This content originally appeared on Bits and Pieces - Medium and was authored by Keerti Kotaru
Use Open Graph and Twitter’s cards to help engage users and drive traffic to your web page
Explore Open Graph to create rich objects on social graph and compare it with Twitter’s cards

We share links to web pages, images or videos on web with colleagues, friends and family everyday. When users share links your website, it’s important to make a good impression. A good preview attracts attention to click open the link. It’s unlikely someone clicks on a URL string without the bells and whistles (attractive preview, a title, description etc.)
Open Graph helps address this problem. Implement it to turn your website into a rich object on social graph. It standardizes the information about a social object like, web page, image, video etc.
Open Graph originated at Facebook. Today, it’s implemented by many websites including Facebook, LinkedIn and Discord. Twitter on the other hand has it’s own cards implementation. However, it falls back on Open Graph if the Twitter implementation is missing on a web page.
How to implement it?
Open Graph recommends adding a few meta tags in the <head /> element of your web page. Social websites use this information to generate a preview. They fetch the specified image for thumbnail.
Following are a few required elements. Notice, Open Graph meta elements prefix the property name with og:.
- og: title — A title for your object (eg. website) in the social graph.
- og: type — Describes type of the object, website, video, movie etc.
- og: image — An image depicting the social object.
- og: url — A canonical URL used as a permanent id in the social graph.
The following snippet shows the elements for a web page, code samples.
<meta property="og:title" content="Code Venkey Samples">
<meta property="og:type" content="website">
<meta property="og:image" content="https://kvkirthy.github.io/code-samples/assets/dino.png">
<meta property="og:url" content="https://kvkirthy.github.io/code-sample/">
The ‘<meta>’ elements do not show on a web page to the user. They intend to provide additional information about a web page, like a title, keywords, author of the document, viewport etc.
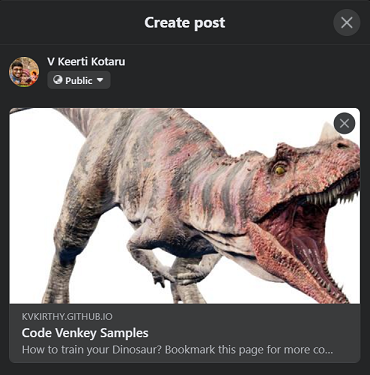
As a result of the above meta tags, when you share your link on Facebook, the following preview is generated .

The sample web page includes an optional field, og:description. I personally find it useful as it’s descriptive beyond the title.
<meta property="og:description" content="How to train your Dinosaur? Bookmark this page for more code samples and links to tech articles">
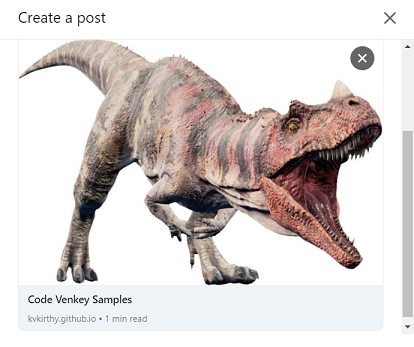
Please note, og: description is not used by all social sites. For example, LinkedIn at this time does not show this information. Hence you may optimize title to provide little more detail than normal. Notice the following image for a LinkedIn preview,

How about Twitter?
Twitter represents social objects as a card. Your website, web page, video, mobile app could be shown on Twitter as a card. To create Twitter cards, as a first step, create a meta tag with a name twitter:card on your web page. It’s comparable to og:type that describes type of a social object, in this case, type of a twitter card.
<meta name=”twitter:card” content=”summary_large_image”>
Following are a few possible values for twitter:card
- summary — provides a gist of a website
- summary_large_image — similar to summary, however, focuses on large preview thumbnail image.
- player — useful for videos to play the content within the tweet.
- app — Useful for mobile apps to drive installation
Notice, Twitter Card uses name and content, unlike Open Graph, which uses property and content.
Similar to Open Graph, Twitter uses the following meta tags for title, image etc.
- twitter: title — defines title for your web page
- twitter: image — defines image for your web page.
- twitter:url — defines a URL to link to the web page.
Please note, you may not see the full preview directly in the feed. Twitter shows a preview when the tweet is expanded.
However, Twitter falls back on Open Graph if the cards related meta elements are missing. Consider the following snippet that uses Twitter’s card API and reuses Open Graph (for a few common elements like title, description and url). You could override and use a different text or image for Twitter. The following code sample overrides og:image with a different twitter:image
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@keertikotaru">
<meta name="twitter:creator" content="@keertikotaru">
<meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg">
<meta property="og:type" content="website">
<meta property="og:url" content="https://kvkirthy.github.io/code-samples/">
<meta property="og:title" content="Code Venkey Samples">
<meta property="og:description" content="How to train your Dinosaur? Bookmark this page for more code samples and links to tech articles">
<meta property="og:image" content="https://kvkirthy.github.io/code-samples/assets/dino.png">
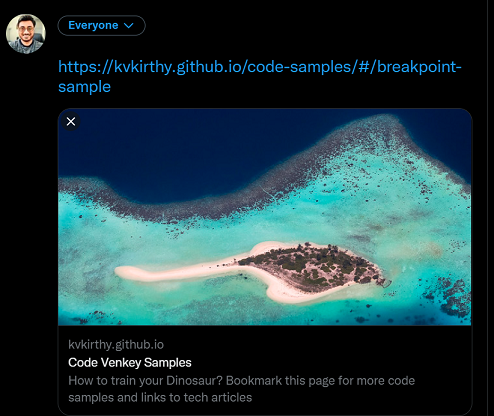
The above code snippet results in the following Twitter card,

Benefits with Open Graph
In conclusion, consider the following benefits of Open Graph,
- Helps social web-sites identify your web page as a rich social graph object.
- You control important information shown about your web page like, thumbnail, title, url to launch, etc.
- Provides control over the information crawled by social websites like Facebook, Twitter, LinkedIn etc.
- Majority of the social networks recognizant Open Graph.
- Open Graphs help differentiate social previews from search
References and links
The Open Graph Protocol: https://ogp.me/
Twitter, Getting Started with Cards: https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/getting-started
Go composable: Build apps faster like Lego

Bit is an open-source tool for building apps in a modular and collaborative way. Go composable to ship faster, more consistently, and easily scale.
Build apps, pages, user-experiences and UIs as standalone components. Use them to compose new apps and experiences faster. Bring any framework and tool into your workflow. Share, reuse, and collaborate to build together.
Help your team with:
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
How to Generate Previews for Your Web Page on Social Media was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Keerti Kotaru
Keerti Kotaru | Sciencx (2022-09-27T08:21:22+00:00) How to Generate Previews for Your Web Page on Social Media. Retrieved from https://www.scien.cx/2022/09/27/how-to-generate-previews-for-your-web-page-on-social-media/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
