This content originally appeared on DEV Community 👩💻👨💻 and was authored by Alin Climente
Here is how you can create a pdf from html/css on the client side (no backend or external libraries involved). We will take advantage of the window.print() and some specific CSS.
Needed styles for the window.print() function:
* {
font-family: Arial, Helvetica, sans-serif;
color: rgb(65, 65, 65);
-webkit-print-color-adjust: exact !important;
color-adjust: exact !important;
print-color-adjust: exact !important;
}
@media print {
@page {
margin-left: 0.8in;
margin-right: 0.8in;
margin-top: 0;
margin-bottom: 0;
}
}
#container {
width: 800px;
margin: 0 auto;
}
Of course you can set other values for font-family, color and #container. Add the rest of the styles for your custom pdf.
Next we need to trigger the window.print() function which is native to the browser. So add below js to in a script tag.
document.addEventListener("DOMContentLoaded", () => {
let printLink = document.getElementById("print");
let container = document.getElementById("container");
printLink.addEventListener("click", event => {
event.preventDefault();
printLink.style.display = "none";
window.print();
}, false);
container.addEventListener("click", event => {
printLink.style.display = "flex";
}, false);
}, false);
Here is a basic html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Add here the styles and script we described up -->
<title>This will be the title of the pdf file</title>
</head>
<body id="container">
<a href="#" id="print">GENERATE PDF!</a>
<h1>Super cool custom pdf</h1>
<p>This pdf is generated from the client side without any external libraries!</p>
</body>
</html>
And... that's it!
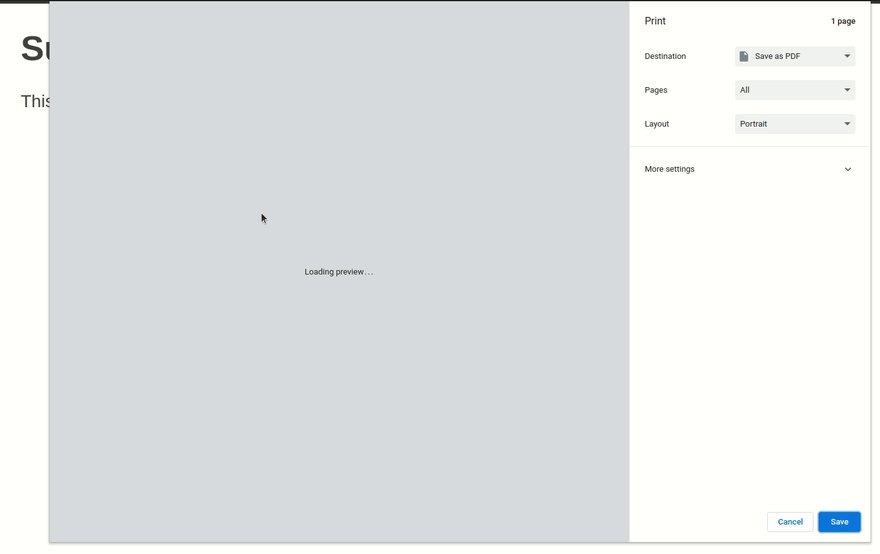
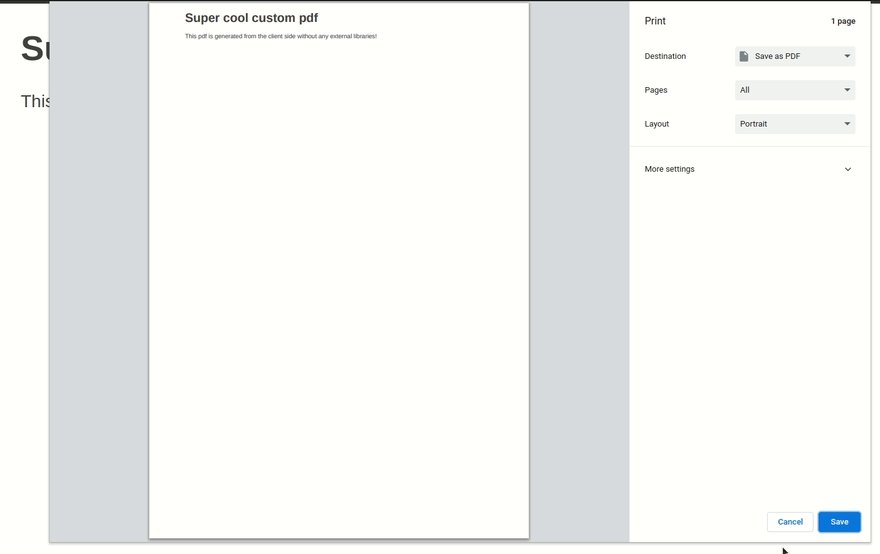
Here is how what we did up will work:
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Alin Climente
Alin Climente | Sciencx (2022-09-29T11:41:25+00:00) Simple way to generate PDF from HTML. Retrieved from https://www.scien.cx/2022/09/29/simple-way-to-generate-pdf-from-html/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.