This content originally appeared on DEV Community 👩💻👨💻 and was authored by
Semantic structure is the foundation for accessible markup, as they properly convey information to the user through the accessibility API via screen readers.
Screen readers and other assistive technologies pay attention to the DOM structure. The way your content is structured defines how screen reader users perceive your content.
Headings have a default styling. If you're not happy with it, change the styling with CSS instead of using a different heading that has the style you want.
When opening a web page, users without visual constraints can immediately absorb much of the information about the page layout without having to read the entire content.
Screen reader users, on the other hand, must listen to the headings (if they are well structured) to understand parts of the content. Therefore, it is important to make the headings concise and informative.
Access headings with screen reader
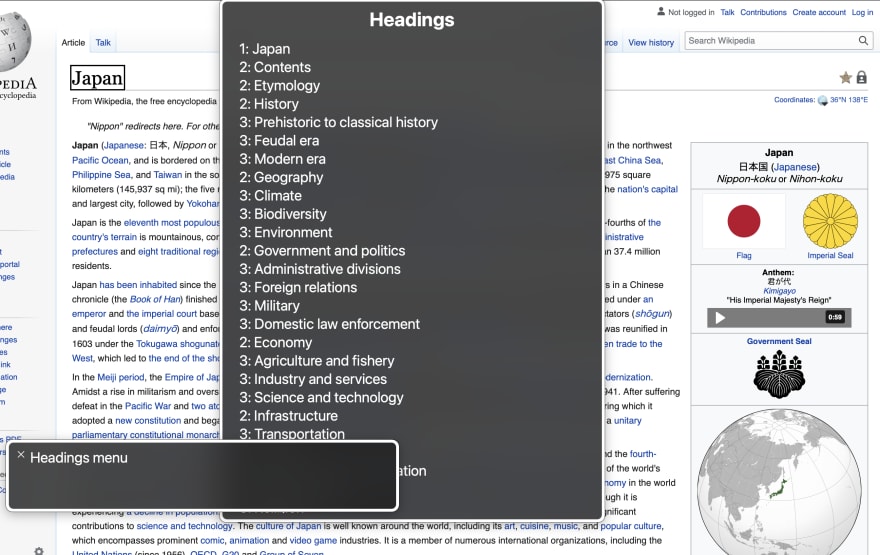
Screen reader users use keyboard shortcuts to navigate through the heading structure of a document.
They can list all headings, as in a tree view or a flat list, depending on the screen reader, as well as sort the headings alphabetically or even display only headings at a particular level.
Screen readers allow the user to navigate from one heading to the next, or only to headings at a particular level.
I am using VoiceOver on the MacBook Air. I tried it in Safari, Chrome and Firefox, it worked the same everywhere.
| Methods | Screen Reader | Browser | Command |
|---|---|---|---|
| List all headings | VoiceOver | Safari | Control + Option + U (to open rotor*), then use upper/lower arrows to select a heading |
| Only show specific headings in list | VoiceOver | Safari | when in list, press 1-6 for the heading level to be filtered |
| Navigate from heading to next within page | VoiceOver | Safari | Control + Option + Command + H |
* with left/right key you can switch between lists, like links, forms, headings, etc.
Best practice
- Heading is accurate and informative
- Heading text is concise and brief
- Headings convey a clear and accurate structural outline of the sections of content of a web page
- Headings do not skip hierarchical levels
- Start the
maincontent with anh1and only use oneh1on a page - Bonus: Right usage is also good for SEO 😉
Exception to some of these points could be:
- Modals/Overlays: Could have "h1" which shouldn't be a problem as it will be displayed at the top of the main page and only the modal or main page should be available at any one time.
- Blog articles: If you have multiple blog articles on a page, each title may be an "h1".
This content originally appeared on DEV Community 👩💻👨💻 and was authored by
| Sciencx (2022-10-05T19:16:12+00:00) Importance of Headings. Retrieved from https://www.scien.cx/2022/10/05/importance-of-headings/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.