This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
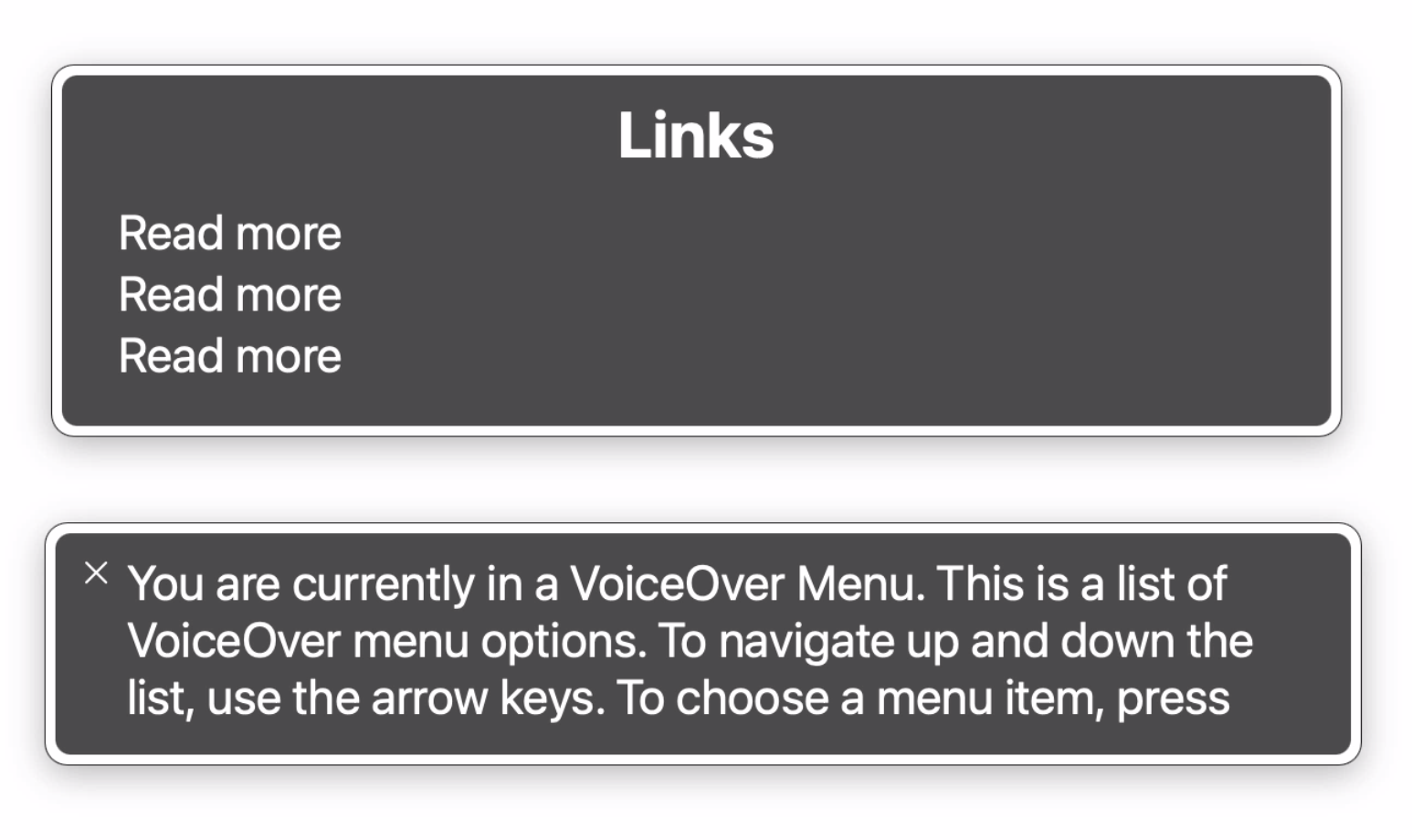
You might have been in situations where you received a classical three-column blog layout design. Unfortunately, all three columns close off with a "Read more" link. These links aren't good for accessibility because "Read more" isn't very descriptive.
Especially when a page includes multiple links with the same name, navigating them is a challenge. How should one know where all these "Read more" links lead to?
Easy-peasy, aria-label then helps to provide a more accessible name. Right?
<a href="/wonders" aria-label="Wonders of the world">Read more</a>
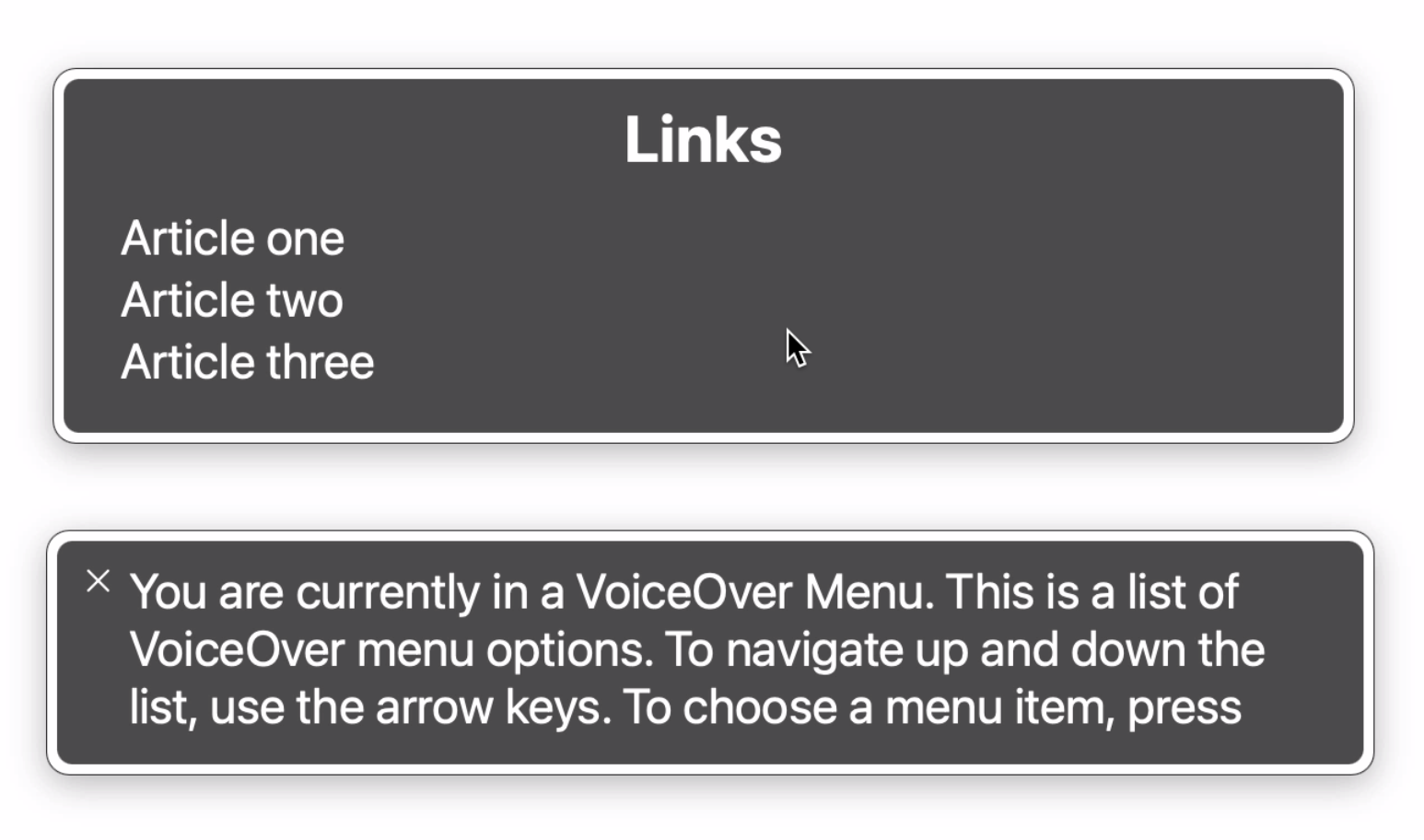
Thanks to aria-label, screen readers provide more valuable information, even when elements look visually the same.
But today I learned that aria-label can also lead to issues with speech recognition tools when it doesn't match what's visible.
Visitors navigating the web with their voice can tell the software to click an element based on what they see — "Click Read more". An aria-label that overwrites an element's accessible name breaks this functionality.
Ashlee M. Boyer recommends in her article Don’t Overwrite Visual Labels With aria-label to include the visual label if you're improving it via aria-label.
<a href="/something" aria-label="Read more: Wonders of the world">Read more</a>
That's good to know, but the general rule of ARIA remains: Use native and semantically correct elements whenever possible and only use ARIA when you really have to.
So it might be better to get rid of all these "Read more" links in the first place.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-09-21T22:00:00+00:00) Overwriting an element’s accessible name can break speech recognition (#tilPost). Retrieved from https://www.scien.cx/2022/09/21/overwriting-an-elements-accessible-name-can-break-speech-recognition-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.