This content originally appeared on DEV Community 👩💻👨💻 and was authored by Stas Melnikov
Hey folks!
I'd like to talk about the position property! We'll consider all nuances of the absolute value that might confuse developers. Also I created the Live Cheatsheat. Use it for deep learning!
But before embarking on reading I leave the link on my Substack newsletter about CSS. You know what to make 😎
Also, thank you so much, my sponsors: Ben Rinehart, Jesse Willard, Tanya Ten, Konstantinos Kapenekakis. I didn't write this article without their support.
Let's go!
The block values
Note! I mean the block values are the block, flex, grid and table value
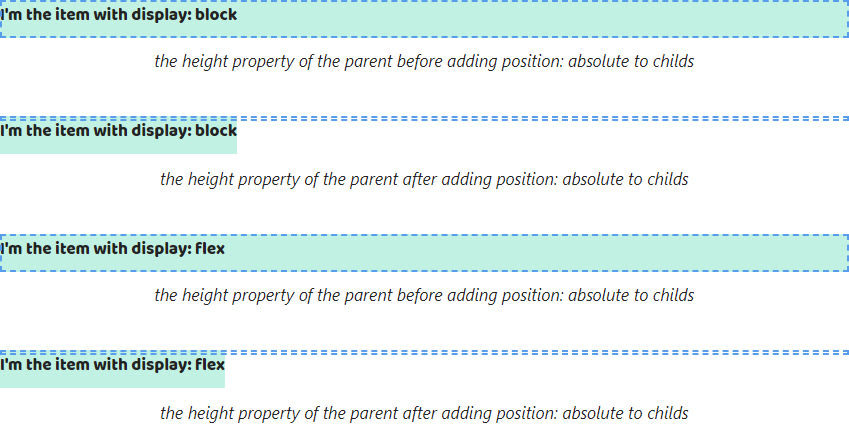
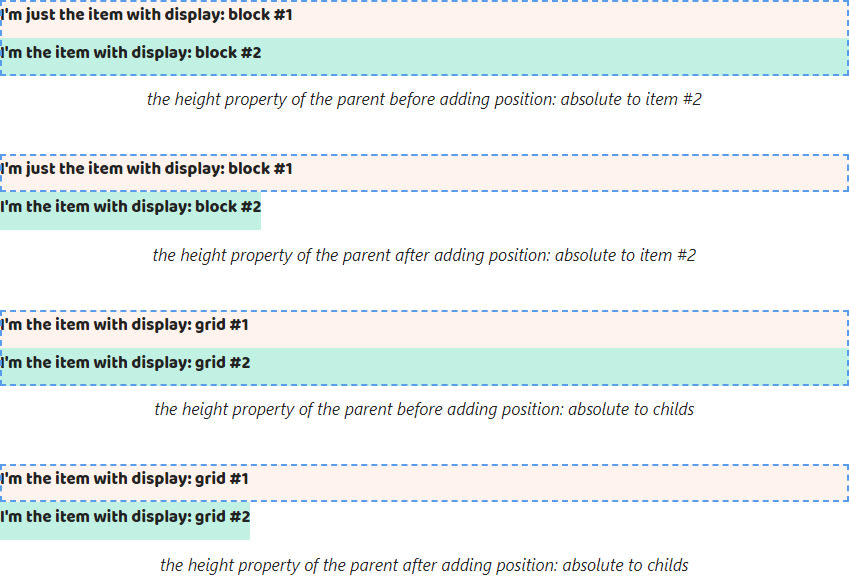
1. When we add position: absolute to all childs they fall out of the parent, i.e it's the height property will be set to 0px.
If position: absolute is set to the part of childs the parent height is computed depending on the height of childs without position: absolute.
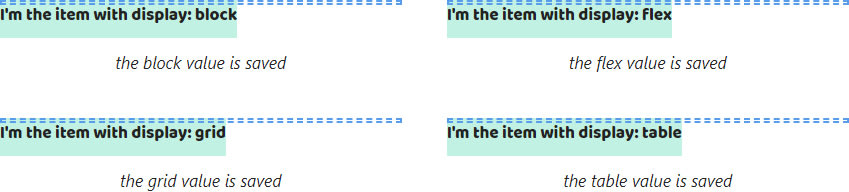
2. Adding position: absolute doesn't change the display computed value. All values are saved.
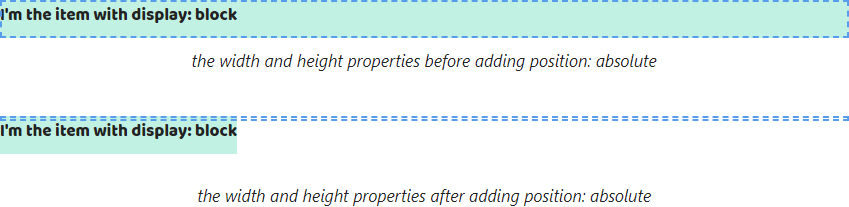
3. The width and height properties of elements with position: absolute are computed depending on content. Therefore the width property of elements with display: block stops to fill up all available space by the text direction.
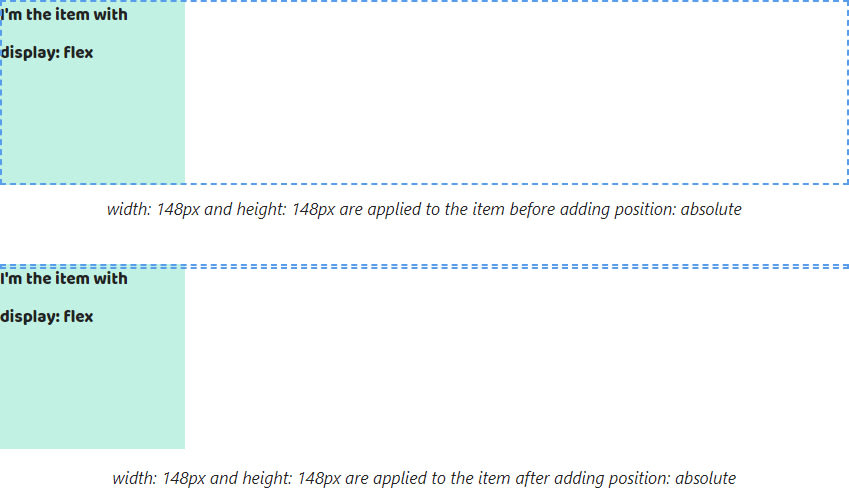
4. Since the width and height properties can be applied to elements with block values we don't get some changes when we add position: absolute to them.
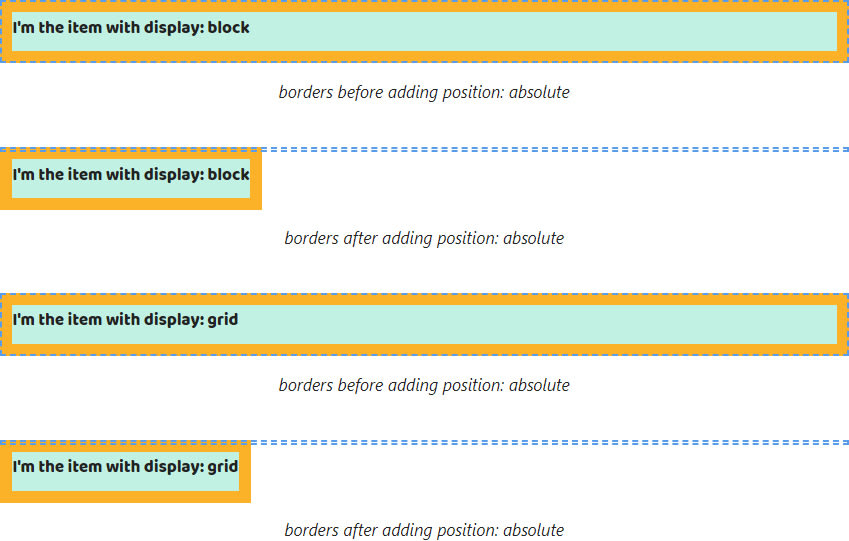
5. The padding and border properties work without changes for elements after adding position: absolute.
Margin Collapsing of the elements with block values stop to work. Vertical margins don't extend beyond the parent. Margins between the elements don't collapse.
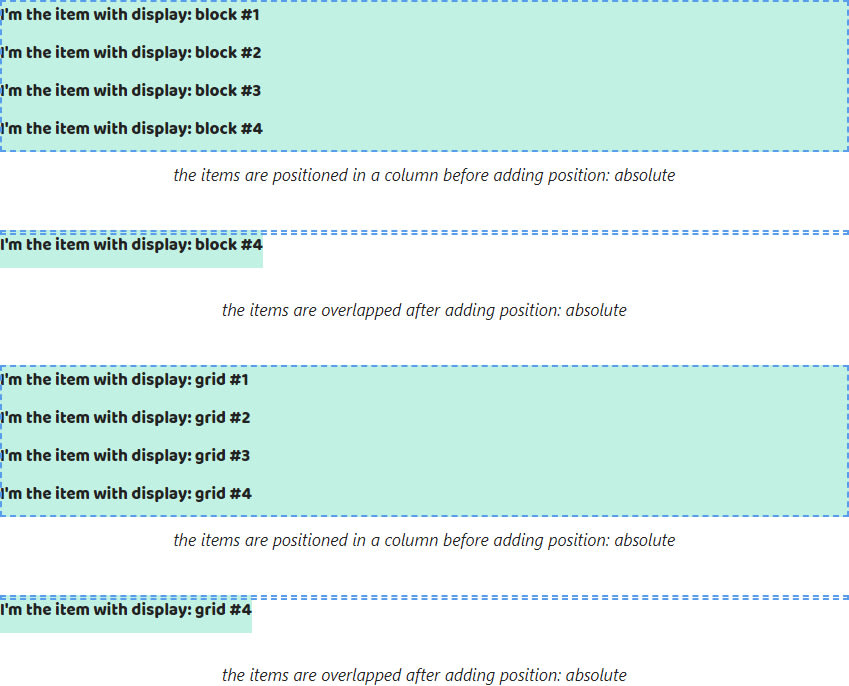
6. Elements with block values are positioned in a column by default. When adding position: absolute they will be shifted according to a defined algorithm.
The first element in HTML saves a start position. The remaining elements shift in such a way that they are one above the other. The first element in HTML will be the bottom and the last element — the top.
Elements with position: absolute can't overlap nearby elements without position: absolute that are before them.
The first element with position: absolute will be after the last element without. Other nearby elements with position: absolute will overlap the first.


Elements with position: absolute will overlap following nearby elements because they will shift. The gap of shifting will be equal to the sum of the sizes of the elements with position: absolute.
The inline values
Note! I mean the inline values are the inline, inline-block, inline-flex, inline-grid and inline-table value
7. As with block values when adding position: absolute to all childs the parent height is set to 0px.
When adding position: absolute to a part of childs the parent height will be computed by depending on the height childs without position: absolute.
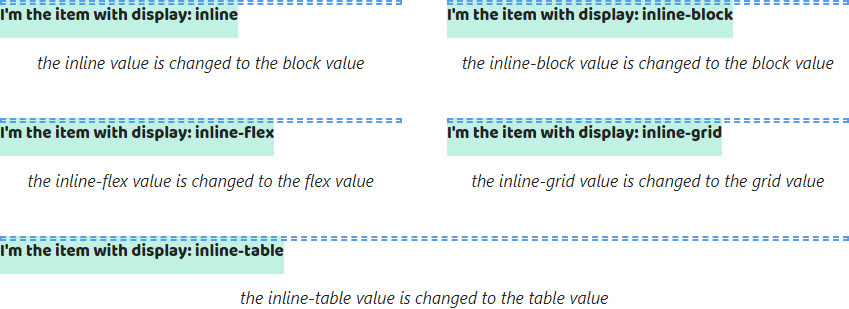
8. All inline values will be changed on block values. So the inline and inline-block will be changed to block, inline-flex -> flex, inline-grid -> grid and inline-table -> table.
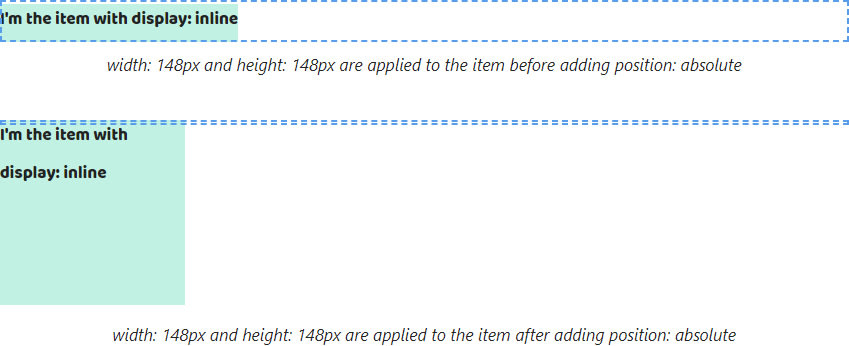
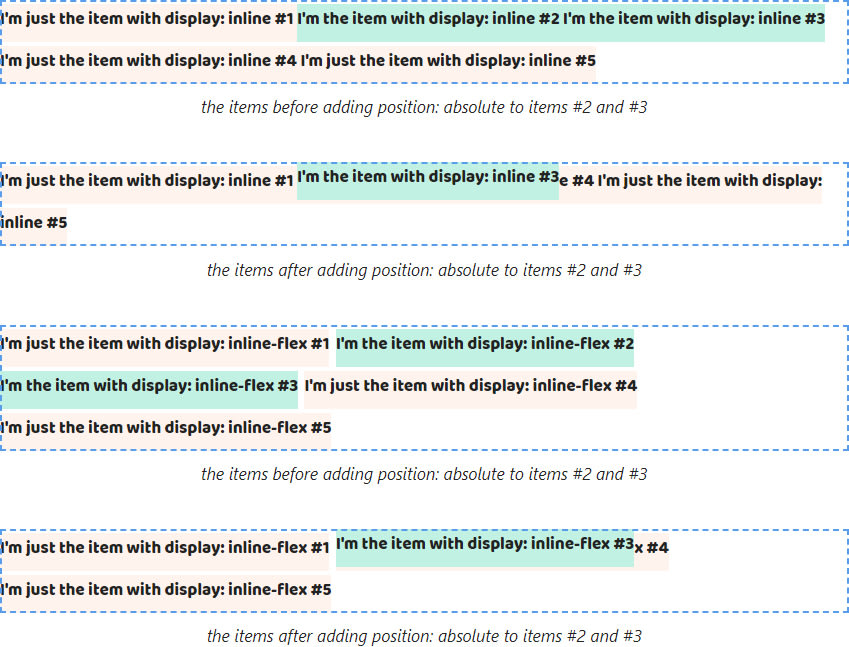
9. By default, the width and height properties of elements with display: inline are computed depending on content. That behavior is saved but after adding position: absolute the auto value of these properties is changed to pixels.
10. As well as these properties can't be applied to elements with display: inline. But adding position: absolute changes that. They are applied.
But these properties are applied to elements with all other inline-* values. So we won't get any changes after adding position: absolute.
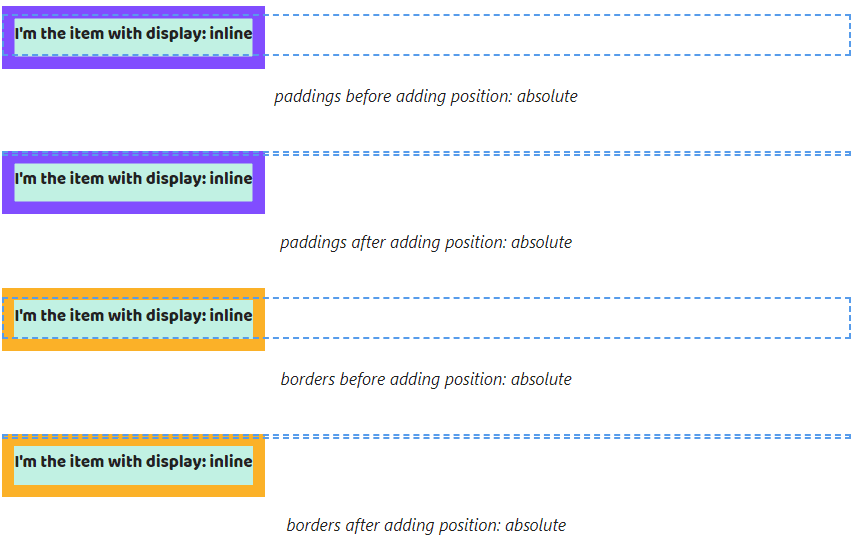
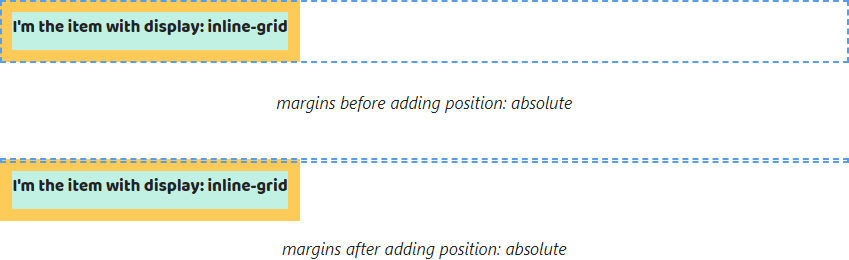
11. The vertical paddings, borders and margins of elements with display: inline stop to extend beyond the parent after adding position: absolute.
The same properties for the elements with display: inline-* don't extend beyond the parent. So there aren't changes after adding position: absolute.
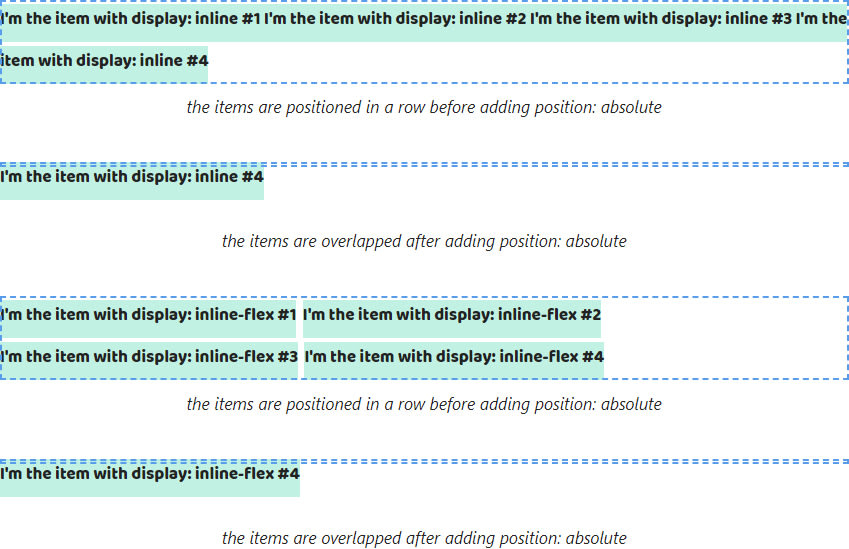
12. Elements with inline values for the display property are positioned in a row by default. When adding position: absolute they will be shifted in such a way as for elements with block values.
They will be displayed each other. The first element will be the bottom and the last element — the top.
They also can't overlap the elements before them. The first element with position: absolute will be after the last element without. Other nearby elements with position: absolute will overlap the first.
When adding position: absolute to some elements remaining elements will be shifted. They will be overlapped as well.
Flex items
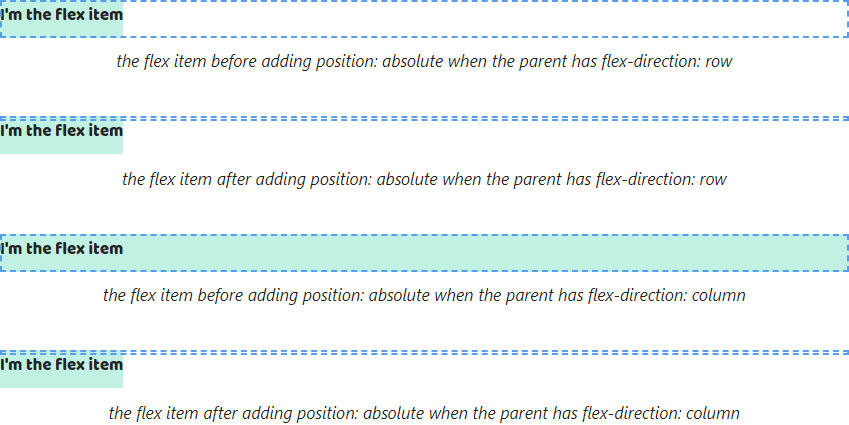
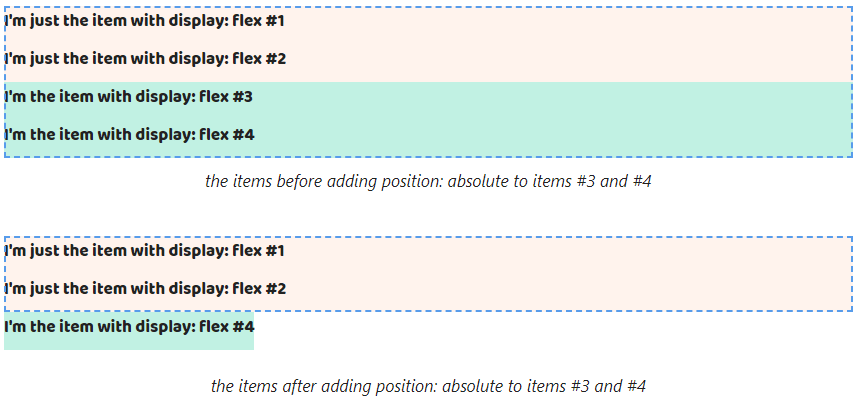
13. Flex items stop to stretch by the additional axis when adding position: absolute to them.
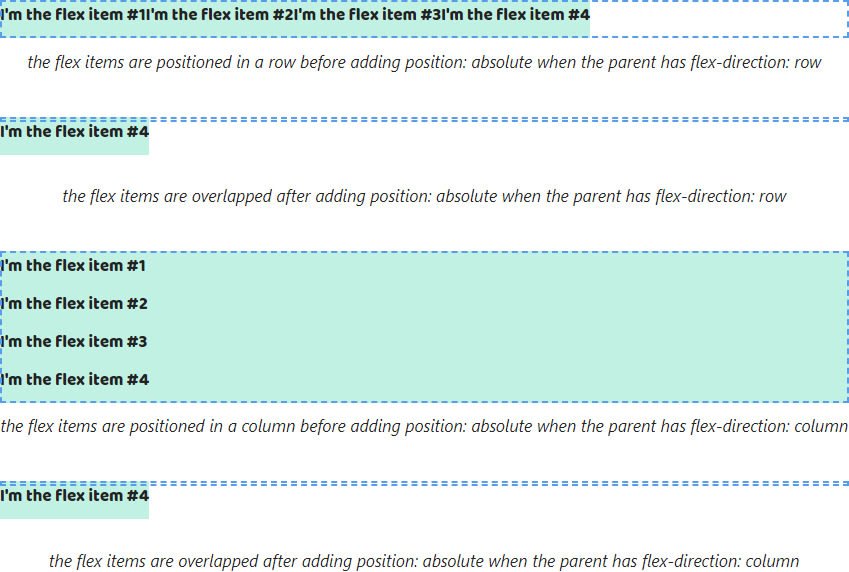
14. In the case position: absolute is added to flex items they will be overlapped at each other.
The first element in HTML saves a start position. The remaining elements shift in such a way that they are one above the other. The first element in HTML will be the bottom and the last element — the top.
Elements with position: absolute can overlap any nearby elements that might be before or after them. They move to the start position of the axis and line up in a column.
15. If we defined the width and height properties to flex items we won't get any changes after adding position: absolute to them.
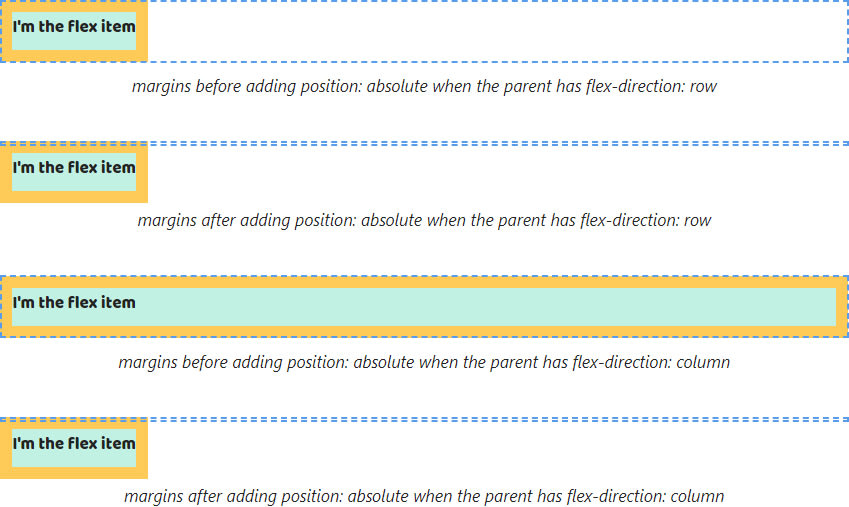
16. The padding, border and margin properties continue working without changes when adding position: absolute to flex items.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Stas Melnikov
Stas Melnikov | Sciencx (2022-10-31T19:16:46+00:00) What position: absolute does. Retrieved from https://www.scien.cx/2022/10/31/what-position-absolute-does/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.