This content originally appeared on Bits and Pieces - Medium and was authored by Anh T. Dang
Having the right tools for your job
Using CSS Generator tools, developers can easily demonstrate and quickly generate CSS declarations for their websites. In my post, I round up the top 10 CSS generator tools with many options for front-end web developers.
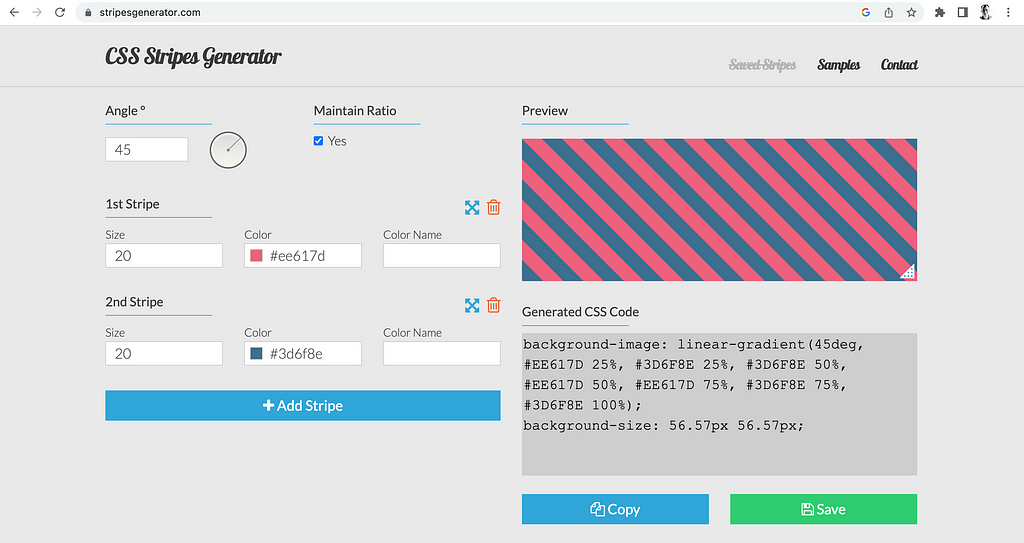
1. Pure CSS Stripes Generator
No Flash, No Image, ONLY CSS. Generate Striped backgrounds using only CSS.

Link: https://stripesgenerator.com
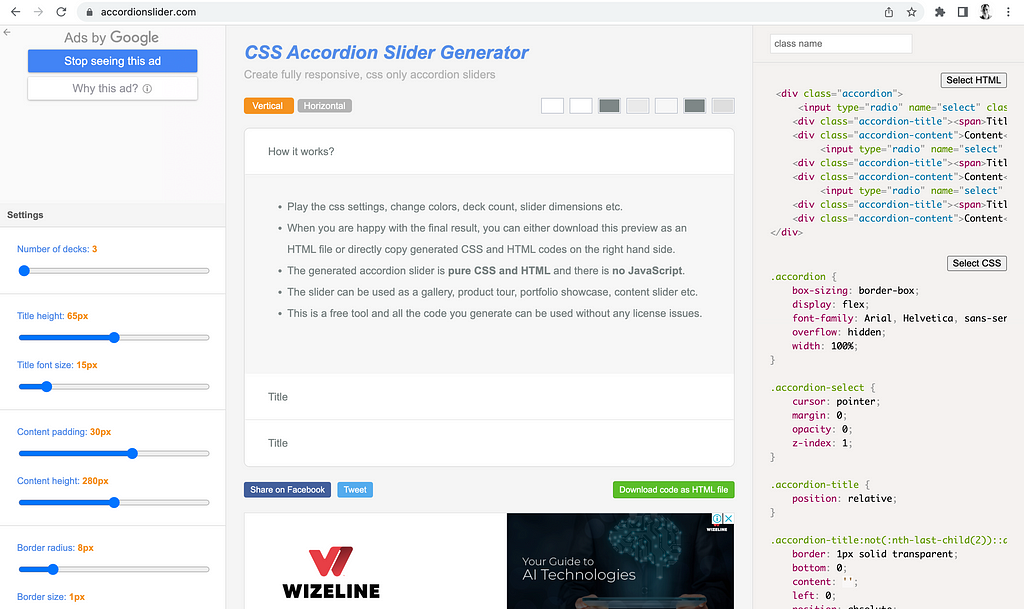
2. CSS Accordion Slider Generator
This tool helps you to create fully responsive, CSS-only (no javascript) accordion sliders.

Link: https://accordionslider.com
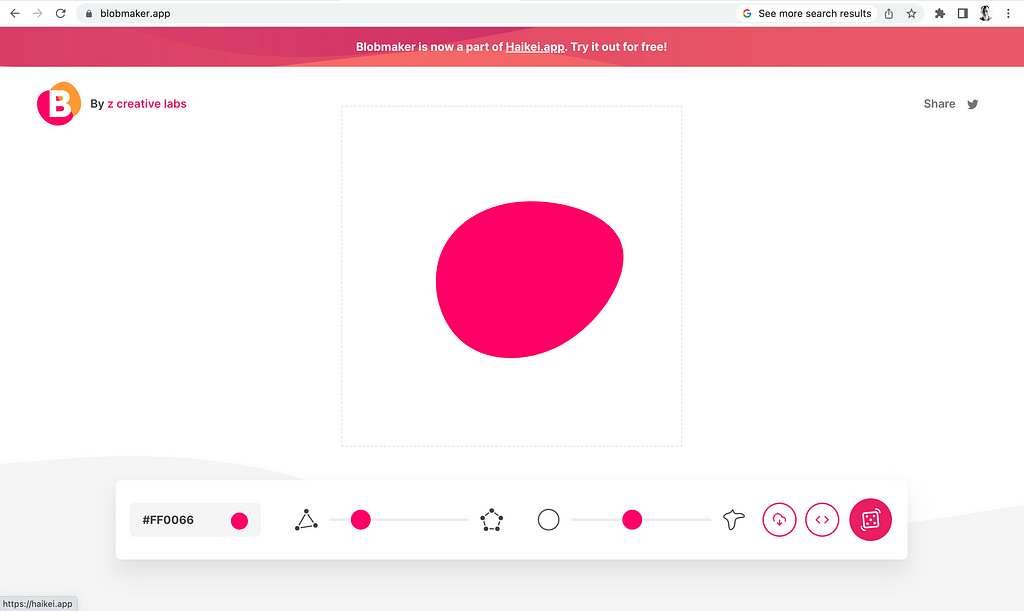
3. Blob Maker
This tool helps you create different unusual shaped and allows you to copy and download the SVG files.

Link: https://www.blobmaker.app
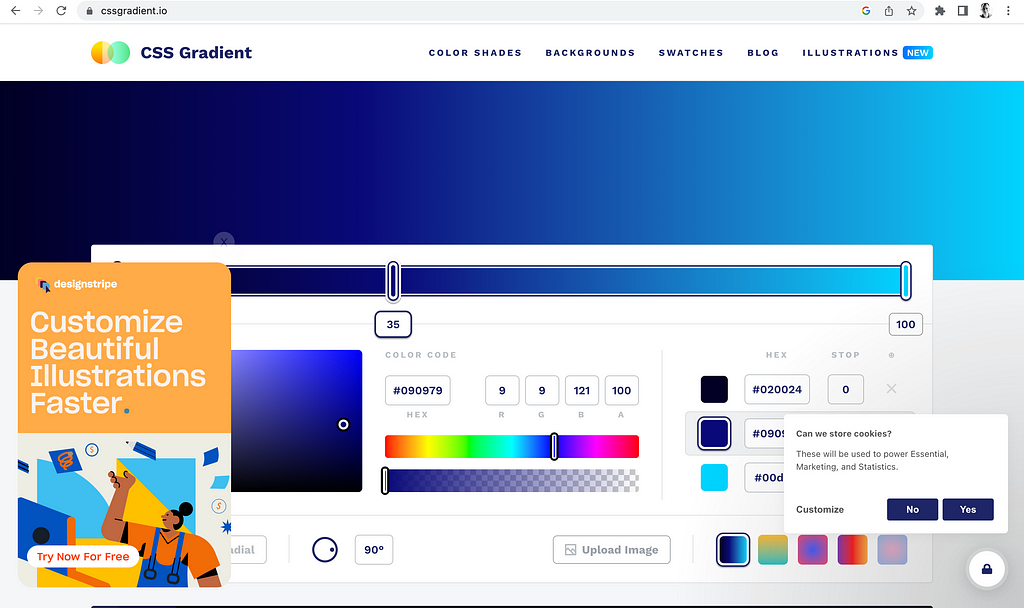
4. CSS Gradient
As a free CSS gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.

Link: https://cssgradient.io
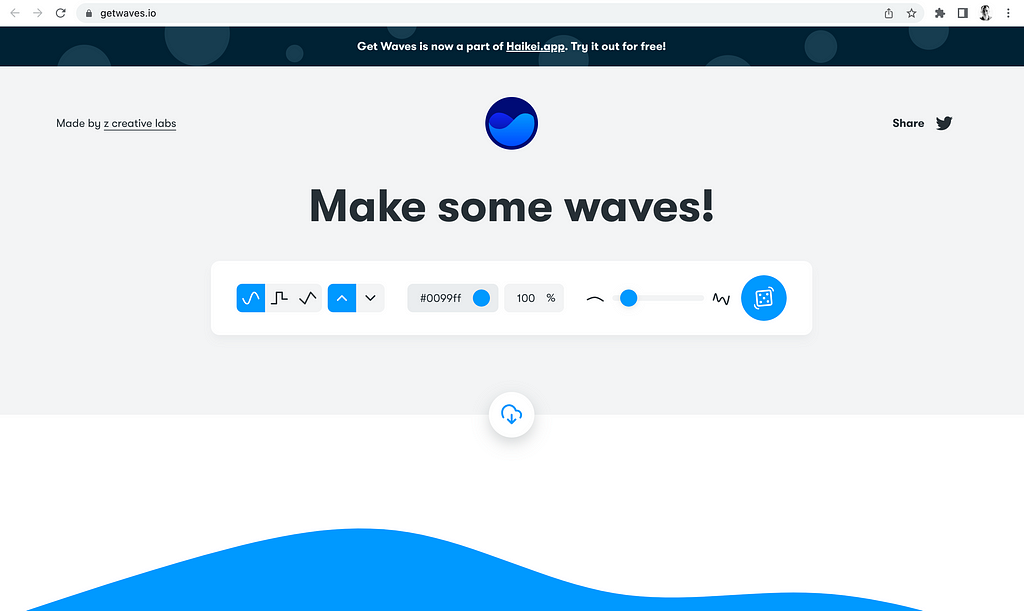
5. Getwaves
This fantastic tool helps you make different waves and allows you to copy and download the SVG files.

Link: https://getwaves.io
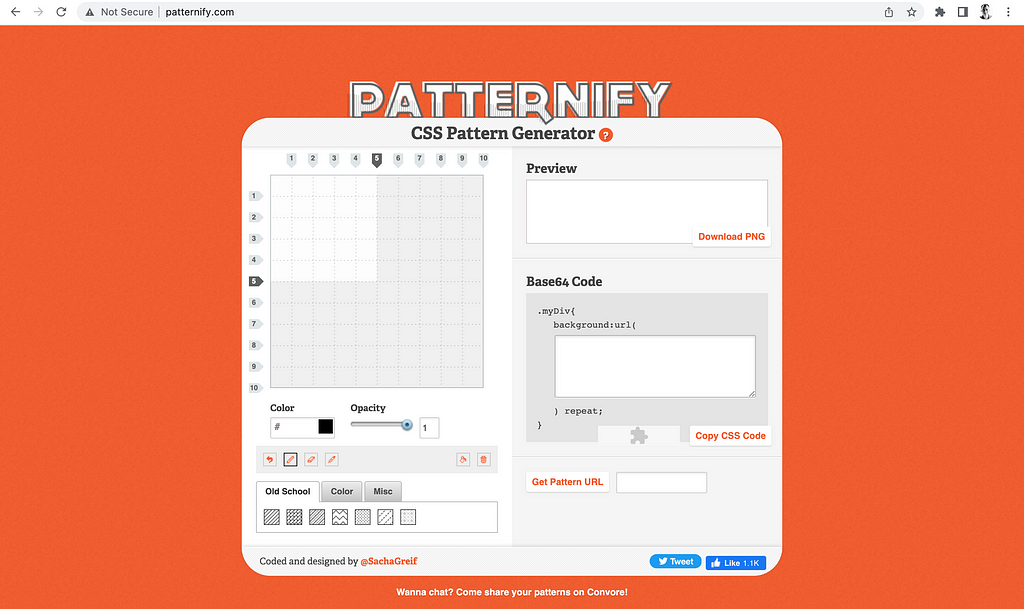
6. Pattern Generator
This tool helps you create background patterns for free.

Link: http://www.patternify.com
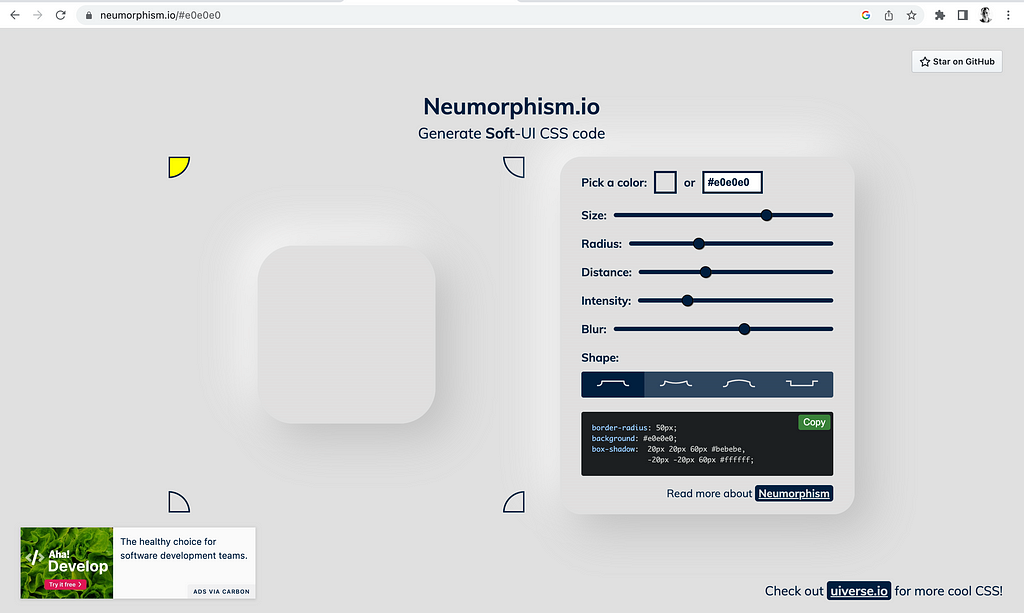
7. Neumorphism

Link: https://neumorphism.io
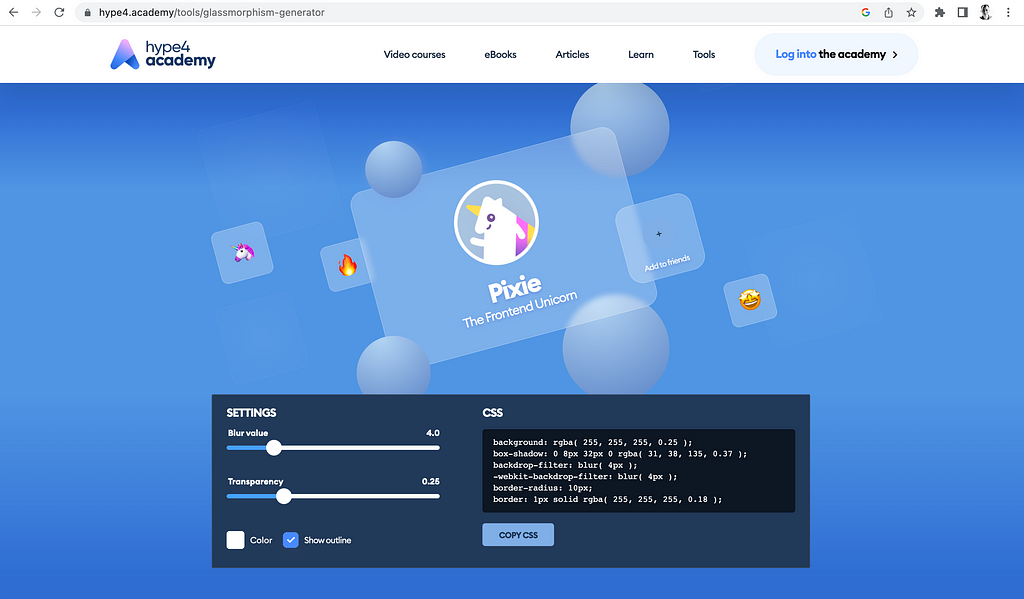
8. Glassmorphism

Link: https://hype4.academy/tools/glassmorphism-generator
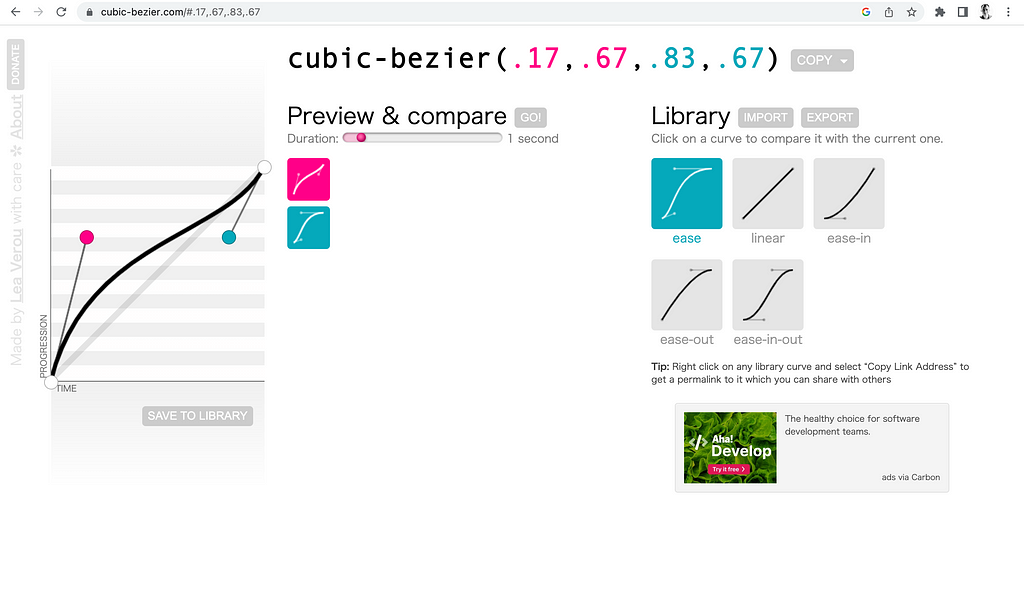
9. Cubic bezier
The CSS Cubic Bezier Generator will help you visualize how a transition is going to look.

Link: https://cubic-bezier.com
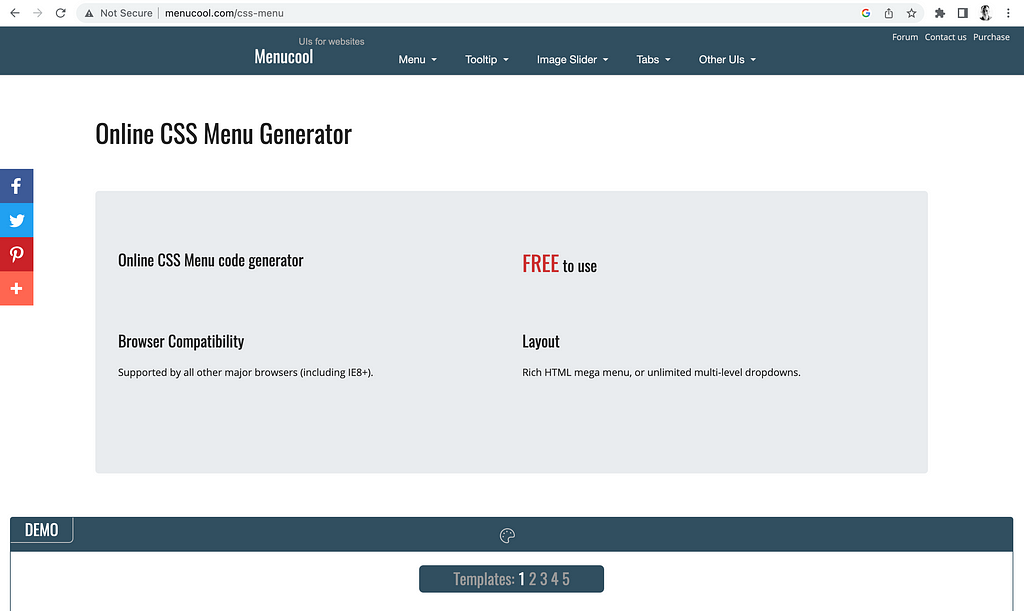
10. NavBar Generator
You can generate 5 types of nav-bars using a few clicks, which are fully responsive.

Link: http://www.menucool.com/css-menu
Easy, right?
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
The Best CSS Generators for Web Developers was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Anh T. Dang
Anh T. Dang | Sciencx (2022-10-18T10:22:40+00:00) The Best CSS Generators for Web Developers. Retrieved from https://www.scien.cx/2022/10/18/the-best-css-generators-for-web-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
