This content originally appeared on DEV Community 👩💻👨💻 and was authored by Marwan mostafa
Dev.to-clone
A Dev.to clone created with MERN stack and more (Essentially FB without stories feature)🥳
Table of contents
Inspire
The Experience
Tech used
Features
Screenshots
Links
Setup locally
Do me a favor
Credits
Inspire
First of all, I did not think of clonning another websites in my whole journey, Only to know what I'm capable of after learning the MERN stack 4 months ago.
I was looking for a frontendmentor project as usual that will confirm and prove my skills but I didn't find any backend related only frontend as the website mentions.
After a lot of searching I got inspired by a few people that have cloned dev.to website, Some cloned the frontend only and some both with different tech stacks.
And because It's already cloned by others Despite being a few😌 I had to make an exact clone replica with lots of features that didn't exist in other clones. Giving me the opportunity for clonning one of the best blogging, multipage and challenging website.
It took me about 4 months in total, So don't get desperate and:
Doesn't matter how slowly you go as long as you do not stop.
The Experience
It was really challenging in these different layouts especially on mobile, Also browser support wasn't that good so I couldn't use some stuff as in css the :has() pseudo class.
I Deep dived in Redux toolkit and RTK query, Learned lots of stuff like lazy quering and cache invalidation.
I practiced Json web tokens (aka JWT) in advance for issuing access & refresh tokens on login either from Google/Github OAuth or manual authentication and logging them out automatically after expiration.
Got familiar with Vercel/Render deployments, Faced so many problems in this journey, It was full of error handling, stress and panicking😂, There was alot going on in this phase.
Eventually, I was satisfied and pleased with the results!
Don't forget to share this as much as possible and let's get started folks😇.
Tech used
Frontend
- React
- Redux toolkit (Advanced RTK)
- Tailwind
- Styled components
- Framer motion
- React router
- Cloudinary (Image hosting)
Backend
- MongoDB
- Express
- Node.js
- OAuth (Google/Github)
- JWT
- Socket.io (Real-time)
- Cloudinary
- Mongoose
- Axios
Features
- Login / Signup
- View / Edit Profile
- Google / Github OAuth
- Ultimate mobile responsiveness
- Real-time Notifications Toasted
- CRUD Posts / Comments / Replies / Tags
- Follow / Unfollow Users
- Follow / Unfollow Tags
- Like / Unicorn / Bookmark Posts
- Like comments
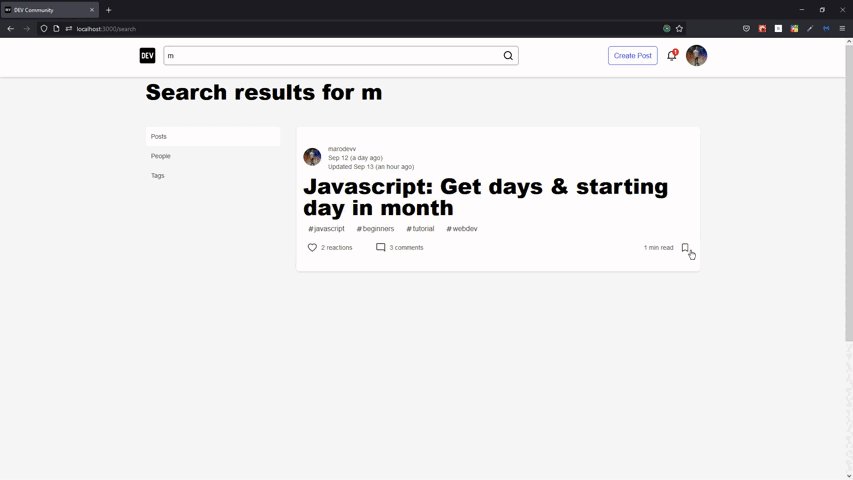
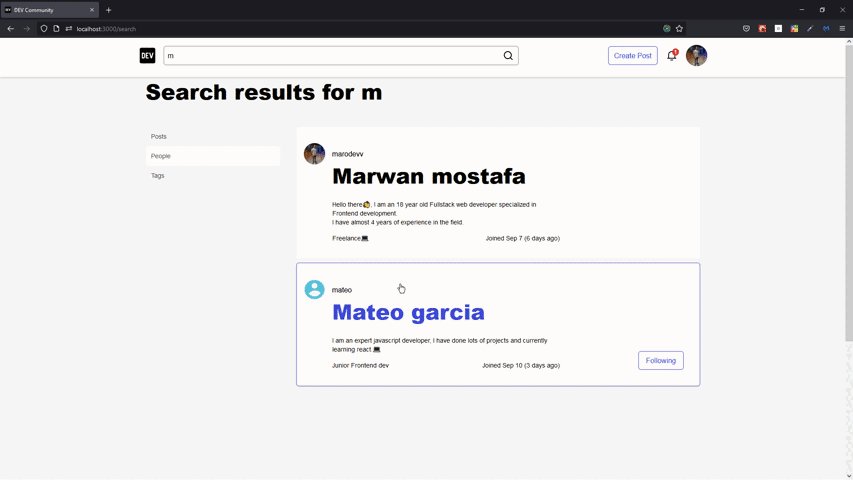
- Advanced Search engine for posts, people and tags
- Filter for posts
- Reading List
- Dashboard
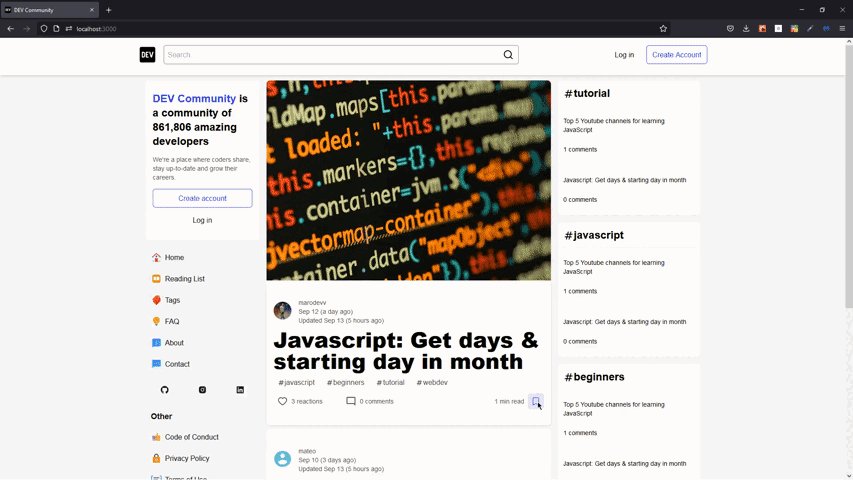
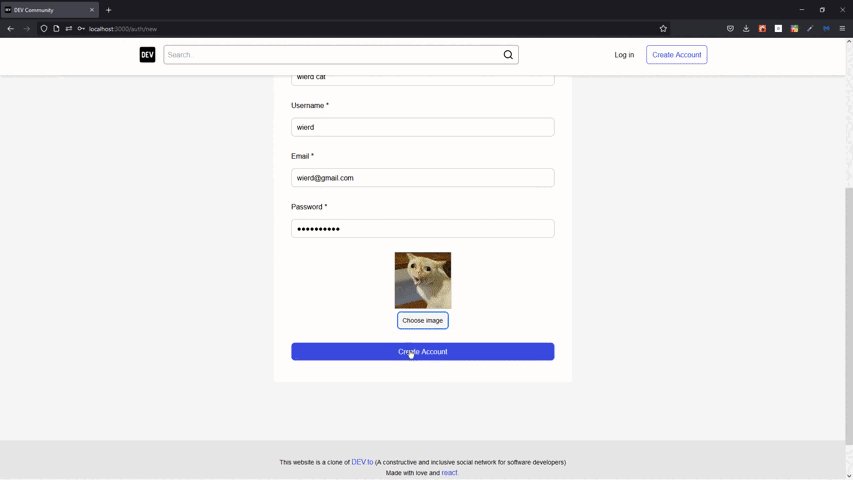
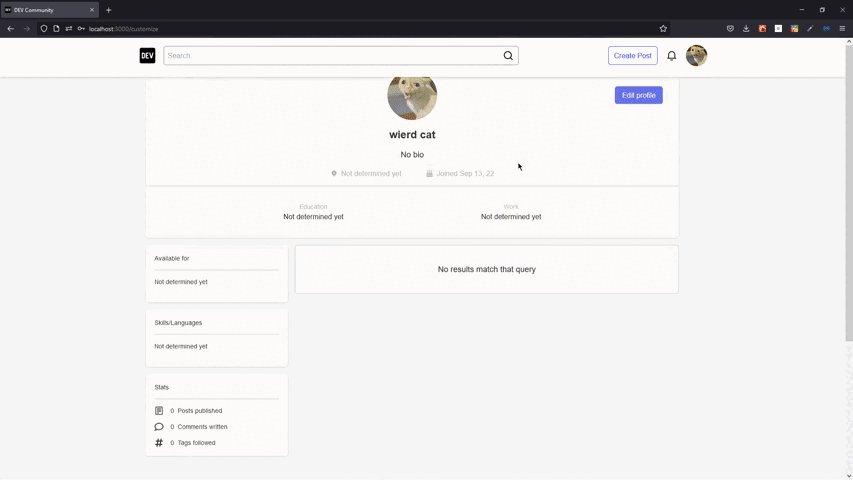
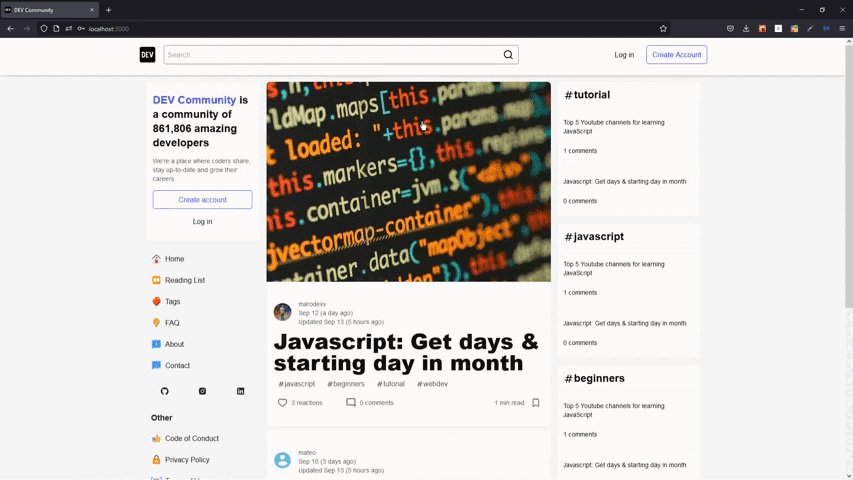
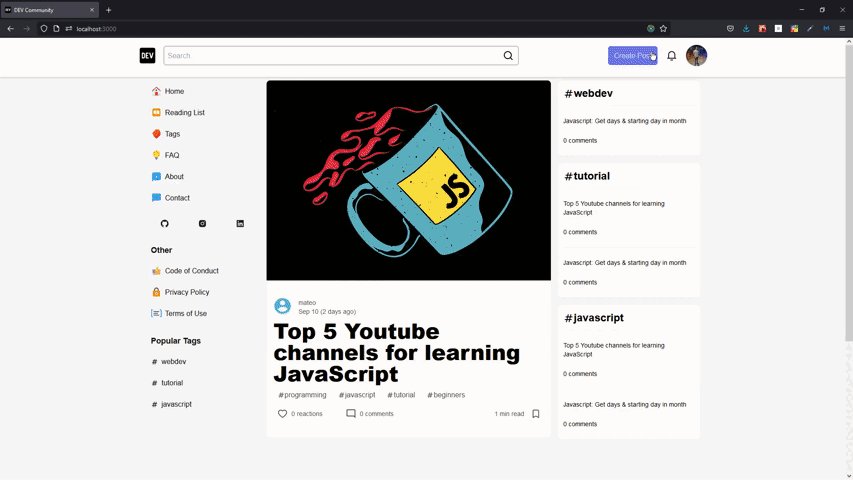
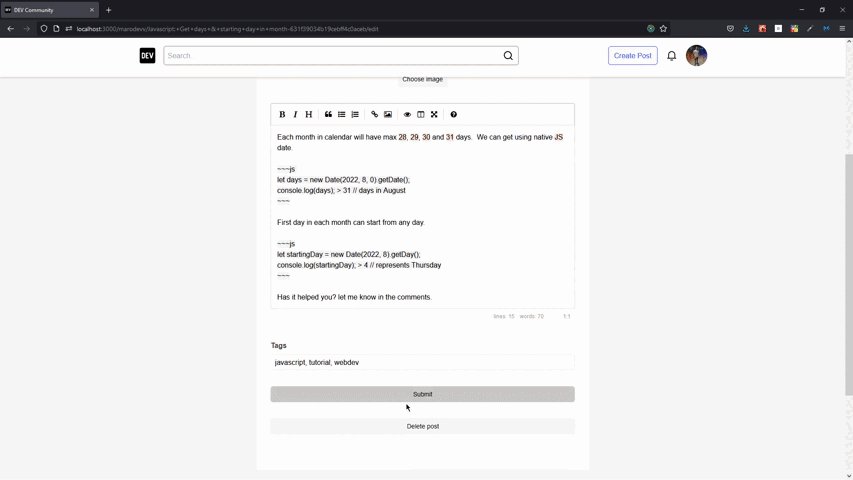
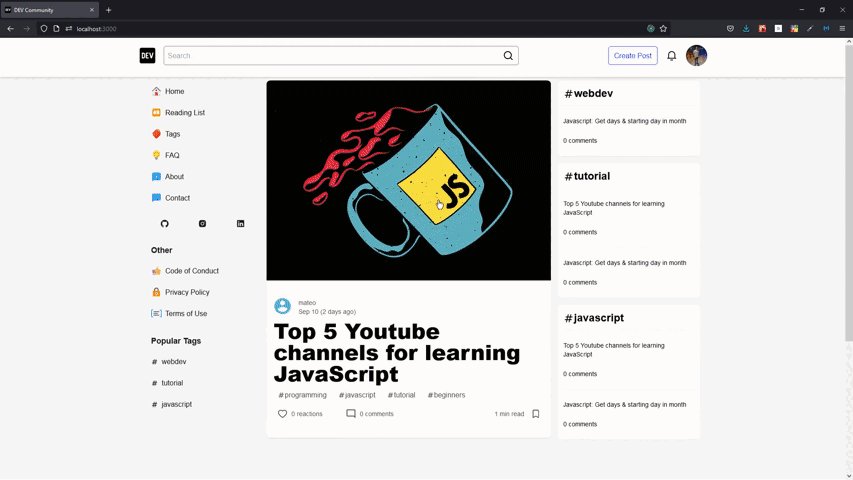
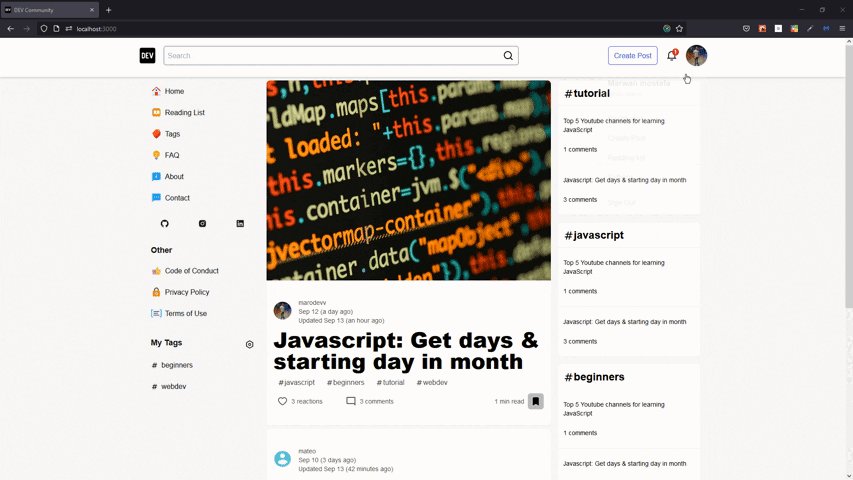
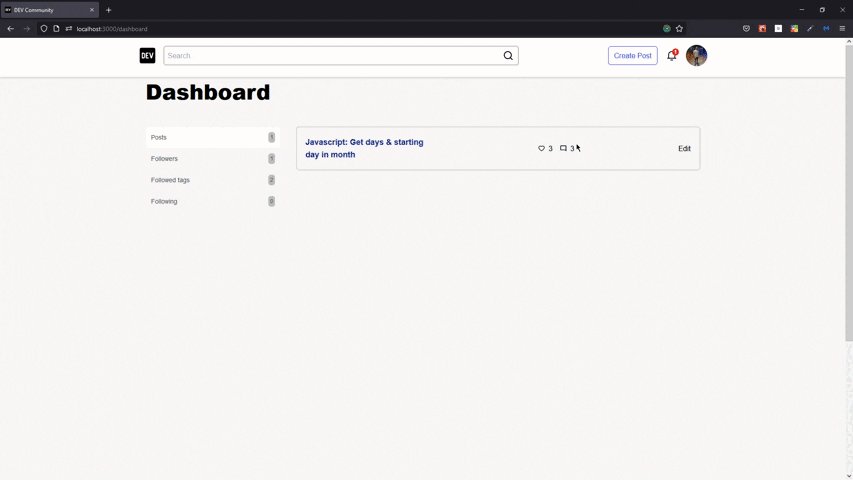
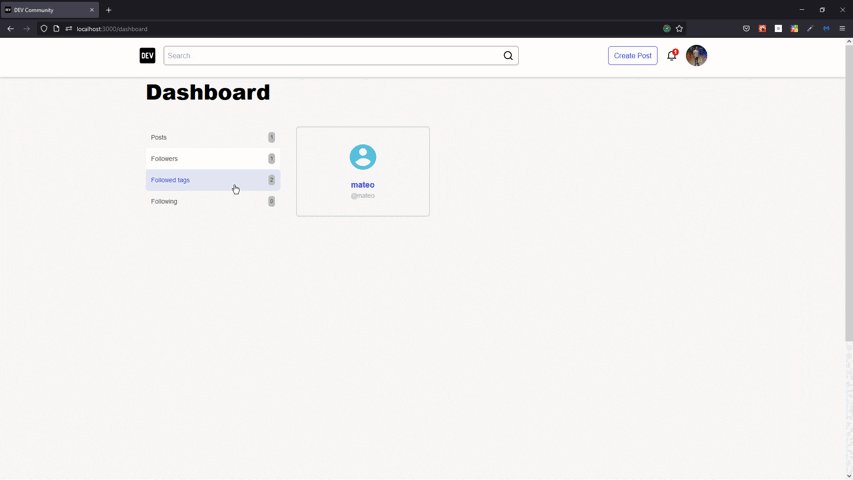
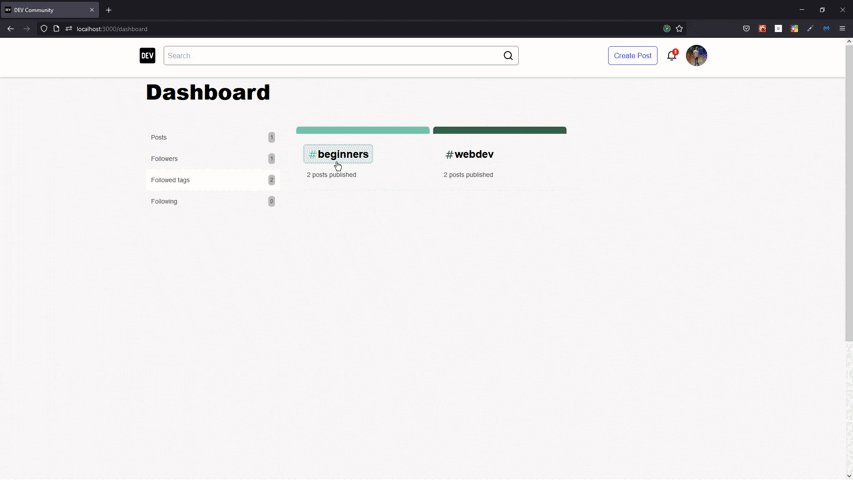
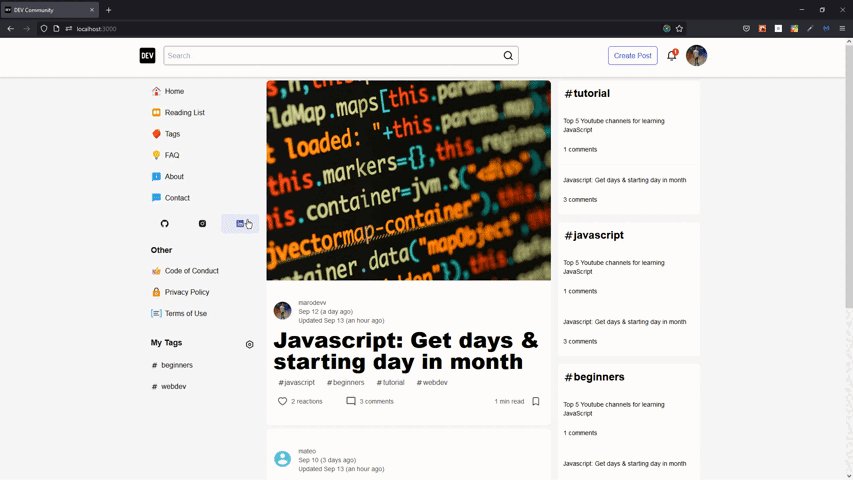
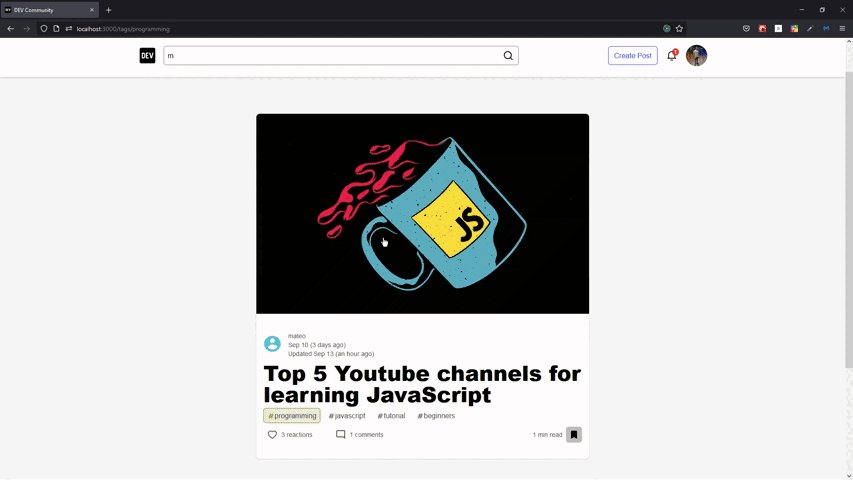
Screenshots
Login / Signup / Edit / Delete
Google / Github OAuth
Create / Update / Edit / Delete Posts
Reactions / Comments / Follows with Real-time notifications (Toasted)
Tags / ReadingList
Dashboard
Search Engine
Links
Client: https://marodevv-devto-clone.vercel.app
How to setup locally
Clone Repo
- Clone the repo to your local machine by
Setup
- Install all dependencies in both
clientandserversubdirectories bynpm i
$ cd server && npm i
$ cd client && npm i
Create
A MongoDB database either locally or online via MongoDB Atlas
A new project on Google Cloud Platform
A
.envfile in in bothclientandserversubdirectoriesENV variables
client/.env:
BASE_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
server/.env:
ACCESS_TOKEN_SECRET=
REFRESH_TOKEN_SECRET=
CLIENT_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
DB_NAME=
DB_USER=
DB_PASSWORD=
CLOUDINARY_CLOUD_NAME=
CLOUDINARY_API_KEY=
CLOUDINARY_API_SECRET=
CLOUDINARY_DEFAULT_URL= // default image url
CLOUDINARY_DEFAULT_PUBLIC_ID= // default image public_id
- Finally, run
npm run stackon the root of the two subdirectories
Do me a favor
Social
Share
Since I'm new to blogging, I will ask you to Share this as much as you think I deserve!
Support
- Buy me a coffee - https://www.buymeacoffee.com/marodevv
Credit
Dev.to clone by me
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Marwan mostafa
Marwan mostafa | Sciencx (2022-09-17T12:43:50+00:00) 💁♂️ Built a Dev.to replica with The MERN stack and more. Retrieved from https://www.scien.cx/2022/09/17/%f0%9f%92%81%e2%99%82%ef%b8%8f-built-a-dev-to-replica-with-the-mern-stack-and-more/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.