This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Do you know that VS Code has a built-in version control system outside of Git? Or that SVG filters can be inlined in CSS? Or that you can soon find all render-blocking resources via JavaScript?
All the answers and much more are included in this week's Web Weekly. 🙈 Enjoy!
Welcome to the 44 new subscribers! I'm super excited to have you around! 👋
As you may know, I like making lists. 🙈
My blog includes multiple link lists, and even my most successful open source project, Tiny Helpers, is just a public list.
Whenever I feel something could be valuable in the future, I just have the urge to put it somewhere. I might need it, right? One could also say this newsletter is just that — a list.
And even though I tried Obsidian and Notion, none of these knowledge base systems stuck with me. I prefer the good stuff to be accessible and public.
And while I'm passionate about link lists, I'm constantly failing about life-enhancing lists. Life-what?
I love Julia Evans' approach to writing a brag document. The idea is to keep track of all your accomplishments. The compiled list will give you a strong argument when discussing your next promotion.
But should you stop at work-related things?
Mike Crittenden advocates for maintaining many other lists to navigate life.
- A stress list to tackle the most stressful thing first on the day.
- A gratitude list to appreciate life.
- A suck list to know what to fix.
- A gift ideas list to create great gifts for your loved ones.
Maintaining all these is quite some work and needs a strong habit game, but I'm convinced they're worth it.
And most of them don't belong to the public, so I guess I'll set up Notion a third time now. 🤷♂️
Watch this video when you have a bad day, and everything's too much.🤣
- Are you up for a new VS Code theme, themes.vscode.one has plenty to choose from.
- How many ways are there to make tables accessible?
w3lists three. Do you know them all?.org - OpenInTerminal is a macOS app to open your current Finder directory in your terminal or VS Code.
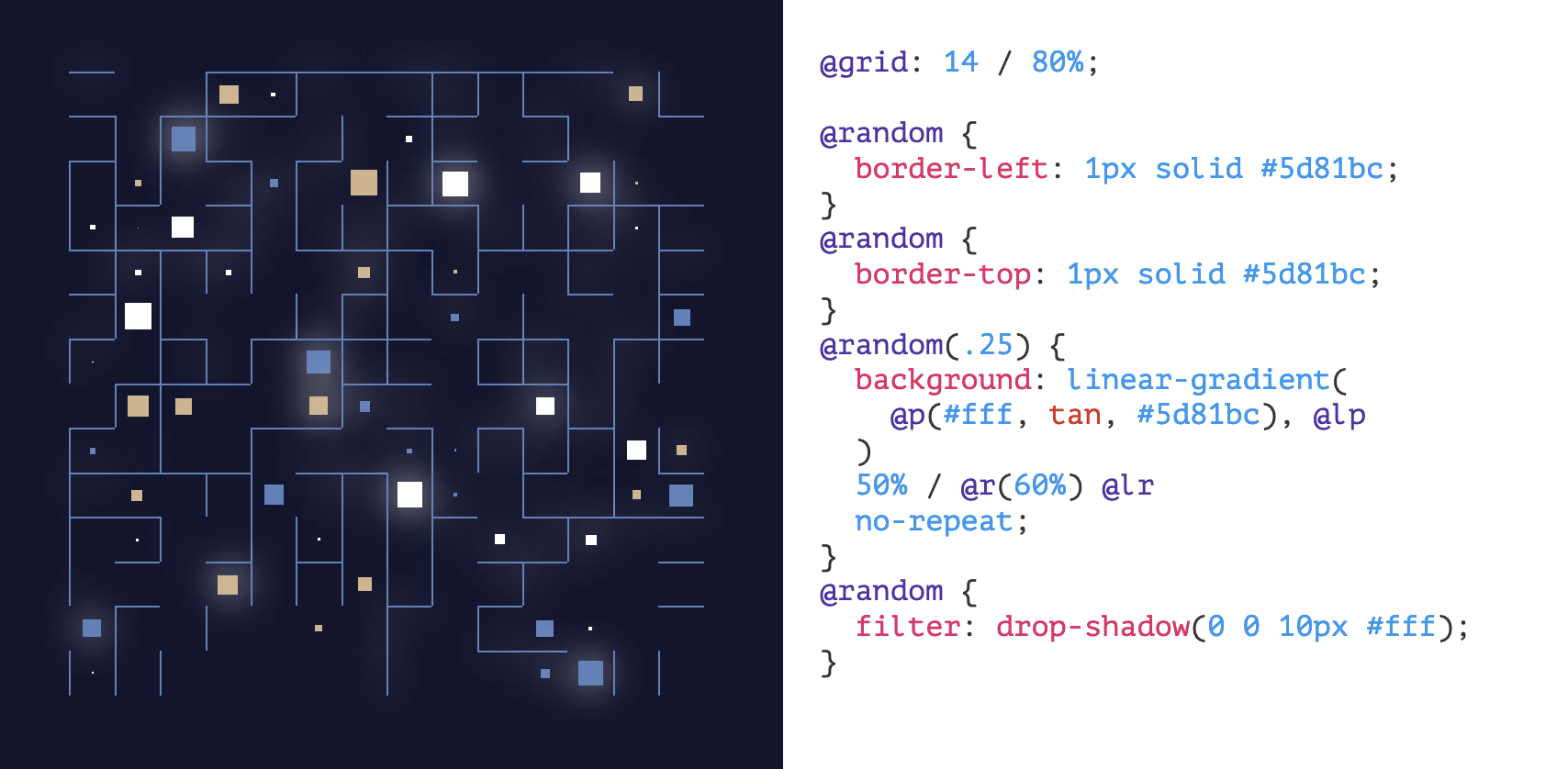
This one's wild! Yuan Chuan is building a web component to create SVG art. And this is cool by itself, but while being at it, why not invent a new language leaning on CSS syntax to draw these artsy SVG elements? 🤯 Some people are just awesome!
After discovering Yuan's blog, I started browsing and found this dreamy CSS/SVG blur effect. SVG filters are incredibly flexible and powerful once you understand how they work (I don't 🙈).
Fun fact: you can also inline SVG filters in your CSS.
Every year, the folks behind HTTP Archive come together and analyze the most-visited websites to evaluate the state of the web in their Web Almanac report.
Following my own tradition, I read the report and shared interesting facts on Twitter.
Would you have thought 71% of font-size declarations are still defined in px? Me neither! Discover more fun facts on the blog.
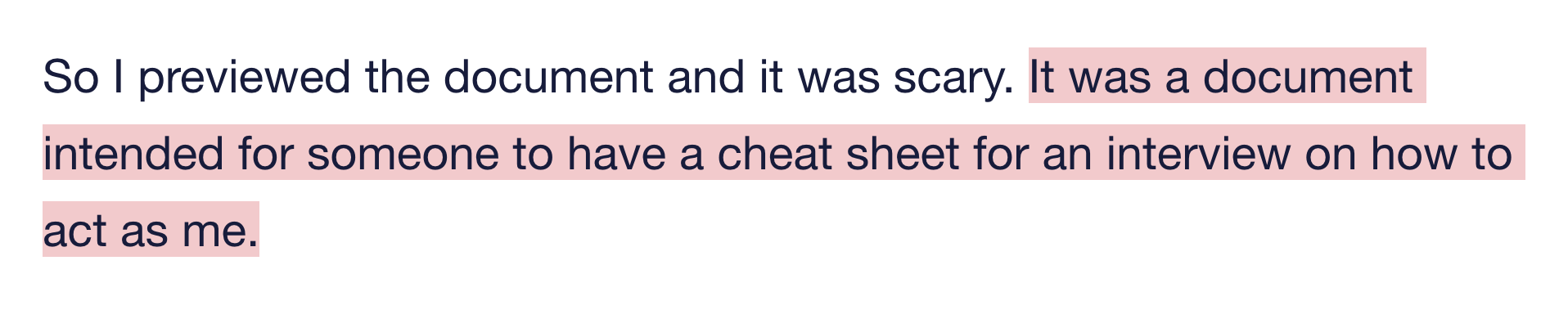
Connor Tumbleson woke up one day to learn that someone was applying for jobs in his name. And this person also showed up to the job interviews pretending to be him. He went on the mystery hunt to find out what was happening, and it's a thrilling story about a massive scam.
Disclaimer: unfortunately, Connor couldn't solve the puzzle entirely yet.
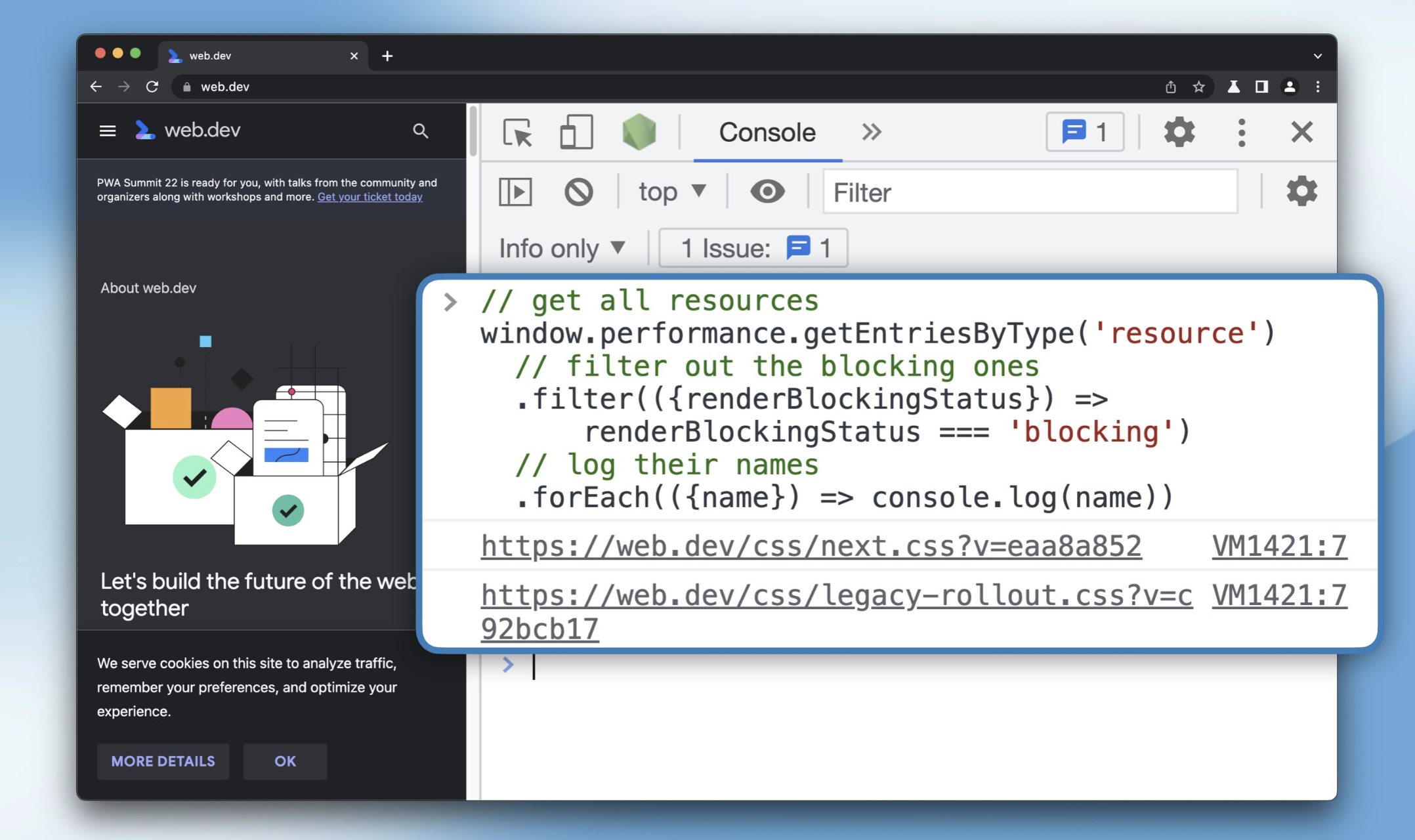
So far, inspecting a site and finding render-blocking resources has been challenging because you have to know what you're looking for. But there's help: Chrome 107 (currently in beta) ships with a nifty Resource Timing enhancement!
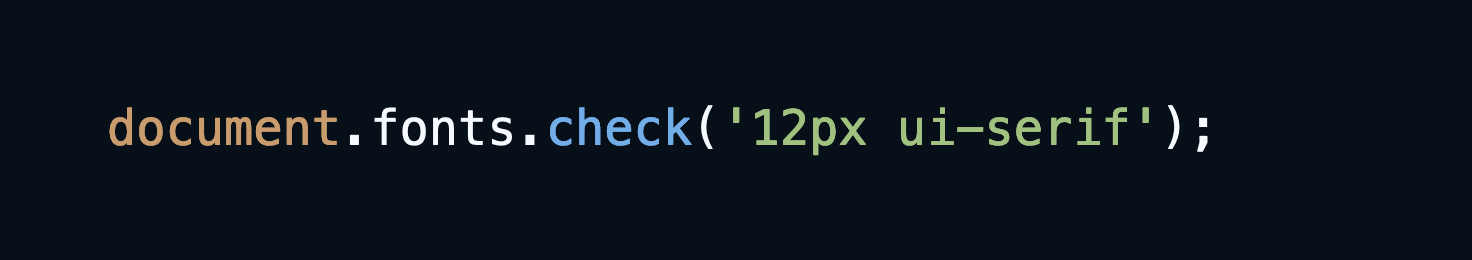
Jim Nielsen went on the journey to find out how to test if Apple's "San Francisco" font is available via CSS. It's an excellent read, even though he had to reach for a JavaScript solution at the end.
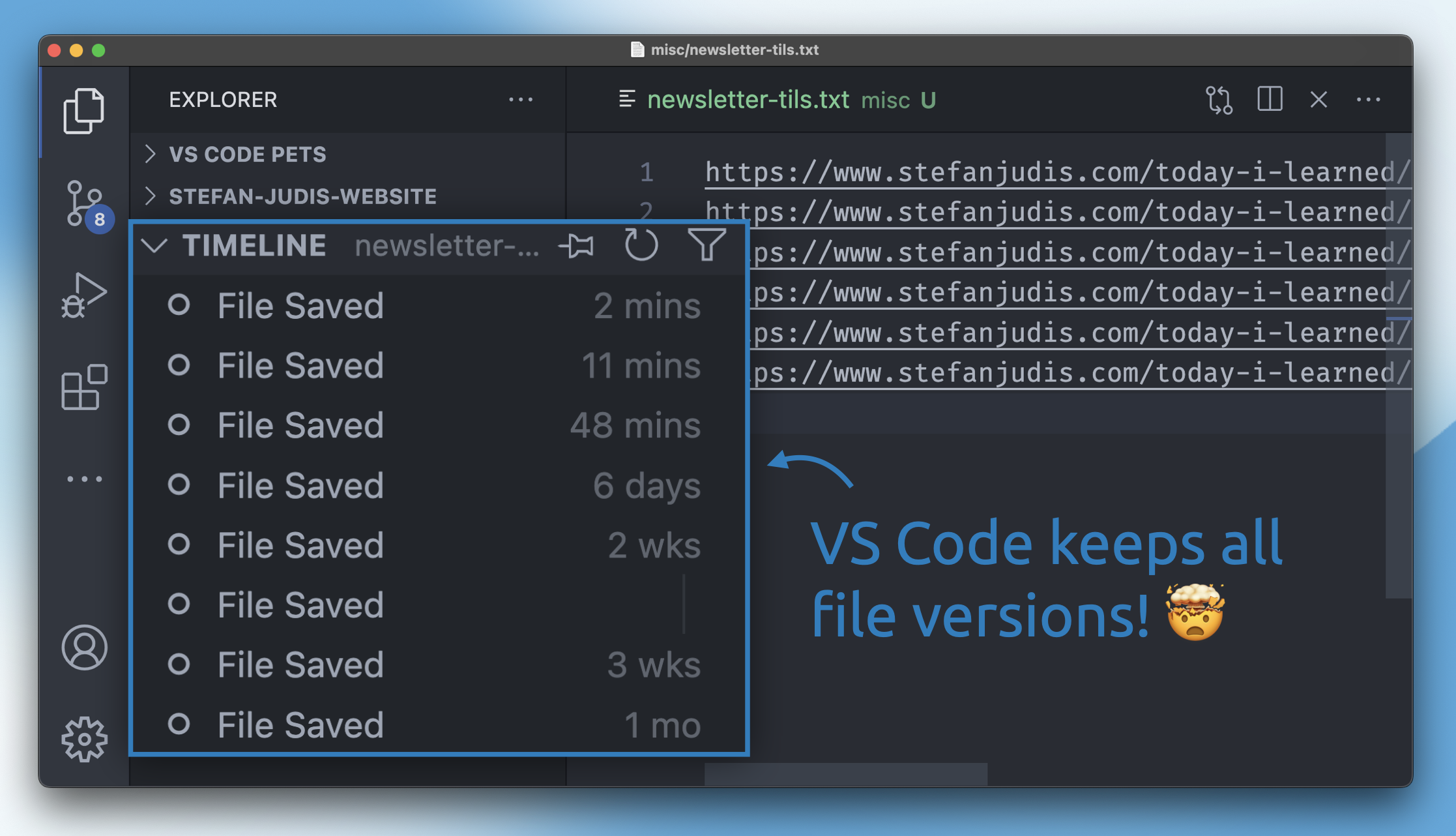
Austin Gil made me rethink one of my VS Code workflows.
Let's say I work on the same file for a while and discover that I deleted a few lines of code, which would come in handy now. Unfortunately, they didn't make it into a git commit. What do I do?
I carefully hit CMD+Z to go back in the local file history, copy the snippet, and then go forward again with CMD+Shift+Z.
I can't be the only one doing this, or? 🤔
Here's a huge TIL: VS Code stores all saved versions in the timeline panel and keeps them across restarts. Whooot!
Don't press CMD+Z all the time
Speaking of JavaScript font APIs: document can do way more than checking if a font is available. Learn more about it on MDN.
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
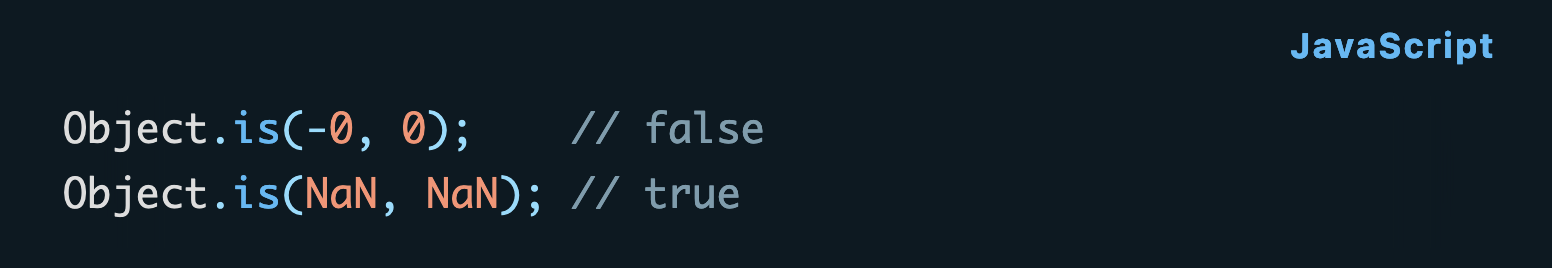
A few years ago, I learned about negative JavaScript zeros, which led me down the path to Object. Learn more about yet another JavaScript quirk on the blog.
Find more short web development learnings in my "Today I learned" section.
- cloudflare/workerd – The JavaScript / Wasm runtime that powers Cloudflare Workers.
- serhii-londar/open-source-mac-os-apps – A list of open source applications for macOS.
- Hack-with-Github/Awesome-Hacking – A collection of various awesome lists for hackers and security researchers.
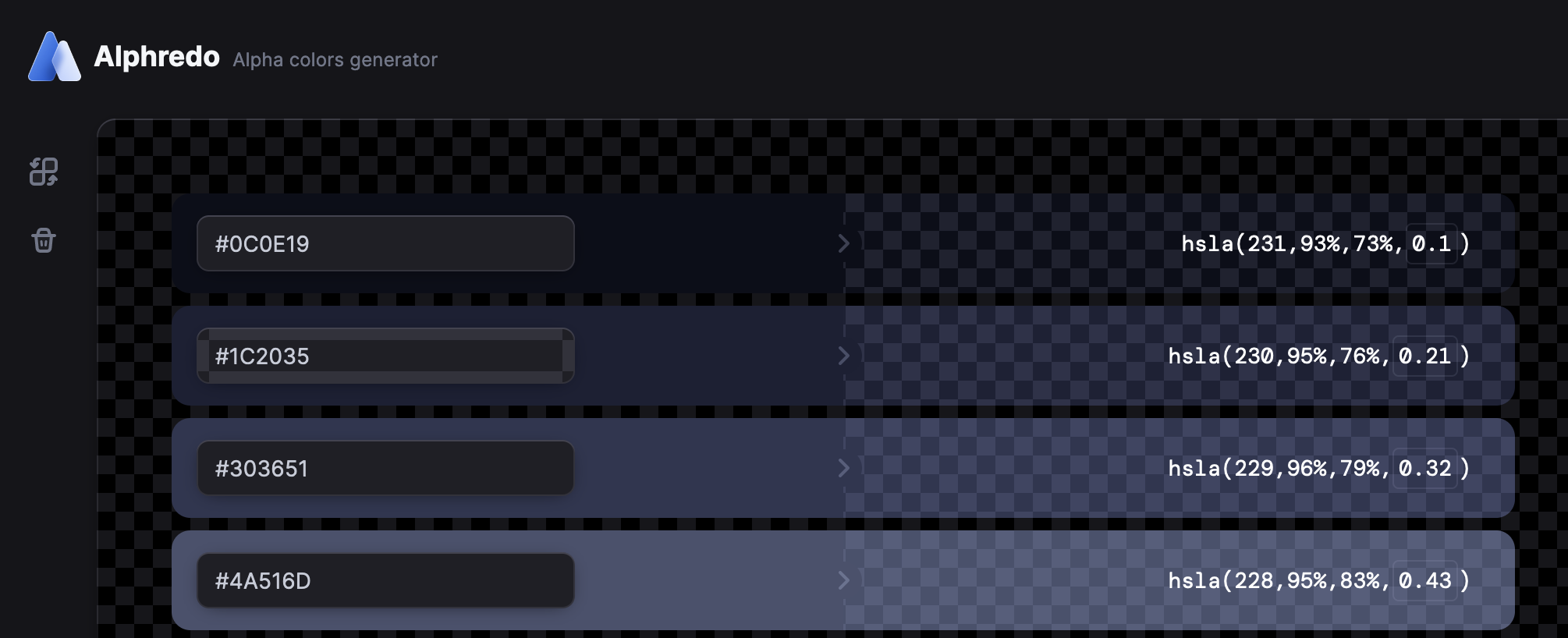
Did you ever try to make a color translucent but struggled to keep its brightness and tone? Alfredo transforms opaque colors into their transparent counterparts, keeping their look on dark and bright backgrounds.
Find more single-purpose online tools on tiny-helpers.dev.
REM from Frontend Mastery looked at the history of JavaScript frameworks, and the article kicks off with some wise words.
If you’re on the bleeding edge, you are usually the one bleeding.
This week's track is a remix of Feist's "My Moon My Man". The snarky electro track is one of my all-time favorites.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-10-01T22:00:00+00:00) Web Weekly #81 (#blogPost). Retrieved from https://www.scien.cx/2022/10/01/web-weekly-81-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.