This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jeeva Ramanathan
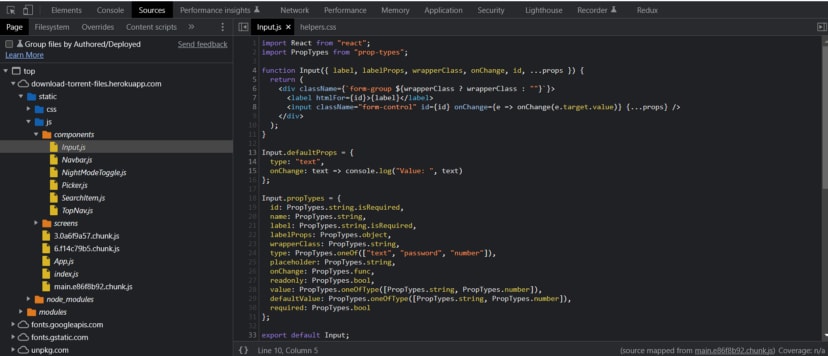
On moving the code to production, it was identified that the whole source code of the React app, including the project structure is visible in the dev tools (inspect) source tab. It may be an security issue of exposing your whole code in production or its not appreciated.
After exploring, I identified why this happens and a solution for it to hide them.
Why is the source code visible?
Build files are created to deploy the app to production. While generating the build, by default React app will create the source “.map” files because react-script source map is enabled. These map files will have a reference to our source code.
That is the mapping between the generated JavaScript file and the original source file. In development time, it will be easy to identify the error in your original file.
Your browser will use the “.map” files to reconstruct the original source code visible in your browser. So to avoid this, the “.map” files should be removed. Removing those map files will also reduce the build size.
We can remove or avoid the creation of those map files either way.
- Through .env file
- Through package.json
- Using postbuild script
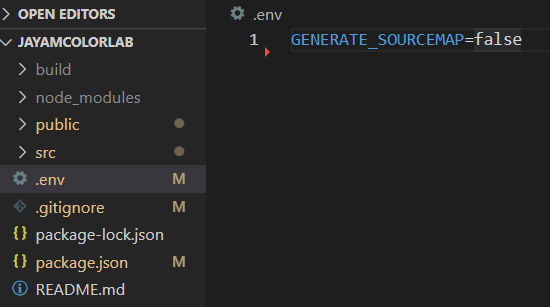
1. Through .env file
- Create a
.envfile in the project root folder. - Add
GENERATE_SOURCEMAP=FALSEin the created env file.
After that, build your project through npm run build and deploy your app. It will avoid creating the map files during your build. Now you will not find the whole source code in the browser.
2. Through package.json
Edit your package.json build script like the below:
You have to modify your build script in your package.json by adding generate source map to false.
#windows
build: set \"GENERATE_SOURCEMAP=false\" && react-scripts build
#linux
build: GENERATE_SOURCEMAP=false react-scripts build
It is also another way of mentioning the build to avoid creating the map files by setting the source map to false.
3. Using postbuild
In this approach, it will first create the build files and then post the build, the “.map” files inside the build/static/js and build/static/css will be removed.
rimraf is used to remove the folders and files recursively. It’s like the rm -rf command in Linux.
Add the postbuild script "postbuild":"rimraf build/static/**/*.map" to the script and run npm build . It will initially create the build “.map” files in the build folder and will remove those files post build. On deploying the app to production, you will not find the complete source code.
Conclusion
So there are many ways to achieve the same. In the first two approaches, we avoid creating those map files initially, and in the last approach, we remove the “.map” files inside build/static/js and build/static/css after creation post the build.
This will make your build faster and also reduce a lot of space.
Feel free to comment your opinion or provide your suggestions😊.Hope this post was helpful, thanks for reading.
This post was originally published here
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jeeva Ramanathan
Jeeva Ramanathan | Sciencx (2022-10-02T18:24:24+00:00) Hide the Source Code in React from Dev Tools [3 different ways]. Retrieved from https://www.scien.cx/2022/10/02/hide-the-source-code-in-react-from-dev-tools-3-different-ways/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.