This content originally appeared on Level Up Coding - Medium and was authored by John Olatubosun

At some point in the life of a Javascript developer, you would get to a point where you start questioning all your life decisions, because you didn’t start that project with Typescript
Word of Advice, if working on a large project, use Typescript
Anyways, I had to migrate the project to Typescript 🤒. I would say the migration was really worth it, it helped in spotting some errors; some I didn’t even know existed 😅
Now to the meat of this article, after the migration, the deployment failed on AWS even though I specified a build command in my package.json file.
After a lot of head banging, questionable StackOverflow answers and spending time on dreadful AWS Docs; I later found the solution, which was adding a build stage to my AWS CodePipeline

I would be going over how to setup AWS Code Pipeline with AWS CodeBuild for the build stage
Prerequisites
- An AWS Account
Phase 1: Setting Your Build Configurations
First, let's take a look at the YAML file
The first part of the script is fairly straightforward; it installs the needed dependencies and then runs your build commands
The artifacts : files : specifies the files or folders you want to send to AWS Elastic Beanstalk
The discard-paths: option if set to yes will put all the artefact files in one folder ignoring their current directory structure, and you definitely don’t want that
You can read more about other build configurations Here
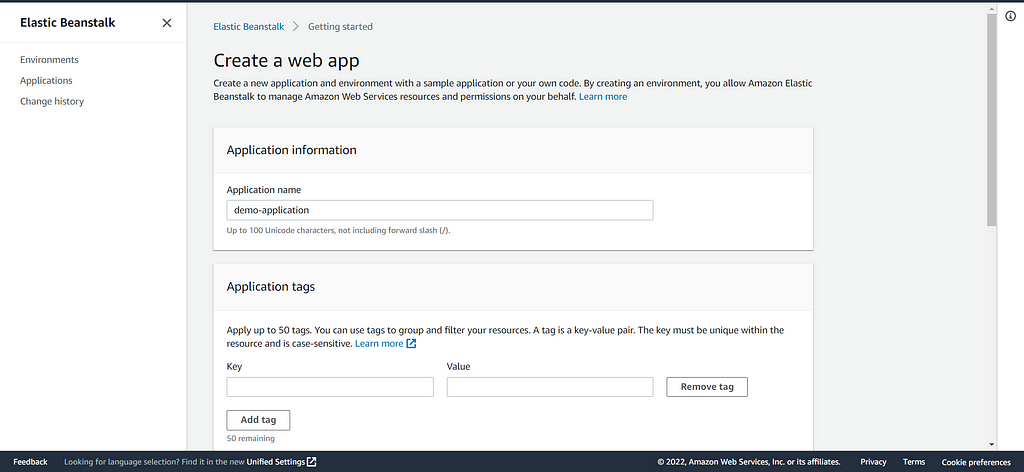
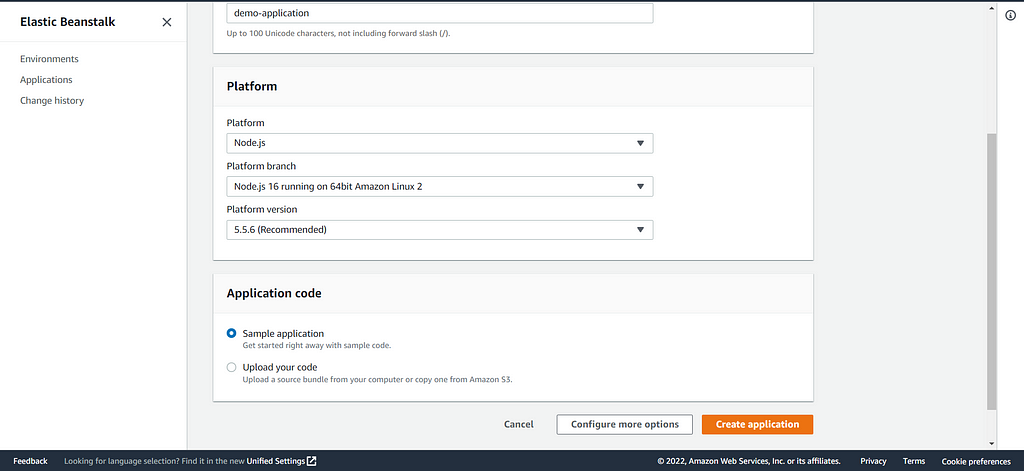
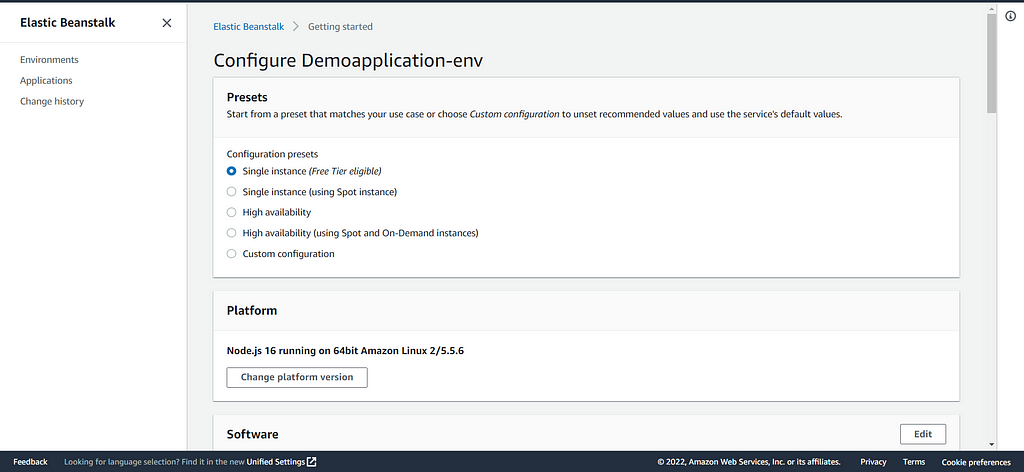
Phase 2: Creating Your App on AWS Elastic Beanstalk



Create an app following the prompts
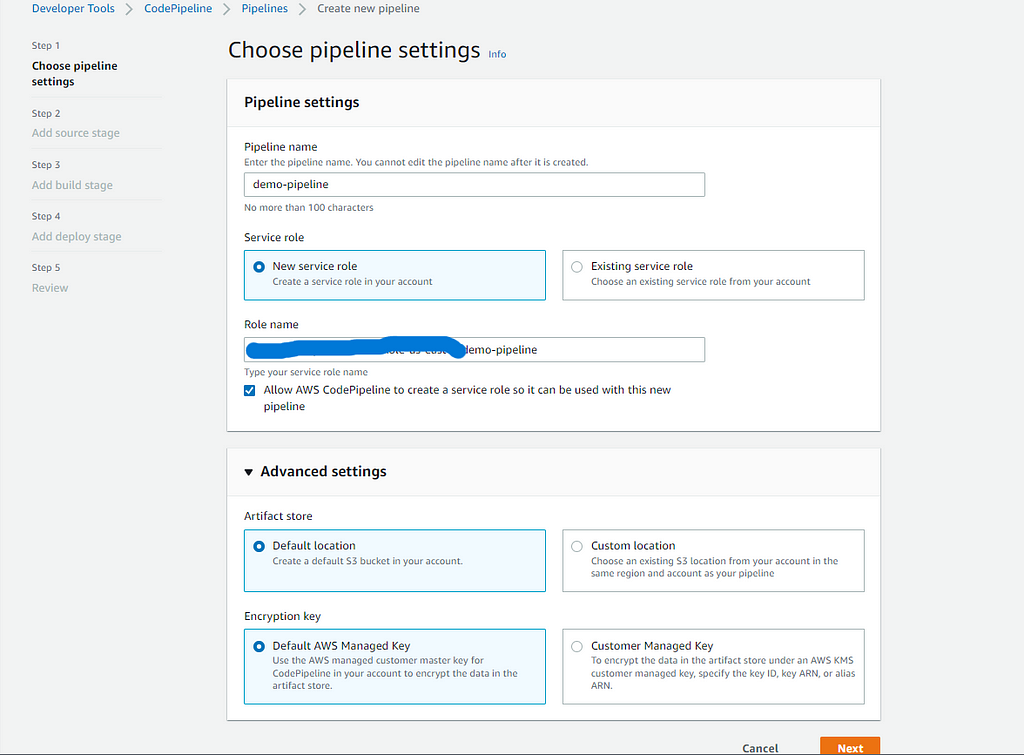
Phase 3: Setting up AWS CodePipeline - with AWS CodeBuild for the Build Stage
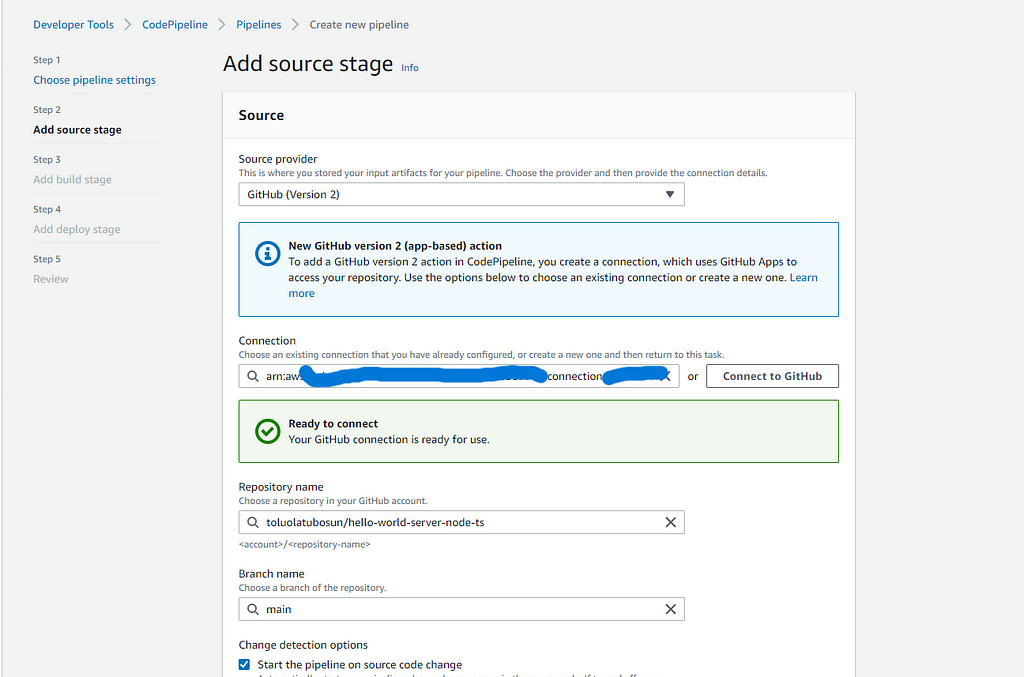
We create a new CodePipeline with default setting and link it to our GitHub repository


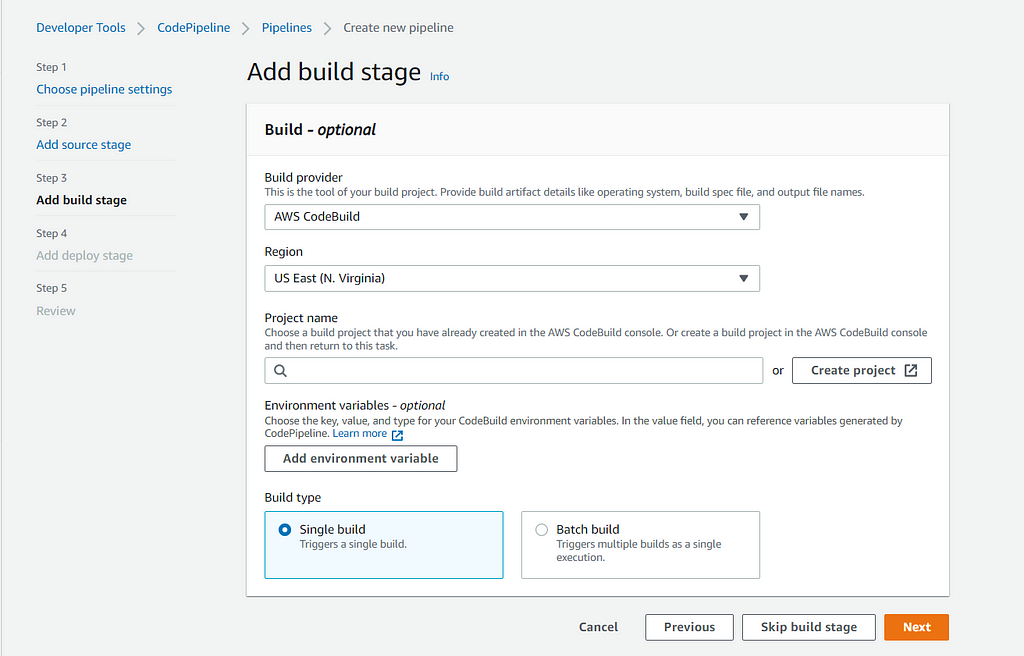
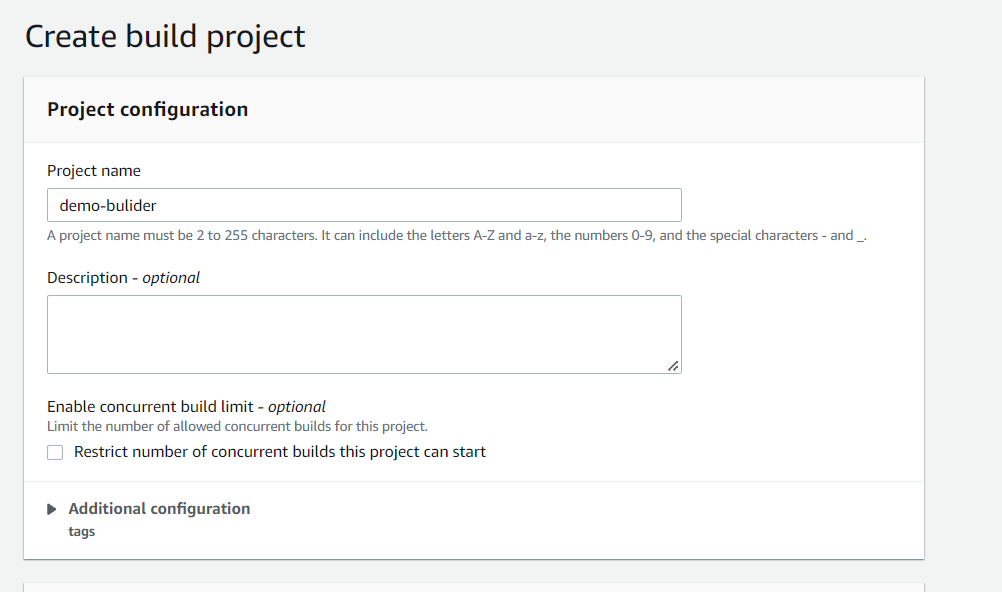
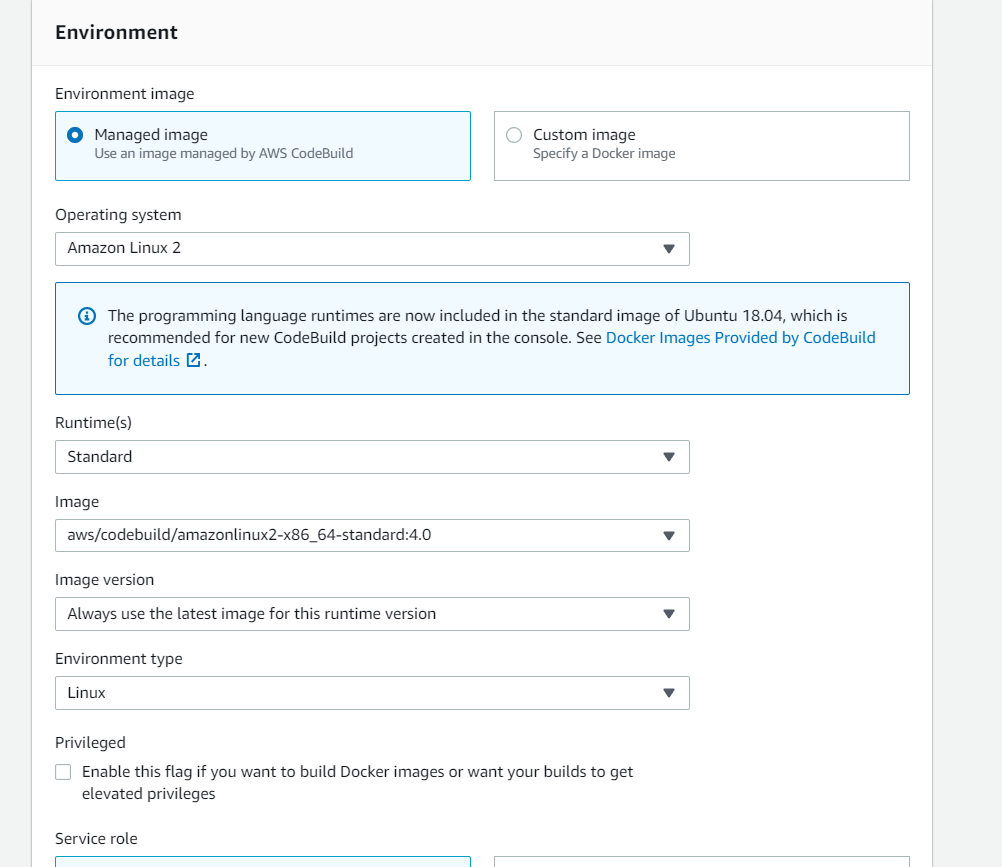
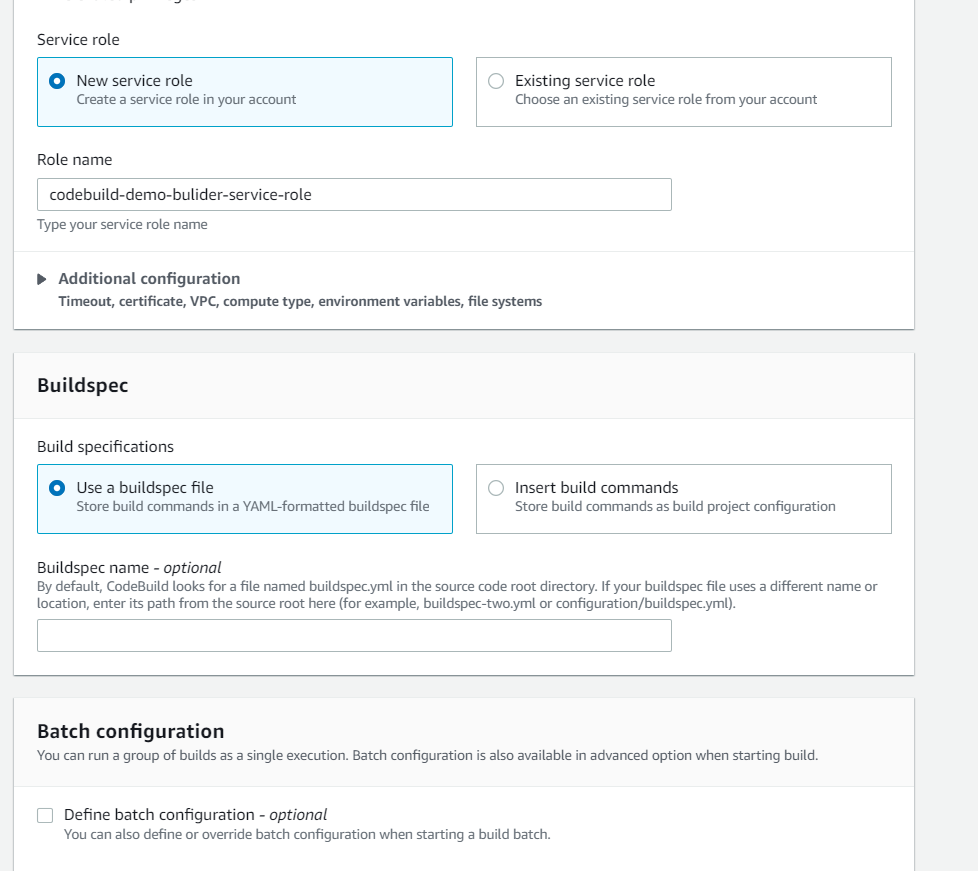
Now let's configure the build stage; for this, you will have to create a new Code Build Project


Ensure you are using the right run-time for your project. Check Here


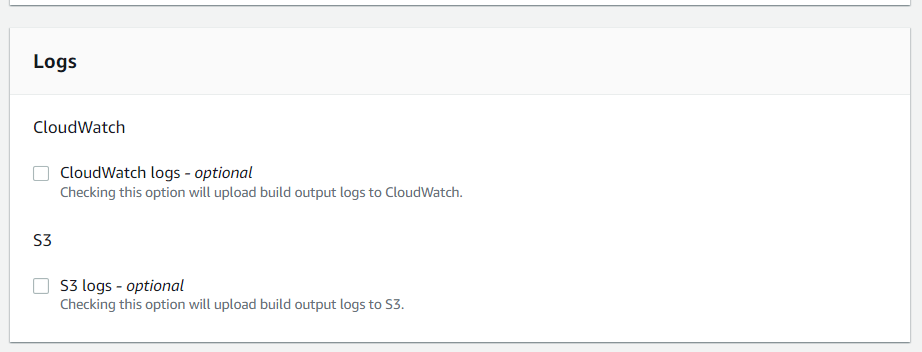
Optionally you can enable logs, you probably should if using this for the first time (You could always turn it off later)

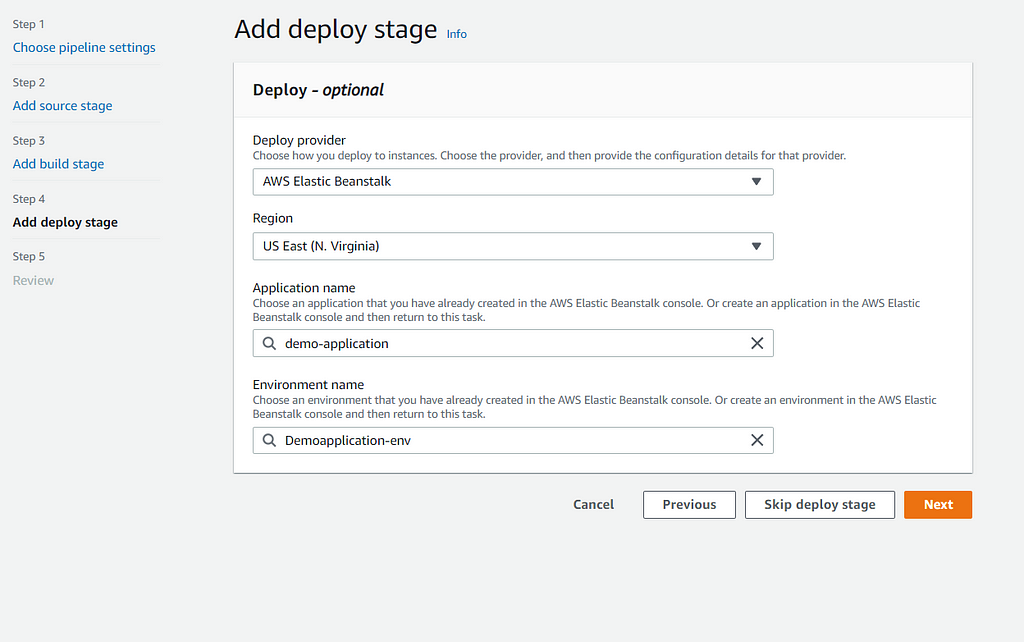
Now we point the Pipeline to our Elastic Beanstalk app

And that’s it 🕺🕺
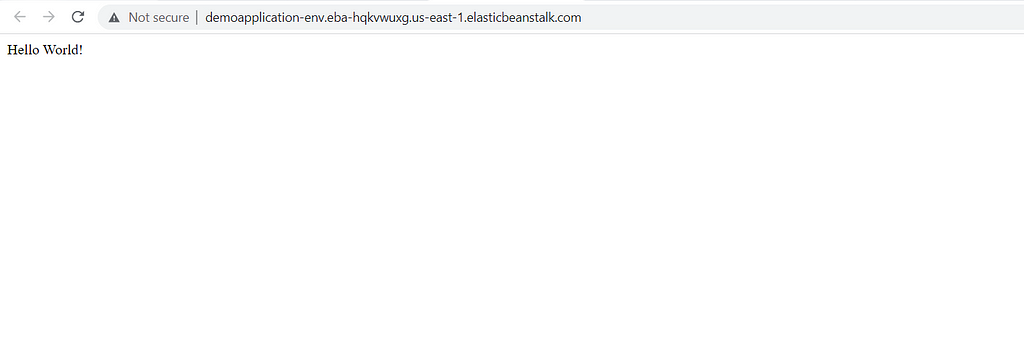
Once the build completes we would see our compiled typescript application 🚀

Here is a link to my GitHub with the demo code. Here

Thank you for getting to the end of this article 🙌
Follow me on Twitter and visit my Website😁… See you in the next one ✌️
How to deploy a Node Typescript app to AWS Elastic Beanstalk using AWS Code Build was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by John Olatubosun
John Olatubosun | Sciencx (2022-09-26T02:56:41+00:00) How to deploy a Node Typescript app to AWS Elastic Beanstalk using AWS Code Build. Retrieved from https://www.scien.cx/2022/09/26/how-to-deploy-a-node-typescript-app-to-aws-elastic-beanstalk-using-aws-code-build/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
