Development
Dart Frog tiene soporte para archivos estáticos creando una carpeta /public en la raíz del proyecto. A esta le vamos a agregar un index.html con la siguiente estructura:
<!-- public/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="module">
import RefreshRuntime from 'http://localhost:5173/@react-refresh'
RefreshRuntime.injectIntoGlobalHook(window)
window.$RefreshReg$ = () => { }
window.$RefreshSig$ = () => (type) => type
window.__vite_plugin_react_preamble_installed__ = true
</script>
<script type="module" src="http://localhost:5173/@vite/client"></script>
</head>
<body>
<div id="root"></div>
<script type="module" src="http://localhost:5173/src/main.jsx"></script>
</body>
</html>
Listo nuestro archivo tendremos que hacer que nuestro index.dart sirva este archivo estático.
// routes/index.dart
import 'dart:io';
import 'package:dart_frog/dart_frog.dart';
import 'package:path/path.dart' as path;
Response onRequest(RequestContext context) {
final file = File(path.join(Directory.current.path, 'public', 'index.html'));
if (!file.existsSync()) {
return Response(body: 'Index Not found');
}
final indexHtml = file.readAsStringSync();
return Response(body: indexHtml, headers: {'Content-Type': 'text/html'});
}
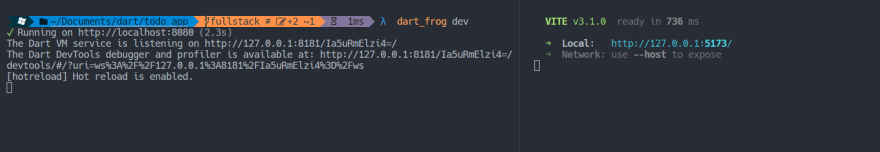
Corremos ambos proyectos.
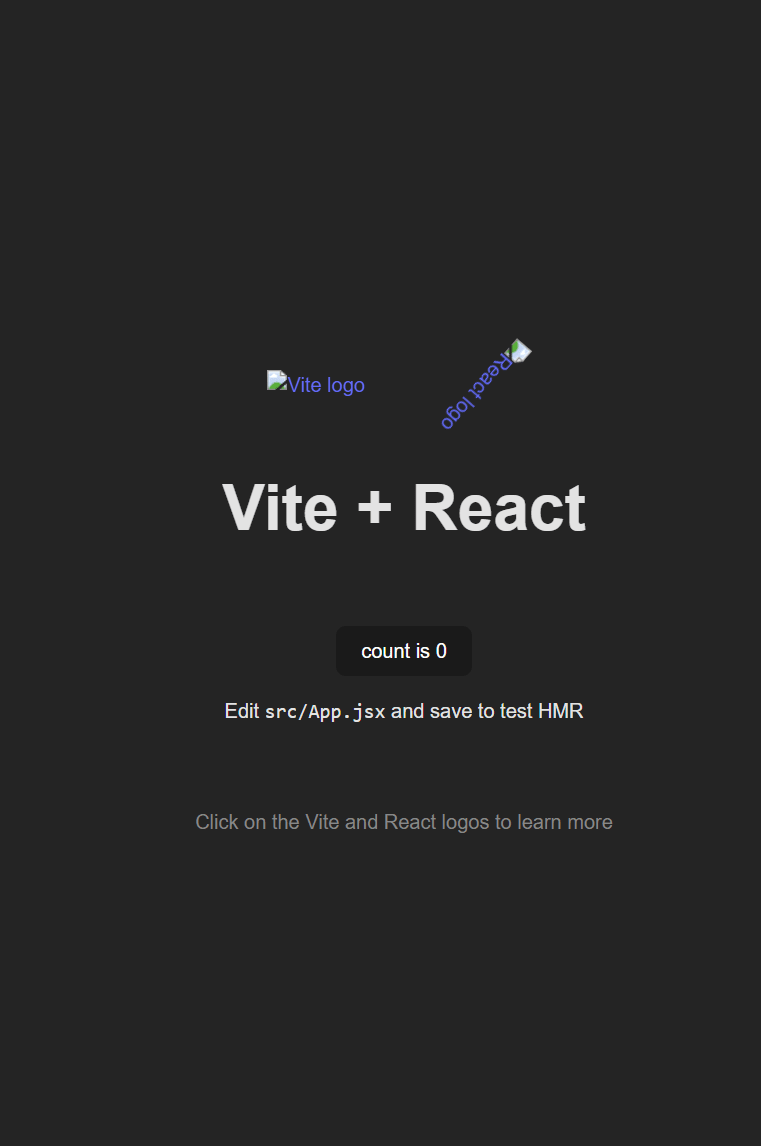
Entramos a http://localhost:8080/ (Que es donde se esta ejecutando Dart frog) y...
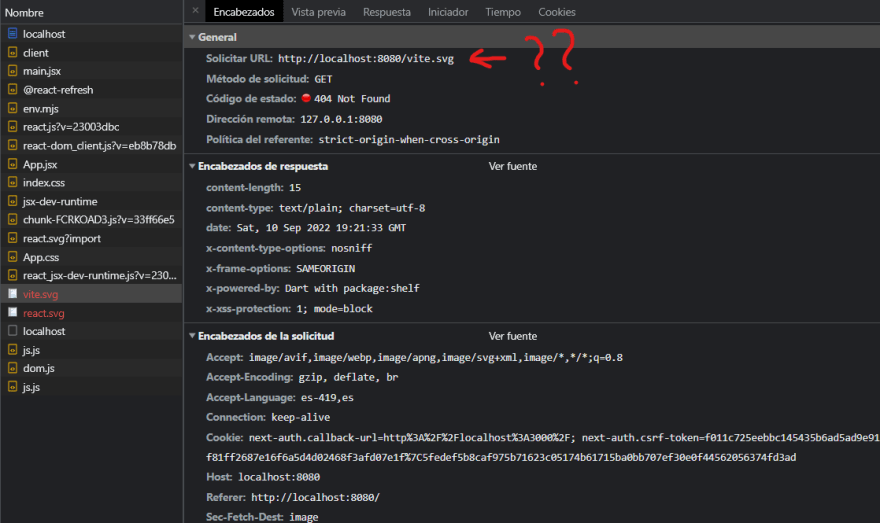
Estuvimos muy cercas... pero que paso? revisemos los recursos que se estan descargando por red.
Claro esta intentando buscar un recurso que no tenemos en data_frog/public están en frontend/public. entonces lo unico que hay que hacer es mover esos recursos de frontend/public -> data_frog/public.
En App.jsx tenemos un import de esta manera import reactLogo from './assets/react.svg' por lo que hay que eliminar esa linea y mover ese SVG de react a la carpeta public de dart_frog frontend/src/assets -> data_frog/public.
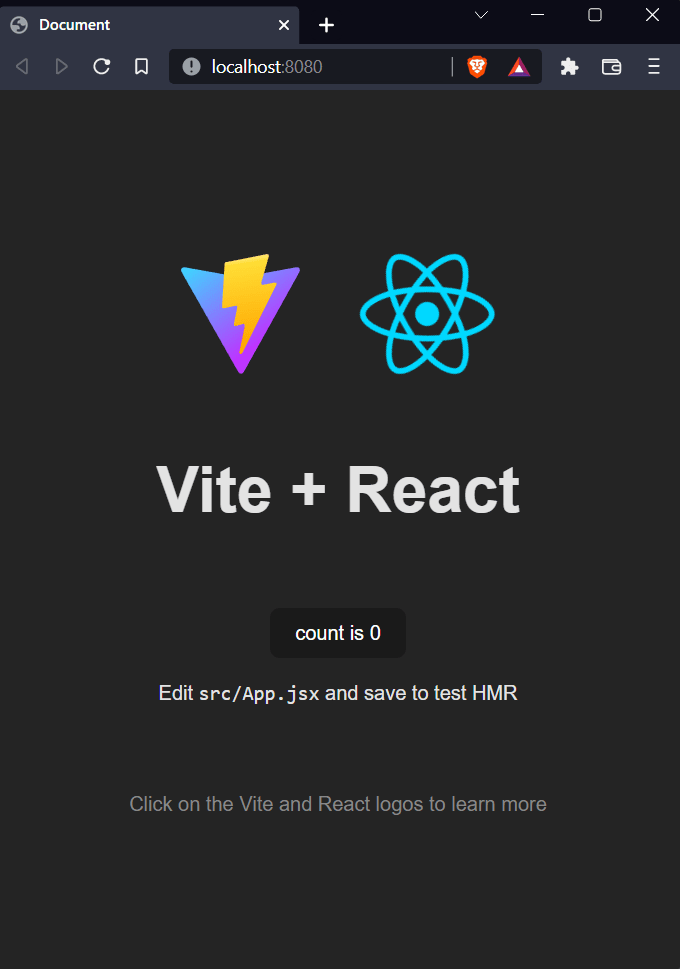
Y ya lo tendriamos.
Production
Para tener nuestra aplicación lista para producción hay que seguir unos pasos muy sencillos.
- Crear un build de producción de Vite.
- Pasar todo lo que esta en frontend/dist -> dart_frog/public
- Generamos un build de nuestra app
En la terminal seria algo así:
$ cd frontend
$ yarn build
$ mv -v ./dist/* ../public/
$ cd ..
$ dart_frog build
Dart frog aun no tiene una forma de ignorar carpetas para la build final por lo que tendrás que eliminar la carpeta frontend del build final.
No queda mas que ejecutar para ver el resultado final.
$ dart .\build\bin\server.dart
Ya puedes hacer las ediciones que quieras y mandar a llamar los endpoints de dart frog desde vite con fetch y mejorar así tus desarrollos con Dart Frog.
Te dejo el link al repositorio Dart Frog FullStack.
Que te pareció este experimento?
Cuéntame en los comentarios y Happy Hacking 🧑💻🎉
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Ushieru Kokoran
Ushieru Kokoran | Sciencx (2022-09-10T20:11:49+00:00) FullStack – Dart Frog + React. Retrieved from https://www.scien.cx/2022/09/10/fullstack-dart-frog-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.