This content originally appeared on DEV Community 👩💻👨💻 and was authored by Sivanesh Shanmugam
Whenever a team plans to build a feature, (If the team has dedicated Backend and Frontend developers), the frontend and backend tasks will be assigned simultaneously.
After confirming the use cases and the API Designs, It will be cool if we (Frontend Developers) have a mock API ready so that we can start building our features, and then it will require 0 to minimal effort when connecting the backend once it is ready. So knowing the methods and tools to create mock APIs will help you build apps faster.
Random Data Generators
In order to create mock APIs, we need some ways to generate mock data. These data will help us a lot in the future as well apart from the initial development. Like **testing, component documentation, **etc. So to create mock APIs we can either use
- Mockaroo
- FakerJS
Mockaroo
 Mockaroo Page with a simple user schema
Mockaroo Page with a simple user schema
Create fields with the name and their types. Choose the number of rows and change the format to JSON (Or any format in which your API exists). Download it and import them for usage. The free version is enough for most cases.
You can even create and save schemas so that you can make use of those schemas to get data later.
Faker JS
 FakerJS code for generating names and emails
FakerJS code for generating names and emails
Obtain values with the utility functions they provide and create datasets based on your API design. You can use the utility functions provided by the library to create random data.
 Type of utility list provided by the FakerJS Docs
Type of utility list provided by the FakerJS Docs
So with the above tools, we can generate the data we needed. So you can use these as datasets for the Mock APIs that you will be creating.
Create Mock APIs
The rest of the blog explains how to create Mock APIs. There are multiple methods mentioned here to create Mock APIs. You can choose a method that suits you based on your requirement.
- Next.js API (Ignore this if you aren't using Next.JS)
- JSON Server
- Mirage JS
Next.js API
Next.js is a full-stack framework on top of React. So if you are using Next.js you know we can create API Routes. No new setup is required. We'll just make use of it for mock API.
For eg: Just create a file under pages/api/candidate.js and send the data you created. API Endpoint: /api/candidate

json-server
This is the most widely used approach for creating Mock APIs. It has 63K Github Stars and around 200k npm weekly downloads. Getting started with json-server is very easy. You can refer the docs.
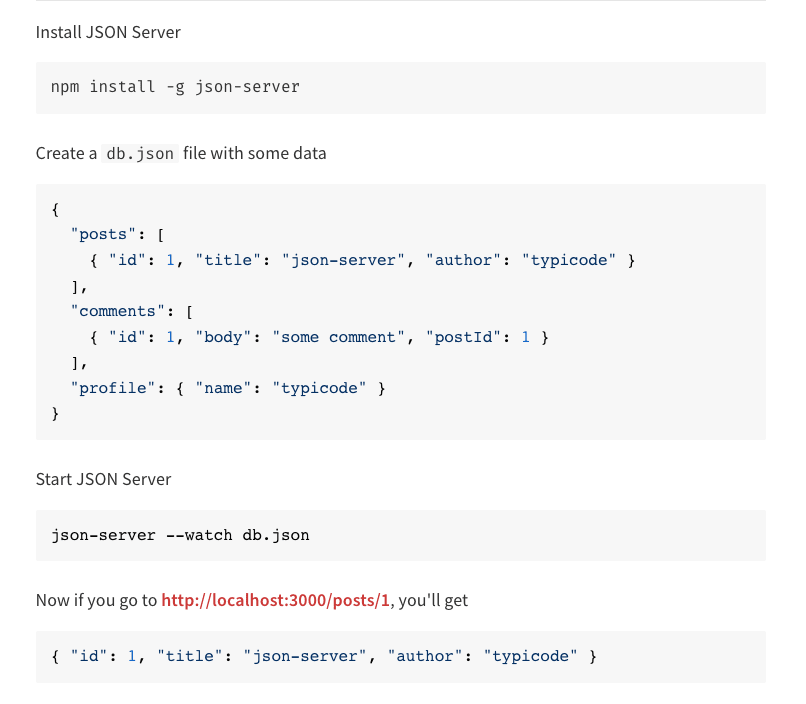
 A screenshot from the docs describes creating a mock API
A screenshot from the docs describes creating a mock API
Mirage JS
If you are building an enterprise-level product with complex app logic then Mirage JS would be the perfect fit for you.
It takes some time for setting up Mirage. Once done, It’ll provide a perfect developer experience. As you can use Mirage to create APIs for both new and existing projects allowing existing APIs to pass through.
These were the methods that I use when creating mock APIs for Frontend Development. If you have some better ideas please let us know. 😃
For more blogs like these, you can visit my blog sivanesh.dev.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Sivanesh Shanmugam
Sivanesh Shanmugam | Sciencx (2022-10-09T07:35:12+00:00) Create mock APIs for building frontend apps quickly without the backend.. Retrieved from https://www.scien.cx/2022/10/09/create-mock-apis-for-building-frontend-apps-quickly-without-the-backend/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
