This content originally appeared on Level Up Coding - Medium and was authored by steveleung9527

This will be the full guide to help you start your React App from scratch with the followings:
- Webpack 5 (Bundle your app)
- Babel (Transpile JSX)
- TypeScript
- Eslint (Format Code like a pro)
- Husky (Lint Before Commit)
- Jest (Testing Library)
- Micro Front-end (Webpack 5 Module Federation)
Getting Started
Setup Env
- Node version v14+, mine is 16.17.0
- IDE, mine is VsCode
- Create Your App Project Folder
mkdir my-app
cd my-app
code .
npm init --y
# auto initial package.json
2. Create tsconfig.json
“ts-node”: {} allows you to run and translate .ts into .js which is every help to our project, so that you can config out webpack with Typescript webpack.config.ts but NOTwebpack.config.js
3. installing webpack
npm i --save-dev webpack webpack-cli webpack-dev-server typescript ts-node
- — save-dev tell NodeJS to install the following packages into devDependencies
- webpack-cli webpack command line package that allow you to run webpack
- webpack-dev-server webpack development server that support hot reload
- typescript Typescript support
- ts-node TypeScript execution engine and REPL for Node.js, needed for running or translate .ts
- devDependencies packages under that will not be included in the bundle in production. Why? reduce bundle Size!! BUT NOT every package should installed as devDependencies !!!!
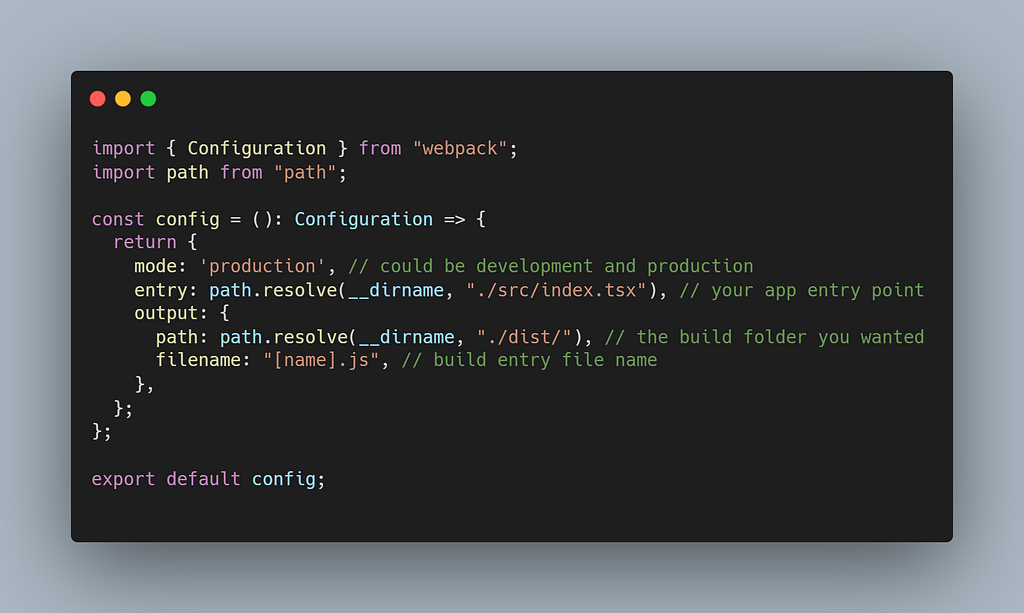
4. create webpack.config.ts

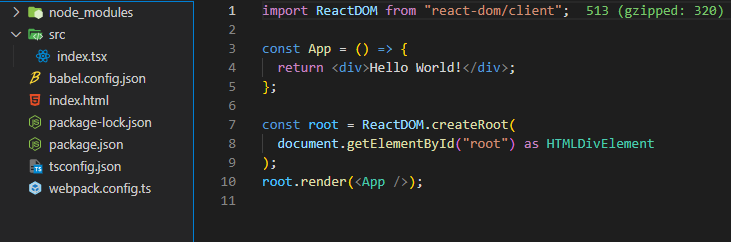
5. Creat src/index.tsx

5. Add Script into package.json
"scripts": {"start": "webpack serve --config webpack.config.ts --mode=development",
"build": "webpack --config webpack.config.ts"
},
6. Test Webpack is Working
npm run build
# a folder dist should be created
npm run start
# webpack 5.74.0 complied successfully
# app is running on http://localhost:8080
7. Install React
npm i react@18 react-dom@18
# then
npm i --save-dev @types/react @types/react-dom
react this time we install react and react-dom package as our dependencies NOT devDependencies! Because they are needed at runtime in client browser!
@types/react and @types/react-dom are the TypeScript Types packages that help us to development, they are not needed in client side. Therefore should be included in devDependencies . Actually all types package should included in devDependencies
8. Create React Root

9. Test App Again
npm run start
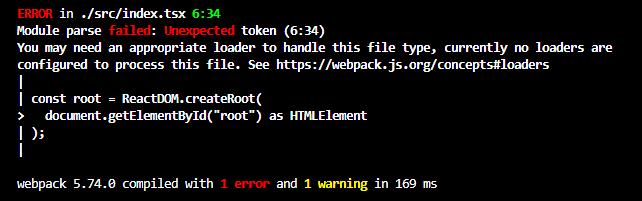
Do you get error?? something like that??

Dont worry, it is expected. Now I will help you to solve this with babel
10. Setup Babel
babel is used to transpile jsx/tsx to js
npm i --save-dev @babel/core @babel/preset-react @babel/preset-env @babel/preset-typescript @babel/plugin-transform-react-jsx babel-loader
- @babel/core main babel scripts
- @babel/preset-react as name say, it is for react use
- @babel/presaet-typescript this is recommended to use when you are using typescript
- @babel/plugin-transform-react-jsx automatic runtime that help you to import React from ‘react’, which means you dont need to write this statement in every .tsx
- babel-loader using babel to transiling JavaScript / TypeScript files
11. Add babel.config.json
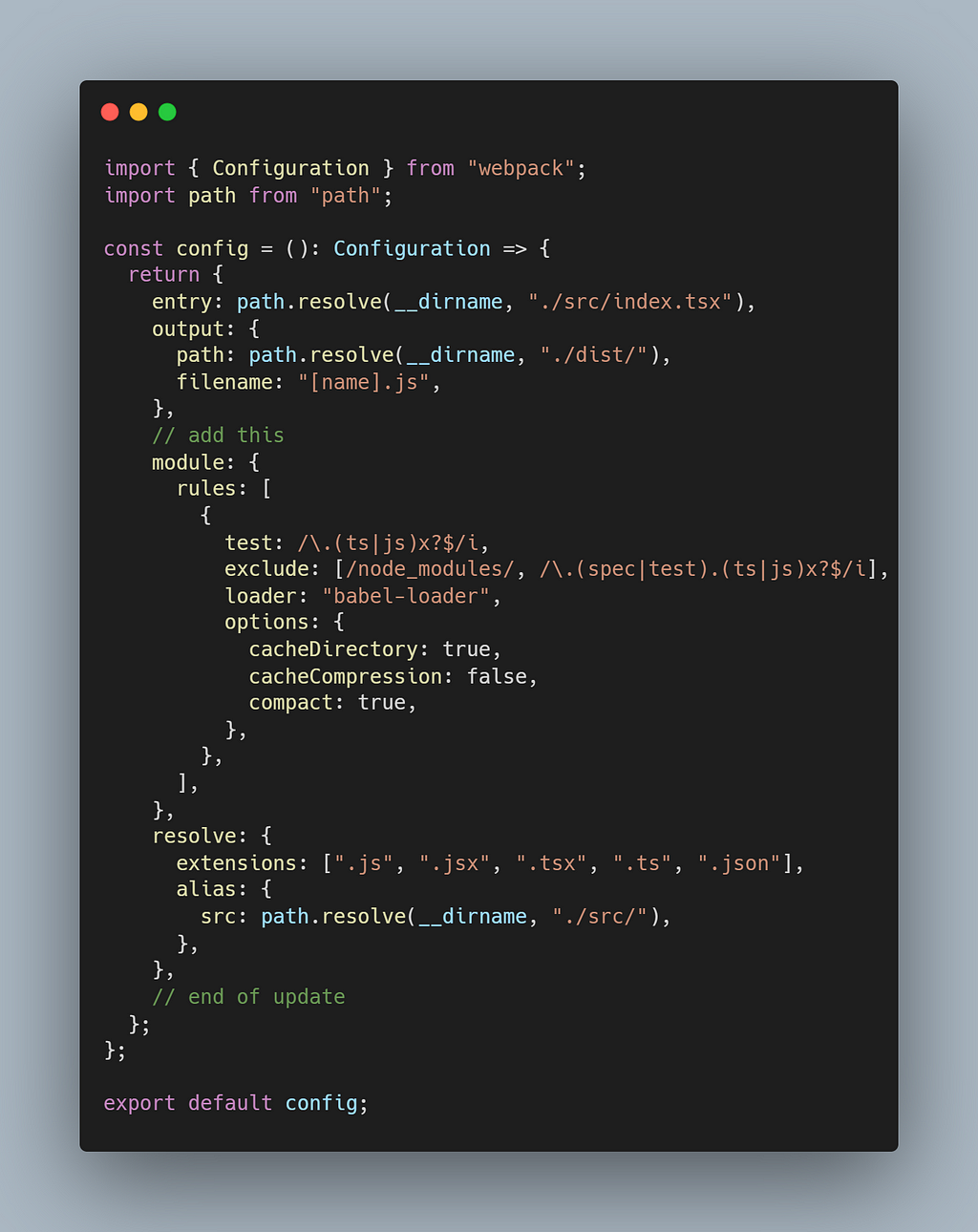
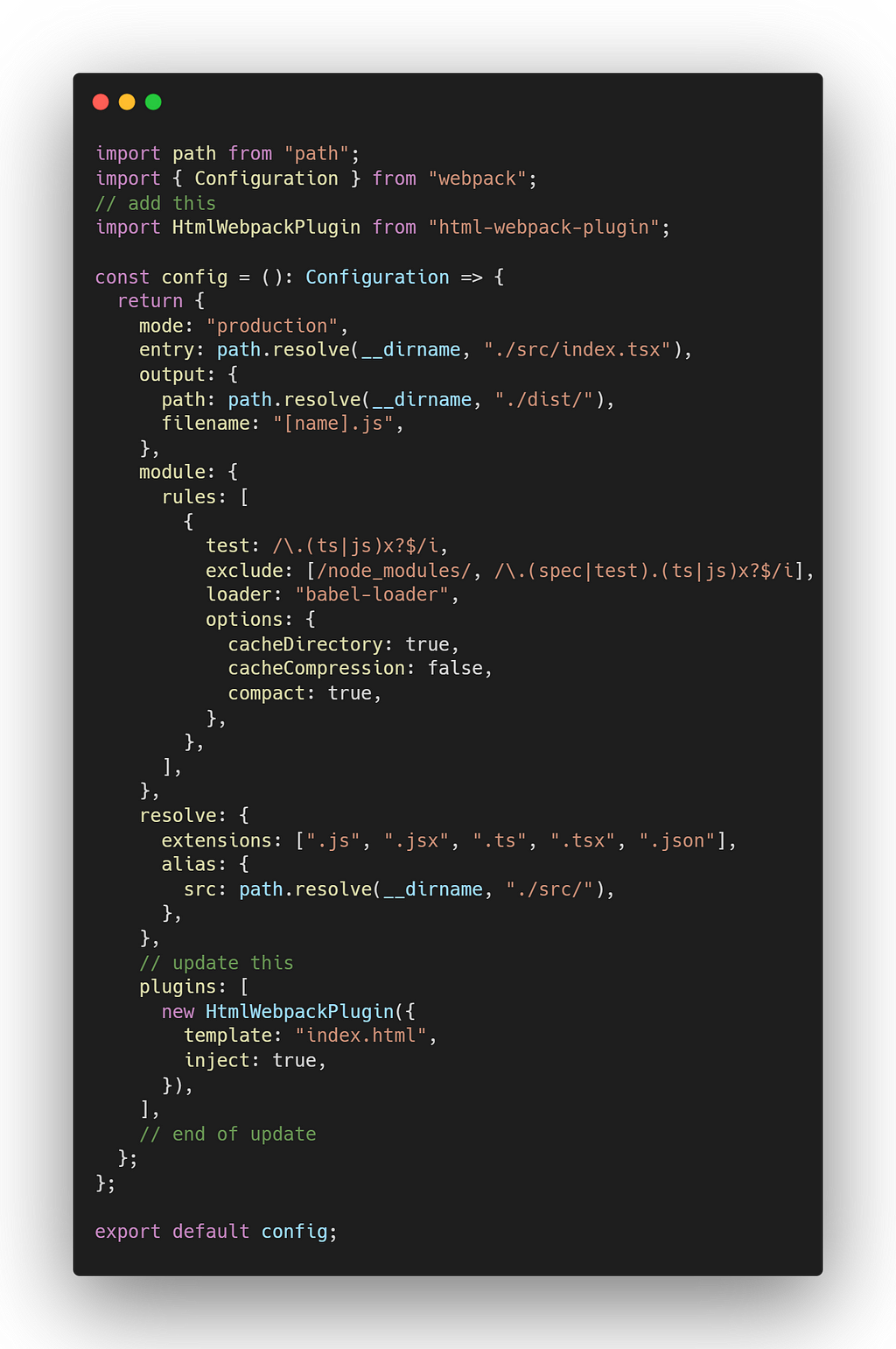
12. Update webpack.config.ts

now you can run npm run start again, error gone?? Great!
now visit http://localhost:8080 , it shows empty, and show something like this?
Cannot GET /
It is also expected, because there is no index.html is built in the bundle
13. Create Index.html at the root
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
</head>
<body>
<div id="root"></div>
</body>
14. install plugin and update webpack.config.ts
npm i --save-dev html-webpack-plugin
html-webpack-plugin implifies creation of HTML files to serve your webpack bundles

webpack will grab the template html and inject your entry point script into it and serve it at the port 8080

Now Your Simple React is Work!!!!

you can clone the working project from here ~
Next Time implementing eslint and prettier into the project~
Please give me a clap, and follow me if you find the article is useful.
Full Guide: Start React App From Scratch was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by steveleung9527
steveleung9527 | Sciencx (2022-11-03T19:44:20+00:00) Full Guide: Start React App From Scratch. Retrieved from https://www.scien.cx/2022/11/03/full-guide-start-react-app-from-scratch/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
