This content originally appeared on DEV Community 
In every movie scene difference light are used based on the story been told on that scene.In some cases the producer might want a very bright light and other times dull ones.The light color can also be change to suit the story been told.
This is also similar in three.js different light for different scene.In this section we would be exploring this lighting .
Note - Not all material requires light in this blog post we would be using the MeshStandardMaterial.We pick this because it show only when light is set
const material = new THREE.MeshStandardMaterial()
material.roughness = 0.4
// Objects
const sphere = new THREE.Mesh(
new THREE.SphereGeometry(0.5, 32, 32),
material
)
scene.add(sphere)
- AmbientLight :This light doesn't have a direction and can't show shadow.Meaning the light comes from everywhere .Fist parameters is the color and second is the light intensity .
const ambientLight = new THREE.AmbientLight(0xffffff,0.5);
scene.add(ambientLight)
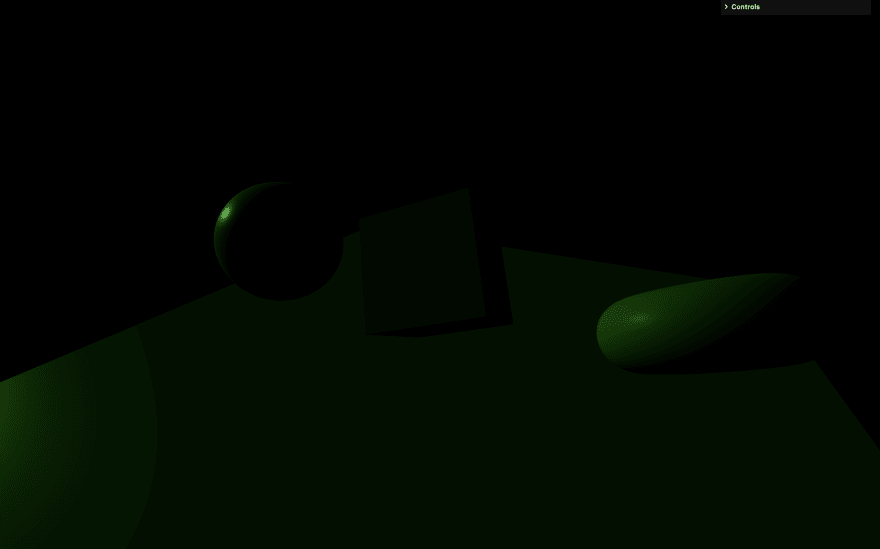
- DirectionLight: This is use to set light in various direction on the screen. It Inherits from the Object3D class which gives it the ability to position itself in any angle.
const directionLight= new THREE.DirectionalLight('GREEN',0.5)
directionLight.position.set(-1,0.25,0)
scene.add(directionLight)
- HemisphereLight :The HemisphereLight take two colors the first color is the color visible to the light ,while the second color is for the part of the object the light cant reach .
const hemispherLight= new THREE.HemisphereLight('red','blue',0.5);
scene.add(hemispherLight);
- PointLight:This work just like lazer light .It simply point to any direction the user decided to point the light to.
const poinLight= new THREE.PointLight(0xff900,0.5,1,10);
poinLight.position.set(1,-0.5,1);
scene.add(poinLight);
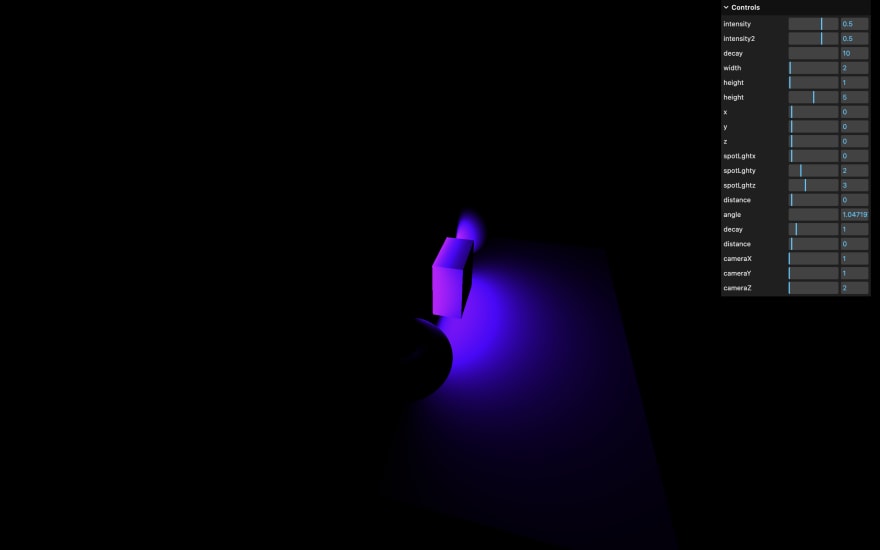
- RectAreaLight: From the name it gives a rectangular lighting on the object it reflex on .The last two parameter are the width and height .
const rectangularLight = new THREE.RectAreaLight(0x4e00ff,5,2,1,1);
scene.add(rectangularLight);
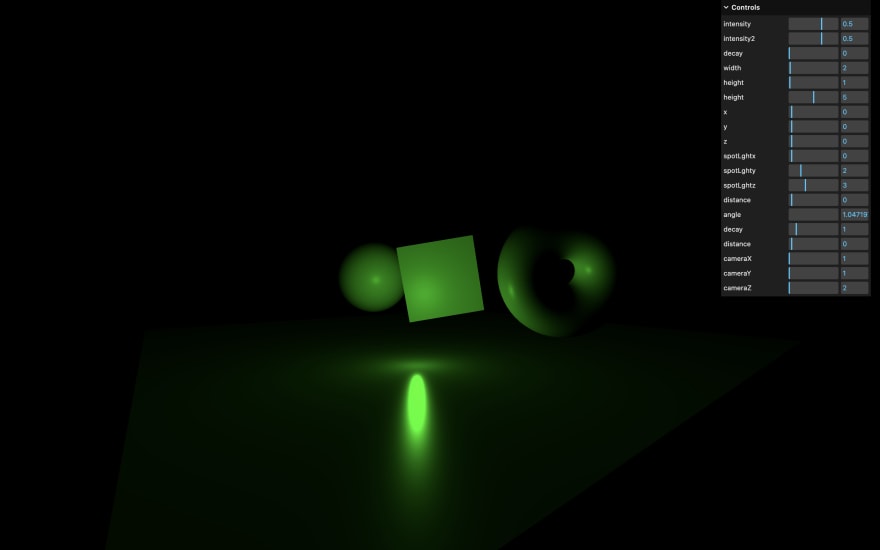
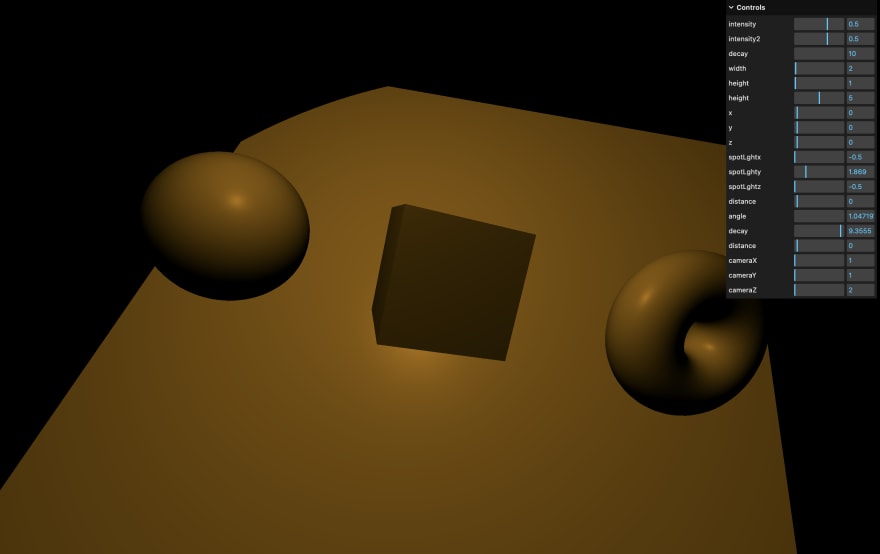
- SpotLight: This works exactly like a touch light .It can be moved around a screen in different position .
const spotLght = new THREE.SpotLight('orange',0.5);
spotLght.position.set(0,2,3);
scene.add(spotLght);
Note: All this light can be used together ,but for performance purpose it is not advisable .
Thanks for reading
This content originally appeared on DEV Community 
es404020 | Sciencx (2022-11-07T01:19:51+00:00) Three.js Light. Retrieved from https://www.scien.cx/2022/11/07/three-js-light/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.