This content originally appeared on Level Up Coding - Medium and was authored by Kyle Le

Recently I tried to clone the basics of Spotify as a study project. I think the navigation part of Spotify is great, but it lacks something for me, it’s an animation. As a gaming enthusiast, I love animations effects, so I tried to add some animation when clone the page with Framer Motion
Framer Motion is a production-ready motion library for React. It’s simple yet powerful, allowing you to express complex user interactions with robust, semantic markup.
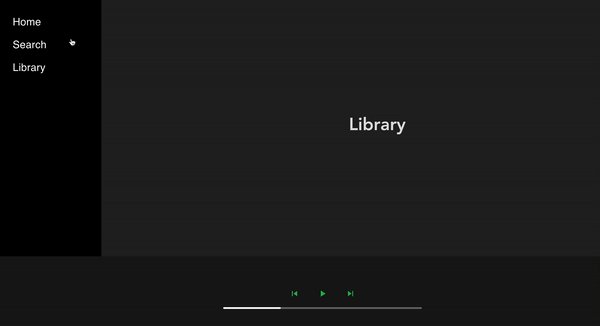
First, let’s take a look at the layout

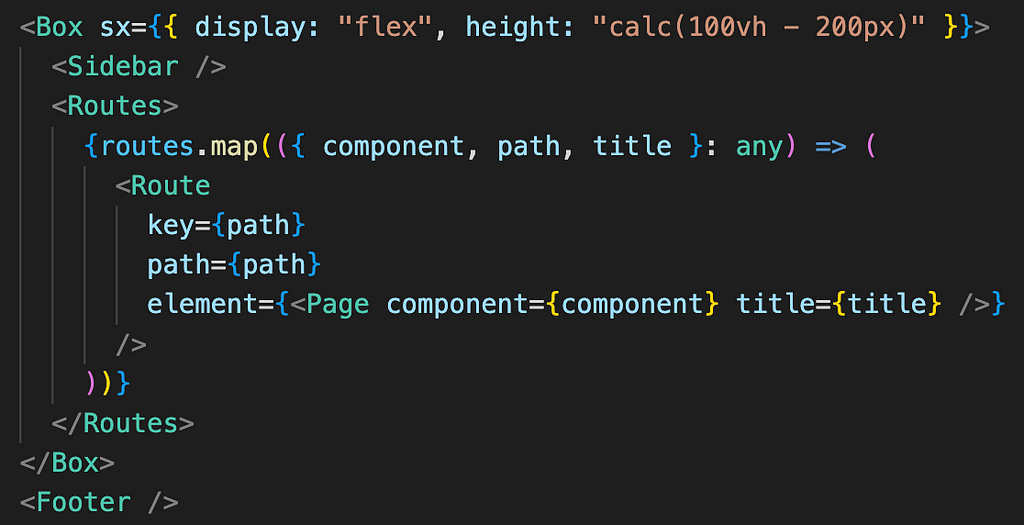
I have a sidebar on the right, a footer on the bottom and the main page on the left of the page, and this is the code:

For now, clicking any redirects on the sidebar is just simply a redirect. So now I’m gonna implement the animation on every page with the Page component, now let’s look at the Page component

Framer Motion has a lot of components, but to do a simple animation with motion, we only need the motion component, so let’s import it
import { motion } from "framer-motion";There’s a motion component for every HTML and SVG element, for instance motion.div, motion.circle etc.
These work exactly like their static counterparts, but offer props that allow you to:
- Animate via a simple prop.
- Add drag, pan, hover and tap gestures.
- Respond to gestures with animations.
- Deeply animate throughout React trees via variants.
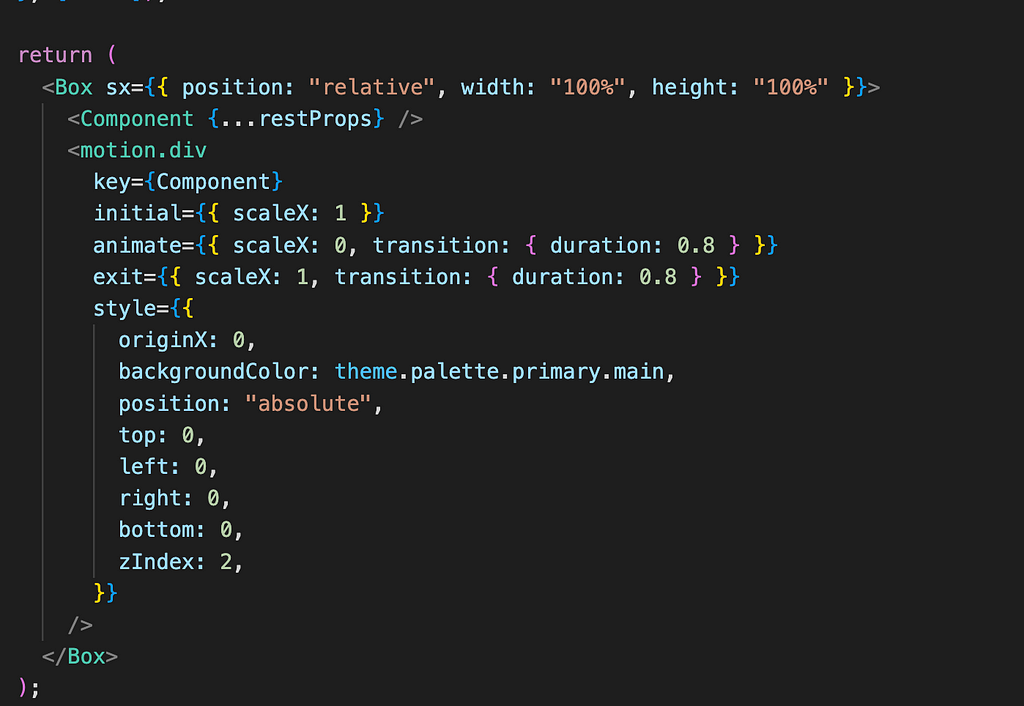
In this example I only want to do a simple slide-in animation when navigating through the site, so this is the implementation:

You can see they are all CSS properties, the scaleX to control the horizontal scaling of the element with transition property.
The initial prop is to set the initial animate property, in this case is scaleX .
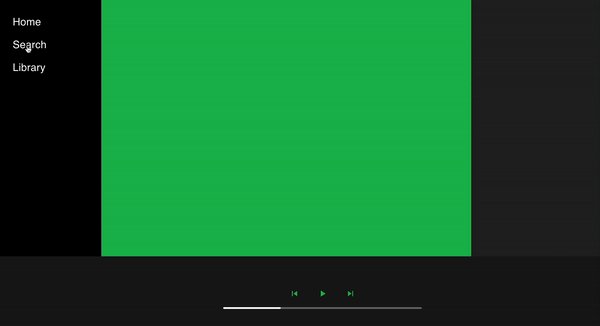
Then we animate the component by setting the scaleX to 0. This will be the result:

If you find any thing that is confusing, put a question below, or follow my source code right here
Create cool page navigation animation in React with Framer Motion was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Kyle Le
Kyle Le | Sciencx (2022-10-23T16:30:23+00:00) Create cool page navigation animation in React with Framer Motion. Retrieved from https://www.scien.cx/2022/10/23/create-cool-page-navigation-animation-in-react-with-framer-motion/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
