This content originally appeared on DEV Community 👩💻👨💻 and was authored by Sm0ke
Hello Coders!
This article presents a free tool built on top of GitHub Actions that checks the compilation status of a React Project using different NodeJs versions, and builders (Yarn, NPM). The tool accepts as input a list of external React projects and for each one, a build is executed under the GitHub Actions. In the end, for each build a report file plus a screenshot if the build was successful. Thanks for reading!
- 👉 DevTool UI Tester - source code
- 👉 DevTool UI Tester - video presentation (yTube)
✨ How it works
This simple tool might be useful when we need o check if a React Project can be used in a specific environment like Node 12.x and Yarn or Node 18.x and NPM. Here is the input expected by this GitHub Actions Wrapper:
- The list of React Projects to test: repositories.json
- The NodeJS versions to be used during tests
- Compiler: Yarn, NPM or both
Once all the information is saved and committed, GitHub triggers a build matrix and the tool is able to extract a report for each build. For instance, if we specify two React kits to be tested, NodeJS 16.x and Yarn as the compiler, the tool executes 2 tests:
- Test #1: React Kit 1, using Node 16.x and Yarn
- Test #2: React Kit 2, using Node 16.x and Yarn
The order cannot be controlled because GitHub uses a separate thread for each test.
✨ The Output
When GitHub detects the commit, the build flow is launched for each item in the testing matrix. Below are the screenshots and testing logs for React Horizon UI, an open-source kit tested with Node 16 and Yarn.
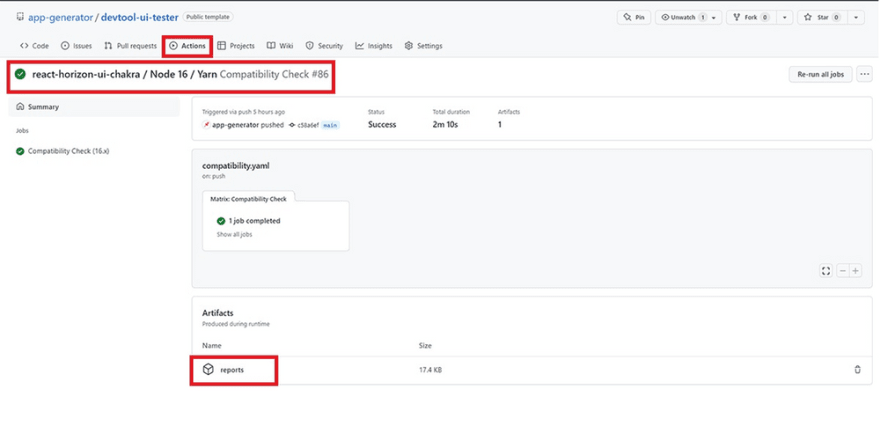
GitHub Actions - Test page
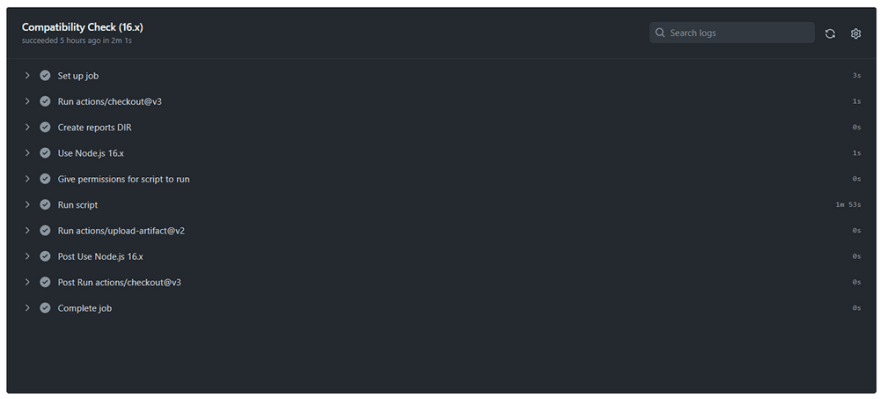
GitHub Actions - Runtime Page
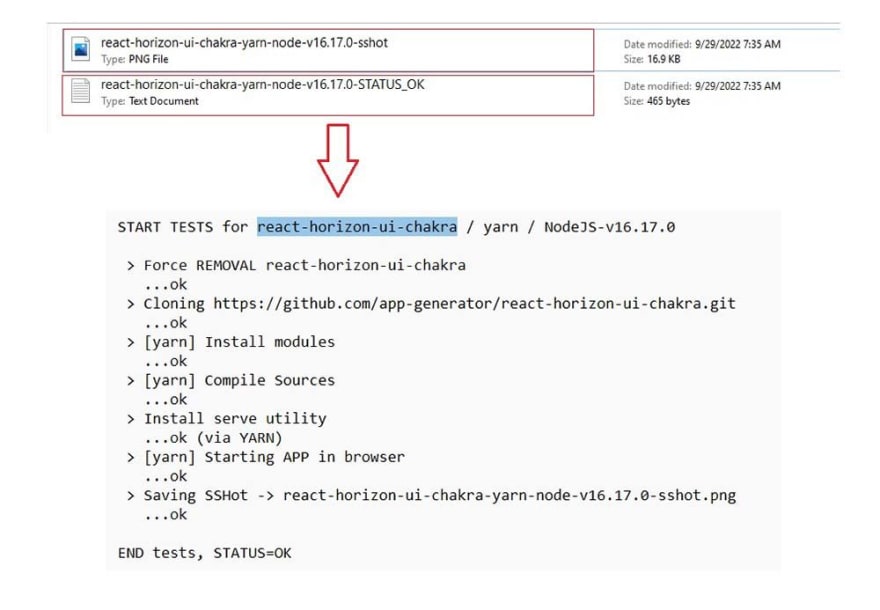
Once the test is finished, a report.zip artifact is provided with two files:
- A Log file with a status code for each step
- Application screenshot if the build was successful
The name of the report file merges the context of the test using all contexts: the name of the kit, the builder used (Yarn in this case), the node version, and execution status.
This small improvement might be used when we have many tests and the success rate can be determined by counting the files that end in STATUS_OK.
Thanks for reading! in case anyone finds this tool useful, feel free to use it (the license is MIT) and ask for support (if necessary). For more tools and starters feel free to access:
- 👉 Tools for Developers — Curated List
- 👉 Ask for support or download free starters
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Sm0ke
Sm0ke | Sciencx (2022-09-29T14:25:57+00:00) Check React Project Compilation Status in different environments – Free Tool. Retrieved from https://www.scien.cx/2022/09/29/check-react-project-compilation-status-in-different-environments-free-tool/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.