This content originally appeared on Level Up Coding - Medium and was authored by Kyle Le

With my little knowledge, Vercel isn’t a platform for backend services, and companies often don’t pick Vercel for their deployments. According to Vercel, they claim Vercel is the platform for frontend developers.
But even frontend developers have their own desire to create their own APIs to serve their experiments ( like me ). And I often pick NestJS to write APIs due to its fast development and build time, easy to learn ( but hard to master )
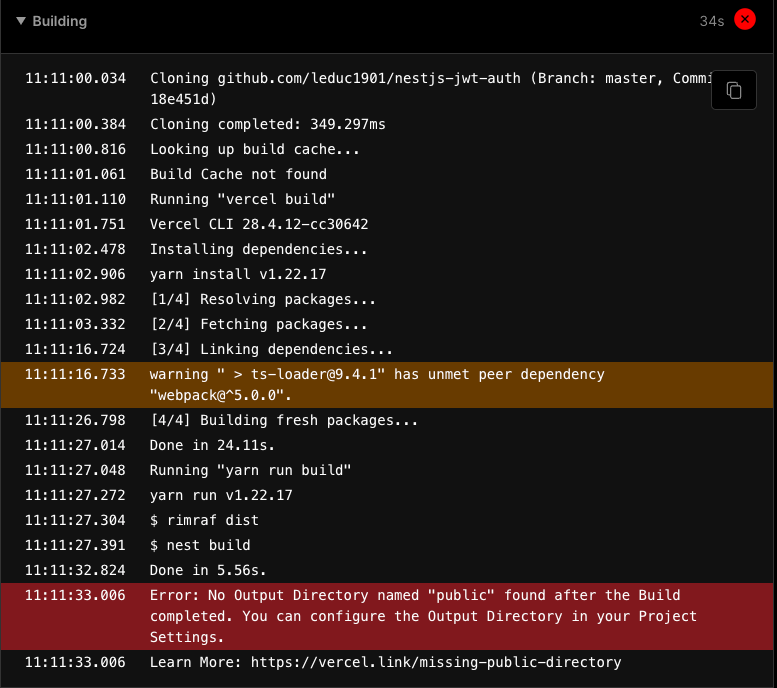
If you deployed React for NextJS apps on Vercel before, you can find it pretty convenient to deploy because of Vercel’s presets for libraries and frameworks. But for NestJS apps, Vercel will recognize your repository with Others preset, and when you try to deploy it with default settings, this will happen:

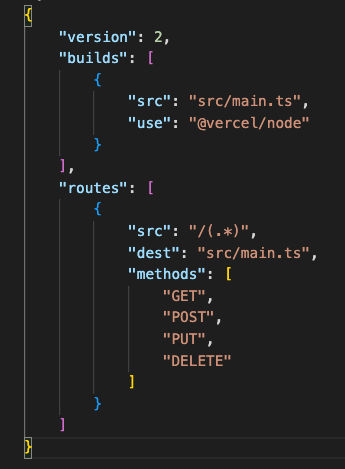
To solve this is fairly easy, what you have to do is create the vercel.json file in root folder and write this

The vercel.json configuration file lets you configure, and override the default behavior of Vercel from within your project, find more details here
Build object definition:
- src (String): A glob expression or pathname. If more than one file is resolved, one build will be created per matched file. It can include * and **.
- use (String): An npm module to be installed by the build process.
Route object definition:
- src: A PCRE-compatible regular expression that matches each incoming pathname (excluding query string).
- methods: A set of HTTP method types. If no method is provided, requests with any HTTP method will be a candidate for the route.
- dest: A destination pathname or full URL, including query string, with the ability to embed capture groups as $1, $2…
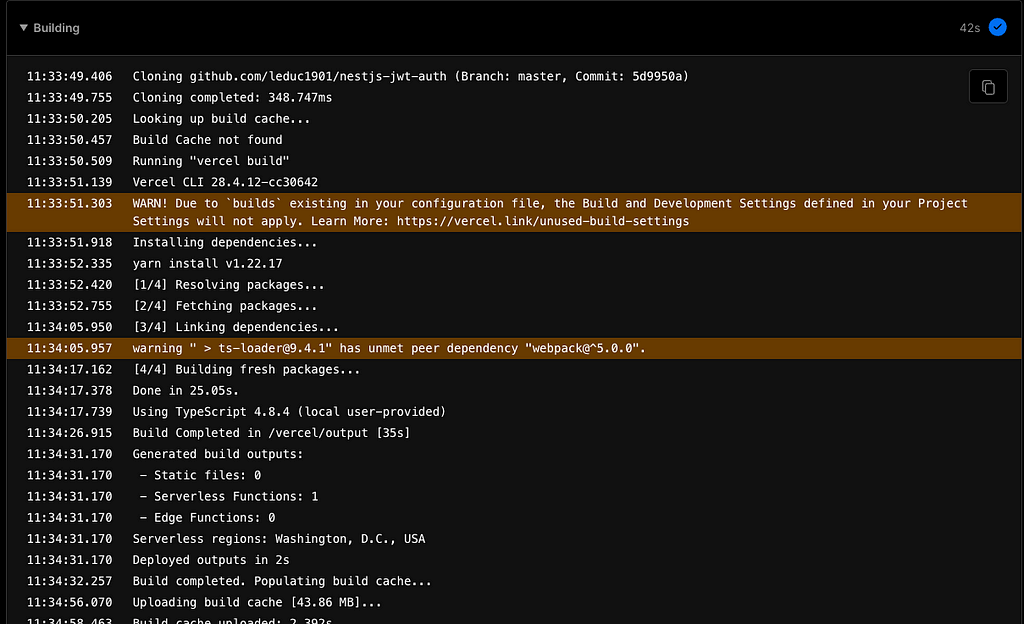
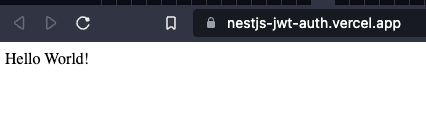
Run Vercel deploy again, you can see that Vercel successfully deployed our apps with build outputs:


*Note: my vercel.json is just a basic example on how it works, you should find the configuration that best suits you and your app
You can check out my source code here
How to deploy your NestJS apps on Vercel was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Kyle Le
Kyle Le | Sciencx (2022-10-23T16:30:51+00:00) How to deploy your NestJS apps on Vercel. Retrieved from https://www.scien.cx/2022/10/23/how-to-deploy-your-nestjs-apps-on-vercel/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
