This content originally appeared on DEV Community 👩💻👨💻 and was authored by Alvaro Montoro
La palabra del día en divtober es "splash" (que podría traducirse como "salpicadura" en español.) En este artículo voy a mostrar cómo crear un efecto de salpicadura utilizando un solo elemento HTML y unas pocas líneas de CSS. Hay un video con la explicación del proceso al final del artículo, si prefieres algo más audiovisual.
Empezamos creando la etiqueta HTML. Normalmente opto por un <article> para hacer dibujos en CSS, pero esto va a ser algo más decorativo, así que lo voy a dejar como un simple <div> (aunque funcionará con cualquier elemento de tipo bloque):
<div class="splash"></div>
Tenemos que preparar un poco el elemento, especificar el ancho, alto o si el borde va a ser redondeado o no. La forma y tamaño que elijamos determinará cómo se acabará viendo la salpicadura.
.splash {
width: 500px;
height: 500px;
}
Vamos a crear el efecto de salpicado utilizando gradientes cónicos repetitivos y después aplicando un par de filtros CSS. En particular:
-
blur(): para añadir un efecto de desenfoque Gaussiano, que hará que los colores se vean borrosos y se mezclen un poco entre ellos. -
contrast(): para ajustar el contraste de los fondos desenfocados, mezclándolos más aún y dándole un acabado más nítido.
El resultado va a variar considerablemente dependiendo en los valores: un valor más alto en el blur hará que sea una mancha más indeterminada, y un valor más alto de contraste enfocará y marcará más los bordes.
Vamos a empezar sólo con un gradiente cónico:
.splash {
width: 500px;
height: 500px;
background: repeating-conic-gradient(#00f 0 3%, #0000 0 11%) #fff;
filter: blur(20px) contrast(20);
}
Con este código, la salpicadura se ve así:
Los bordes se ven mal porque nuestro fondo es blanco y azul y el filtro lo desenfoca de manera "extraña" con la transparencia que envuelve al elemento. ¿Una solución? Añadir una pequeña sombra alrededor del elemento:
.splash {
width: 500px;
height: 500px;
background: repeating-conic-gradient(#00f 0 3%, #0000 0 11%) #fff;
filter: blur(20px) contrast(20);
box-shadow: 0 0 0 50px #fff;
}
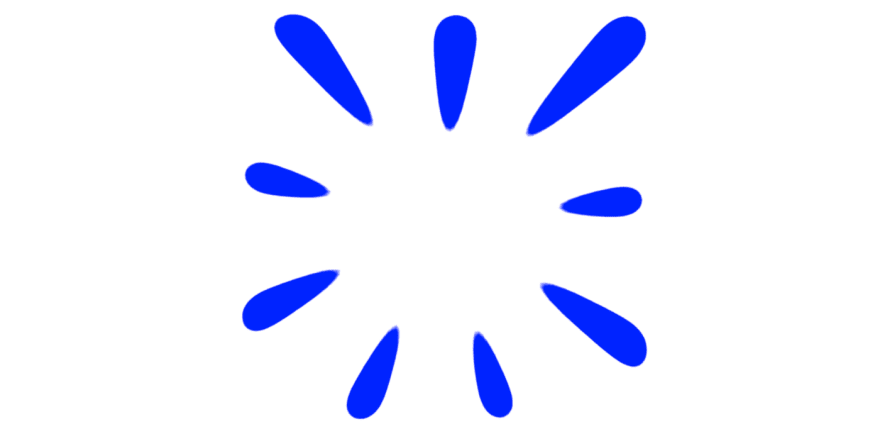
Con este pequeño cambio, la salpicadura ya parece una salpicadura:
Este efecto queda genial con texto o una imagen en el centro, pero lo vamos a llevar un paso más allá. Añadiendo más gradientes cónicos (y algún que otro gradiente radial), podemos generar un tipo diferente de salpicadura:
.splash {
width: 500px;
height: 500px;
background:
repeating-conic-gradient(#00f 0 3%, #0000 0 11%),
repeating-conic-gradient(#0000 0 5%, #00f 0 7%) 50% / 60% 60%,
repeating-conic-gradient(#0000 0 7%, #00f 0 9%) 50% / 70% 70%,
repeating-conic-gradient(#0000 0 11%, #00f 0 13%) 50% / 80% 80%,
radial-gradient(#00f 22%, #0000 0),
#fff;
background-repeat: no-repeat;
filter: blur(20px) contrast(50);
box-shadow: 0 0 0 50px #fff;
}
Hay un par de cosas en este código que merecen una mención aparte:
Añadí
background-repeat: no-repeatpara evitar que los gradientes más pequeños se repitieran y ocuparan todo el elemento. Los puedes eliminar para que se vea diferente.Me gusta usar números primos para los gradientes repetitivos porque así hay menos colisiones y es más difícil detectar el patrón que siguen. Puedes optar por algo más "predecible."
¡Eso es todo! Juega con los tamaños, los gradientes y sus paradas, o cambia los filtros y obtendrás una salpicadura completamente diferente. También puedes añadir más filtros para cambiar los colores y conseguir nuevos resultados. ¡Muestra tu lado creativo y pásatelo bien! Y si acabas creando una demo para divtober (o cualquier otro proyecto) basada en este tutorial, compártela en los comentarios o en Twitter. Me encanta ver las cosas que crea la gente.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Alvaro Montoro
Alvaro Montoro | Sciencx (2022-10-21T18:55:37+00:00) Creando un efecto salpicado en HTML y CSS (con Video). Retrieved from https://www.scien.cx/2022/10/21/creando-un-efecto-salpicado-en-html-y-css-con-video/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.