This content originally appeared on DEV Community 👩💻👨💻 and was authored by Aravind V
Delighted to share my full stack project as part of the current amplify hackathon in hashnode, do read the full article and share your thoughts.
Before we go further let me clarify that this tool is more or less an extension to my early project with AWS CDK called event-forwarder which is publicly available.
For more details on that check out the below links to understand from where I sourced the data.
 aravindvcyber
/
event-forwarder
aravindvcyber
/
event-forwarder
event-forwarder
Event Forwarder 🎢
Basically, I named this to stress the fact that we would be routing and consuming various aws event bridge events (especially the newly available AWS cloud formation events) to various channels which would help developers and teams effortlessly track and monitor the deployments happening in a multi-region and multi-account ecosystem.
Note: I have published the initial blog of this, highly recommended to check that out first before you try to do hands on.
🔁 Original post at 🔗 Dev Post
🔁 Reposted at 🔗 [dev to @aravindvcyber](so grant the sqs:SendMessage implicitly while the subscription is created.)
I believe a lot of use cases will come soon for now I am starting with the below one.
Starting with Cloudformation events to post Slack notifications effortless from multi-region and even cross accounts to never miss your/peers/ci initiated AWS cloudformation deployments on stacks and resources besides that it could also…
🔁 Original post at 🔗 Dev Post aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder
🔁 Reposted at 🔗 dev to @aravindvcyber aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder
About this project 🚧
Here I will be trying to build a web-console to monitor the various deployments happening via cloud formation cross-region and in multiple accounts using a single page application built using amplify studio and Figma. The cloud formation events are sourced from my other public project (discussed above in the links). Hope this helps someone as well.
Plan 🏄
In this application, I will be showing how I managed to forward the cloud formation events from multiple accounts across regions into a single web console with some deep links to identify the status of the various deployments in real time.
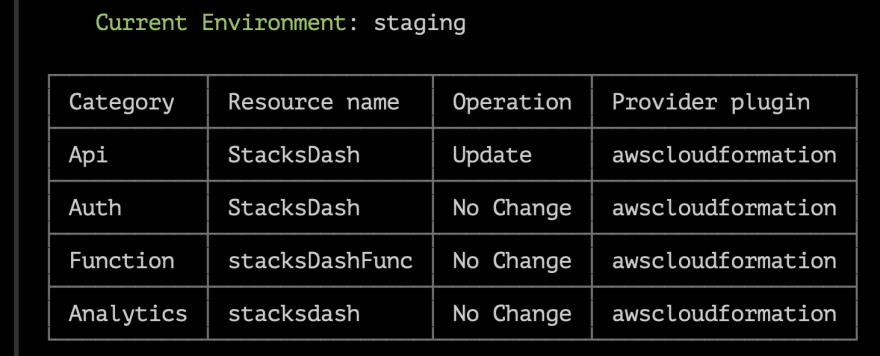
So here I will extend the event forwarder project by generating dynamodb streams to put data into my custom data model (GraphQL + Dynamodb) defined using a lambda handler.
Hence in simple words, the live data will be generated by dynamodb streams coming out of the event-forwarder master DB, which is temporarily used to send slack notifications.
We will extend this by creating a new stack that will be consuming the data dynamodb streams using a consumer lambda which puts the processed information to dynamodb, later we planned to move this via the graphql API.
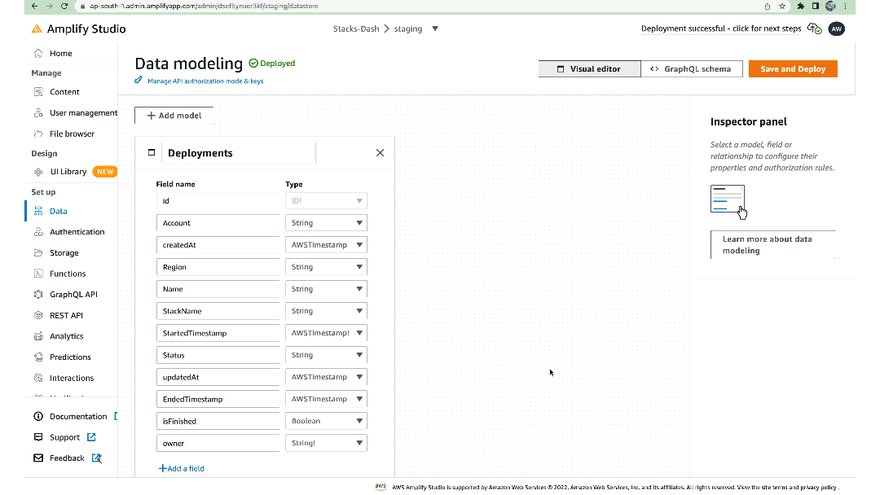
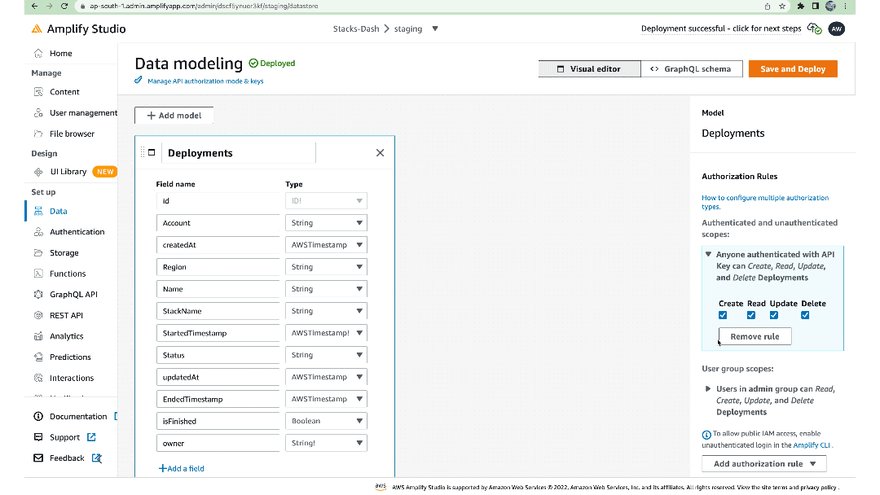
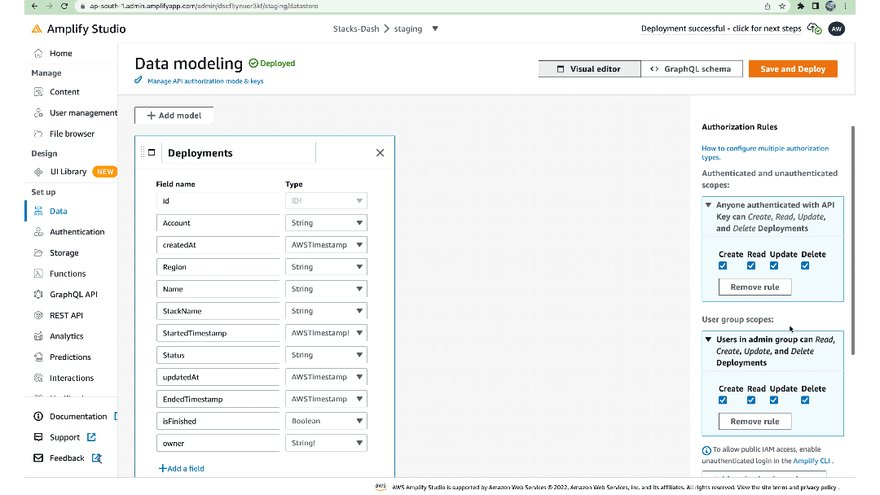
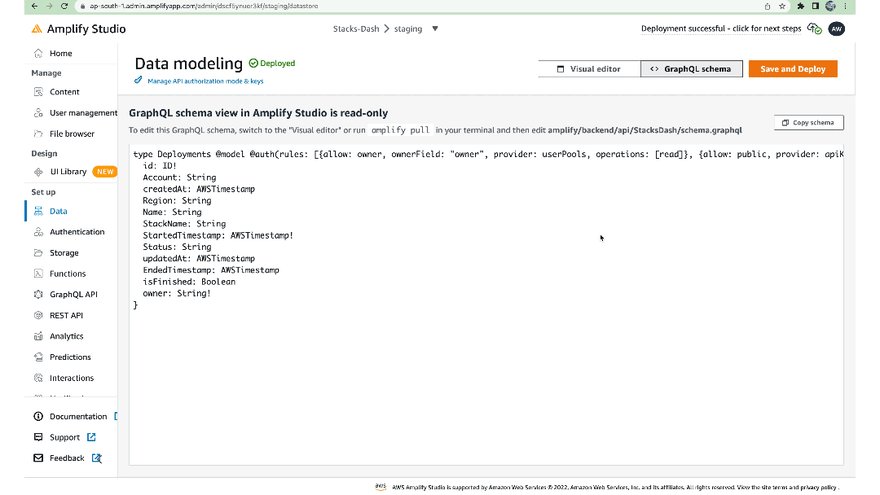
Data Modelling in Amplify Studio⛷️
Here I have shown how I created a data model and set authorization rules to configure Cognito user pools as the default mode besides letting the owners access the data in the system for finer control of the data. Besides this, I have enabled the apiKey-based authentication to be used mostly for backend data inserting and processing for finer control
Lambda created using amplify cli 🏄♂️
I quickly created a lambda (amplify add function) with the necessary graphql endpoint and key environment variables automatically inserted it also can have the event payload defined to quickly test using the amplify mock function. This lambda can now be used to perform mutations to the data model, and in the future, I have plans to connect the dynamodb streams via this lambda.
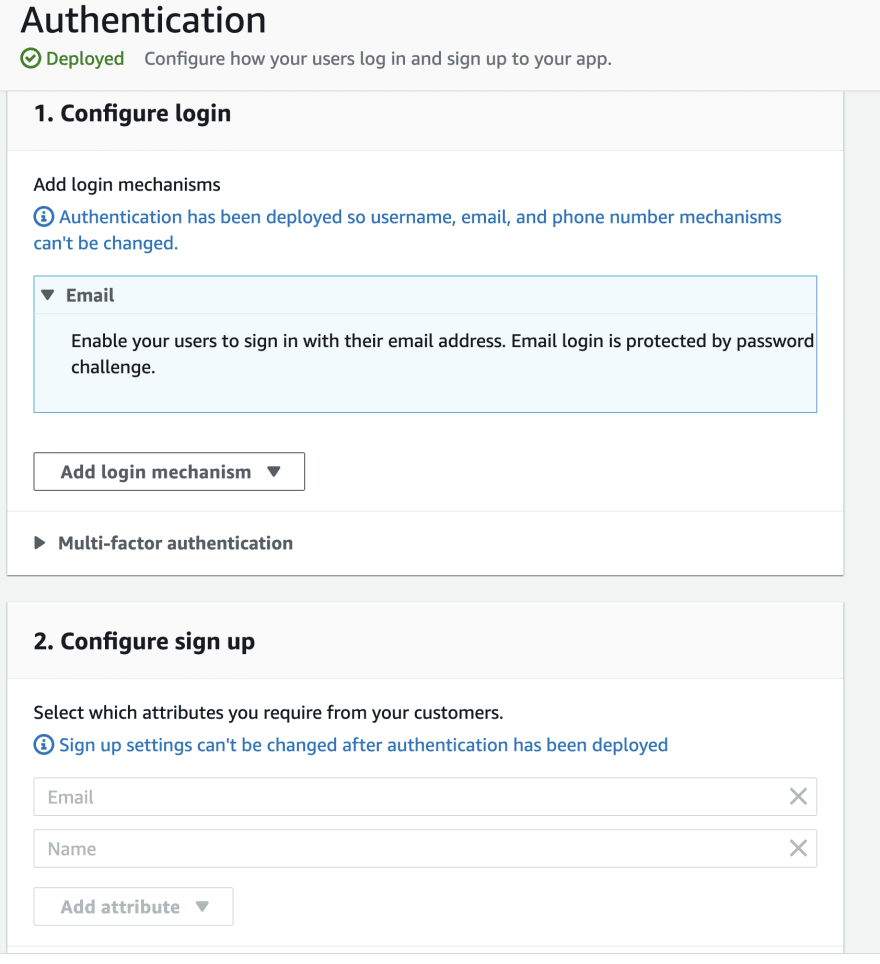
Authentication Enabled with Signup 🤸
It is very easy to set up authentication in amplify studio.
I managed to spin up an email verification-based signup and was also able to set up groups to help with my real account and a sandbox profile for test and reviewing profiles with mock data.
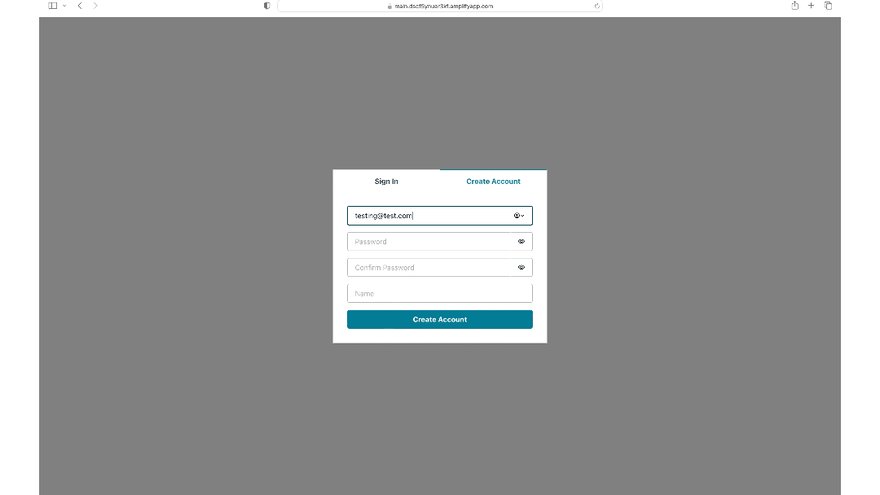
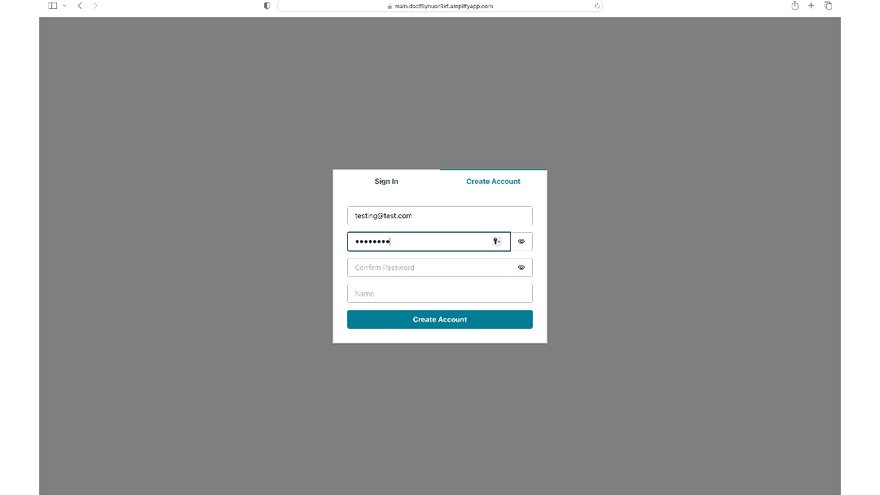
Signup is much easier 🤼
I can easily create new users from the studio as well as from the app, which will automatically create a Cognito user in the Cognito user pool with the required information I required. For the sandbox account, I managed to directly activate it from the studio.
Also, the OIDC mode is very much promising, and I hope I can quickly spin up that soon in the future to use social logins.
Since as you may know this project is only a demonstration and cannot be directly used by public users like the blog or other content-sharing sites, I stick to email-based authentication for now.
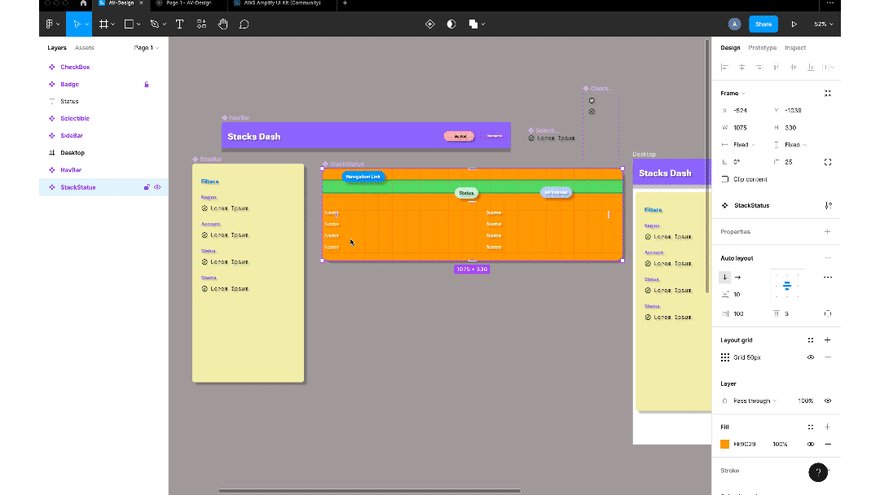
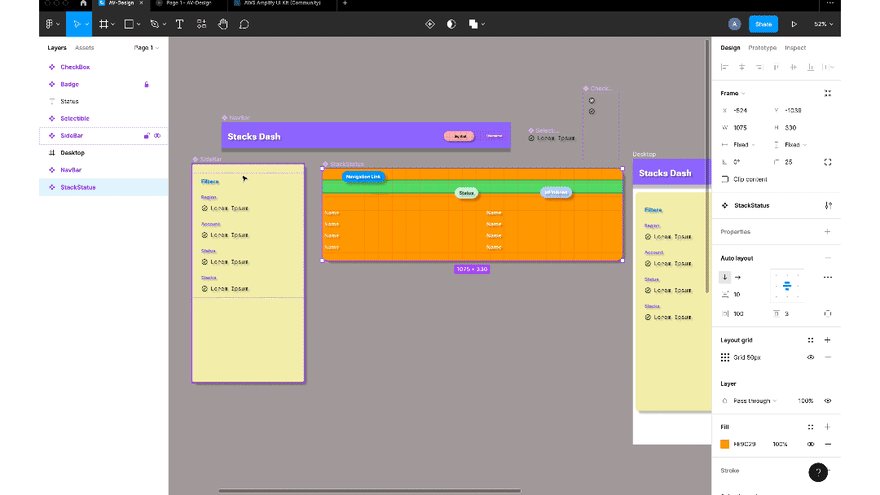
Prototyping the UI design with Figma 🏌️
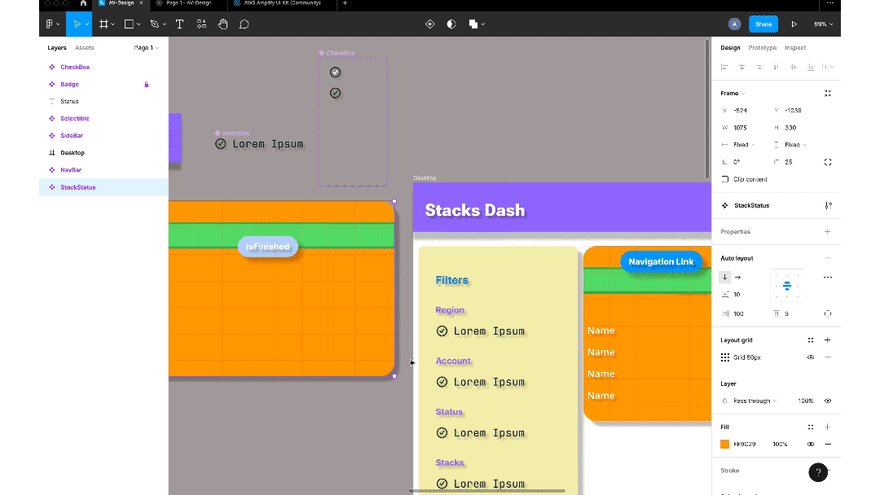
Now it is time to do some real design and prototyping in Figma, I managed to learn this last 2 weeks and I could create rich UI components as shown below. It is very much helpful as I could visually design and get the pixel-perfect components in my React front end through amplify studio.
Figma made this project work scale and be consistent, and I hope more such integration will be there in amplify studio soon.
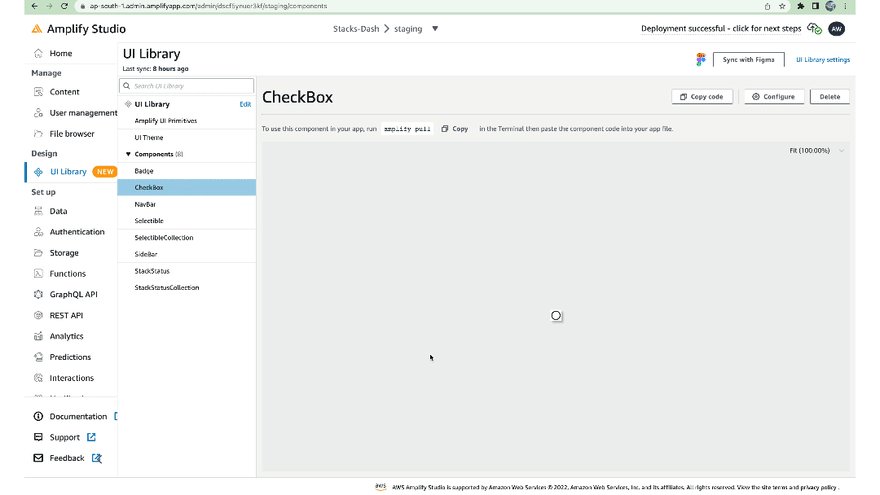
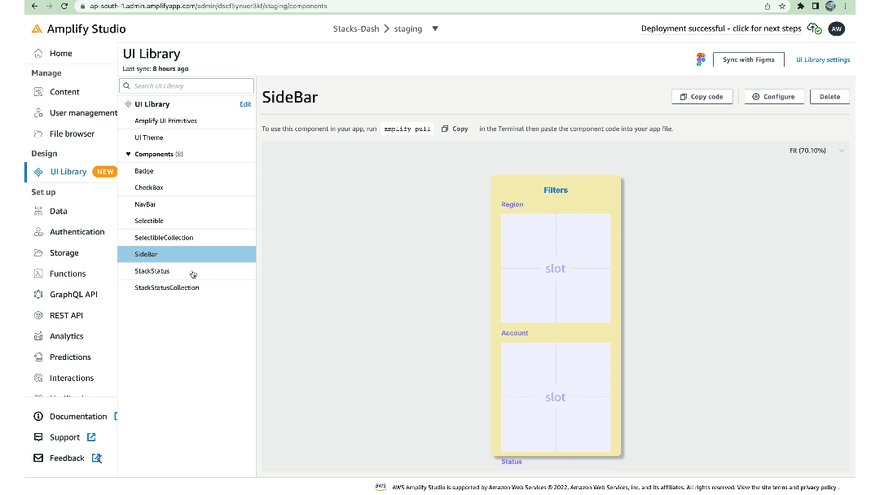
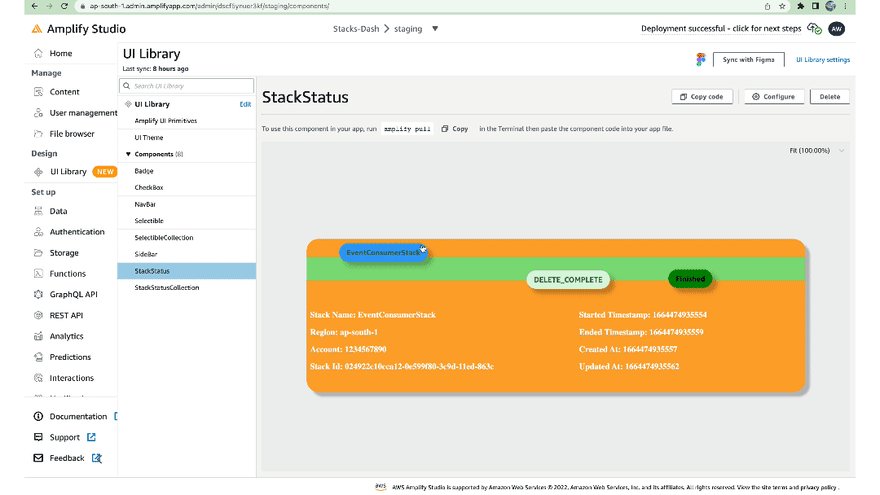
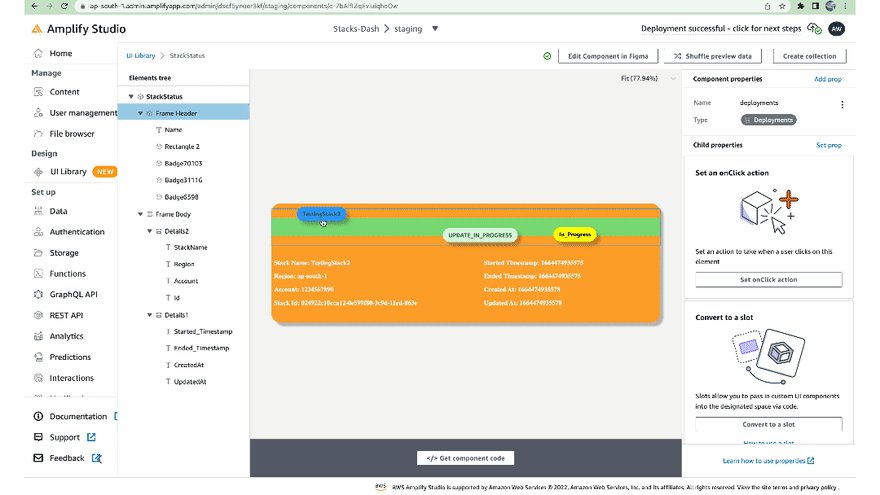
Studio UI Configuration 🏋️
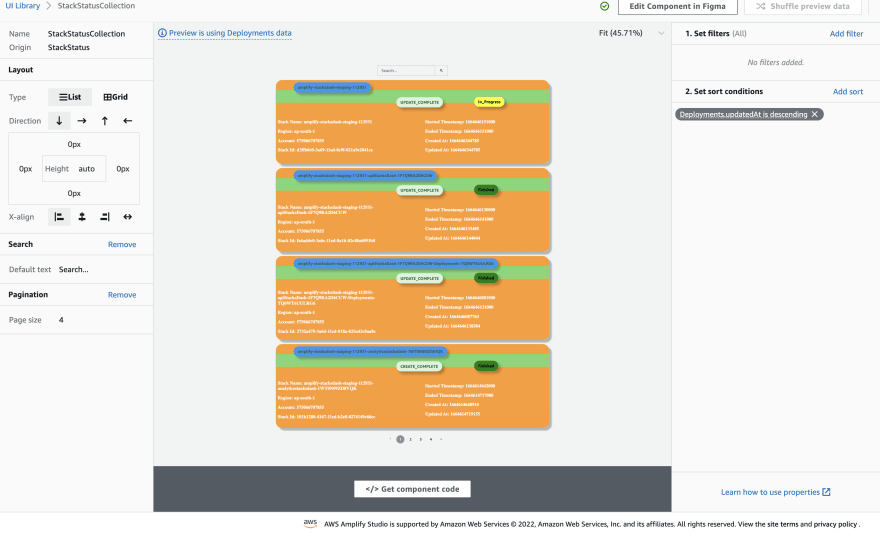
From amplify studio, I managed to sync my Figma and commit the new changes to my components. Besides this cool features like creating the collection, configuring the properties, creating a slot for UI elements, and binding the data are much useful to get this into a useable mode when I pull this using amplify pull
UI workflow 🤺
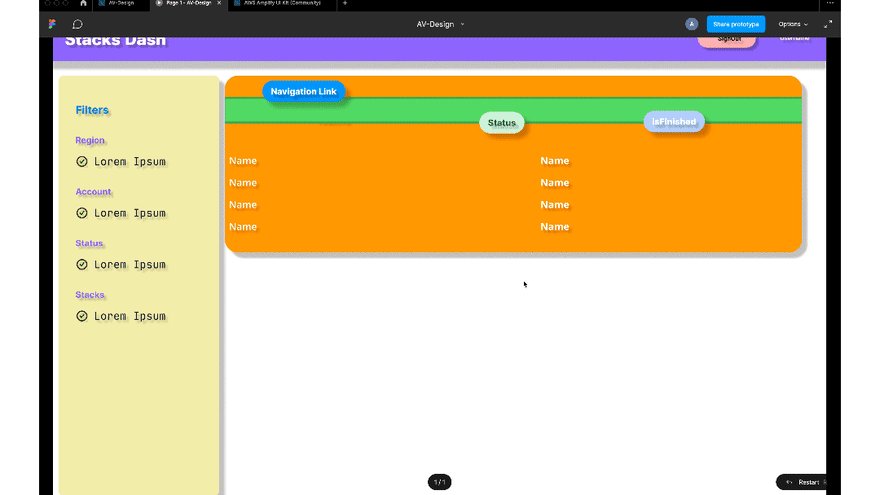
Okay, let us see what we have got this web console.
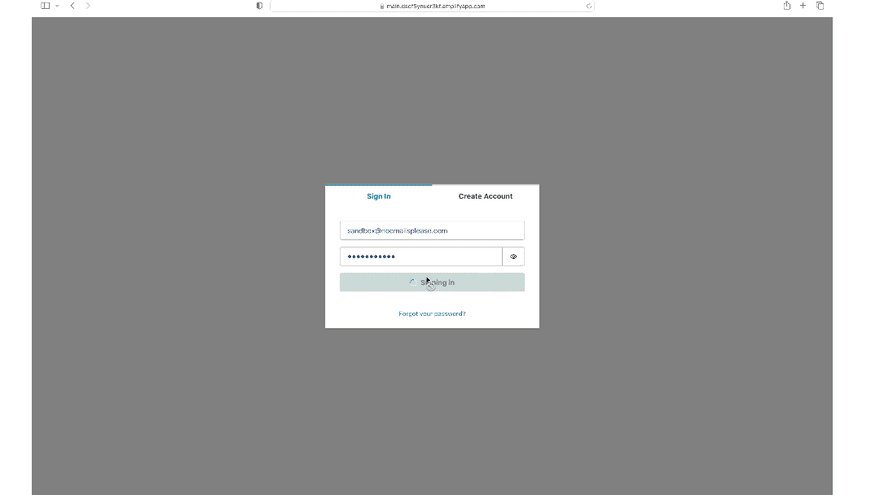
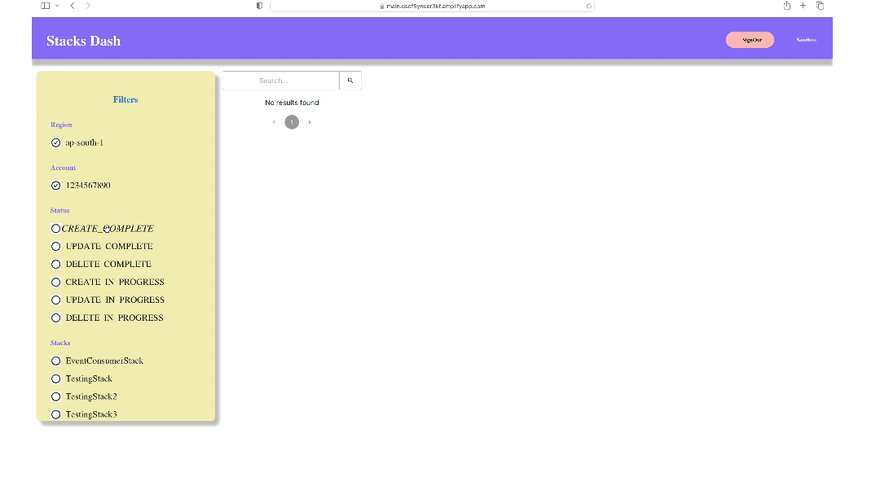
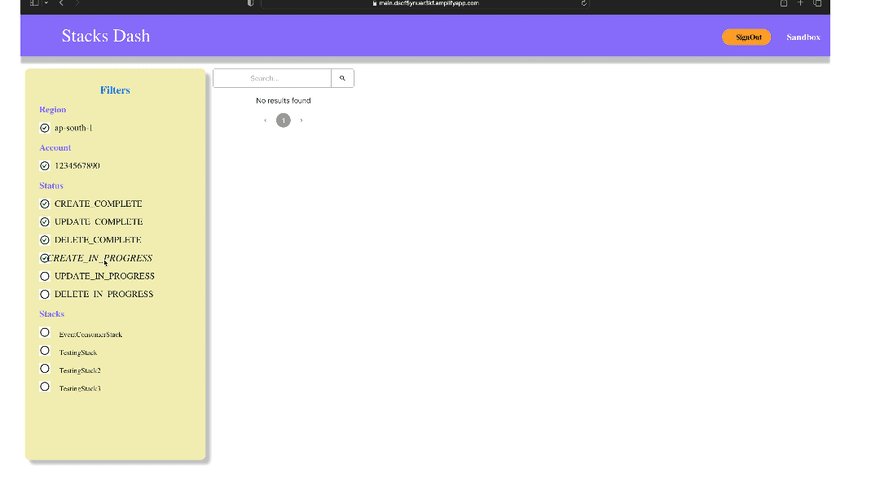
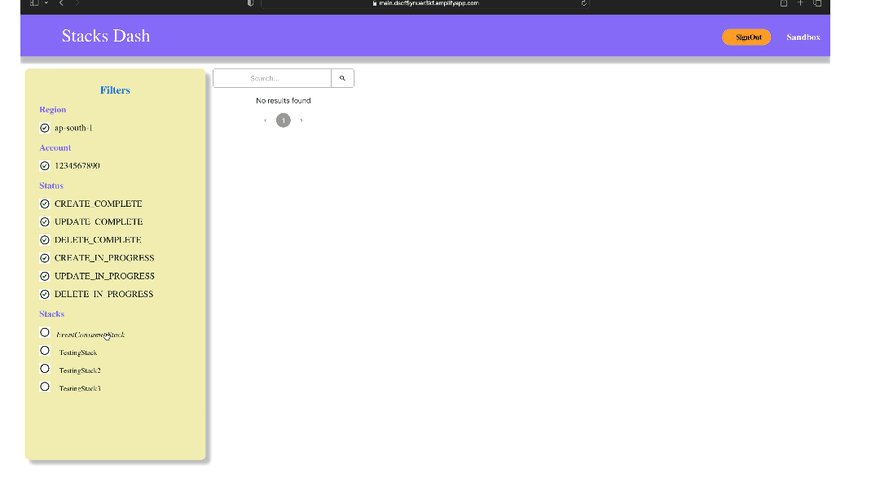
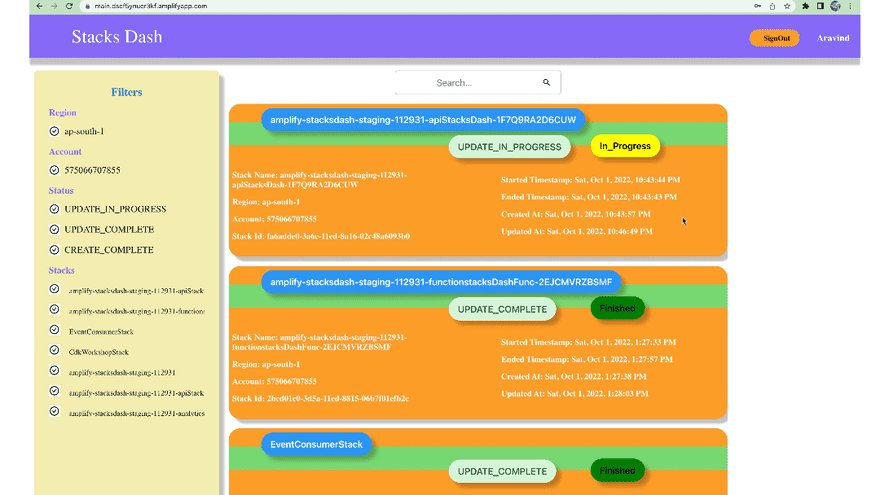
Sandbox Home Page with Mocked data 💪
Using the credentials, for the sandbox user, I have created. I was able to log in to the home page easily by skipping the verification step which I confirmed in amplify studio itself for this user.
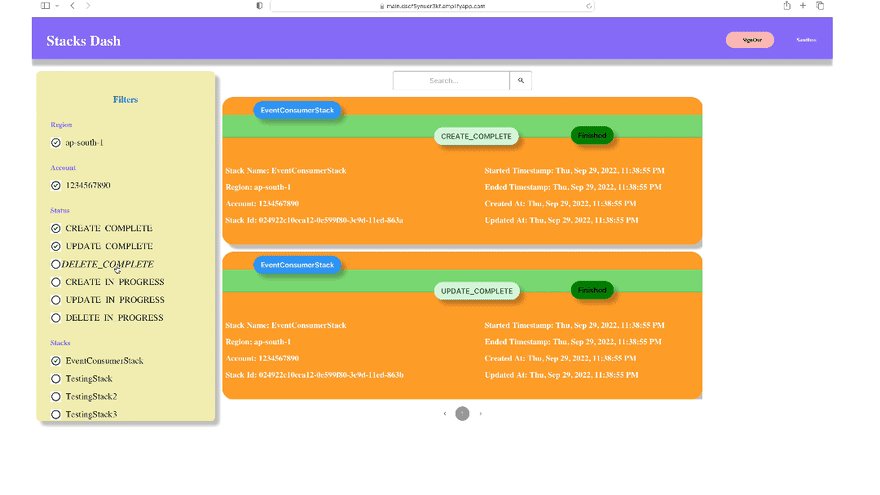
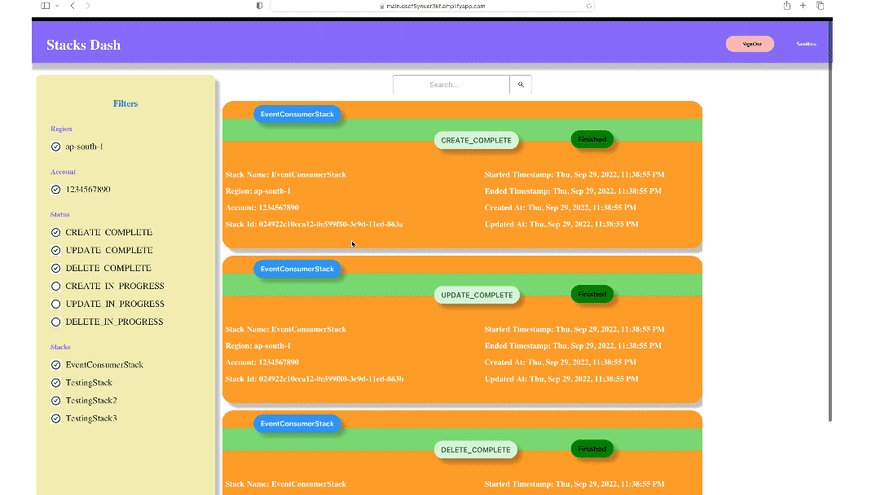
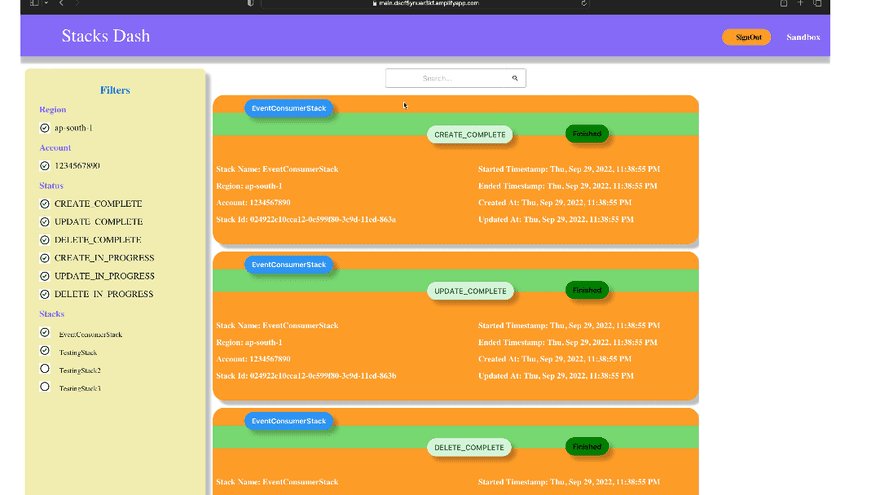
Real Account data demo 🧗♂️
Okay now it is time to walk you through my real account, and for the data generation it is automatically taken care of as I build and deploy amplify again and again(Since it uses cloud formation to provision resources), it generates the data for me and now I can access them from a single dashboard and as shown in this clip below.
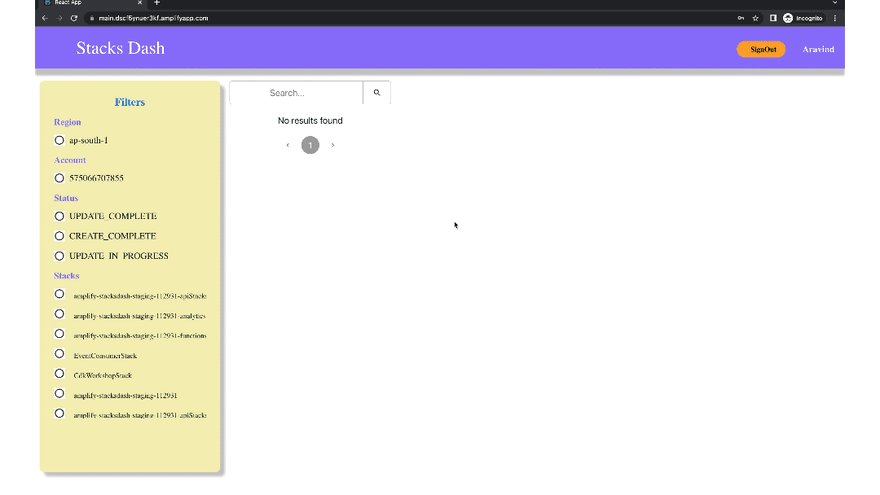
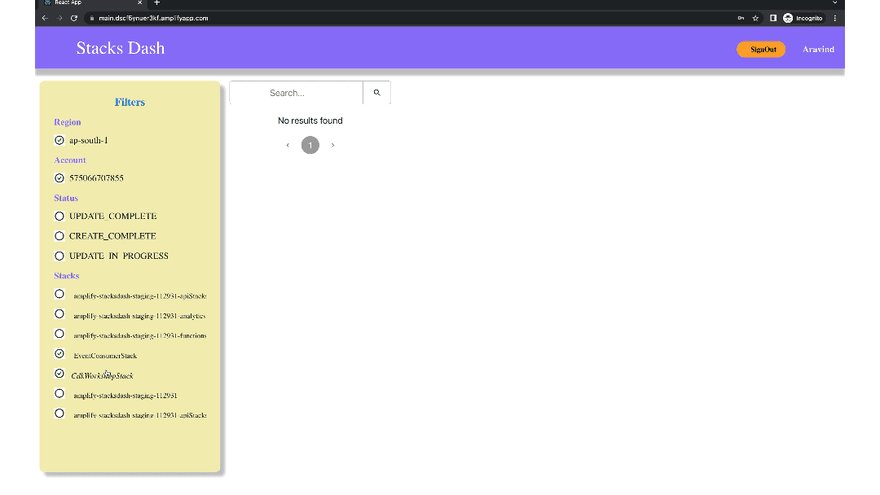
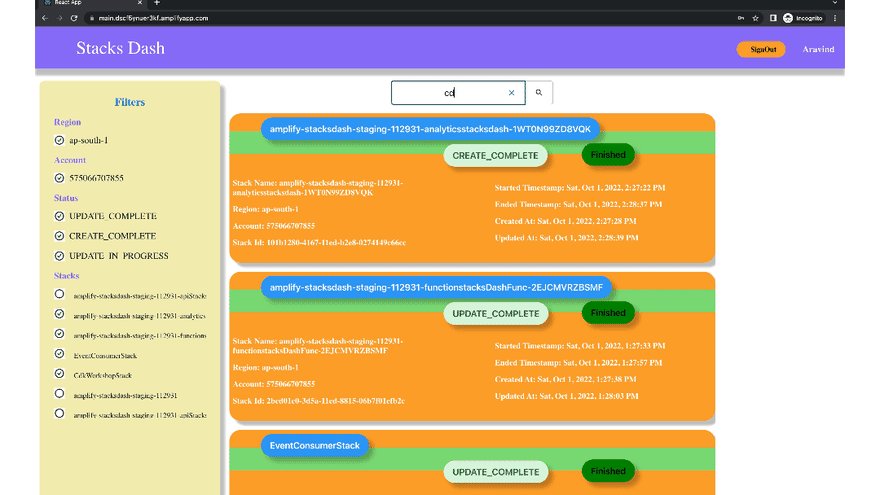
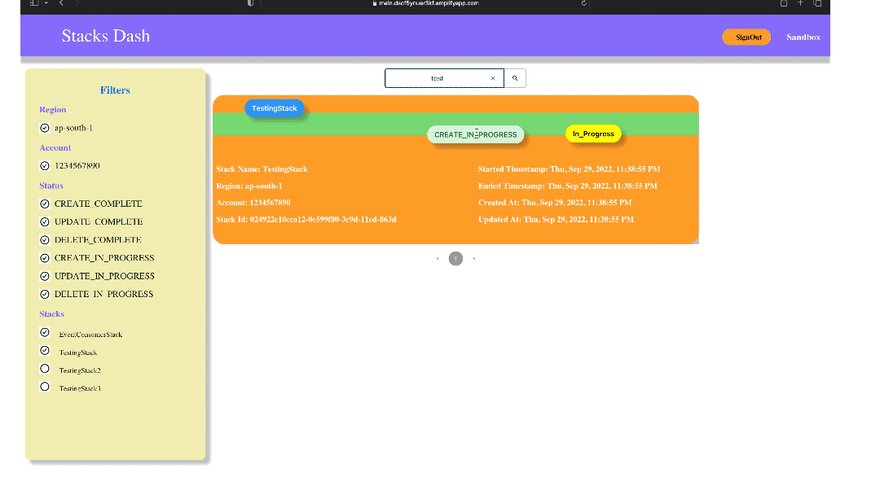
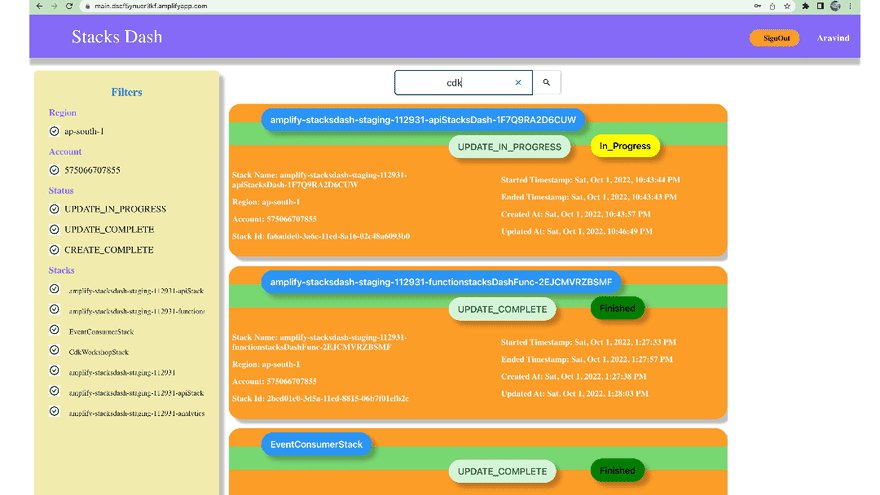
Search and Filters 🏊♂️
Here we have a sidebar that acts like a master filter that will refine the collection as we select them one after the other. It was a bit tricky since I have to prepare the icon and selectable into groups of frames and then dynamically link them to the state using in react. And finally, I managed to filter them as per my selection.
More the collection component bootstrapped from the amplify studio is also amazing with a search bar and pagination controls.
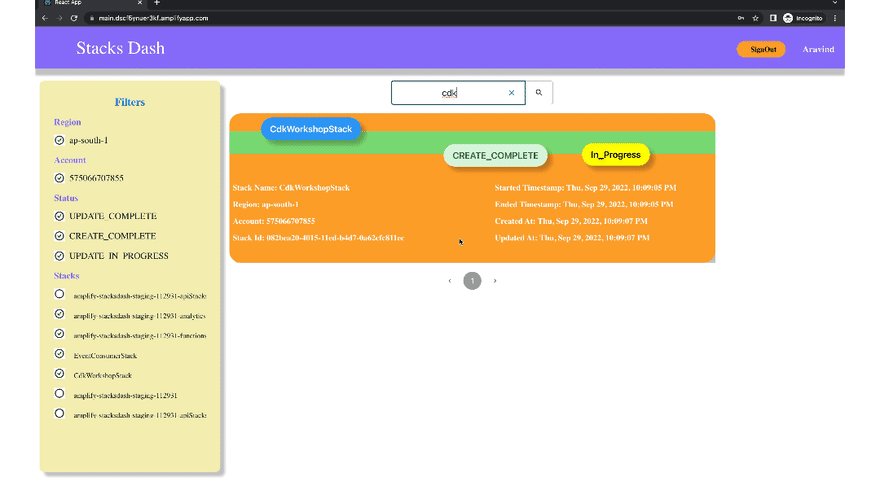
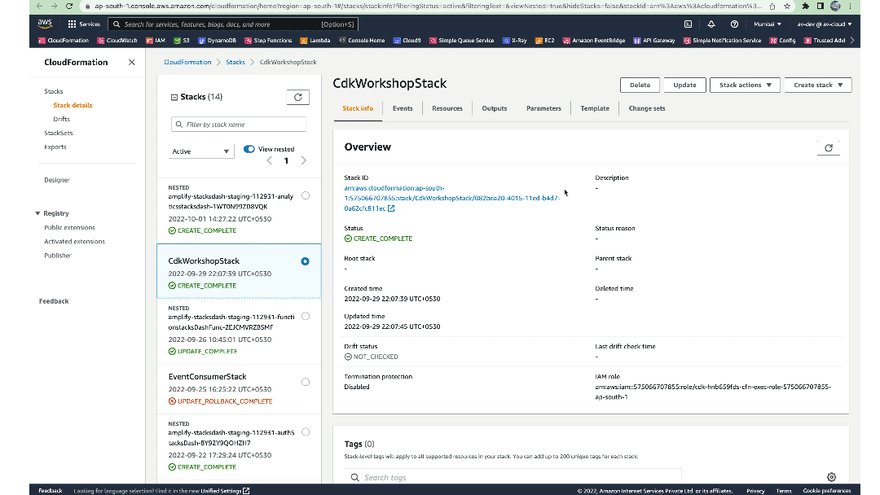
Deeplinks to aws console 🏋️♀️
This project could have more features as I continuously refine it while I explore new features and implement them in the future.
Here specifically I was looking for buttons that could deep link me to the AWS console to the specific resource and it worked as expected as shown below. Hope it is helpful for someone. The rest is more of experiments to try out amplify studio and cli.
Appsync makes it easier with GraphQL 🚣♀️
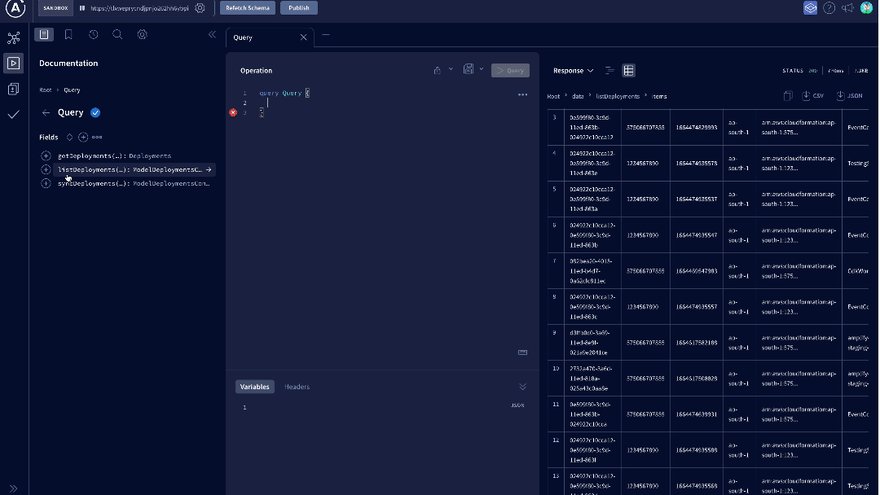
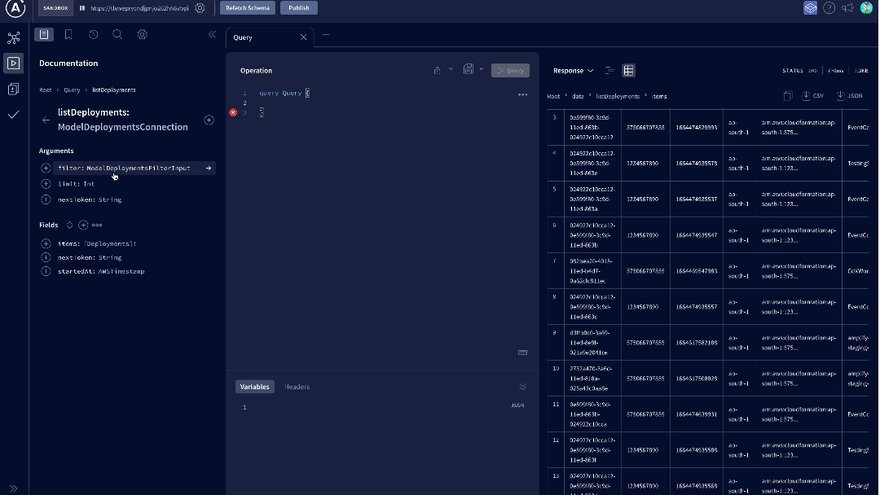
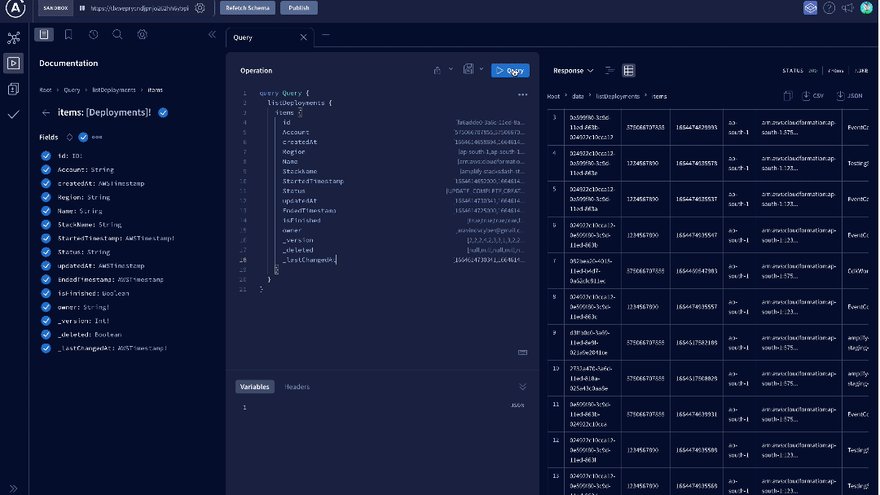
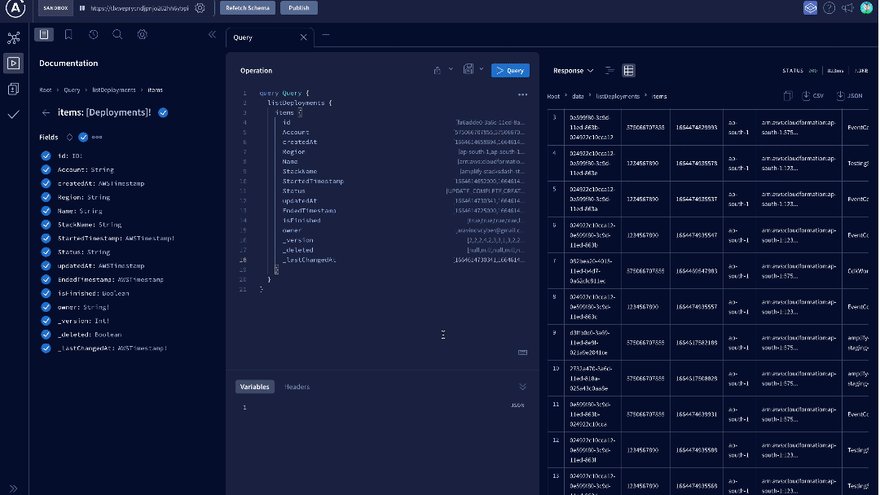
I managed to test my graphql endpoint in my studio of choice in apollo sandbox as well as used Cognito user ids to test the user level access in the aws appsync console easily throughout the project work.
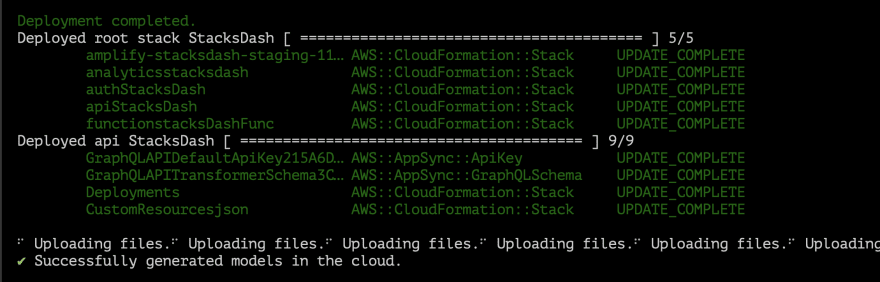
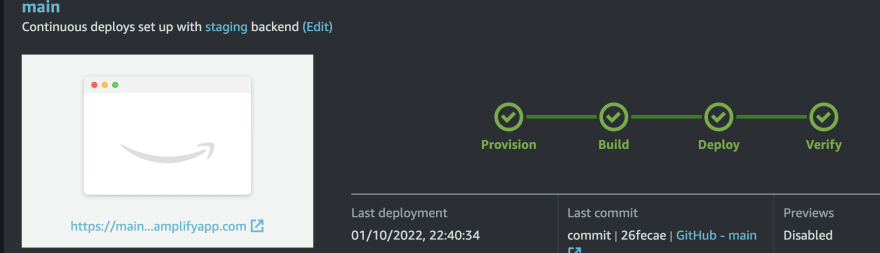
AWS Amplify Hosting 🚣♀️
Finally hosting the frontend is the missing piece and glad to full fill this with CI/CD approach using amplify hosting.
Conclusion 🚵♂️
Due to time constraints, and steep learning sessions, I have to complete regards to Figma and amplify cli and studio, in a matter of few weekends to get my first amplify project. Hope you like it and I am open to reviews and suggestions. And I also hope I could explore new features and implement them to make this more useful in the future.
And I am still cleaning up the sandbox account, once it is ready I will be to share it for someone to inspect and check it in action. Or feel free to comment or connect with me to help you with the necessary access for the limited preview before I publish the working model.
For more details on that check out the below links to understand from where I sourced the data for cloud formation events.
 aravindvcyber
/
event-forwarder
aravindvcyber
/
event-forwarder
event-forwarder
Event Forwarder 🎢
Basically, I named this to stress the fact that we would be routing and consuming various aws event bridge events (especially the newly available AWS cloud formation events) to various channels which would help developers and teams effortlessly track and monitor the deployments happening in a multi-region and multi-account ecosystem.
Note: I have published the initial blog of this, highly recommended to check that out first before you try to do hands on.
🔁 Original post at 🔗 Dev Post
🔁 Reposted at 🔗 [dev to @aravindvcyber](so grant the sqs:SendMessage implicitly while the subscription is created.)
I believe a lot of use cases will come soon for now I am starting with the below one.
Starting with Cloudformation events to post Slack notifications effortless from multi-region and even cross accounts to never miss your/peers/ci initiated AWS cloudformation deployments on stacks and resources besides that it could also…
🔁 Original project at 🔗 Dev Post aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder
🔁 Reposted project at 🔗 dev to @aravindvcyber aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder
Nonetheless, it is a great opportunity to learn and build and demo to everyone what I built using amplify studio.
🎉 Thanks for supporting! 🙏 and do follow and share this series for more such articles.
Would be great if you like to ☕ Buy Me a Coffee, to help boost my efforts 😍.
🔁 Original post at 🔗 Dev Post aws-cdk-101-projects-stacks-dash-a-console-for-monitoring-multi-account-cross-region-cloudformation-deployments-using-amplify-studio
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Aravind V
Aravind V | Sciencx (2022-10-01T19:44:31+00:00) 🏄♂️ Stacks-Dash 🤹♂️ – A console for monitoring multi account / cross region cloudformation deployments using Amplify Studio. Retrieved from https://www.scien.cx/2022/10/01/%f0%9f%8f%84%e2%99%82%ef%b8%8f-stacks-dash-%f0%9f%a4%b9%e2%99%82%ef%b8%8f-a-console-for-monitoring-multi-account-cross-region-cloudformation-deployments-using-amplify-studio/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.