This content originally appeared on DEV Community 👩💻👨💻 and was authored by Andi Ismail
Next js
pnpm create next-app next_api_routes
code .
pnpm run dev
//hello.js bawaan
https://nextjs.org/docs/api-routes/introduction
export default function handler(req, res) {
res.status(200).json({ name: 'John Doe' })
}
coba kita tambahkan beberapa data hello.js Api
//hello.js
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
export default function handler(req, res) {
res.status(200).json({
success : true,
data : [
{
id : 1,
username : "andiismail"
},
{
id : 2,
username : "kakak"
},
{
id : 3,
username : "aan"
},
]
})
}
selanjutnya kita buat folder blogs > read.js di dalam folder pages >api
//read.js
export default function handler (req, res){
console.info(req)
res.status(200).json({
success : true
})
}
tampilan command promt disisi client, kita coba menambahkan query yang masih kosong
gambar cmd di atas query masih kosong. selanjuntnya kit akan menangkap tulisan url kedalam query, caranya menambahkan .query console.info(req.query)
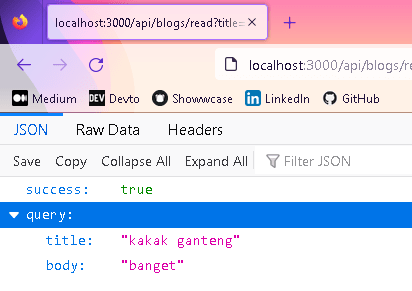
tampilan cmd, kita bisa menangkap query dari request yang dikirim dari sisi client
menggunakan metode "GET" http. selanjutnya kita akan menangkap request query
//read.js
export default function handler (req, res){
console.info(req.query)
res.status(200).json({
success : true,
query : req.query
})
}
selanjutnya kita akan buat dummy array yang berisi 3 object.
//read.js
const dummyBlogs = [
{
id : 1,
title : "Ini blog pertama saya",
body : "Ini body pertama saya",
banner : "https://picsum.photos/seed/1/500/300"
},
{
id : 2,
title : "Ini blog kedua saya",
body : "Ini body kedua saya",
banner : "https://picsum.photos/seed/2/500/300"
},
{
id : 3,
title : "Ini blog ketiga saya",
body : "Ini body ketiga saya",
banner : "https://picsum.photos/seed/3/500/300"
},
]
export default function handler (req, res){
console.info(req.query)
res.status(200).json({
success : true,
// query : req.query
data : dummyBlogs
})
}
menampilkan success dan data dummyBlogs. selanjutnya kita buat create.js didalam folder blogs, status 201 untuk create artinya ada data yang dirubah disisi database
//create.js
export default function handler(req, res){
res.status(201).json({
success :true,
message : "data berhasil disimpan..."
})
}
//create.js
export default function handler(req, res){
//jika req method bukan post maka retur error
if (req.method!=="POST"){
return res.status(404).json({
success : false,
message : "tidak ditemukan..."
})
}
res.status(201).json({
success :true,
message : "data berhasil disimpan..."
})
}
selanjutnya kita akan melakukan fetching data untuk api yang telah kita sebelumnya di folder blogs yaitu crate.js dan read.js. ubah index.js menjadi index.jsx. hapus semua dan sisakan head main
//index.jsx
import Head from 'next/head'
import Image from 'next/image'
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<div className={styles.container}>
<Head>
<title>Next js Api route</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
</main>
</div>
)
}
untuk fetching data di next js bisa menggunakan get static props, get server side props, dan bisa melakukan hit api disisi client sama seperti di react js, kita buat state, kemudian kita buat handle function fething data, kemudian selanjutnya kita gunakan sueeffect untuk merender. yang kita gunakan get server side props.
//index.jsx
import Head from 'next/head'
import Image from 'next/image'
import styles from '../styles/Home.module.css'
export default function Home({data}) {
return (
<div className={styles.container}>
<Head>
<title>Next js Api route</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
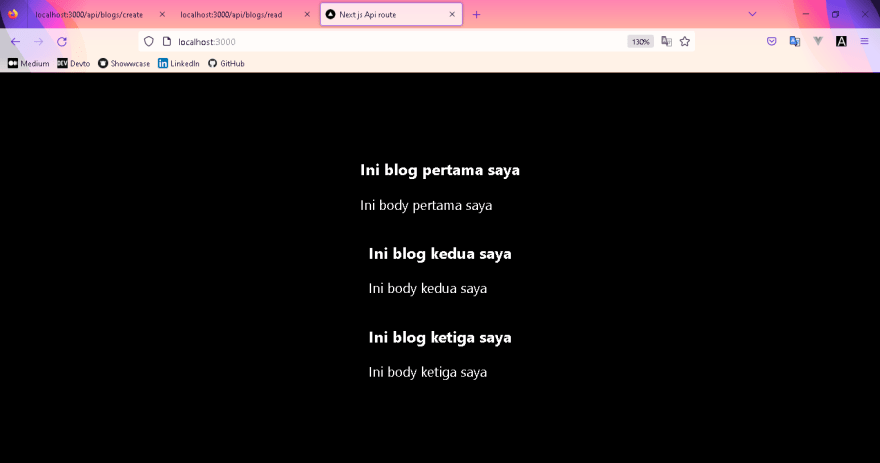
{data.map((e)=>(
<div key={e.id}>
<h3>{e.title}</h3>
<p>{e.body}</p>
</div>
))}
</main>
</div>
)
}
export async function getServerSideProps(){
const result = await fetch("http://localhost:3000/api/blogs/read")
const { data } = await result.json()
return {
props : {
data : data //steleh membuat data kita masukkan ke Home()
}
}
}
menampilkan variabel data bisa dengan dua cara, karena data bentuknya objek terdiri dari success dan data :
bisa const { data } = await result.json()
const data = await result.json()
return {
props : {
data : data.data
}
}
1:14:39 / 2:59:12
selanjutnya kita akan buat dashboard.jsx di pages
//dashboard.jsx
export default function Dashboard() {
return (
<div className={StyleSheet.main}>
<form className="styles.form" action="">
<div>
<label htmlFor="title">judul</label>
<input type="text" id="title" required />
</div>
<div>
<label htmlFor="body">kontent</label>
<textarea type="text" id="body" required ></textarea>
</div>
<button type="submit">
submit
</button>
</form>
</div>
)
}
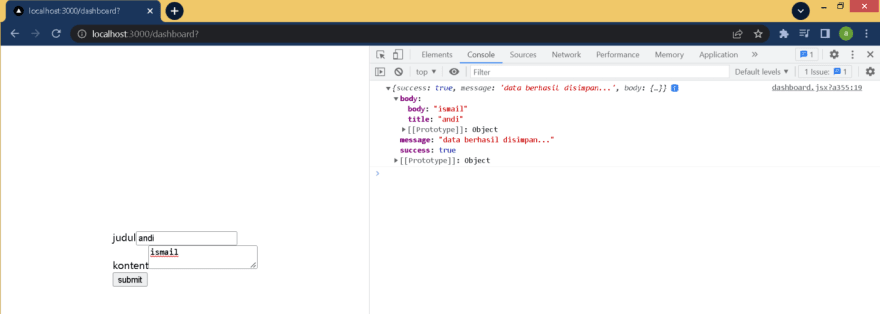
selanjutnya kita buat function yang menghadle form
//dashboard.jsx
import styles from "../styles/Home.module.css"
export default function Dashboard() {
const handleSubmit = (e) => {
e.preventDefault()
const title = e.target.title.value
const body = e.target.body.value
fetch("http://localhost:3000/api/blogs/create", {
method: "POST",
headers: {
"Content-Type" : "application/json"
},
body: JSON.stringify({ title, body })
})
.then(res => res.json())
.then(data => { console.info(data) })
.catch(err=>{console.error(err)})
}
return (
<div className={styles.main}>
<form className="styles.form" action="" onSubmit={handleSubmit}>
<div>
<label htmlFor="title">judul</label>
<input type="text" id="title" required />
</div>
<div>
<label htmlFor="body">kontent</label>
<textarea type="text" id="body" required ></textarea>
</div>
<button type="submit">
submit
</button>
</form>
</div>
)
}
selanjutnya kita akan menambahkan request body di create.js
//create,js
export default function handler(req, res){
//jika req method bukan post maka retur error
if (req.method!=="POST"){
return res.status(404).json({
success : false,
message : "tidak ditemukan..."
})
}
res.status(201).json({
success :true,
message: "data berhasil disimpan...",
body :req.body //tambahkan ini
})
}
kita tampilkan headers di console
create.js
export default function handler(req, res){
//jika req method bukan post maka retur error
if (req.method!=="POST"){
return res.status(404).json({
success : false,
message : "tidak ditemukan..."
})
}
res.status(201).json({
success :true,
message: "data berhasil disimpan...",
body: req.body, //tambahkan ini
headers : req.headers
})
}
2:02:45 / 2:59:12
lanjut nanti
https://github.com/andiks2018/JvalleyNext-ApiRoutingSendiri.git
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Andi Ismail
Andi Ismail | Sciencx (2022-11-09T22:54:40+00:00) Next js api routing. Retrieved from https://www.scien.cx/2022/11/09/next-js-api-routing/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.