This content originally appeared on DEV Community 👩💻👨💻 and was authored by DavidRelo
A wide variety of Video SDK
More and more companies are joining the video service industry, and various video SDKs are emerging. It has also become increasingly difficult for developers to choose the Video SDK.
How should we choose the Video SDK that suits us?
Simple becomes mainstream
The purpose of developers using the SDK is to obtain stable and high-quality services while saving development time.
Therefore, while ensuring the stability and quality of the SDK, the convenience of access has become the goal pursued by various enterprises.
It is a time saver for developers who build audio and video applications.
For example, the latest UIKits product launched by ZEGOCLOUD has brought the convenience of integrating the video SDK to a new height. Developers can realize the audio and video call function in only 30 minutes.
UI kits SDK provides 20+ UIKits, 50+ Components, supports Video calls, Voice calls, live streaming, and other scenarios to build, supports rich configuration item configuration, convenient and quick custom UI.
Integrate video SDK
Let's take iOS Video SDK as an example to experience the convenience brought by UIKits SDK step by step.
1) Add SDK to project
Introduce ZegoUIKitPrebuiltCall SDK through the pod as follows, add pod 'ZegoUIKitPrebuiltCall' in Podfile file. Then execute the command pod install in Terminal. For detailed operation, please refer to Quick Access Documentation.
target 'ZegoCallDemo' do
use_frameworks!
# Pods for ZegoCallDemo
pod 'ZegoUIKitPrebuiltCall'
end
2) Import iOS video SDK to your project
In the file that needs to be called the SDK interface, import the SDK through import.
import ZegoUIKitSDK
import ZegoUIKitPrebuiltCall
// YourViewController.swift
class ViewController: UIViewController {
//Other code...
}
3) Show the ZegoUIKitPrebuiltCallVC in your project
Next, you only need to display ZegoUIKitPrebuiltCallVC in the module that needs to start the video call to complete the SDK access.
Before entering the page, there are three steps that need to be done:
- Go to ZEGOCLOUD Admin Console, get the appID and app Sign of your project.
- Specify the userID and userName for connecting the Call Kit service.
- Create a callID that represents the call you want to make.
// YourViewController.swift
class ViewController: UIViewController {
// Other code...
var userID: String = <#UserID#>
var userName: String = <#UserName#>
var callID: String = <#CallID#>
@IBAction func makeNewCall(_ sender: Any) {
let config: ZegoUIkitPrebuiltCallConfig = ZegoUIkitPrebuiltCallConfig()
let audioVideoConfig: ZegoPrebuiltAudioVideoViewConfig = ZegoPrebuiltAudioVideoViewConfig()
let menuBarConfig: ZegoBottomMenuBarConfig = ZegoBottomMenuBarConfig()
config.audioVideoViewConfig = audioVideoConfig
config.bottomMenuBarConfig = menuBarConfig
let layout: ZegoLayout = ZegoLayout()
layout.mode = .pictureInPicture
let pipConfig: ZegoLayoutPictureInPictureConfig = ZegoLayoutPictureInPictureConfig()
pipConfig.smallViewPostion = .topRight
layout.config = pipConfig
config.layout = layout
let callVC = ZegoUIKitPrebuiltCallVC.init(yourAppID,
appSign: yourAppSign,
userID: self.userID,
userName: self.userName,
callID: self.callID,
config: config)
callVC.modalPresentationStyle = .fullScreen
self.present(callVC, animated: true, completion: nil)
}
}
4) Configure your project
Finally, you only need to add the camera and microphone permission to the iOS configuration file Info.plist, and then you can start to experience the audio and video call function.
<key>NSCameraUsageDescription</key>
<string>We require camera access to connect to a call</string>
<key>NSMicrophoneUsageDescription</key>
<string>We require microphone access to connect to a call</string>
Custom prebuilt UI
ZEGOCLOUD Call Kit provides a wealth of custom interfaces that you can modify according to your needs. For example, on the call page, we can achieve the following effects:
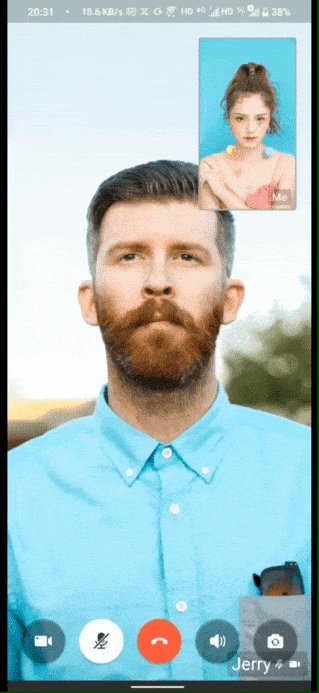
1) Display my view when my camera is off
If you want to still show your own video view when the camera is turned off, just set the showMyViewWithVideoOnly parameter in ZegoUIkitPrebuiltCallConfig to true to achieve this.
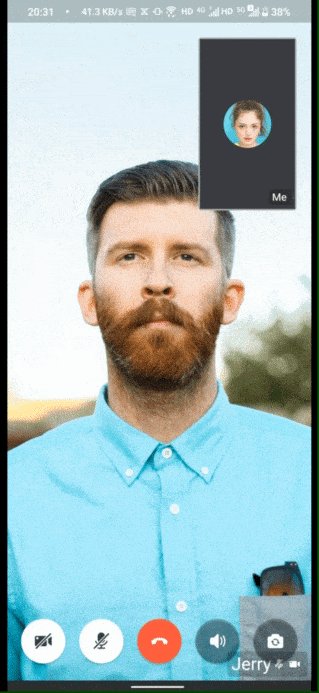
2) Hide my view when my camera is off
If you want to hide your own video view when closing the camera, just set the showMyViewWithVideoOnly parameter in ZegoUIkitPrebuiltCallConfig to false to hide it.
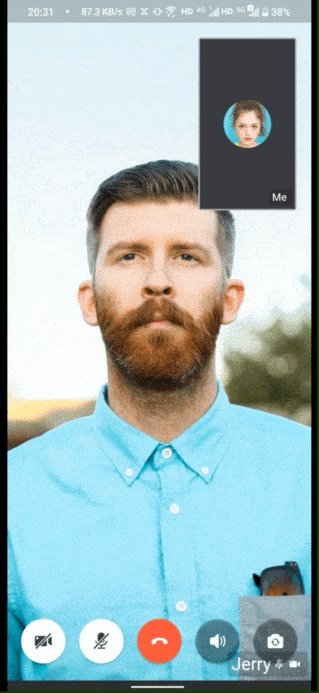
3) Dragging Small View
If you want to implement the function of dragging Video view, just set the isSmallViewDraggable parameter in ZegoUIkitPrebuiltCallConfig.
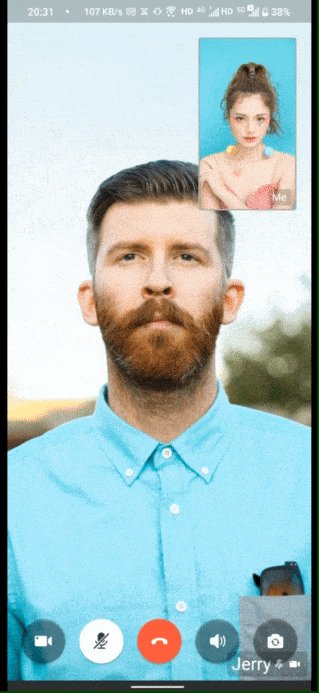
4) Switch the content of two video views
If you want to switch the content of two Video views, just set the switchLargeOrSmallViewByClick parameter in ZegoUIkitPrebuiltCallConfig.

Here is the reference code:
class ViewController: UIViewController {
let selfUserID: String = "userID"
let selfUserName: String = "userName"
let yourAppID: UInt32 = YourAppID; // Fill in the appID that you get from ZEGOCLOUD Admin Console.
let yourAppSign: String = YourAppSign; // Fill in the appSign that you get from ZEGOCLOUD Admin Console.
@IBOutlet weak var userIDLabel: UILabel! {
didSet {
userIDLabel.text = selfUserID
}
}
@IBOutlet weak var userNameLabel: UILabel! {
didSet {
selfUserName = String(format: "zego_%@", selfUserID)
userNameLabel.text = selfUserName
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func makeNewCall(_ sender: Any) {
let config: ZegoUIkitPrebuiltCallConfig = ZegoUIkitPrebuiltCallConfig()
let layout: ZegoLayout = ZegoLayout()
layout.mode = .pictureInPicture
let pipConfig: ZegoLayoutPictureInPictureConfig = ZegoLayoutPictureInPictureConfig()
pipConfig.showMyViewWithVideoOnly = false;
pipConfig.isSmallViewDraggable = true;
pipConfig.switchLargeOrSmallViewByClick = true;
layout.config = pipConfig
config.layout = layout
let callVC = ZegoUIKitPrebuiltCallVC.init(yourAppID, appSign: yourAppSign, userID: selfUserID, userName: self.selfUserName ?? "", callID: "100", config: config)
callVC.modalPresentationStyle = .fullScreen
self.present(callVC, animated: true, completion: nil)
}
}
Sign up with ZEGOCLOUD, and get 10,000 minutes free every month.
Did you know? 👏
Like and Follow is the biggest encouragement to me
Follow me to learn more technical knowledge
Thank you for reading :)
Learn more
This is one of the live technical articles. Welcome to other articles:


How to choose android Voice Chat SDK
DavidRelo for ZEGOCLOUD ・ Sep 26 ・ 4 min read


How To Create Avatar From Photo
DavidRelo for ZEGOCLOUD ・ Sep 6 ・ 3 min read


How to build a live streaming app?
DavidRelo for ZEGOCLOUD ・ Jul 29 ・ 5 min read

How to use video call API to build a live video call app
DavidRelo ・ Jul 25 ・ 6 min read
This content originally appeared on DEV Community 👩💻👨💻 and was authored by DavidRelo
DavidRelo | Sciencx (2022-09-29T02:50:34+00:00) Video SDK for easier integration. Retrieved from https://www.scien.cx/2022/09/29/video-sdk-for-easier-integration/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.