This content originally appeared on Level Up Coding - Medium and was authored by Lorenzo Zarantonello
Angular
Here are the key points and the slides of the Angular Team Keynote @ ng-conf 2022
This is a short summary of the 1h Angular Team Keynote at ng-conf 2022 that you can find on YouTube. You can also find the slides online.
The event is an Angular conference that spans three days and strives to deliver Angular training. Minko Gechev, Sarah Drasner, Madleina Scheidegger were the presenters.
TL;DR.
- Strictly typed forms available from v14
- Find error references by code, e.g. NG0100. On top of having a page for each error, and improving error messages, the Angular team announced a partnership with fireship.io!
- Treeshakable error messages
- Angular CLI autocompletion, e.g. ng g...
- Standalone components won’t be a dev preview anymore in v15
- Directive composition API allows inheriting from multiple components
- Router improvements include simplification of lazy loading components, better tree shaking with an 11% reduction of the bundle size, functional router guards, streamlined and type-safe inject function
- More CDK Primitives e.g. Listbox
Opening
Minko Gechev opened the keynote presenting the new team members.
Among the high-caliber members, I will mention two of them because they will deliver a part of the keynote.
- Madleina Scheidegger — Googler with over 15y of experience. She is the engineering manager for the entire Angular platform
- Sarah Drasner — From Netlify, now engineering director for the entire Google core developer web organization
Sarah Drasner shows us how any major innovation is actually the product of different technologies coming together and many people working together.
We can’t point to the exact moment when a child becomes an adult. In the same way, innovation isn’t a simple eureka moment.
Sarah has an incredibly extensive experience across frameworks and libraries, starting with React, Vue, and Angular.

Before
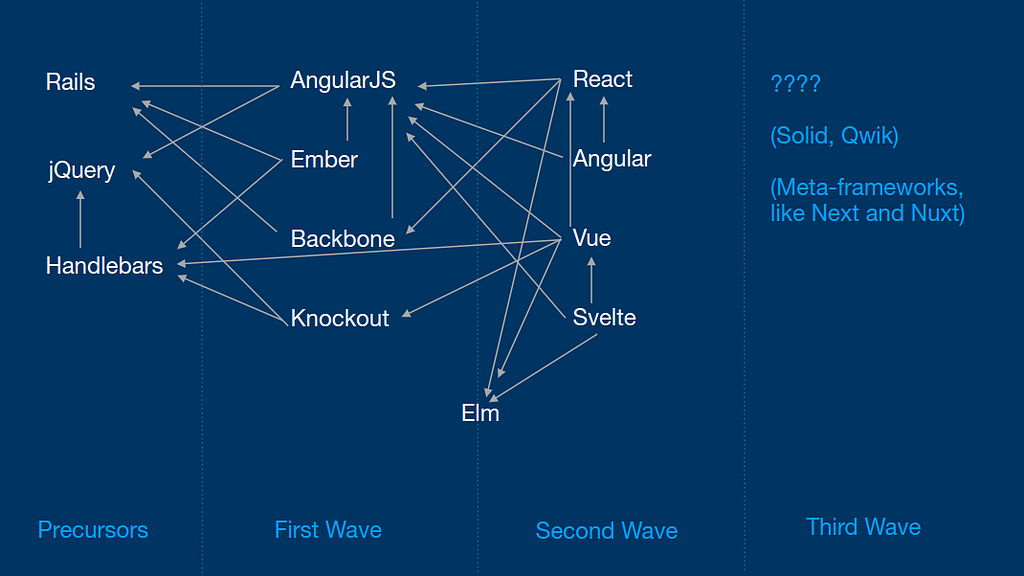
Angular wasn’t born out of thin air and Sarah Drasner briefly explained how previous technologies influenced Angular.js that in turn influenced other frameworks, libraries, and Angular itself.
Every modern framework and library learned something from each other and inspires others.

While we can’t predict the future, there are some interesting technologies on the horizon, e.g. Solid, Qwik, Next, Nuxt.
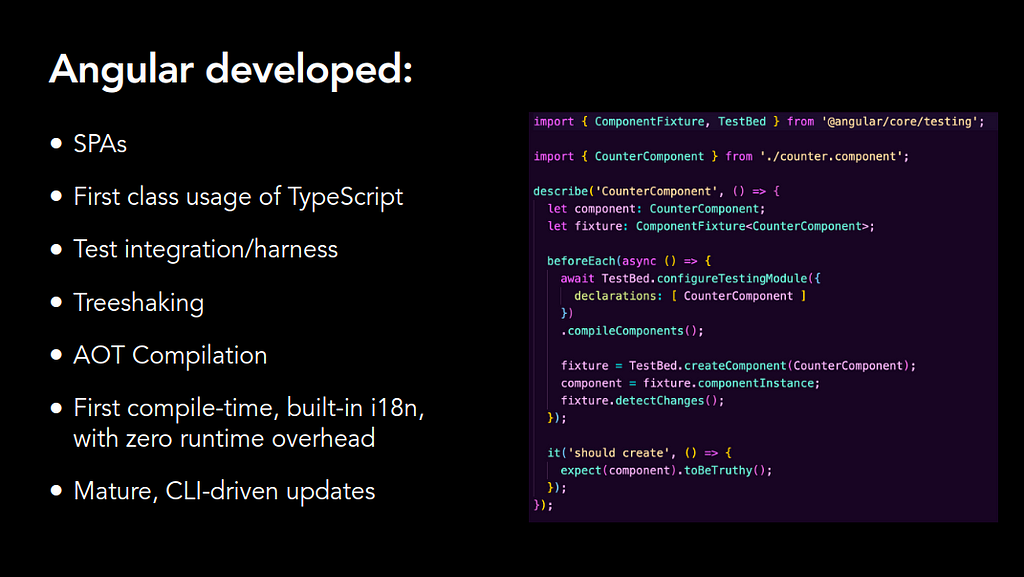
So, what did Angular develop?

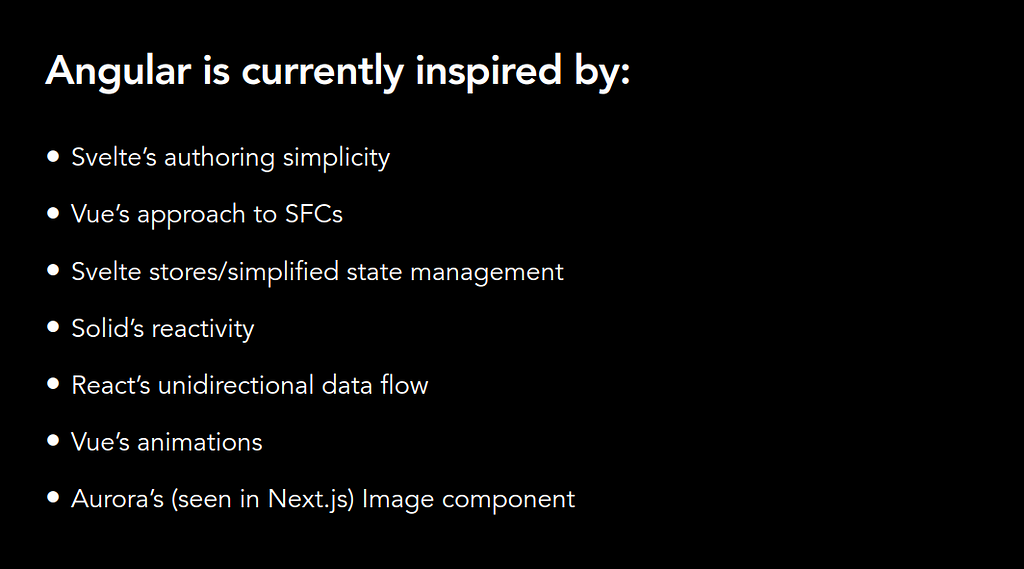
Who is Angular learning from?

Last few Years
In the last few years, the Angular team focused on Ivy, the Angular renderer.
Since Ivy became quite a big project on its own, the Angular team decided to park other proposals, like optional NgModules that also led to a funny story behind standalone components.
Despite pausing other improvements, Ivy brought important benefits.

Ivy is done, now what?
Angular Today
Today, Angular has two priorities: Advanced Features and Simplify Development (Developer Experience).
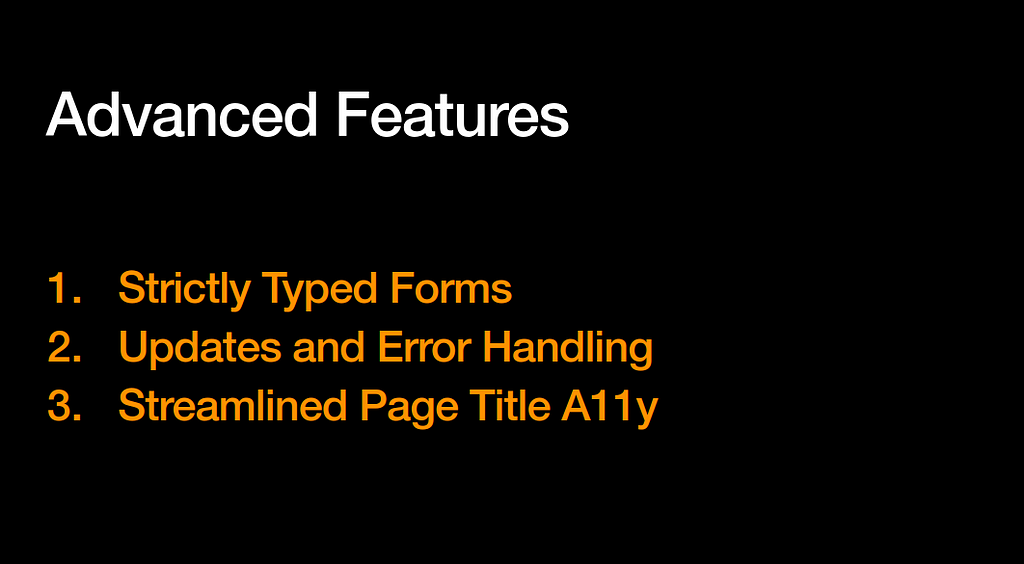
Advanced Features

Advanced Features — Strictly Typed Forms
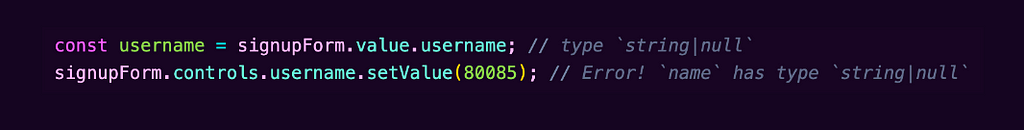
The use of TypeScript for some typed forms and validation has been shipped with Angular 14.
Here is an example proposed by the speaker

Advanced Features — Updates and Error Handling
Both ng update and ng schematics went through improvements to provide more useful information.
This is especially useful at scale, where relevant error logs can be even more relevant.
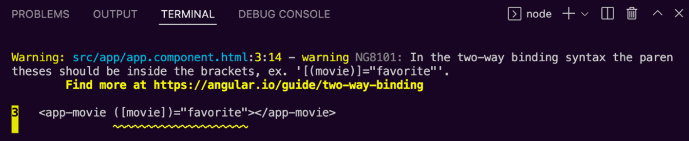
On top of this, enhanced template diagnostics support error management in two ways.
First, it improves error detection as proposed in the following example.

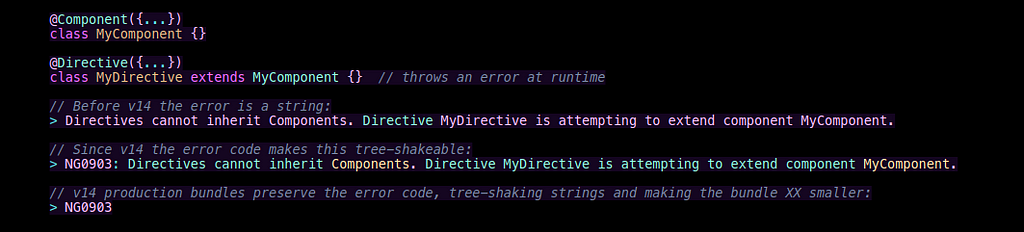
Second, it increases the number of new runtime error codes so that
- it is possible to find references by code. Ok, I couldn’t quite find NG0903, but have a look at NG0100!!
- the build optimizer can tree shake error messages

Angular CLI offers some auto-completion as well.
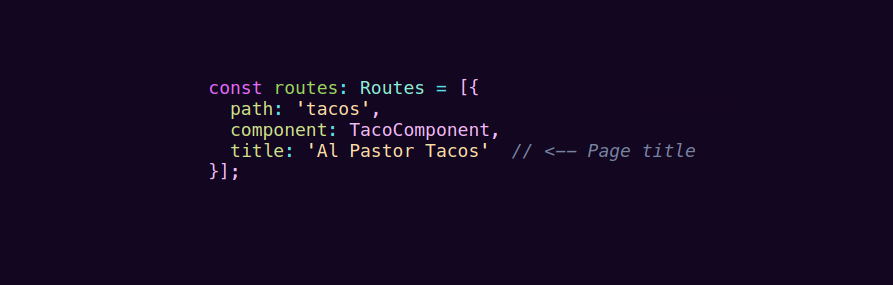
Advanced Features — Streamlined Page Title A11y
As explained by Sarah Drasner, Streamlined Page Title A11y is an important feature for SPA approaches “because, without some intention here, the title of each page will remain the same, which is the first thing that a screen reader reads upon route change.”
“As of version 13.2 Angular router offers a new streamlined title property that allows people with assistive technology to understand the content and the title and the purpose of the page.”

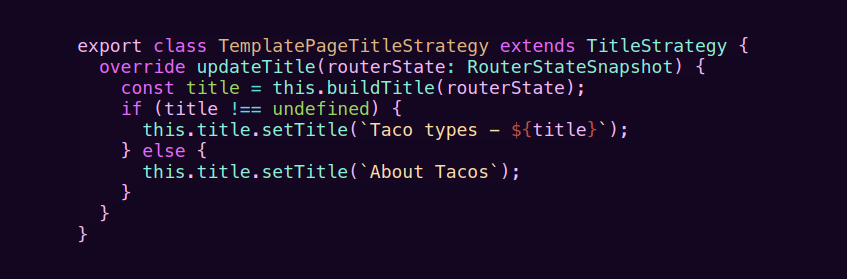
The title strategy can be further extended to accommodate more complex logic.

Finally, this is what we can expect in the near term

Future
Madleina Scheidegger talked about where Angular is heading.
The point here is a persistent focus on feedback, from different sources:
- The community — The Angular team started by paying more attention to the feedback from the community. Almost 25,000 developers responded to the developer survey.
- Issues triaging — Another source of ideas has been feature triaging. In the last 18 months, the Angular team reduced the issues in the backlog by more than 60%. Thanks to this relentless, persistent hard work, over time the backlog decreased.
- Users that are not using Angular — The Angular team is learning more about how people and companies make choices about frameworks.
After listening to these sources and having first-hand experiences with other frameworks and libraries, the Angular team decided to focus on Developer Experience.

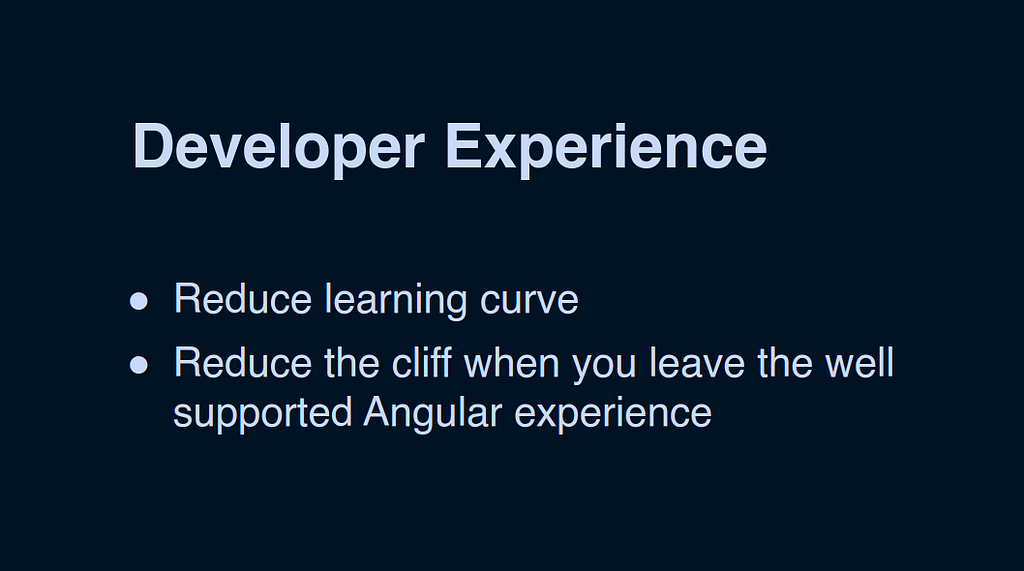
Reduce Learning Curve
“There’s quite a few steps, […] There was a lot to learn, to get to that first app, and the first taste of success, and the taste of success is what keeps you going.”
The idea is to smooth the learning curve and anticipate the first taste of success. Here are the first fruits of this approach.
- Standalone Components reduce the amount of code you have to write and postpone learning about NgModule when you first start learning Angular. Standalone components won’t be anymore a developer preview in v15.
- Directive composition API allows inheriting from multiple components, in some cases.
- Router improvements include simplification of lazy loading components, better tree shaking with an 11% reduction of the bundle size, functional router guards, streamlined and type-safe inject function
- More CDK Primitives e.g. Listbox
Reduce The Cliff
Simplify developers' experience when they need to leave the walled path
A general effort to improve developer experience will aim at simplifying documentation and increasing the consistency in the material.
Partnerships for Performance and DX

During the keynote, they announced the following partnerships:
Aurora — Chrome Browser
The Aurora team already worked with Angular to optimize runtime performance. However, the new partnership should focus on core web vitals through
- Build-time optimizations
- Improvements in server-side rendering
- Optimization of image directive. Available in dev preview in v14.2.
To try out the new image directive, you just need to import it in your standalone component or NgModule and update the src attribute of an img to rawSrc in your template.
Firebase
While the partnership started a few years back, some improvements are worthy of mention.
In particular, the framework-aware deployment would work with client-side rendering, SSR, and pre-rendering (e.g. static site generation). The last one is a work in progress.
Vite-inspired Experimental Builder
As you may know, Google loves experiments.
From small experiments behind closed doors to Carbon experimental language to this Vite-inspired solution using esbuild.
According to early benchmarks, cold builds seem to be 57% faster for your production assets.

Once again, it is experimental.
However, you can try it in your v14+ projects by updating the angular.json and replacing the browser builder with browser-esbuild.
"builder": "@angular-devkit/build-angular:browser"
"builder": "@angular-devkit/build-angular:browser-esbuild",
This is a super quick thing to try and I gave it a try.
I reduced the build time by about 70% in a very small app. Pretty cool!
Bug Bounty
They introduced a Software Vulnerability Reward Program and, in short, you can make some money by reporting software vulnerabilities in Angular.
How much? Up to $31,337! You can find more at goo.gle/ng-vrp.

Does the small showValues above Rules count??
External Partnership
It is worth mentioning the following partnerships
- Firebase.io — The partnership with firebase.io aims to create more content.
- Rangle.io —The partnership with Rangle.io aims at improving dev tools and especially getting better info on change detection
Others
It is also possible to preview the dependencies of the component from the dev tool thanks to a new devtools improvement in developer preview.
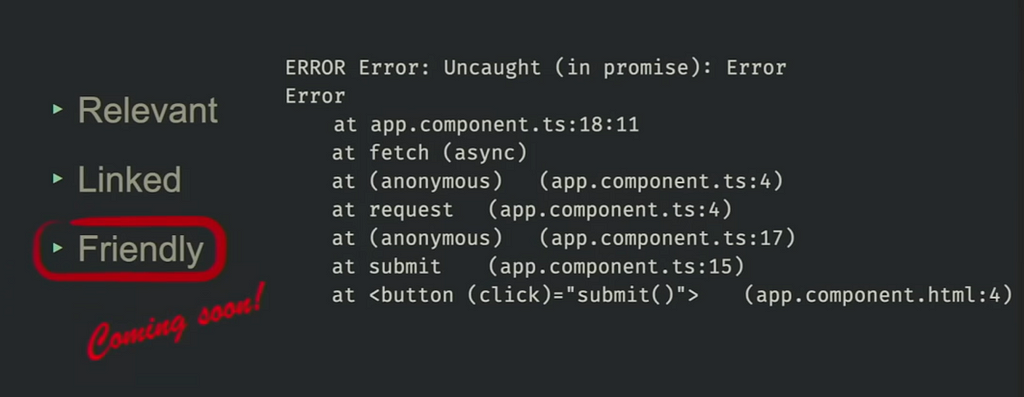
A better structure of the stack trace makes it easier to read and understand error messages. The following image is a preview of what is coming. It should be available from v15.

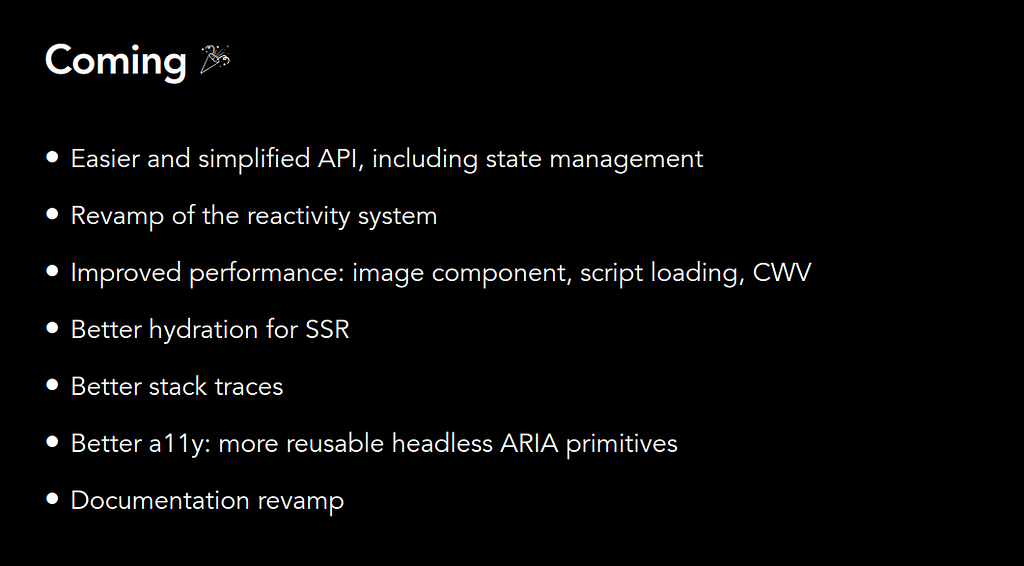
What’s Next?
Here is a bullet point list of the improvements in the pipeline. Some of them should be expected in v15 and some of them are explorations that might or might not yield tangible outcomes.
- Easier and simplified API, including state management
- Revamp of the reactivity system
- Improved performance: image component, script loading, CWV
- Better hydration for SSR
- Better stack traces
- Better a11y: more reusable headless ARIA primitives
- Documentation revamp
- Better theming API allows for easier Angular Material Customization
- Explorations on Hydration: Better docs, integration of SC, partial hydration
- Explorations on Reactivity: zoneless Angular, per component change detection, stores for state management, computed properties
Join Medium with my referral link - Lorenzo Zarantonello
Finally, feel free to get the keynote slides below.
Level Up Coding
Thanks for being a part of our community! Before you go:
- 👏 Clap for the story and follow the author 👉
- 📰 View more content in the Level Up Coding publication
- 🔔 Follow us: Twitter | LinkedIn | Newsletter
🚀👉 Placing developers like you at top startups and tech companies
Summary Of Angular Team Keynote @ ng-conf 2022 was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Lorenzo Zarantonello
Lorenzo Zarantonello | Sciencx (2022-09-30T11:33:56+00:00) Summary Of Angular Team Keynote @ ng-conf 2022. Retrieved from https://www.scien.cx/2022/09/30/summary-of-angular-team-keynote-ng-conf-2022/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
