This content originally appeared on DEV Community 👩💻👨💻 and was authored by Daniel Onugha
Generating QR Codes using React
QR code (quick response code) were the first retailer here to offer QR codes in their advertising, it can be read easily by a digital device and which stores information as a series of pixels in a square-shaped grid.
It’s a machine-readable code consisting of any array of black and white squares, typically used for sorting URLs or other information for reading by the camera on a smartphone.
A QR code (an initialism for quick response code) is a type of matrix barcode (or two-dimensional barcode)invented in 1994 by the Japanese automotive company Denso Wave. A barcode is a machine-readable optical label that can contain information about the item to which it is attached. In practice, QR codes often contain data for a locator, identifier, or tracker that points to a website or application. QR codes use four standardized encoding modes (numeric, alphanumeric, byte/binary, and kanji) to store data efficiently; extensions may also be used.
Goal
In this article, we are going to display how to create QR Codes in React.js applications.
Table of Content
- Introduction
- Installing and Setting up React
- Creating our Components
- Using the QR code package
- Making use of the QR Code Reader
- Conclusion
Installing and Setting up React
The next step is to install our react before we create our form application. Note there are two ways we can use this library: NPM and CDN, but in this article, we will install the application using NPM.
Install the React application using the following command:
npx create-react-app qrcode
We have successfully installed our react application under QR code.
Creating our Components
Here we’ll have to create our component folder, the App.js and the Index.js which we’ll use in working
This is the index.js format:
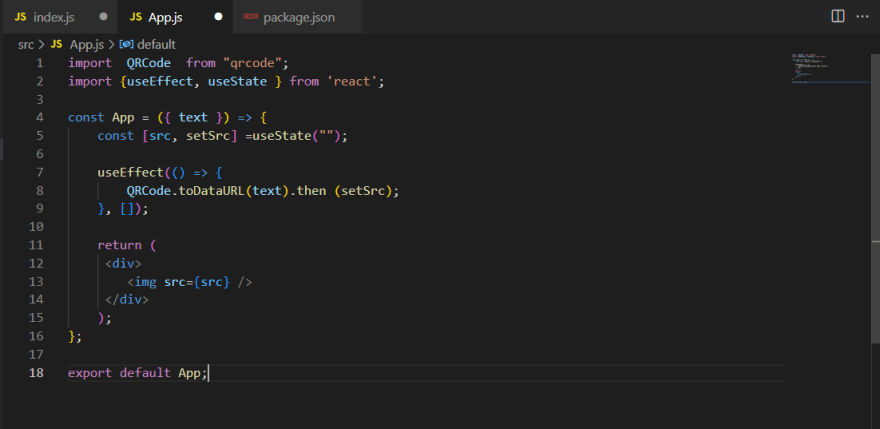
Below is the App.js file
Breaking it down in the index.js, I can pass in text which is meant to represent the value of the QR code, because every QR code represent a value either numeric, alphanumeric, byte/binary or kanji. Our own is representing “worn off keys” , then the QR code represent worn off keys will then be displayed
<App text="worn off keys" />
In the App.js, to use the QR code package [import QRCode from ‘qrcode’] that we imported to be able to generate a proper source and then setting it inside the variable using the “setSrc” function below;
useEffect(() => {
QRCode.toDataURL(text).then(setSrc);
}, []);
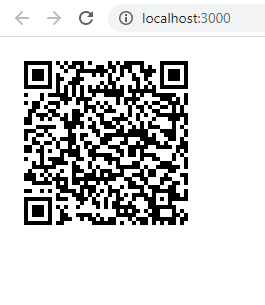
This is how our App looks .
The size of the QR Code is the depending on size of the data provided in the App.js text code block because it gets to store more data;
<
App text="wornoffkeys.comwornoffkeys.comwornoffkeys.comwornoffkeys.comwornoffkeys.com" />
);
Conclusion
QR codes can provide more information about the product or service without a sweat, and the information quickly goes to the user's device. Basically, QR codes promote interaction and engagement through the mobile phone. This type of marketing strategy enables businesses to transfer information to the user.
Today we’re able to produce QR codes using the QR code` library and React, as we’ve seen.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Daniel Onugha
Daniel Onugha | Sciencx (2022-09-25T16:56:36+00:00) Generating QR Codes using React. Retrieved from https://www.scien.cx/2022/09/25/generating-qr-codes-using-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.