This content originally appeared on Level Up Coding - Medium and was authored by Agustinus Theodorus
A step-by-step guide on how to deploy a simple React App Monorepo to Netlify using Lerna and GitHub Actions

Deploying web apps has never been easier. With continuous integration and delivery (CI/CD) solutions increasingly available for developers worldwide, there’s no reason for you not to use them. Automation is here to save you precious time; stop SSH-ing to your server, and let’s start using it.
It’s very easy to host your front-end app. You only need to code the app using JavaScript. Usually a framework, build it, and upload it to a hosting service like Netlify or Vercel. In this tutorial, you will learn how to deploy a React app to Netlify, but there’s a catch. You will deploy this app from a Monorepo using Lerna and Github Actions!
Now, without further ado, let’s get to it.
Creating Your Netlify Site
This section will cover using the Netlify CLI to establish a blank Netlify site. Then, it will be installed for us by npm. In my scenario, the host OS for the npm installation is Ubuntu 20.04.
1. Install the Netlify CLI
Install the Netlify CLI by running the following:
npm install netlify-cli -g
Run this command to verify that it was correctly installed when the installation is finished:
netlify
2. Log in to Netlify from the CLI
Netlify requires you to verify yourself before you can use the CLI.
netlify login
Then you will be redirected to:

3. Creating a blank site
Use this command to create a blank site once you’ve finished logging in:
netlify sites:create --name <site name>
4. Retrieving your Site ID and personal access token
Your site ID and personal access token are needed for continuous remotely-development.

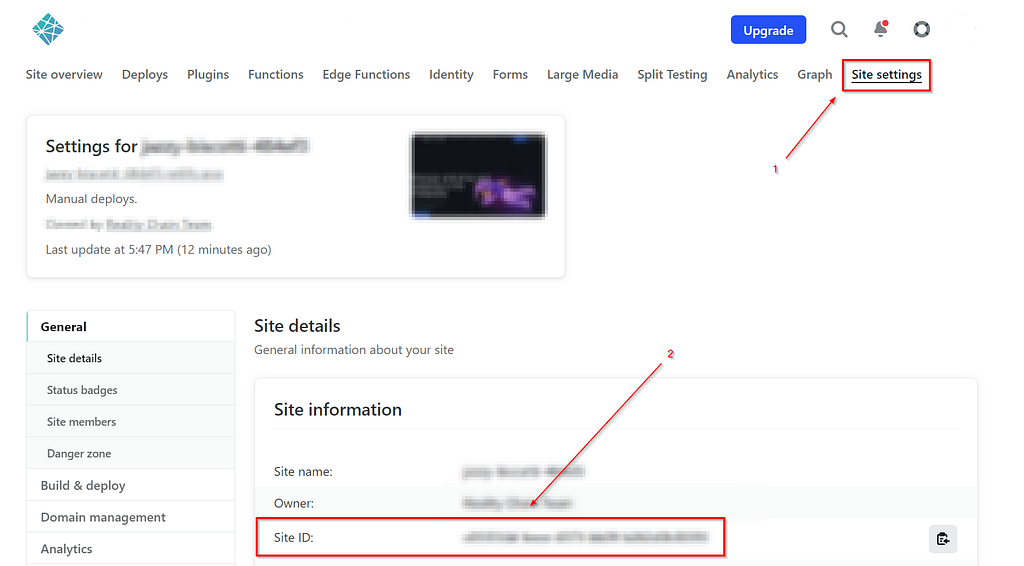
You can retrieve your site ID by:
- Going into the site settings.
- Copy the API ID value.
The personal access token would then be obtained as the next step.

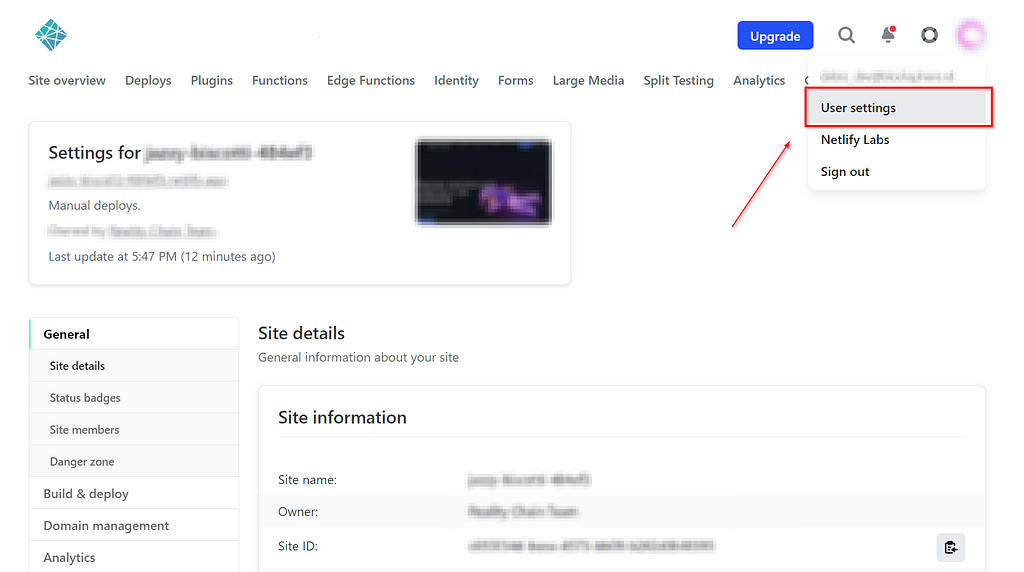
Go to the user settings.

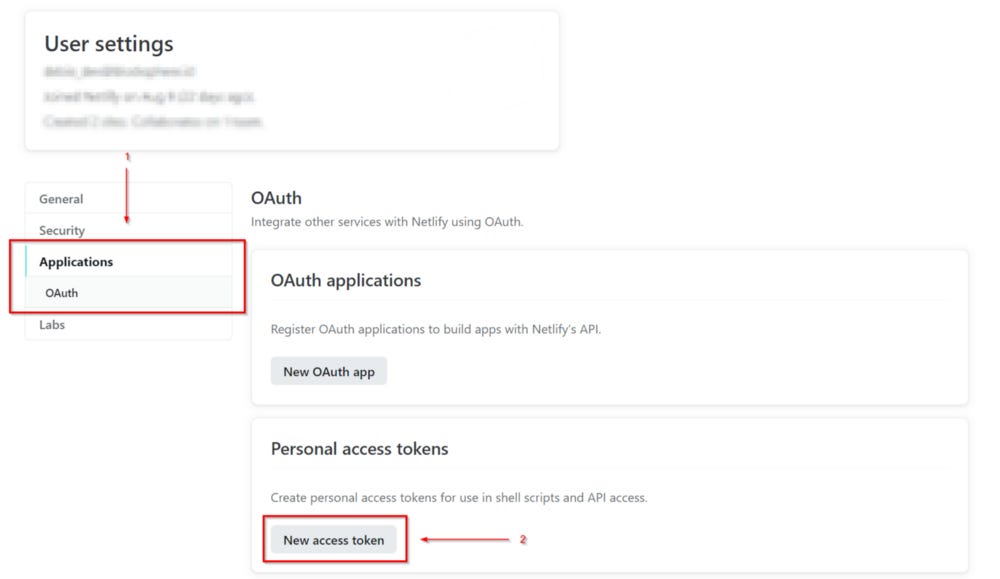
You have to make a new access token:
- Go to the Applications tab.
- Click “New access token.”
You’ll need the access token displayed on the screen. Copy it and save it.
Retrieving the GitHub Access Token
A personal access token is necessary to automate GitHub Actions deployments. You’d need to open your GitHub Developer Settings here.

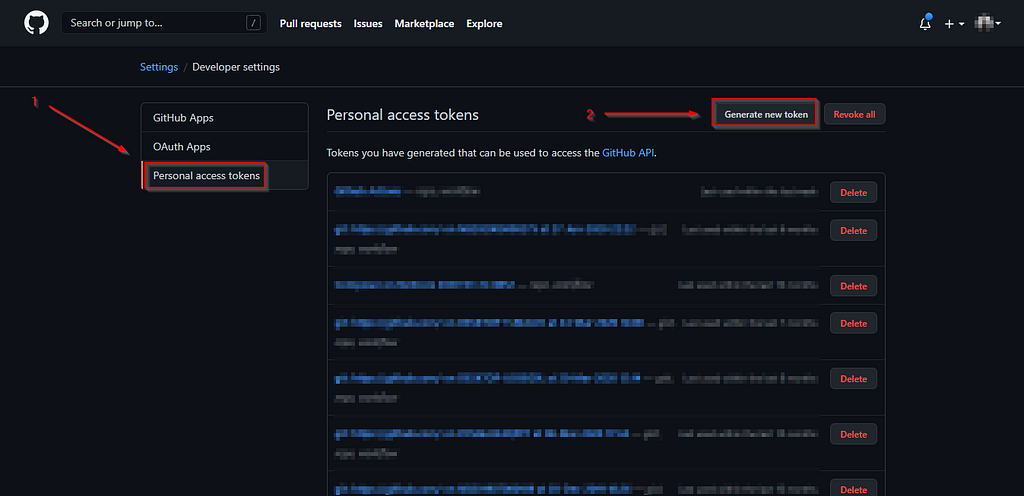
Open your developer settings page:
- Go to the personal access tokens page.
- Create a new token for GitHub Actions.

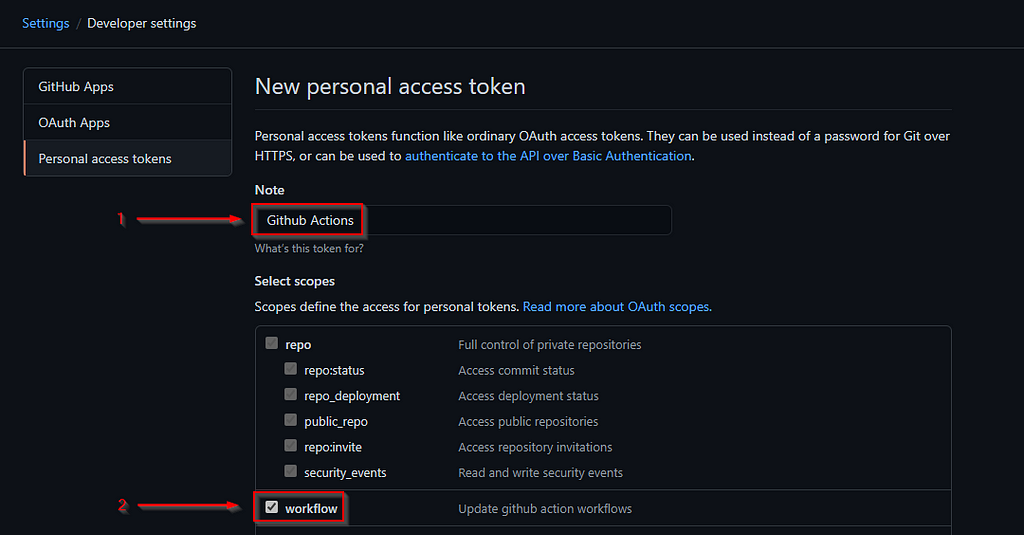
Configure your personal access token:
- Input a name for your Token.
- Check the workflow to give access to GitHub Actions.
- Scroll to the bottom of the page.
- Click the “Generate token” button.

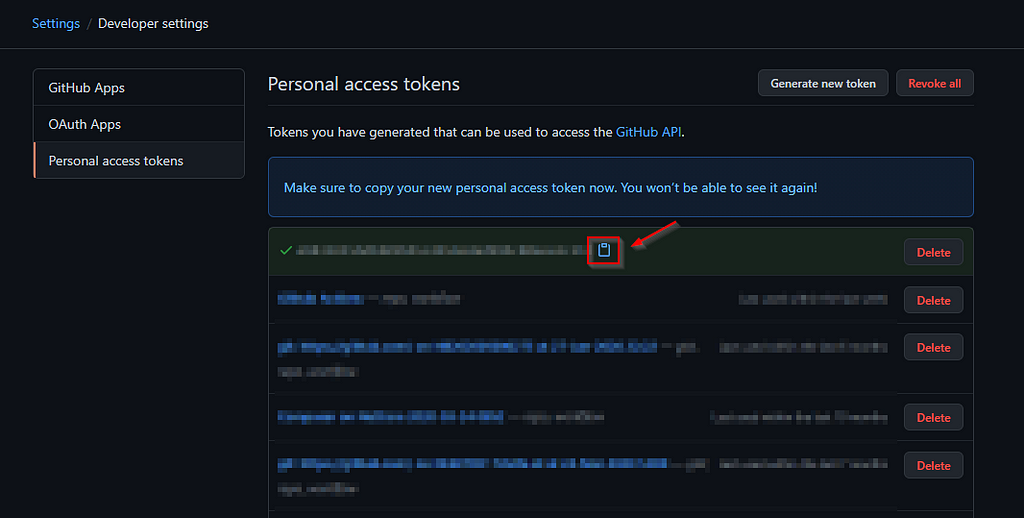
Copy and save the access token somewhere for later use.
Set Repository Secrets
After we’ve retrieved the access tokens and site ID, we’ll save them inside the repository secret.
Note: Why do we need to use repository secrets? To prevent sensitive IDs or tokens from being pushed to the repository.

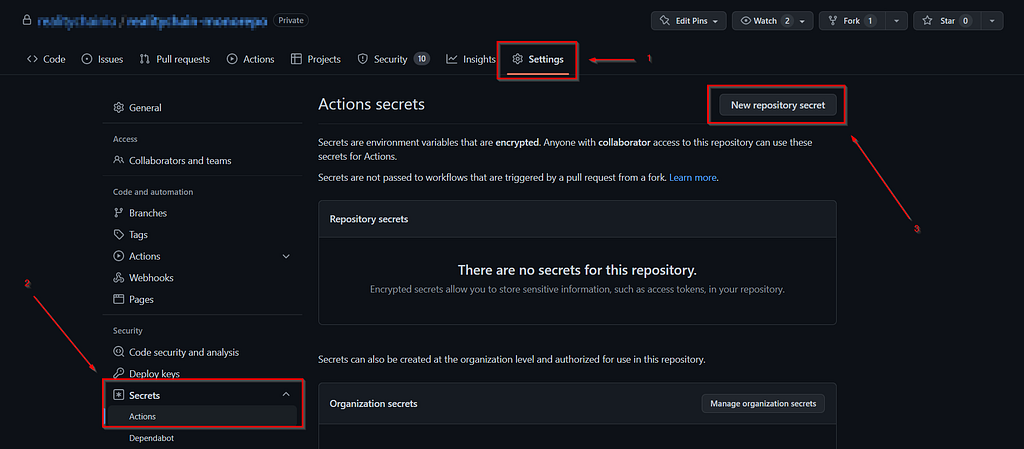
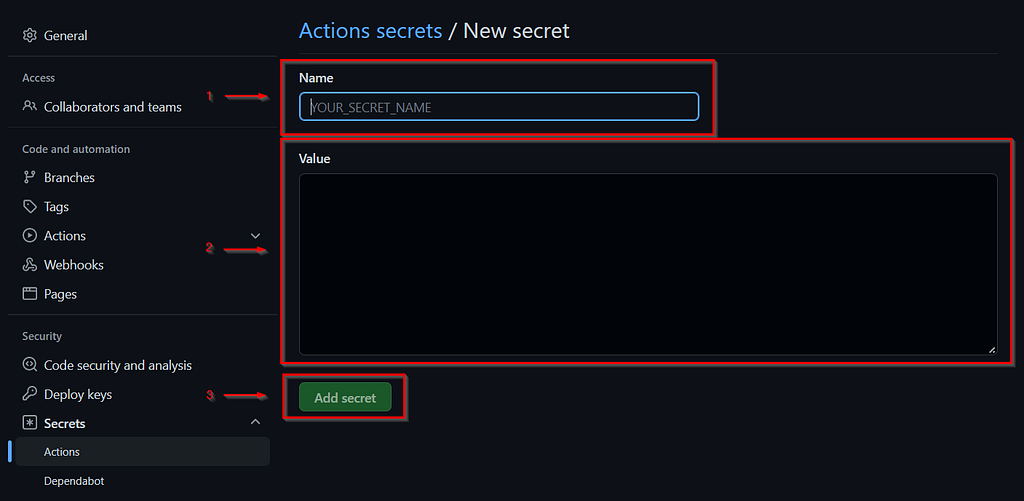
In the repository settings:
- Click Secrets➜Actions on the left-side tab.
- Click “New repository secret.”

On the “New secret” page, input the secret name and value. When finished, click the “Add secret” button. You’ve added three secrets: the GitHub personal access token, the Netlify personal access token, and the Netlify site ID.
Creating the CI/CD Workflow
In a monorepo, you must be more creative in utilizing Lerna to install and build your app. Adding scripts in the root package.json file is a viable solution for this.
Because you will be using Yarn, you run yarn to install the dependencies of the root package.json file with the ignore-scripts and silent flags to install without executing the post-install scripts and to suppress the output of the installation.
Running lerna bootstrap will install all the dependencies inside the sub-packages.
Finally, running lerna run build will run every single build script inside every package.json file in the sub-packages.
The next step is to use GitHub Actions to establish a CI/CD workflow. It demands that we create a YAML workflow.
Assuming that all deployments will come from the main branch, you must enable builds to start after pushing to the main branch to begin your workflow.
You can use an action by borales to execute Yarn while building. You can check the Yarn Actions detail here.
The results of the build will be in the ./packages/react-webapp/build folder (assuming that you named your React subpackage react-webapp).
In this last workflow, you can access the secrets we previously kept on our repository settings. After a successful build, manually upload the files to Netlify. Here is a snippet from nwtgck that you can use. You can examine the Netlify Actions package here.
This gist below allows you to copy the complete workflow:
You should have completed your CI/CD workflow. Save the process within. Try executing it on your own by pushing your YAML file to .github/workflows!
Summary
Using GitHub Actions, we successfully built a CI/CD pipeline for React. To sum up our actions:
- Make a brand-new Netlify website.
- Obtain the site ID and personal access token from Netlify.
- Get the GitHub personal access token.
- Set the repository settings to include the secrets.
- Created a script to install and build React using Lerna.
- Create a GitHub Action YAML file inside the .github/workflows directory.
Voila! You have completed the tutorial. Now that you have an open playbook, you may use GitHub Actions to publish subsequent React/JavaScript web apps using Lerna.
Level Up Coding
Thanks for being a part of our community! Before you go:
- 👏 Clap for the story and follow the author 👉
- 📰 View more content in the Level Up Coding publication
- 🔔 Follow us: Twitter | LinkedIn | Newsletter
🚀👉 Placing developers like you at top startups and tech companies
How to Deploy a React Monorepo to Netlify Using Lerna and GitHub Actions was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Agustinus Theodorus
Agustinus Theodorus | Sciencx (2022-11-06T22:23:25+00:00) How to Deploy a React Monorepo to Netlify Using Lerna and GitHub Actions. Retrieved from https://www.scien.cx/2022/11/06/how-to-deploy-a-react-monorepo-to-netlify-using-lerna-and-github-actions/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
