This content originally appeared on Bits and Pieces - Medium and was authored by Kyle Le

Introduction
Scrolling in a web page is very common and we do that everyday. But have you ever tried to create an animation based on scrolling ? As a gaming enthusiast, I love animations effects, so I tried to add some animation with Framer Motion
Framer Motion is a production-ready motion library for React. It is simple yet powerful, allowing you to express complex user interactions with robust, semantic markup. I wrote a tutorial on how to create a navigation animation with it, you can check it out on this article
Set up
Well, first things we need are… React and Framer Motion, of course, so let’s create a simple React app and install Framer Motion with
yarn add framer-motion
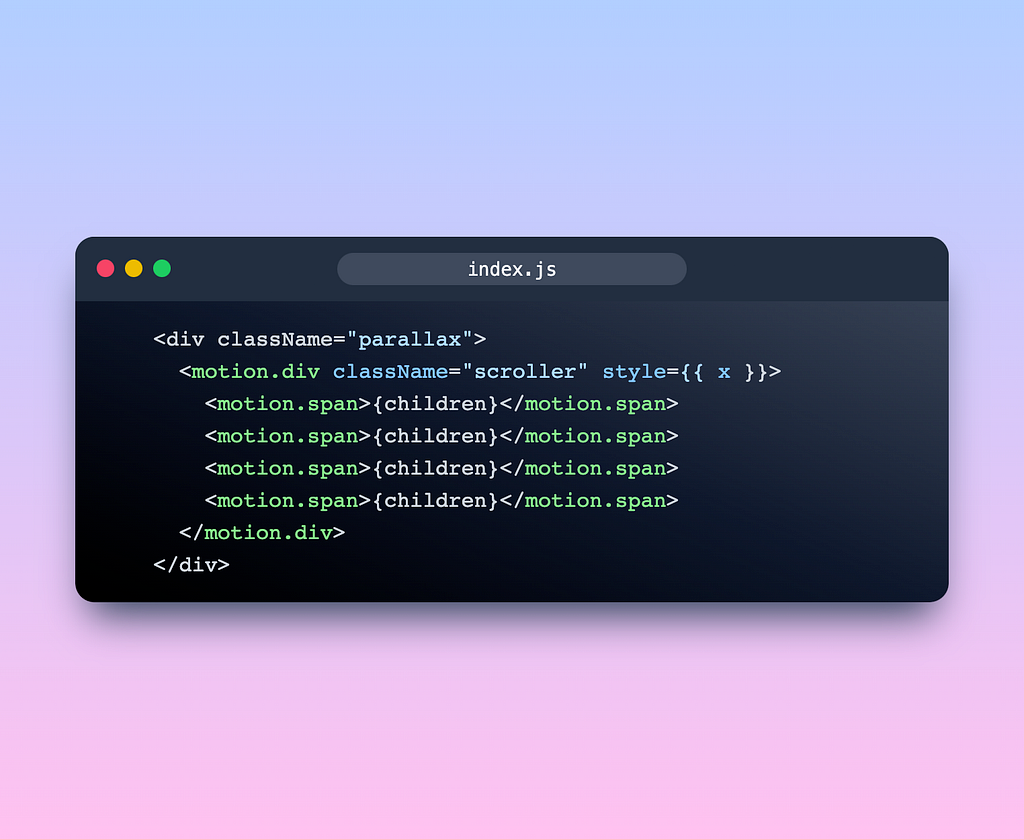
Then we will create a simple layout like this:

In the code, we create a body that has a lot of height so we can scroll. And a text, I recommend using span so many span tags still appear inline
Create the animation
There are 2 animations I want to create in this example :
- When scrolling up and down, the text will scroll horizontal left and right
- When scrolling up and down, the text will tilt left and right
All based on scroll velocity, let’s go to the first animation
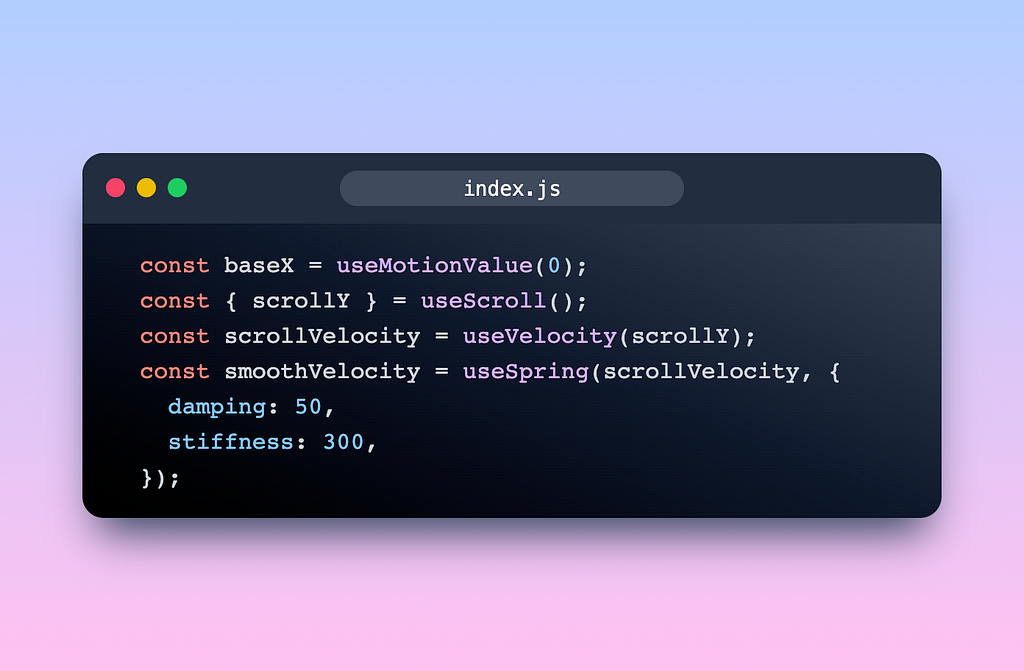
For the first animation to work, we need to have a motion value, that I will name it baseX ( for transformX in CSS ) with default value is 0:

Then we use the useScroll hook to get the scrollY for vertical scroll. Next is the useVelocity hook that we are going to pass the scrollY to it. So it can keep track of the scrollX to calculate the velocity. Finally we use useSpring for some spring animation, if you used react-spring before, this should be very similar.
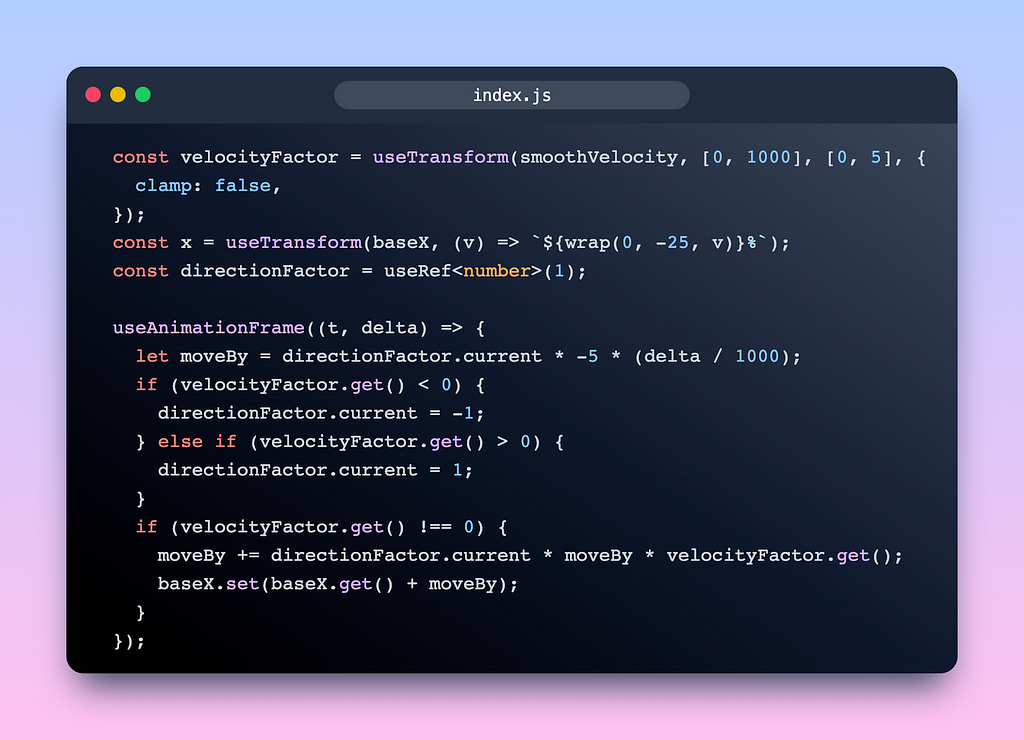
Next thing we want to do is transform the velocity we have above to the value we need within the range with useTransform hook.

Then we calculate the transformX with useTransform using the baseX value we have ( don’t mind the wrap function, you can check it out in my source code below, it simply wrap the range of values )
The most important part is useAnimationFrame hook that triggers every frame. So every frame in our app, we calculate the velocityFactor to see if we are scrolling up or down to set the transformX value to left or right, above is my formula.
Finally, we put the x variable to the style attribute in a motion variable like this:

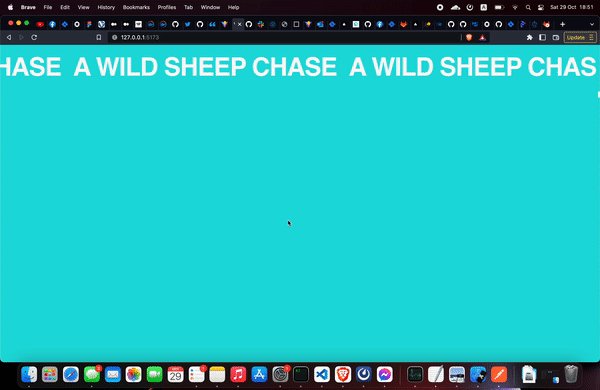
And we will have this animation:

You can see the faster you scroll, the faster the text transforms ( if the gif’s quality is bad, my demo is at the end of the article )
The tilting text
The second animation that I mentioned above is the tilting animation, similar to the transformX above, we are going to use the skew attribute.

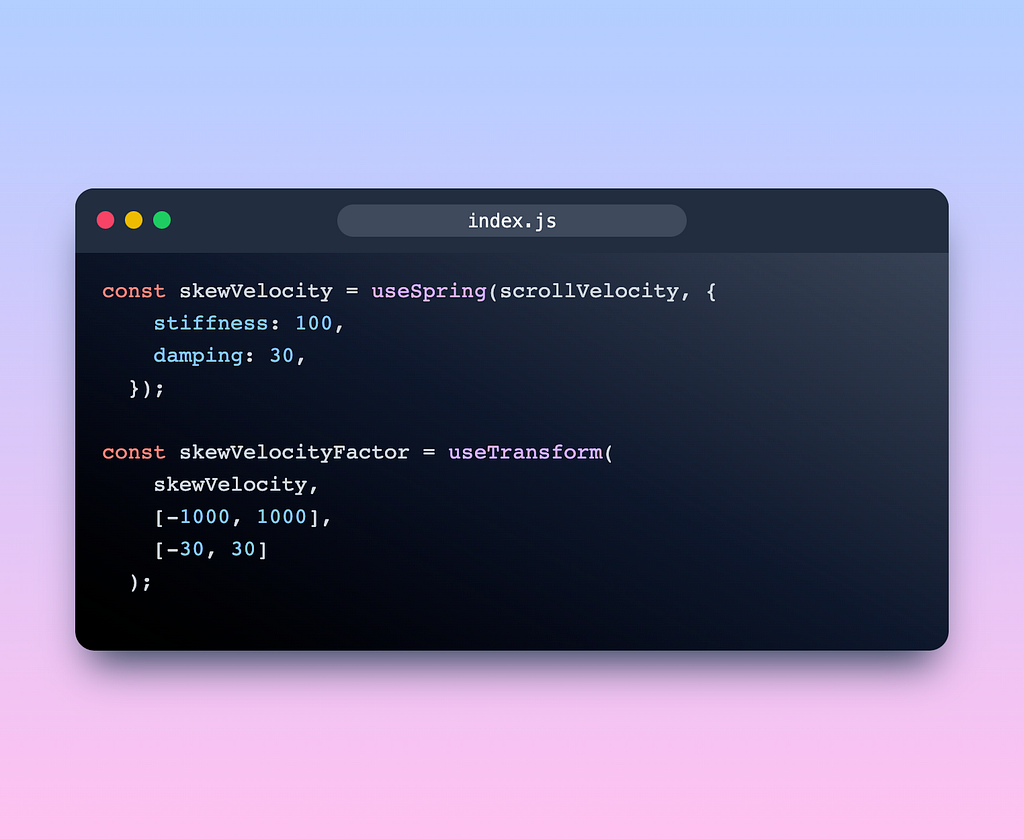
This animation is simpler, we have the scrollVelocity before, we will create spring values for it. And transform it to the -30 and 30 range, so our text won’t be tilted more than 30 degree.

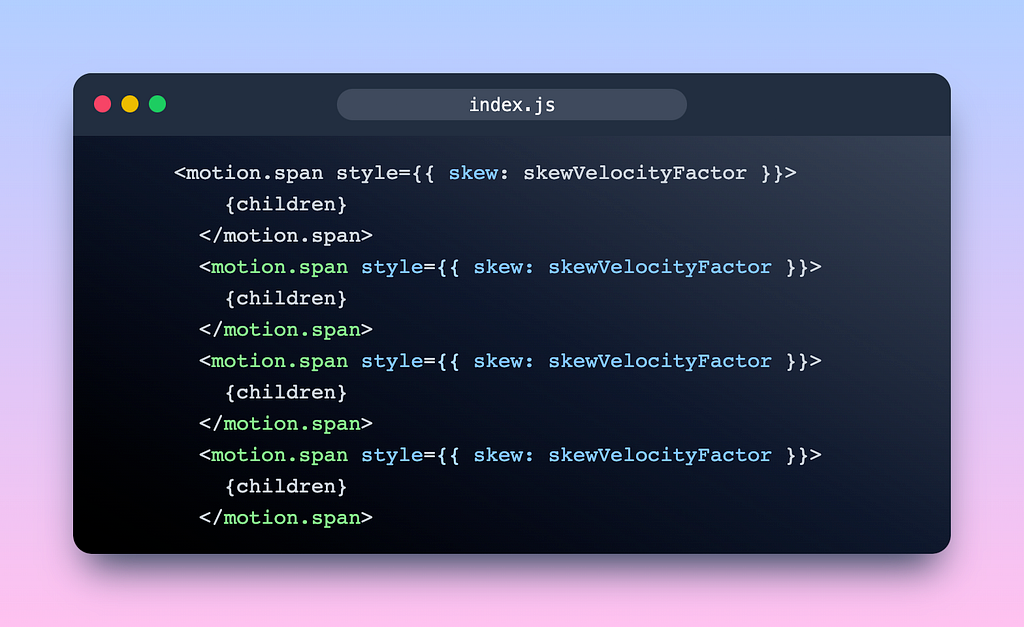
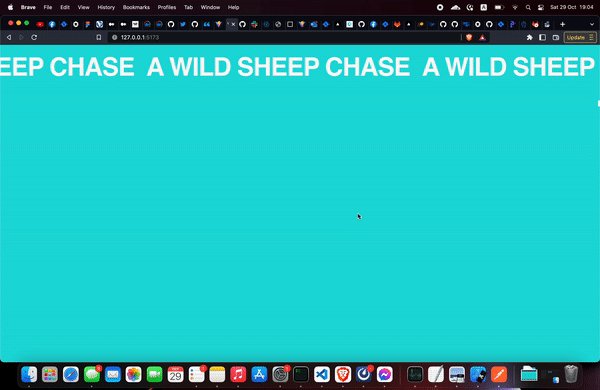
Then we pass the skewVelocityFactor to skew prop, this time we wrap the span with motion . So you will have this animation:

The text will be tilted based on the scroll velocity.
Sorry for the GIF quality but it couldn’t reach 60fps.
You should try the demo: https://scroll-velocity-framer-motion.vercel.app/
And if the article didn’t show you enough details, check out my source code
Thanks for reading!
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Create Velocity Scroll Animation in React with Framer Motion was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Kyle Le
Kyle Le | Sciencx (2022-10-29T13:08:30+00:00) Create Velocity Scroll Animation in React with Framer Motion. Retrieved from https://www.scien.cx/2022/10/29/create-velocity-scroll-animation-in-react-with-framer-motion/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
