This content originally appeared on Envato Tuts+ Tutorials and was authored by Diana Toma
In this tutorial, I’ll be demonstrating how you can easily remove a background in Affinity Designer. Considering that it is a vector-based application, you would assume that it wouldn’t be the best option for you to remove a background in Affinity Designer. However, Designer comes equipped with a powerful pixel editor that allows you to make basic edits to images.
To erase a background, Affinity Designer offers two main techniques that will be featured in this tutorial. Follow these steps to learn how to remove a white background or even a busy background from any image. Let's start!
What You Will Learn in This Affinity Designer Tutorial
- How to remove a white background in Affinity Designer
- How to use the Select Sampled Color option in Affinity Designer
- How to use the Selection Brush Tool in Affinity Designer
- How to remove a busy background from an image in Affinity Designer
Tutorial Assets
To demonstrate the two techniques, I will be using these two photos from Envato Elements:
1. How to Open the Image in Affinity Designer
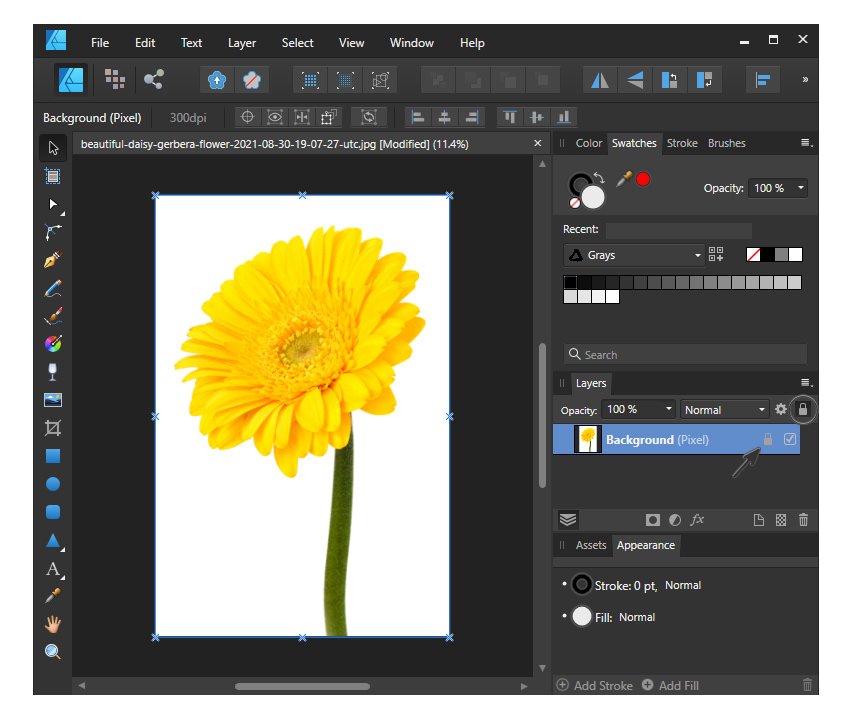
Let's start by opening up the image by going to File > Open and locating the image on your computer. Double-click on it to import it into Affinity. I'll be using the beautiful daisy flower image in this section of the tutorial to demonstrate the first background removal technique.
Next, we want to remove the lock from the layer by clicking on the lock icon in the top right corner of the Layers panel while the background image is selected. Another option is to right-click on the background layer and deselect Lock from the menu.



2. How to Access Pixel Persona in Affinity Designer
Since this image is a rasterized photo made of pixels rather than a vector design, we want to work with the Pixel Persona for this. Go to the top left corner of the application and click on the Pixel Persona icon, which is made of small colored boxes. Once you've accessed it, notice how the tools have changed.



3. How to Erase a White Background in Affinity Designer
Step 1
Having a JPEG image with a white background is a common reason to want to remove the white space and have it with a transparent background instead. It doesn't really matter if it's white, black, blue, or any other solid color for this technique that you are about to use.
I recommend zooming in on the image. Then, while it's still selected, go to Select > Select Sampled Color.



Step 2
Designer will automatically select the main color of your image, so in this case, it will select the white. You can choose another color from your image that you might want by simply clicking on that colored area, and your selection will change.
Next, you can adjust the Tolerance level with the slider if you feel as if it's not picking up haze or different soft gradients that might be around a color that you are removing. Increasing the value from 15% upwards might give you a closer to the edge selection, but this depends from image to image. Hit Apply.



Step 3
To actually remove the white background, you can hit the Delete key on your keyboard or just go to Edit > Delete. Make sure to follow up this action by going with Select > Deselect.



Step 4
The next natural step is to check the result you got. Any time you remove a background that is white or any kind of solid-colored background, you want to make sure you put a contrasting color behind it to make sure you actually removed all of the background.
To do this, go back to the Designer Persona by clicking on the icon in the upper left corner of the application, and then use the Rectangle Tool (M) to click and draw a shape about the size of your image. Fill it with black or any other contrasting color, and make sure to move it behind the subject.
Zoom in as much as you need and take a look around the edges of the subject. If you did not remove all of the background, you will see a white haze around the image because some of those pixels might be different hues. This happens a lot, so don't worry. It's fixable.



Step 5
By repeating the previous steps, you will get a much more precise selection. While in the Pixel Persona, go back to Select > Select Sampled Color and click exactly on the haze to sample that specific hue. Choose a much higher Tolerance level of 30% and hit Apply. Next, press the Delete key on your keyboard to actually remove the remaining background followed by Select > Deselect.
Back in the Designer Persona, check out the result. Your extraction should be perfect now. You have successfully learned how to remove a white background in Affinity Designer.



4. How to Remove a Busy Background in Affinity Designer
Step 1
Let's continue with the second way of using Affinity Designer to remove a background. This one is suitable for anything that has a busy or textured background and doesn't necessarily have solid edges like before. I'll be using the autumn leaves image in this section of the tutorial.
Things to do before we start:
- Open the image from your computer.
- Access Pixel Persona.
- Unlock the Background layer.
- Locate the Selection Brush Tool.
To remove the busy background in this image, we will use the Selection Brush Tool (W). In the tool's settings at the top, make sure to check Snap to edges and Soft edges. Now, if you bring your cursor over the image, you will notice your cursor is now a circular brush, and you can change the size of that brush at the top under Width. You don't want to make it too big or too small, so a medium size like 300 px will be good.



Step 2
Start painting around the subject, which in this case is the leaf in focus. You will notice as you're painting that Affinity Designer is placing a dotted line around the subject automatically. Some areas are far from perfect at first, but we will correct that next.
Continue to go around the subject until you get the entire background selected all around. You are not creating a selection around the leaf but a selection around the busy background.



Step 3
What we want to do now is to correct the imperfections. Zoom on the edge of the leaf and make the size of the brush smaller. To push back the dotted line, hold the Alt key and click on the image. While you do this, the selection will move to the edges of the subject.
Continue to do this in all the areas that need fixing. Keep in mind that the smaller the brush, the more precision you'll get.



Step 4
Use a very small brush size of about 2-3 px for the pointed tips of the leaf and also for the stem to get a precise selection. At this point, the background should be ready to be cut out.



Step 5
The next step is to open up the Refine Selection window by pressing the Refine button at the top. Affinity Designer will place a red mask over the subject that was selected. You can use this red mask as a reference to determine whether or not your trace is accurate. Zoom in on the leaf as much as needed, and check out the edges. If it doesn't look as accurate as you want it, you can adjust it further by painting over the missing areas to include them in the red area.
You can also adjust a few settings but for an accurate trace, the default settings work just fine. Of course, this depends from image to image and what kind of background you are trying to remove.
- Border width
- Smooth
- Feather
- Ramp
- Output: Selection, Mask, New layer or New layer with mask



Step 6
Now, to actually erase the background in Affinity Designer, all you have to do is press the Delete key on your keyboard, and it's gone. Also get rid of the selection by going to Select > Deselect.



Step 7
Let's check our work. Back in Designer Persona, grab the Rectangle Tool (M) and draw a shape that covers the artboard. Send it behind the subject and fill it with black or any other contrasting color. Zoom in and check out the edges all around. The leaf looks pretty perfect without the background.



Step 8
All that is left to do is to save your work. Go to File > Export in order to open the Export Settings window, where you will see a lot of file formats available. It is recommended to save your image as a PNG because this format allows a transparent background.
- To save only the subject without the extra empty space, make sure to have it selected before you go to File > Export and then choose Area: Selection without background.
- To save the entire image in the original size, you don't need to select anything. Just go to File > Export and then choose Area: Whole Document.
Hit Export and find a location on your computer to save the new image.



You're Done!
You have successfully learned how to remove a background from an image in Affinity Designer. Apply these two techniques when you have a white/solid colored background or when you have a busy and textured background to accurately remove it every time.
Learn More About Affinity Designer
Here is a list of other Affinity Designer tutorials specially made for you to learn different and useful techniques:
This content originally appeared on Envato Tuts+ Tutorials and was authored by Diana Toma
Diana Toma | Sciencx (2022-09-15T12:17:36+00:00) How to Remove a Background in Affinity Designer. Retrieved from https://www.scien.cx/2022/09/15/how-to-remove-a-background-in-affinity-designer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.


























