This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Can we make these two get along already?!

Astro poses a very interesting premise: you can build your site with whatever framework you choose to use, including, of course, Astro itself.
But the “whatever framework you choose to use” part caught my eye, because you can actually mix and match. It’s not like you can just import your React components into your Astro site and start using React. You can do that, AND you can import your Vue components and keep doing the same.
However, things get interesting when you have to make two (or more) of those components from different frameworks interact with each other through shared state.
State is data, don’t get me wrong, but usually, you’d use some kind of context provider to solve a problem like this, and there is none that would work for both frameworks (React and Vue), so let’s take a look at how Astro proposes to solve this problem: nano stores.
The test app
Of course, to explain this I’m going to be using a very simple test application I built that uses 2 React components, 1 Vue component and 1 Astro component for good measure.
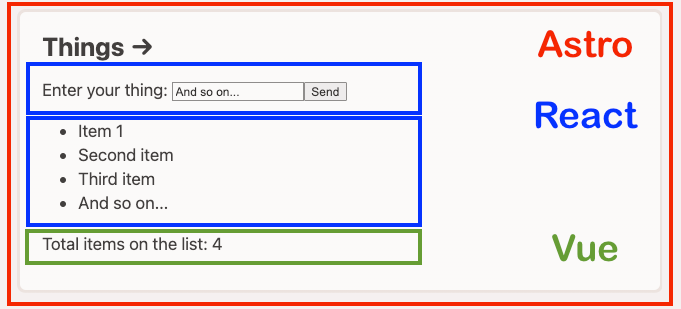
This is what this app is going to look like and where each component is coming from:

I’ll use the Astro component to handle the layout, and then the others to show the dynamic data.
If you’d like to get your hands on the code, just check out this GitHub repo, it’s all there.
The components
The 3 important components here are ThingsForm , ListOfItems and ItemsCounter .
- ThingsForm will be the React component that shows the label + input + button part. Once you click on the button, it’ll take your input and save it to a shared state (more on that in a minute).
- ListOfItems as the name implies, will be listing the items within that shared state.
- ItemsCounter will display the last line, dynamically updating the number of items inside the list.
The shared state part is the key here, since I’m not using a context provider to have a list of items shared across all components.
Instead, I’m using a nanostore.
Enter Nano Stores
The Nano stores library is not a creation of the Astro team (at least not according to my research). Instead, it’s simply a VanillaJS library that was created to handle state in a framework-agnostic way, allowing developers to integrate the library into any framework.
You see, the nano stores library presents a very basic premise: you’re given an “atom” that acts as a piece of external memory for your components. You can put inside it anything you want.
That “atom” provides you with methods to update it, read it, and most importantly, subscribe to changes to it. That’s all there is to it! In other words, this is an observer that you can share between components (I’ve talked about this pattern in the past, and how it is the key to reactive behavior).
Now, of course, throw a couple of hooks on top of it, and suddenly you have a fantastic library that allows you to do magic!
However, that hook is just passing a callback to the subscribe method of the store, and reading a value.
Using the nano stores in Astro
To use the nanostores library in your Astro project, you’ll have to first install it. That means, installing the library and the desired wrapper. In my case, since I’m using React and Vue, I’ll be running:
With that out of the way, let’s create our store (i.e the “atom”):
Yeah… that’s… that’s all there is to it really. Just export your “atom” with a default value. In my case, since I’m rendering a list of “things”, my default value is an empty list.
Now, I can import this store from my components and interact with it.
Adding values to the store
My ThingsForm React component is in charge of updating the store, so let’s see how we can do that:
Two things are happening here:
- I’m reading the value of the store with the useStore hook. This hook simply lets me get the latest version of the data inside my store, that’s all.
- I’m updating the value of my store through the set method of the store (not that I’m using the store, not the returned value from the hook here).
It’s simple, the set method will update the store, and trigger the update. Behind the scene, hooks I’ve used have subscribed to my store, so when they get notified, they update the values accordingly.
Let’s look at the other two components, that are only reading my store.
Reading data from the stores
My ListOfItems React component and the ItemsCounter Vue component are just reading data and waiting for it to be updated.
How are they doing that? Take a look:
They’re both using their wrapper hooks. That’s all. The useStore hook for each framework takes care of triggering the re-render of each component whenever required (i.e when it receives the update notification from the store itself).
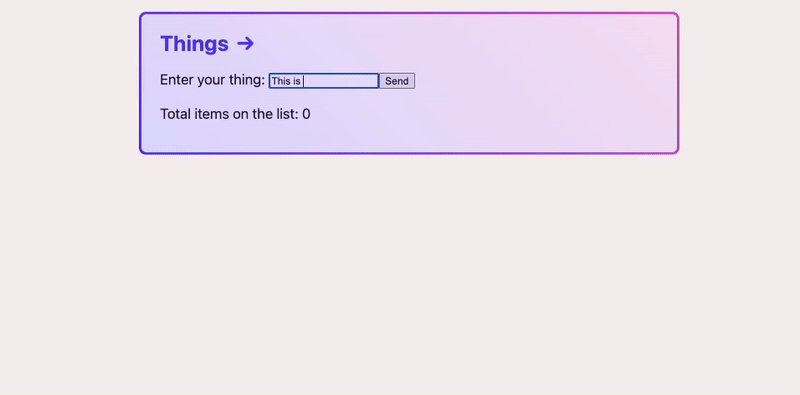
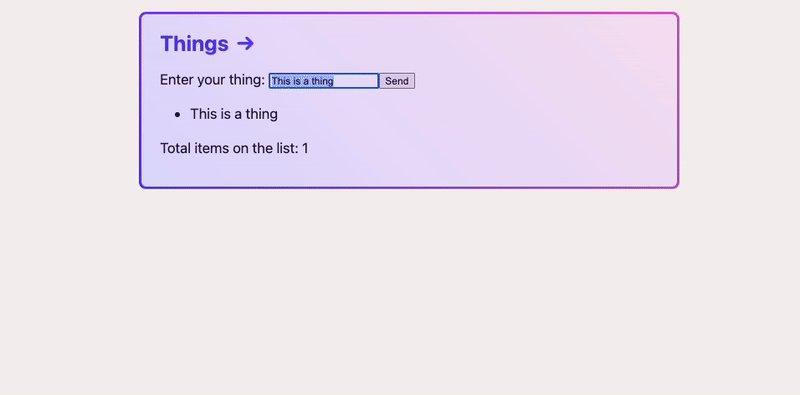
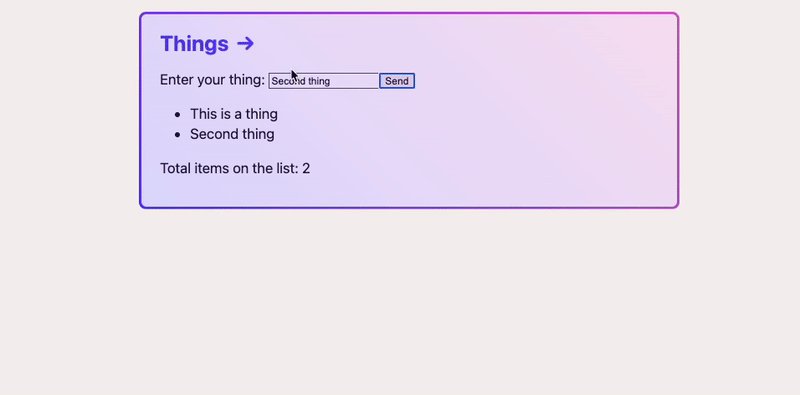
The end result?

It works!
Nano stores solve a problem that at first glance, seemed quite difficult. However, once we get our heads around the API, we can see they’re just a shared observable that, through the use of clever hooks, we can use to simulate the reactive behavior we’d expect from a shared state variable.
If you’re like me, then you’re probably wondering how they did that. I wrote a little thing here about how to achieve a one-way data binding with VanillaJS, give it a read!
Have you tried Nano stores before? Or maybe with another framework? What are your thoughts on the library? Share them in the comments!
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Playing with Astro: Sharing State Between React and Vue Components was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Fernando Doglio | Sciencx (2022-10-26T06:16:52+00:00) Playing with Astro: Sharing State Between React and Vue Components. Retrieved from https://www.scien.cx/2022/10/26/playing-with-astro-sharing-state-between-react-and-vue-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
