This content originally appeared on DEV Community 👩💻👨💻 and was authored by Sid Ali BENTIFRAOUINE
Les verbes HTTP... nous n'allons pas lire Rimbaud, calme-toi!
Une facon toute conne de décrire ce qu'est un verbe serait de dire:
"Les verbes HTTP me servent à donner des ordres à mon serveur"
GET: donne moi un truc
C'est le seul qu'on a pu tester pour le moment, car la facon la plus simple de faire un GET est de lancer un navigateur et de taper une url quelconque, par contre si je veux mettre des paramètre, c'est cuit.
Rappel de la syntaxe du GET en ExpressJS:
app.get("/", (request, response) => {
response.statusCode = 200
response.send({ message: "Mon premier JSON!" })
})
Halte! un outils important
Avant de pouvoir continuer, on va devoir installer un outils indispensable pour le bon dévelopeur d'API que je suis:
Postman
Le tour des lieux
Ca va etre assez simple, Postman permet de créer des requetes de tout types avec modification des en-tetes, parametres et tout le reste.
On connais déjà la syntaxe:
app.get("/bonjour", (request, response) => {
response.send({ message: "Bonjou!" })
})
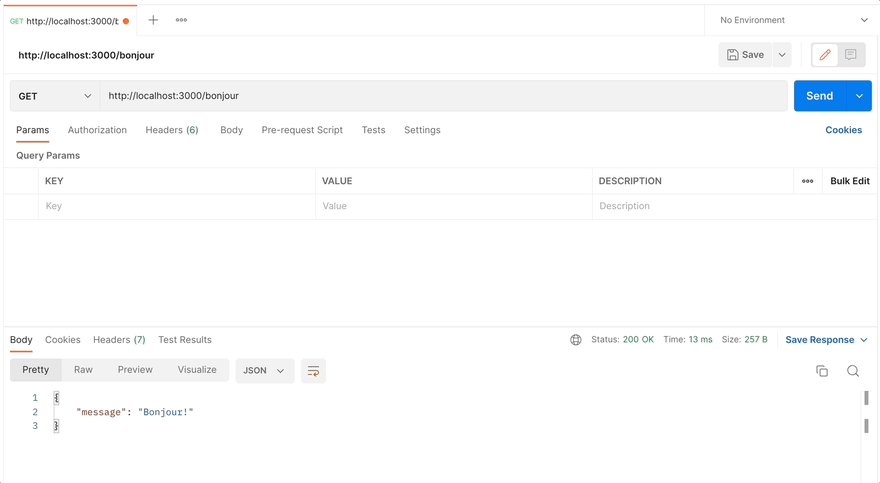
On teste ca:
Postman est super simple et encore plus simple lorsqu'on utilise que l'URL. Je vais bientot commencer à utiliser des Headers etc...

POST: crée un truc et que ca saute!
Crée moi ca
app.post("/champion", (request, response) => {
response.send({ message: "J'ai t'ai créé ton truc 🤞 (je mens)!" })
})
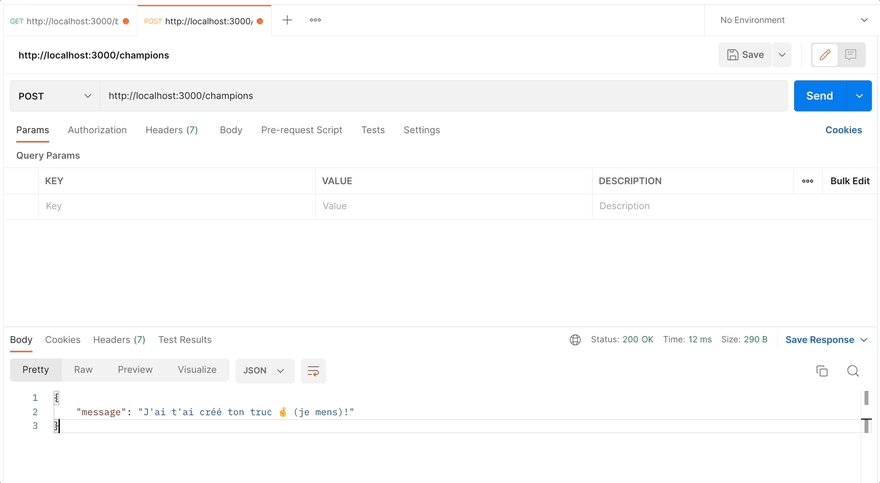
On teste ca:
Si tu te souviens bien des autres routes que nous avions créé, j'avais une route GET /champions et pourtant il n'a pas confondu le POST /champions. Voilà où réside la logique des verbes:
- Je garde le meme nom de resource
/champions - Je décline en plusieurs verbes
-
GET /champions: Donne moi tous les champions -
POST /champions: Crée moi un nouveau champion -
PUT /champions/1: Modifie le champion dont l'ID est1(on va voir les params après) -
GET /champions/1: Donne moi le champions dont l'ID est1 -
DELETE /champions/1: Supprime le champions dont l'ID est1
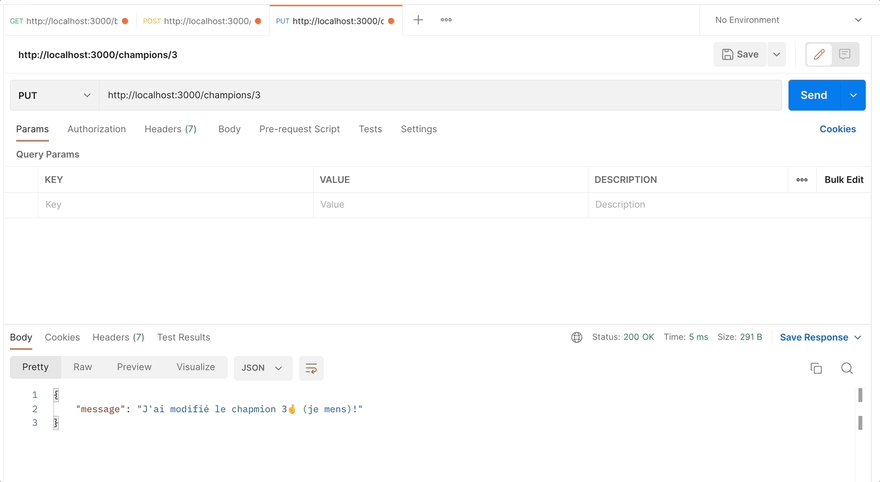
PUT: modifie moi un truc
app.put("/champions/:id", (request, response) => {
response.send({
message: `J'ai modifié le chapmion ${request.params.id}🤞 (je mens)!`,
})
})
On teste ca:
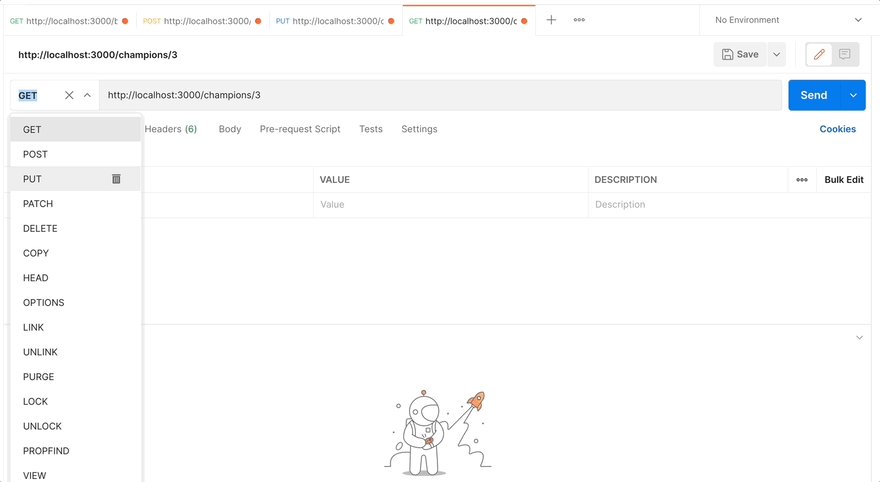
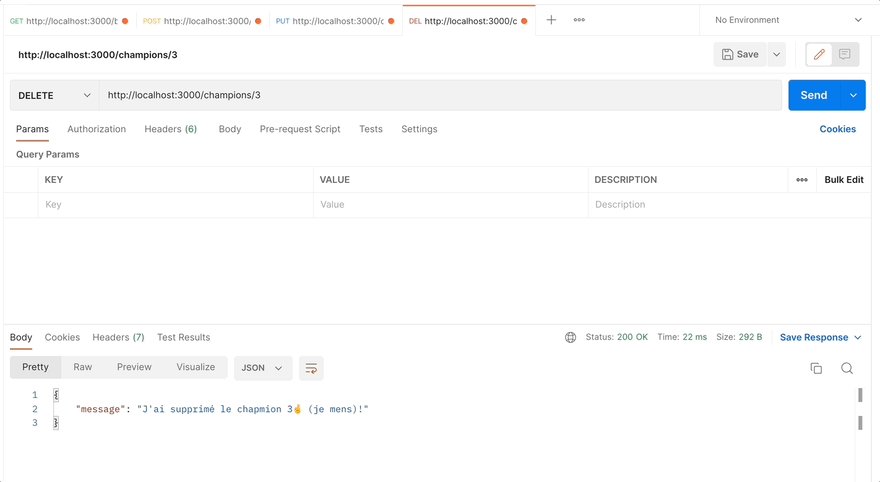
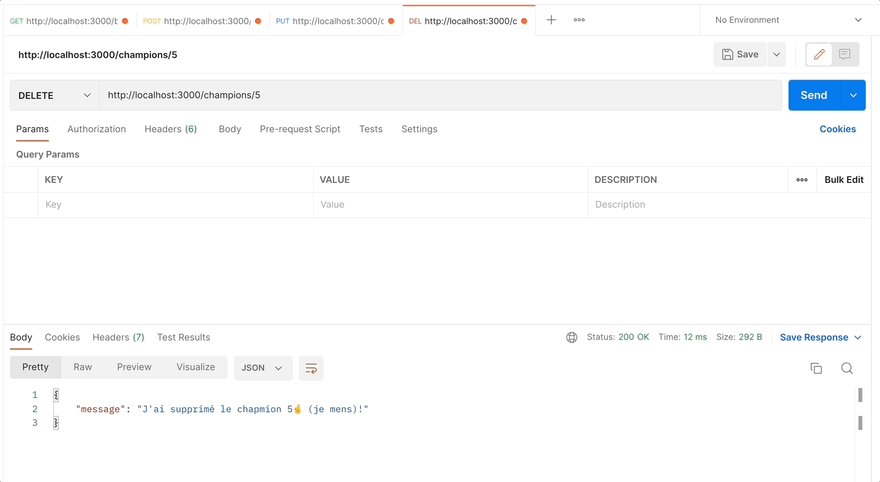
DELETE: j'ai changé d'avis, supprime-moi ca!
Normalement arrivé ici, tu dois commencer à voir l'idée et tu peux deviner la prochaine syntaxe ainsi que la requete:
app.delete("/champions/:id", (request, response) => {
response.send({
message: `J'ai supprimé le chapmion ${request.params.id}🤞 (je mens)!`,
})
})
On teste ca:
Si t'as bien suivi jusqu'ici, tu devrais te poser des question sur le comment je fais pour:
- Créer un champion avec un nom, description, blabla
- Mettre à jour la description de ce champion
Là on va passer vers une autre partie:
- Le body
- Les paramètres
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Sid Ali BENTIFRAOUINE
Sid Ali BENTIFRAOUINE | Sciencx (2022-09-18T12:06:15+00:00) Développer une API Rest avec NodeJS, Express et MongoDB: #3 Les verbes HTTP. Retrieved from https://www.scien.cx/2022/09/18/developper-une-api-rest-avec-nodejs-express-et-mongodb-3-les-verbes-http/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.