This content originally appeared on Bram.us and was authored by Bramus!

Colors on the web are on the rise. Soon, we’ll be able to escape the sRGB prison and use more colors than ever, by tapping into color spaces such as display-p3. Safari already supports most of the new color functions and spaces, and support in Chrome is on its way.
Say you want to use these richer colors on devices that support them? How exactly would you do that? Earlier today I whipped together two patterns to achieve this. Let’s take a look.
~
# Hotter than hotpink
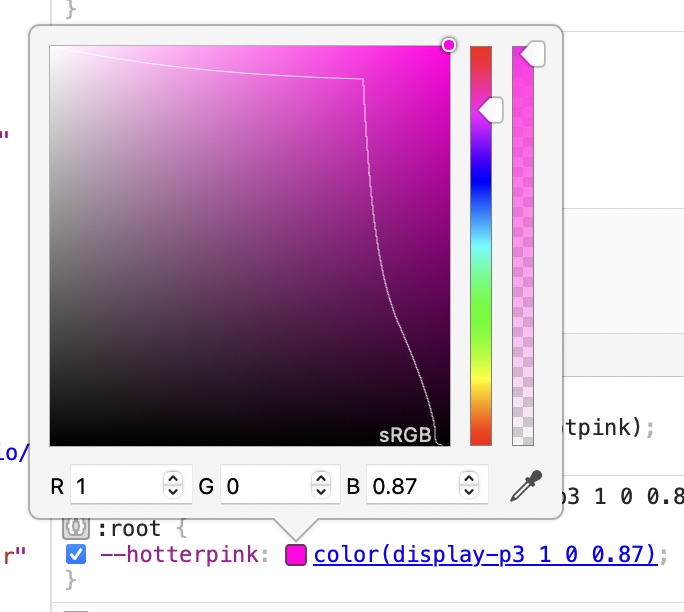
My favorite color to debug is hotpink. But with display-p3 we can have an even hotter pink if we wanted, namely color(display-p3 1 0 0.87)

color(display-p3 1 0 0.87).
To make our dev-lives more easier, we could put it into a custom property:
--hotterpink: color(display-p3 1 0 0.87);To use it, we simply need to refer to its name:
:root {
--hotterpink: color(display-p3 1 0 0.87);
background: var(--hotterpink); /* 🟠 Nice, but no fallback value … */
}But what about browsers that don’t support display-p3? How can we make those browsers fall back to our “plain” hotpink?
Using a fallback value with the var() function won’t work because CSS does not check the validity of the custom property that’s being referred to – it only checks if a value (other than the guaranteed invalid value initial) has been set or not. If one is set, it won’t use the fallback.
:root {
background: var(--hotterpink, hotpink); /* ❌ Does not work */
}So, what now?
~
# Using @supports
A first approach I used was to use feature detection.
@supports(background: color(display-p3 1 1 1)) {
:root {
--hotterpink: color(display-p3 1 0 0.87);
}
}
:root {
--hotpink: var(--hotterpink, hotpink);
}With this you can use var(--hotpink) throughout your code. It will either resolve to the color(display-p3 1 0 0.87) or to hotpink, depending on support:
When the browser has support for color(display-p3 1 1 1), the custom property --hotterpink will be declared and have a value of color(display-p3 1 0 0.87)
The extra Custom Property --hotpink refers to that --hotterpink. In browsers with display-p3, that --hotpink will take over the value of --hotterpink. In browsers that don’t support display-p3 that --hotterpink won’t exist, so it will fall back to a value of hotpink.
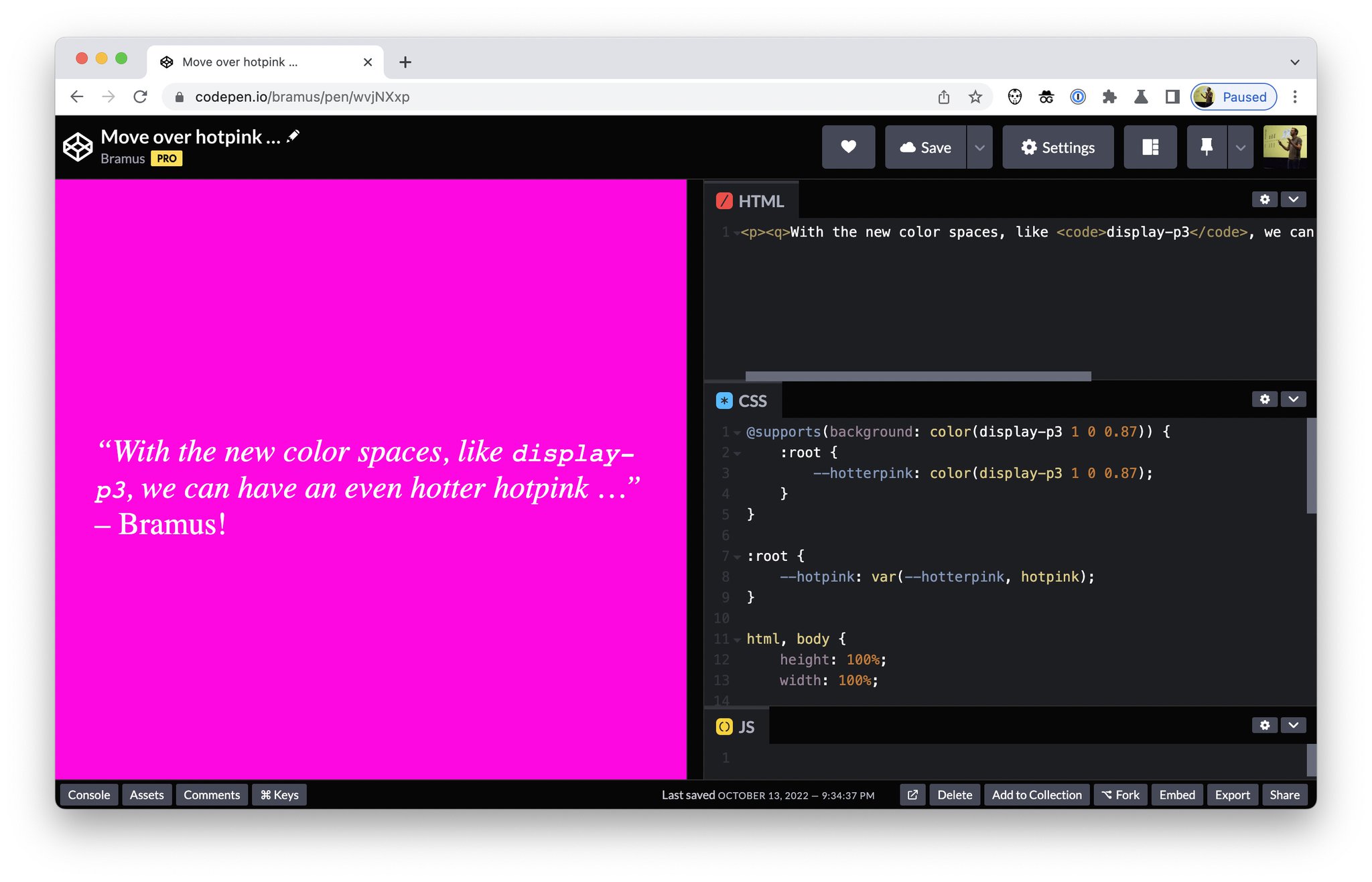
See the Pen Move over hotpink … by Bramus (@bramus) on CodePen.
~
# Using @property
An alternative approach is to use @property to register --hotpink as a type of <color%gt; with an initial value of hotpink, and then set its value to color(display-p3 1 0 0.87).
@property --hotpink {
syntax: '';
initial-value: hotpink;
inherits: true;
}
:root {
--hotpink: color(display-p3 1 0 0.87);
} In browsers that don’t understand display-p3, the override will not take place, thereby leaving --hotpink to its initial-value. In browsers that do speak display-p3 the value will be set as normal.
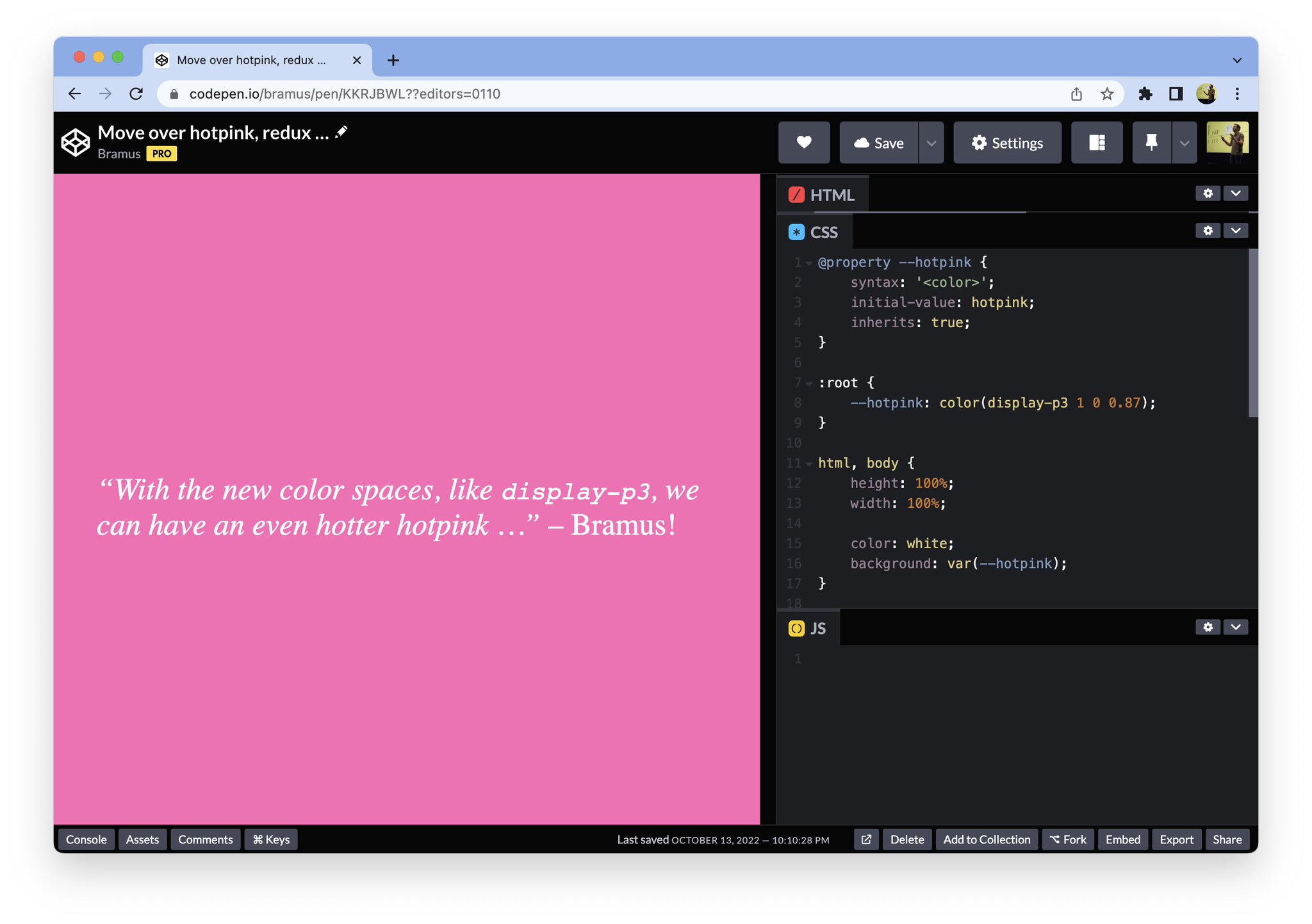
See the Pen Move over hotpink, redux … by Bramus (@bramus) on CodePen.
💡 Note that this will only work in browsers that support @property, which are Chromium-based browsers at the time of writing.
~
# Screenshots
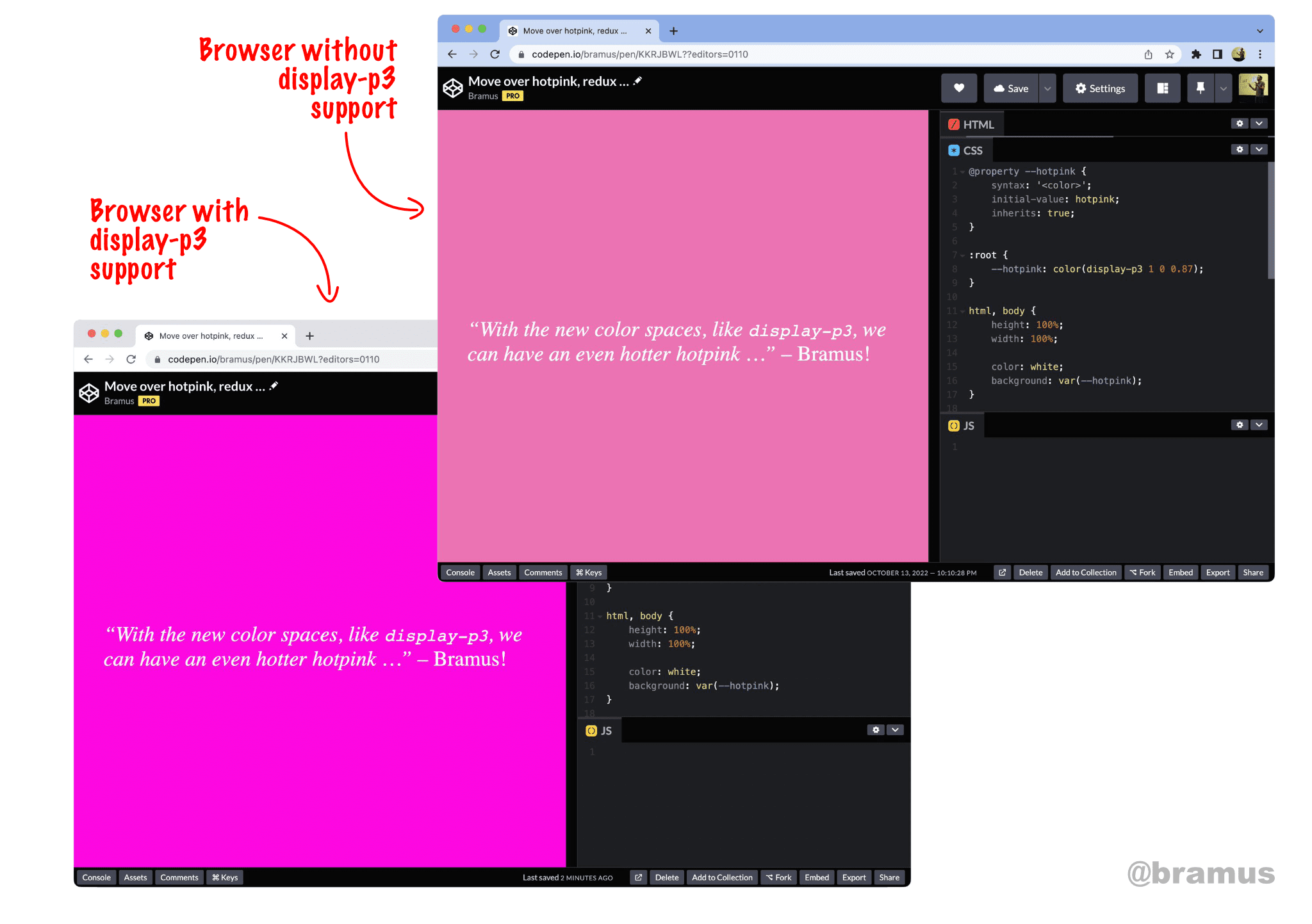
Here’s a screenshot of Chrome 108, which has support for display-p3:
And here’s a screenshot of Chrome 105, which does not support display-p3:
~
# Automating things
If you want to automate things, you can use postcss’s color function. It will automatically convert richer colors to sRGB compatible ones. Using its preserve flag, you can keep both colors.
/* INPUT */
:root {
--a-color: color(srgb 0.64331 0.19245 0.16771);
}
/* OUTPUT */
:root {
--a-color: rgb(164,49,43);
}
@supports (color: color(srgb 0 0 0)) {
:root {
--a-color: color(srgb 0.64331 0.19245 0.16771);
}
}~
# Spread the word
To help spread the contents of this post, feel free to retweet the announcement tweet:
Upgrading colors to HD on the web
🏷 #color #css pic.twitter.com/oV16uRqndM
— Bram.us (@bramusblog) October 13, 2022
~
🔥 Like what you see? Want to stay in the loop? Here's how:
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-10-13T21:24:45+00:00) Upgrading colors to HD on the web. Retrieved from https://www.scien.cx/2022/10/13/upgrading-colors-to-hd-on-the-web/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.