This content originally appeared on DEV Community 👩💻👨💻 and was authored by haimantika mitra
Appwrite 1.0 is out now! 🎉We have released some amazing features, and also added a few more OAuth2 providers, one of which is Disqus. In this article, we will learn to set up authentication in our applications using Disqus.
About Appwrite
Appwrite is a self-hosted backend-as-a-service platform that provides developers with all the core APIs required to build any application. Appwrite provides you with a set of APIs, tools, and a management console UI to help you build your apps a lot faster and in a much more secure way.
📃Prerequisites
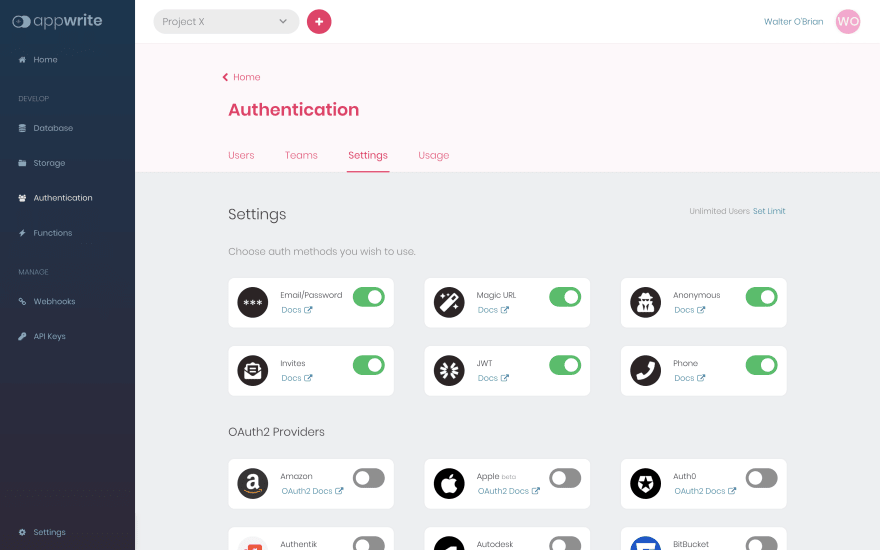
To follow along with this tutorial, you’ll need access to an Appwrite project or permission to create one. If you don’t already have an Appwrite server running, follow the official installation tutorial to set one up. Once you create a project on the Appwrite Console, you can head over to Users →Settings to find the list of the supported OAuth2 providers. This is where we will set up the Disqus OAuth provider.
You will also need a Disqus account. If you do not have one, you can easily create one for free from Disqus auth page.
🔐Configure Disqus OAuth
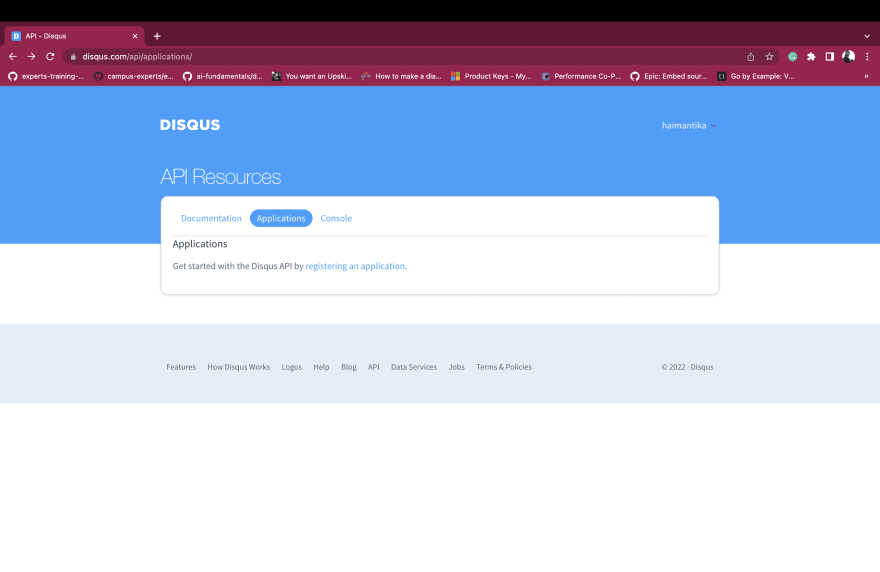
Once our Appwrite project is up and running, we must create an app in the Disqus portal. After signing in, you should see Get started with the Disqus API by registering an application under Applications.
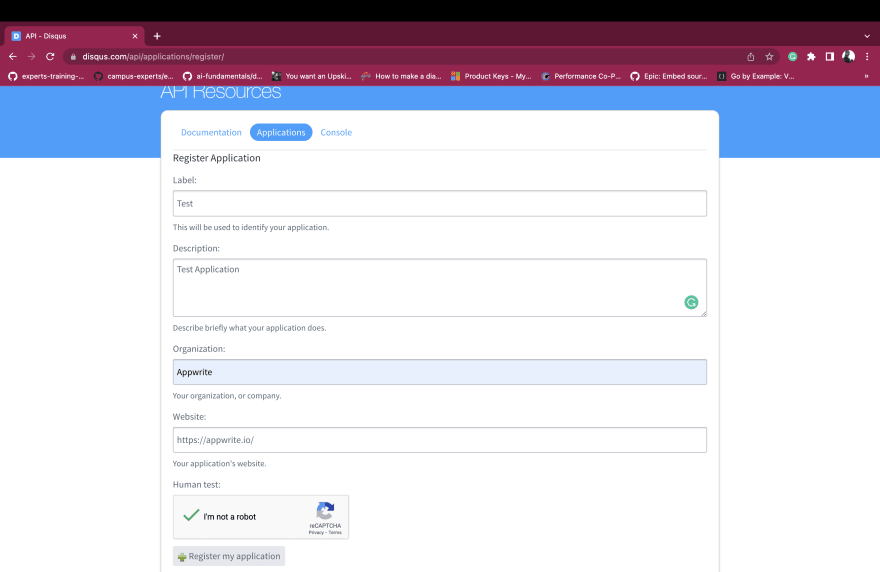
You will be redirected to the next page where you will need to fill in details pertaining to your application, and then click on Register my application.
Once your application is registered, go back to the Applications tab, and click on the app name to get the API Key and API Secret.
🤝Enable Disqus in Appwrite
- To enable Disqus in Appwrite, visit the Appwrite Dashboard and head over to Users →Settings.
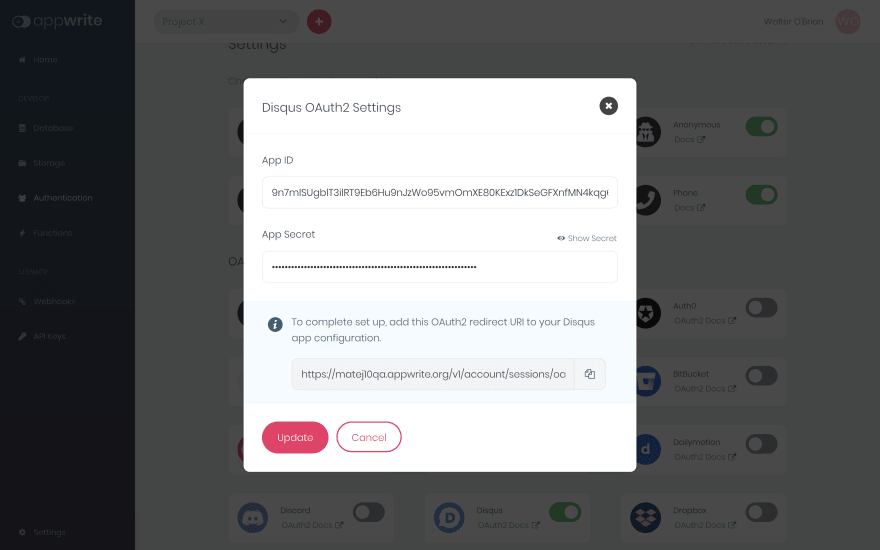
- From the list of providers, choose
Disqusand enter the App ID and App Secret from the previous step (i.e theAPI KeyandAPI Secret).
- Make sure you copy the redirect URL from Appwrite’s Disqus OAuth Setting dialog and paste it to your Disqusapp’s Callback URL
👨💻Implementing Sign In With Disqus In Your Project
Once you have set up Disqus OAuth credentials in the Appwrite Console, you are ready to implement Disqus Sign In in your project. Let's see how we can do it on various platforms.
You can use our client SDKs for various platforms to authenticate your users with OAuth2 providers. Before you can authenticate, you need to add our SDK as a dependency and configure it with an endpoint and project ID. To learn to configure our SDKs, you can follow the getting started guide for each platform. The appropriate links are provided in each section below. Once you have the SDK configured, you can instantiate and call the account service to create a session from the OAuth2 provider. Below are the examples for different platforms to initialize clients and perform OAuth2 login.
🌐Web
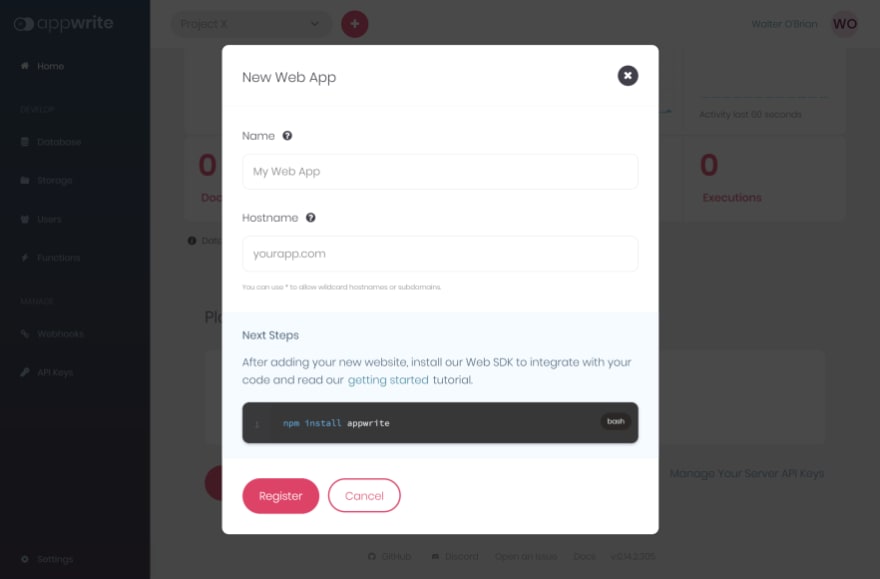
First, you need to add a web platform to your project from the Appwrite Console. Adding a web platform allows Appwrite to validate the request it receives and prevent cross-origin errors on the web. On the project settings page, click on the Add Platform button and select New Web App. In the dialog box that appears, give a recognizable name to your platform and add the hostname of your application.
Follow the Getting Started for Web guide for detailed instructions on how to use Appwrite with your web application.
const appwrite = new Appwrite();
appwrite
.setEndpoint('[YOUR_END_POINT]')
.setProject('[YOUR_PROJECT_ID]');
try {
await appwrite.account.createOAuth2Session(
"Disqus",
"[YOUR_END_POINT]/auth/oauth2/success",
"[YOUR_END_POINT]/auth/oauth2/failure",
);
} catch (error) {
throw error;
}
📱Flutter
For Flutter, in Android, to properly handle redirecting your users back to your mobile application after completion of the OAuth flow, you need to set the following in your AndroidManifest.xml file.
<manifest ...>
...
<application ...>
...
<!-- Add this inside the `<application>` tag, along side the existing `<activity>` tags -->
<activity android:name="com.linusu.flutter_web_auth.CallbackActivity" android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="appwrite-callback-[PROJECT_ID]" />
</intent-filter>
</activity>
</application>
</manifest>
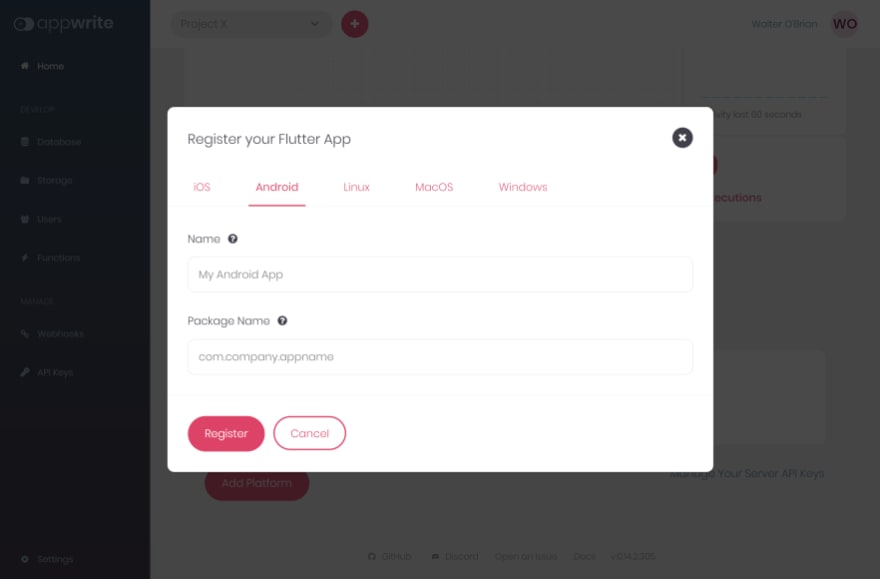
You also need to add the Flutter platform to your project from the Appwrite Console. Adding Flutter platforms allows appwrite to validate the request it receives and prevents requests from unknown applications. On the project settings page, click on Add Platform button and select New Flutter App. In the dialog box that appears, select the appropriate Flutter platform, give a recognizable name to your platform and add the application ID or package name based on the platform. You need to follow this step for each Flutter platform you will build your application for.
For more detailed instructions on getting started with Appwrite for Flutter developers, follow our official Getting Started for Flutter guide. Finally, you can call account.createOAuth2Session from your application as shown below.
import 'package:appwrite/appwrite.dart';
void main() async {
final client = new Client();
client
.setEndpoint('YOUR_END_POINT')
.setProject('YOUR_PROJECT_ID');
final account = Account(client);
try {
await account.createOAuth2Session(
provider: "disqus"
);
} catch (error) {
throw error;
}
}
🤖Android
For Android, to properly handle redirecting your users back to your mobile application after completion of the OAuth flow, you need to set the following in your AndroidManifest.xml file.
<manifest ...>
...
<application ...>
...
<!-- Add this inside the `<application>` tag, along side the existing `<activity>` tags -->
<activity android:name="io.appwrite.views.CallbackActivity" android:exported="true">
<intent-filter android:label="android_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="appwrite-callback-[PROJECT_ID]" />
</intent-filter>
</activity>
</application>
</manifest>
You also need to add the Android platform to your project from the Appwrite Console. Adding Android platforms allows Appwrite to validate the request it receives and also prevents requests from unknown applications. On the project settings page, click on Add Platform button and select New Android App. In the dialog box that appears, give your platform a recognizable name and add the package name of your application.
For more detailed instructions on getting started with Appwrite for Android developers, follow our official Getting Started for Android guide. Finally, you can call account.createOAuth2Session from your application as shown below.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.coroutines.GlobalScope
import kotlinx.coroutines.launch
import io.appwrite.Client
import io.appwrite.services.Account
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val client = Client(applicationContext)
.setEndpoint("https://[HOSTNAME_OR_IP]/v1") // Your API Endpoint
.setProject("5df5acd0d48c2") // Your project ID
val account = Account(client)
GlobalScope.launch {
account.createOAuth2Session(
activity = this@MainActivity,
provider = "disqus"
)
}
}
}
🍎Apple
To capture the Appwrite OAuth callback URL, the following URL scheme needs to add to your Info.plist.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>io.appwrite</string>
<key>CFBundleURLSchemes</key>
<array>
<string>appwrite-callback-[PROJECT_ID]</string>
</array>
</dict>
</array>
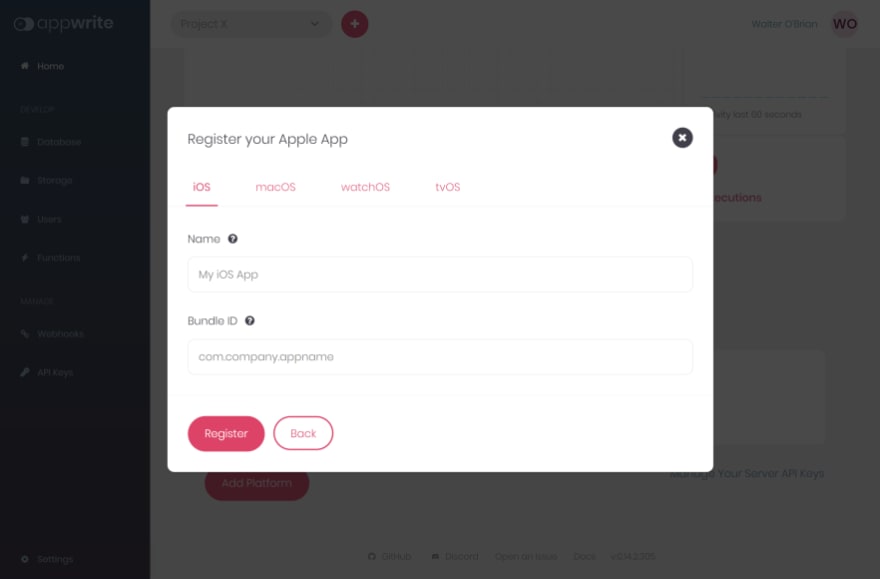
You also need to add the Apple platform to your project from the Appwrite Console. Adding Apple platforms allows Appwrite to validate the request it receives and prevents requests from unknown applications. On the project settings page, click on Add Platform button and select New Apple App. In the dialog box that appears, select the appropriate Apple platform tab, give your platform a recognizable name, and add the package name of your application. For each supported Apple platform, you need to follow this process.
For more detailed instructions on getting started with Appwrite for iOS developers, follow our official Getting Started for Apple guide. Finally, you can call account.createOAuth2Session from your application as shown below.
import Appwrite
let client = Client()
.setEndpoint("[YOUR_ENDPOINT]")
.setProject("[YOUR_PROJECT_ID]")
let account = Account(client)
account.createOAuth2Session(
provider: "disqus”
){ result in
switch result {
case .failure(let err):
print(err.message)
case .success:
print("logged in")
}
}
🏁Conclusion
Well, that’s all it takes to set up Disqus OAuth-based authentication with Appwrite. The following resources can be handy if you want to explore Appwrite further.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by haimantika mitra
haimantika mitra | Sciencx (2022-09-19T15:38:37+00:00) Appwrite Disqus OAuth Integration. Retrieved from https://www.scien.cx/2022/09/19/appwrite-disqus-oauth-integration/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.