This content originally appeared on WebKit and was authored by WebKit
Today, we are excited to announce the release of Safari 16.0 for iOS 16, macOS Monterey and macOS Big Sur. This release contains quite a few new web technologies that web developers can use to make their sites and web apps even better.
To update to Safari 16.0 on macOS Monterey and macOS Big Sur, go to System Preferences → Software Update → More info. To update to Safari 16.0 on iOS, install iOS 16. Safari 16 for macOS Ventura and iPadOS 16 are coming this October, and will include Web Push on macOS Ventura.

We announced many details about what’s in Safari 16 in our article, News from WWDC22: WebKit Features in Safari 16 Beta, and the WWDC22 session, What’s new in Safari and WebKit (32 min video). But that’s not all. In the months since WWDC, we’ve added even more.
New since Safari 16 Beta 1
Safari for iOS 16 includes support for still images compressed using the AVIF format. Developed by the Alliance for Open Media, AVIF is an alternative to image formats like JPEG, PNG, GIF, or WebP. It offers multiple color spaces, lossless and lossy compression, and more. Support for AVIF will also come to macOS Ventura and iPadOS in October.
WebKit now fully supports the resolution media query. This media query provides a way for web developers to conditionally apply CSS based on the pixel density of a screen. For example: @media (min-resolution: 326dpi) { }.
WebKit now supports text-align-last, a CSS property that sets how the last line of a text block is aligned. For instance, a paragraph could have text-align: center applied to most its lines, while the last line of that paragraph is aligned right with text-align-last: right.
The :has() pseudo-class in WebKit now supports :target. The CSS :target pseudo-class selects an element when that element has an id that matches a fragment in the URL. For example, if a user clicks on a link that takes them to example.com/#chapter2, and an element on that page has the ID #chapter2, then the :target pseudo-class will select that element. In Safari 16, :has(:target) opens up new possibilities when using URLs with fragments. For an in-depth look at :has, read Using :has() as a CSS Parent Selector and much more.
Passkeys
Safari on iOS 16 adds support for passkeys. They provide users with an incredibly easy way to log in, while delivering a profound increase in security.
The technology that makes passkeys possible is defined in open standards from the FIDO Alliance and the W3C, including the WebAuthn standard, which already has widespread support in browsers. Passkeys are an industry-wide effort, and “passkeys” is a common noun, to be used by anyone. You can offer passkeys alongside your existing authentication options. First, teach your backend to store public keys and issue authentication challenges. Then, on your website or web app, offer passkeys to users by adopting the APIs for creating new passkeys and allowing users to sign in with their passkey.
If your website or web app already supports using a platform authenticator with WebAuthn, there are a few things to note as you add support for passkeys. Make sure you aren’t limiting signing in to the device that saved the passkey; that is, don’t use a cookie to “remember” that a user set up a key on a particular device. Also, make sure the username fields in your existing sign-in forms are compatible with AutoFill by adopting “conditional mediation”. Finally, start to refer to passkeys, and treat them as a primary way to sign in.
To learn more, watch the WWDC22 session, Meet Passkeys (27 min video) or read Supporting passkeys. In October, support for passkeys will come to macOS Monterey and macOS Big Sur, as well as macOS Ventura and iPadOS.
Apple Pay
Safari 16 adds Apple Pay support for Merchant Tokens, a more efficient way to support recurring payments, and support for multi-merchant payments, a way to pay multiple merchants of record in one transaction. Safari 16 also supports Order Tracking to enable merchants on the web to provide detailed order and shipping information in Wallet. Apple Pay can now be used in all WKWebView.
Web Inspector Extensions
Safari 16 brings support for Web Inspector Extensions, enabling you to enhance Safari’s built-in web developer tools. Download these extensions on macOS by going to Safari > Safari Extensions and looking for Web Inspector Extensions in the App Store. Search for developer tools from your favorite third-party developer services, test suites, and frameworks — including Angular DevTools, which recently announced support. If you’d like to learn how to make such extensions, watch the WWDC22 session, Create Safari Web Inspector Extensions (18 min video).
Safari 16 includes even more for Safari Web Extensions, including the ability to sync which extensions are enabled across iOS, iPadOS, and macOS. Safari 16 supports both manifest version 2 and manifest version 3. Watch What’s new in Safari Web Extensions from WWDC22 to learn about the differences, and how to upgrade your extension. Web Extensions in Safari 16 also add support for declarativeNetRequestWithHostAccess permission and browser.runtime.getFrameID.
Container Queries
Similar to Media Queries, Container Queries allow you to adjust the layout or styling of a particular item on your web page based on the size of its container rather than the size of the viewport. Safari 16 supports size queries and container query units. “Size queries” are what web developers imagine when they talk about Container Queries — the opportunity to write CSS that only applies if a container is a certain size. Container Query Units are similar to Viewport Units, but they specify a length relative to the dimensions of a query container instead of the viewport. These include cqw, cqh, cqi, cqb, cqmin, and cqmax.
Subgrid
CSS Grid revolutionized what’s possible in layout design on the web. Subgrid takes Grid to another level, providing an easy way to put grandchildren of a grid container on that grid. It makes it possible to line up items across complex layouts without being constrained by the HTML structure. And Safari’s Grid Inspector lets you turn on the overlays for as many grids as you want — which is especially helpful when coding subgrid.
Web Inspector
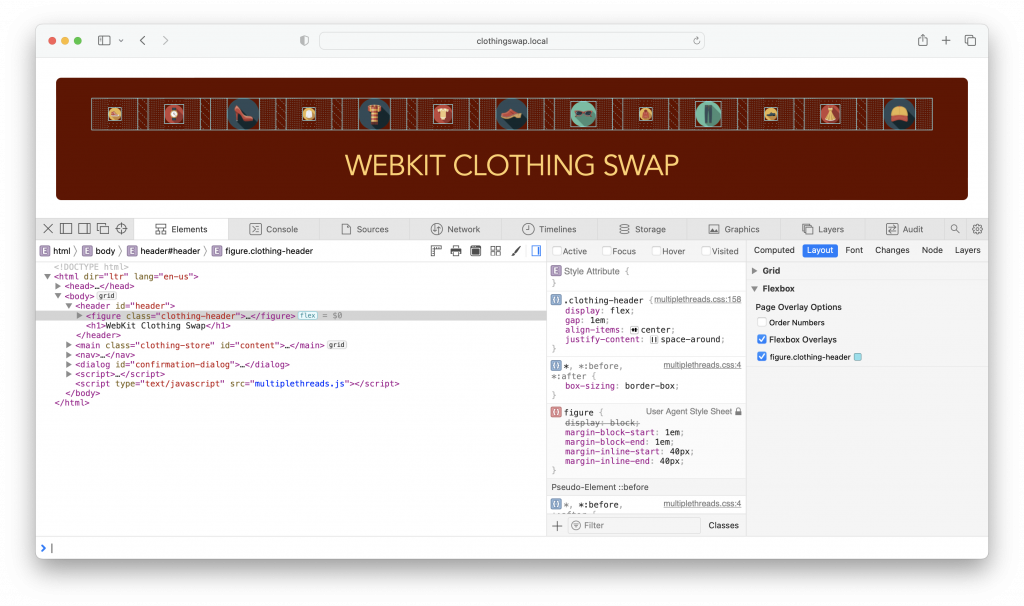
Following last year’s addition of Grid Inspector, Safari 16.0 adds Flexbox Inspector. It pairs perfectly with the addition of Alignment Editor in Safari 15.4.

Safari’s Flexbox Inspector visually distinguishes between excess free space and Flex gaps. It also shows the boundaries of items, revealing how they are distributed both on the main axis and the cross axis of your Flexbox containers. The toggleable “Order Numbers” option show the layout order of elements in the container, which can be helpful when using the order property. And just like our overlays for Grid last year, you can simultaneously show as many Flexbox overlays as you want, without any impact on scrolling performance. A single checkbox turns them all on.
In the Timelines Tab there are additional links to reference documentation, and a new experimental Screenshots timeline that captures screenshots of the viewport when content changes are painted.
The Elements Tab now supports showing Container Queries in the Styles sidebar.
The Sources Tab brings new improvements including allowing local overrides for requests to use regular expression matches in the redirect URL and local overrides for responses now being able to be mapped to a file on disk.
The Network Tab includes a new proxy indicator, and provides a way to entirely block network requests.
Accessibility Improvements
Safari 16 introduces a re-architecture of WebKit’s accessibility support on macOS. By adding Isolated Tree Mode, WebKit reduces VoiceOver hangs by offloading accessibility work to a secondary thread, improving performance and increasing responsiveness. This change allows WebKit to service more accessibility requests from clients like VoiceOver in less time than before. On some complex webpages, we’ve measured twice the number of accessibility requests served in twenty-five percent less time. Safari 16 also greatly improves accessibility support for elements with display:contents by ensuring they are properly represented in the accessibility tree.
Animation Improvements
WebKit now supports CSS Offset Path (also known as Motion Path), providing web developers the ability to animate objects along a custom path of any shape. The offset-path property lets you define a geometrical path along which to animate. The offset-anchor, offset-distance, offset-position, and offset-rotate properties give you additional abilities to refine the exact movement of the object being animated. While the offset property acts as a shorthand for combining these properties.
In Safari 16, you can now animate track sizes in CSS Grid, dynamically changing the size of rows and columns.
Safari 16 also adds support for composite operations, resolving how an element’s animation impacts its underlying property values. And it adds support for discrete animation to thirty-nine CSS properties.
Overscroll Behavior
CSS Overscroll Behavior determines what happens when a user scrolls and reaches the boundary of a scrolling area. It’s useful when you want to stop scroll chaining — when a user scrolls inside a box and hits the end, you now have control over stopping or allowing scrolling on the rest of the page.
Shared Workers
WebKit now supports Shared Workers. It’s similar to Service Workers, running JavaScript in the background, but its lifetime is slightly different. Your Shared Worker runs as long as the user has any tab open to your domain. All the tabs open to the same domain can share the same Shared Worker.
Additional Features
Safari 16 adds support for Shadow Realms, <form>.requestSubmit(), the showPicker() method for HTML input elements, and the worker-src Content Security Policy directive.
Fixes and Polish
Safari 16.0 also contains quite a few bug fixes and feature polish.
CSS
- Fixed gradient color interpolation with alpha.
- Removed most non-standard CSS appearance values.
- Polished the implementation of the
:has()pseudo-class, updated to match the evolving web standard. - Polished the implementation of Cascade Layers.
Forms
- Fixed firing the load event after a form is submitted with a
"_blank"target. - Fixed
contenteditableanchors getting stuck with an:activestate. - Fixed changing the value for
stepUp()andstepDown()with out-of-range values. - Fixed using
minas the default value whenminis greater thanmaxfor<input type="range">. - Fixed making value updates visible for
<input type="email">. - Fixed making sure
:activeis removed onkeyupevent for radio inputs. - Fixed
applyStep()behavior to align with specifications. - Fixed the
select()method returns to align with specifications. - Fixed form data generated by
<input type="image">when avalueattribute is present. - Fixed the
FormDataobject to not include an entry for the submit button used to submit the form. - Fixed returning an empty string for invalid floating-point numbers that end with a
".". - Fixed selection range after the
typeattribute of an<input>changes. - Fixed selection range to be limited by the length of the current value.
- Fixed the user-agent stylesheet to include
table { text-indent: initial }to align with specifications. - Fixed the user-agent stylesheet to include
box-sizing: border-boxfor<input type="color">. - Fixed the
line-heightdeclaration to use!importantfor the placeholder of an input.
Security
- Fixed blocking image content in object elements.
- Fixed incorrect CORP/COEP check in 304 responses.
- Fixed mixing
strict-dynamicandunsafe-inlinepolicies. - Fixed
script-src-elempolicies in Workers. - Fixed incorrect
blocked-urifor inline scripts andstrict-dynamicpolicies.
WebGL 2
- Fixed handling
AllowSharedTypedArray.
Web Inspector
- Fixed breakpoints not triggering, breakpoints occurring at incorrect locations in scripts, and incorrect error/stack trace line/column numbers when inspecting minified sources with multi-line strings.
- Fixed importing Timelines sometimes not scrolling.
- Fixed importing Audits sometimes crashing.
- Fixed CSS autocomplete to suggest the most commonly-used property, not the alphabetical one.
Web Driver
- Fixed
pointerMoveactions to correctly fire mouse events. - Fixed rapid session creation and deletion leading to timeouts in session creation.
Safari Web Extensions
- Fixed incorrect counts being returned from
getBytesInUse. - Extensions that request the
unlimitedStoragepermission no longer also need thestoragepermission. - Updated the maximum number of static rulesets to 50 and the maximum number of enabled static rulesets to 10.
- Service workers are no longer returned from
extension.getBackgroundPageandextension.getViews
Feedback
We love hearing from you. Send a tweet to @webkit, @jensimmons, or @jonathandavis to share your thoughts on Safari 16. If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also use the WebKit Feature Status page to watch for new information about the web features that interest you the most.
To learn more about what’s in Safari 16 for web developers, read the Safari 16 Release Notes.
This content originally appeared on WebKit and was authored by WebKit
WebKit | Sciencx (2022-09-12T17:45:24+00:00) WebKit Features in Safari 16.0. Retrieved from https://www.scien.cx/2022/09/12/webkit-features-in-safari-16-0/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
