This content originally appeared on Telerik Blogs and was authored by Yoan Krumov
Learn what’s new in .NET MAUI with .NET 7 and how Telerik UI for .NET MAUI has locked step to keep up!
.NET MAUI is the framework for building modern, multi-platform, natively compiled iOS, Android, macOS and Windows apps using shared single codebase. So, .NET MAUI allows developers to have a single codebase to power native mobile and desktop apps—essentially, the next generation of .NET cross-platform strategy.
State of .NET MAUI
.NET MAUI started as the evolution of Xamarin.Forms with a very mobile-first mindset, but now includes desktop support as a first-class citizen. .NET MAUI’s desktop reach is done elegantly—thankfully not reinventing the wheel with yet another set of desktop technologies. Instead, .NET MAUI uses two of the latest and well-established ways of reaching desktop—WinUI for Windows and Mac Catalyst for macOS.
As enterprises look at .NET MAUI to modernize their existing technology stack and move apps forward, explicit work has been done inside the platform to enable desktop workflows. Desktop users have a unique set of demands—long-running apps, windowing support, mouse/keyboard shortcuts, complex UI and much more.
.NET MAUI at GA used .NET 6 as the runtime—a true unified .NET technology stack. It’s time for the evolution of .NET to what’s next—.NET 7 is out now and ready for production. .NET 7 builds on the promise of .NET 6—a unified developer platform allowing wide platform reach and fine-tuned for performance. Key focus areas of .NET 7 include enabling developer success with .NET MAUI, Cloud Native, Containers, ARM64 and various app modernization strategies. .NET MAUI is ready for .NET 7.
Telerik UI for .NET MAUI Apps
Let’s talk about the elephant in the room—enterprise-grade mobile/desktop apps need complex UI components. Telerik UI for .NET MAUI can help—a set of polished UI components for cross-platform mobile and desktop apps.
With .NET MAUI and Telerik UI for .NET MAUI, developers for the first time have Telerik UI that works seamlessly across mobile and desktop—and this is not a light statement to make. The same UI components cater to different experiences on mobile and desktop form factors with solid engineering and pixel-perfect rendering—developers do not have to worry about platform differences.
Having had .NET MAUI support from Day Zero, Telerik UI for .NET MAUI now steps onto what’s next—supporting .NET 7 as runtime. In addition to supporting mobile workflows with modern Telerik UI, developers building desktop apps with .NET MAUI will see a lot of engineering poured into Telerik UI for .NET MAUI.
What’s Included in Telerik UI for .NET MAUI 4.0.0
Telerik UI for .NET MAUI offers more than 50 components, including some of the most requested ones across the Telerik portfolio such as .NET MAUI ListView, DataGrid, Charts, DataForm, Editors, Pickers and others. Moreover, you can add document processing capabilities for PDF, Excel and Word file formats within your .NET MAUI app by using our Telerik Document Processing Libraries.
With Telerik UI for .NET MAUI you can easily create applications with superior UI and UX across all supported mobile and desktop platforms. And when we say “desktop,” we mean not only different form factors, but a full-blown desktop experience. Therefore, our components have features and UX that are must-haves in desktop apps. For example, your end user can out-of-the-box drag a DataGrid column (using the mouse) in order to group the data, use keyboard navigation, etc.
DataGrid Updates
I am excited to announce that we have added a few long-awaited client-side features to Telerik’s UI for .NET MAUI DataGrid component. The control now provides built-in support for reordering and resizing columns.
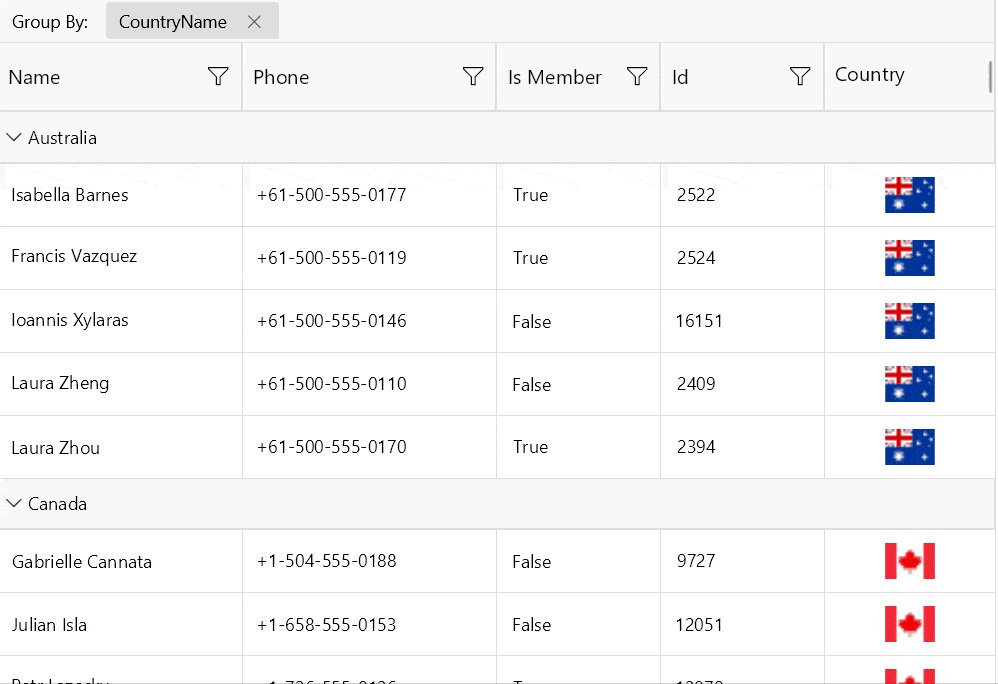
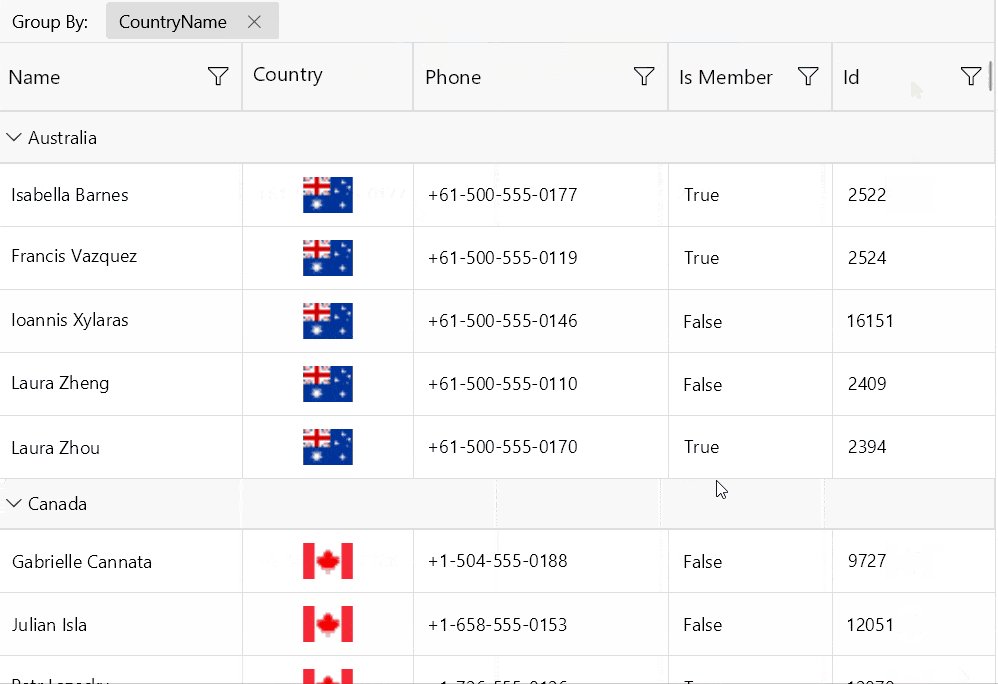
Column Reordering
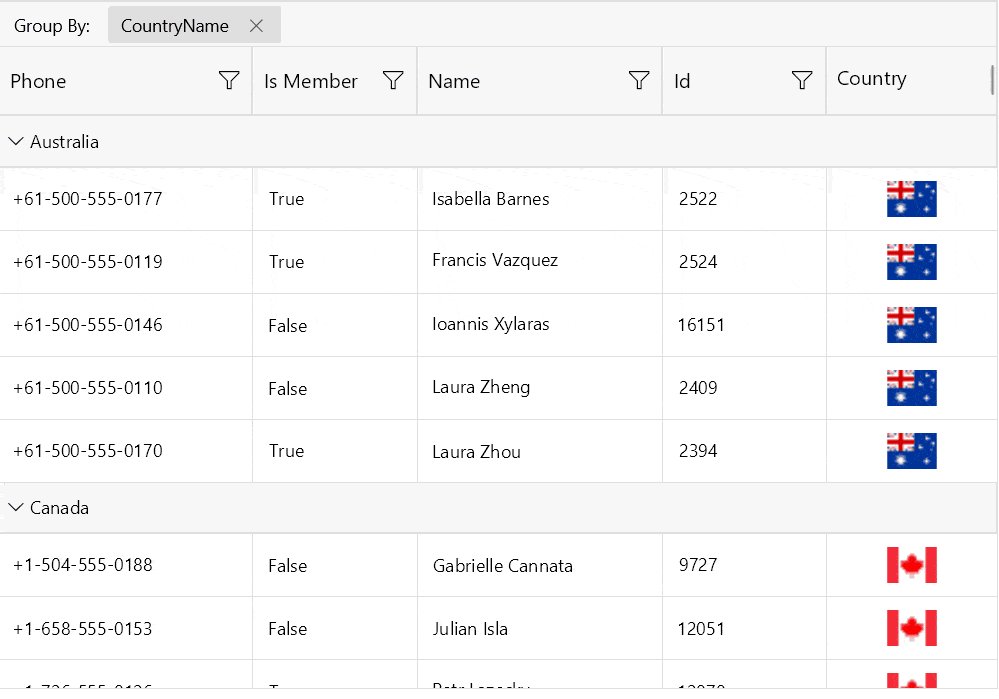
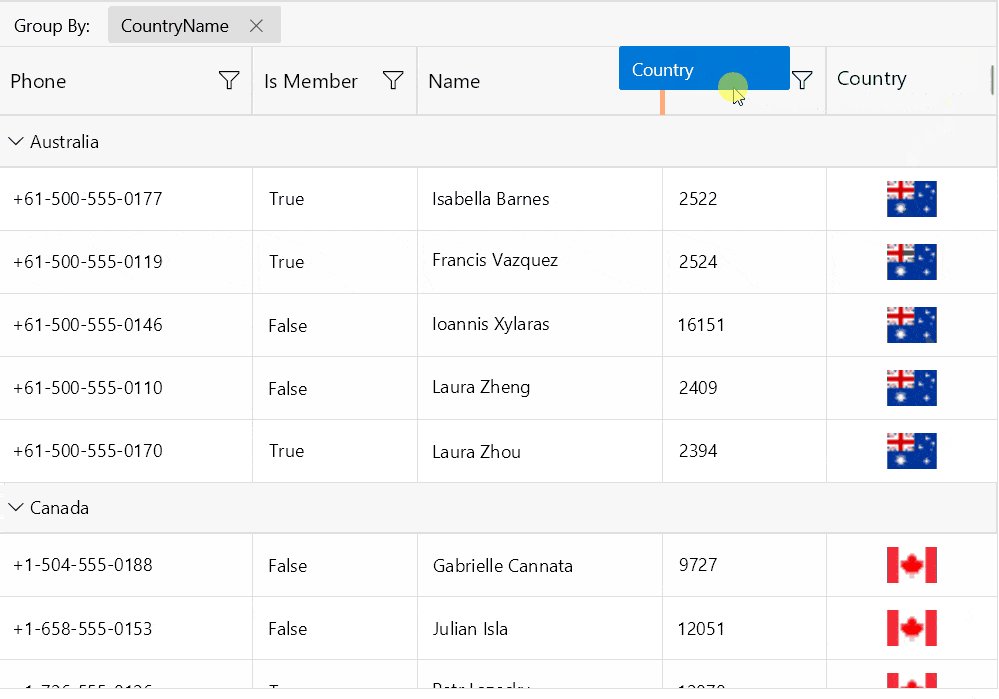
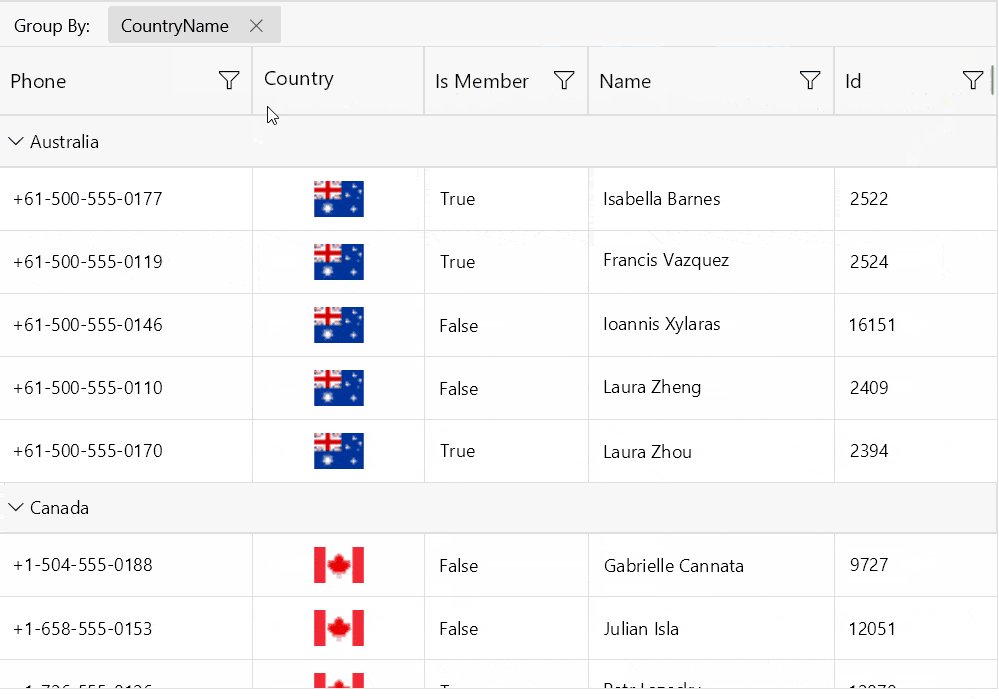
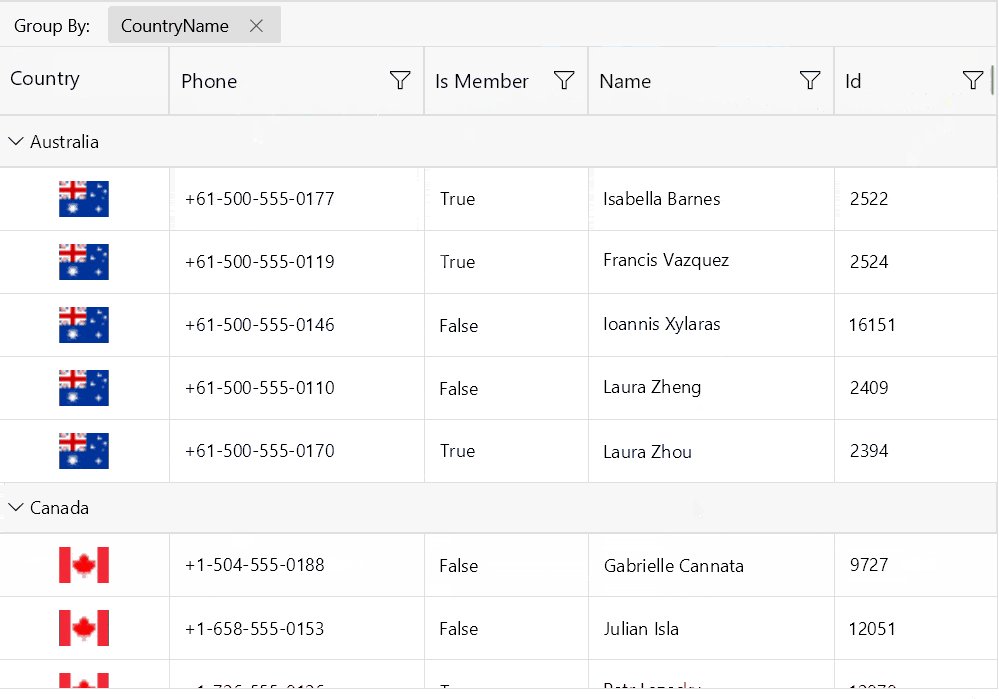
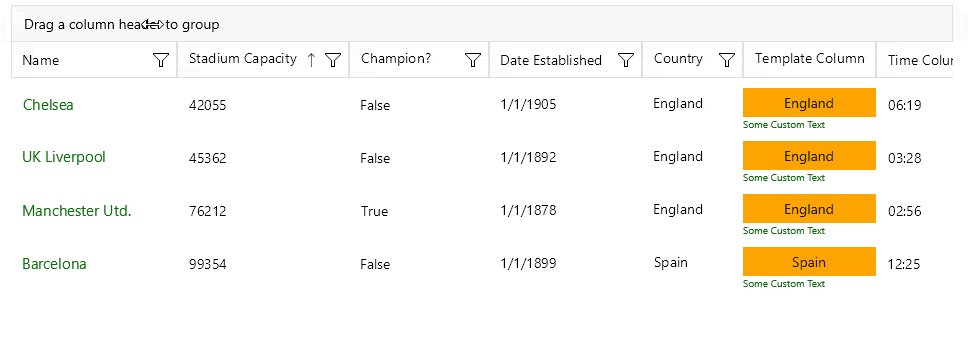
To get an idea of what column reordering is, you can check the following GIF:

This feature is enabled by default, but if you need to stop it, you can use the DataGrid’s CanUserReorderColumns boolean property:
<telerik:RadDataGrid x:Name="dataGrid"
CanUserReorderColumns="False"/>
As any other Telerik control in the UI for .NET MAUI suite, RadDataGrid is fully customizable. If you need a different look and feel of the column reorder indicator (the blue line), you can just use DataGrid’s ColumnReorderIndicatorTemplate property to customize it in the way you need. For example, let’s imagine that you need a shorter line with a different color - you can define a Border element as a static DataTemplate and assign it to DataGird’s ColumnReorderIndicatorTemplate property in the following way.
<ContentView.Resources>
<DataTemplate x:Key="MyColumnReorderIndicatorTemplate">
<telerik:RadBorder BackgroundColor="LightSalmon"
WidthRequest="4"
HeightRequest="55"
HorizontalOptions="Start"
VerticalOptions="Start"
InputTransparent="True" />
</DataTemplate>
</ContentView.Resources>
<telerik:RadDataGrid ItemsSource="{Binding People}"
ColumnReorderIndicatorTemplate="{StaticResource MyColumnReorderIndicatorTemplate}"/>
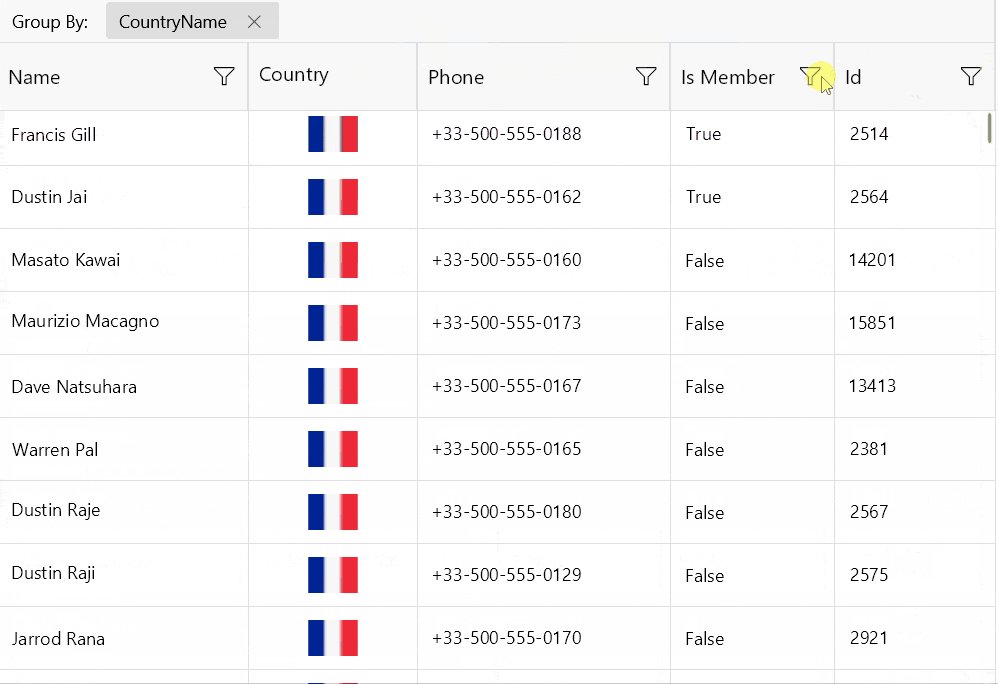
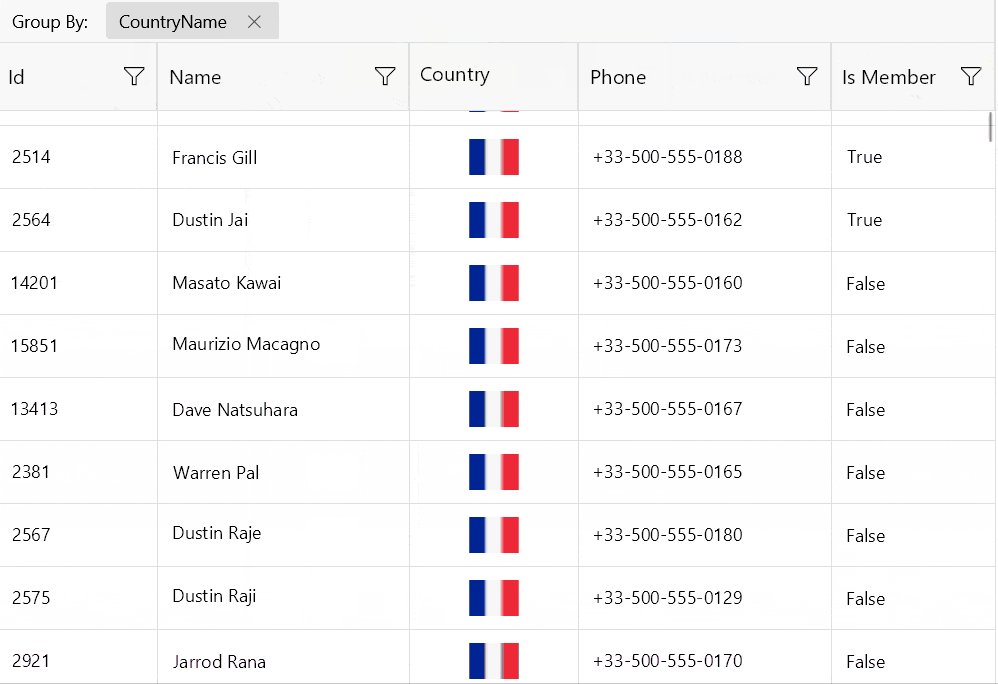
And you will get this result:

More information about this feature can be found in DataGrid’s product documentation.
Column Resizing
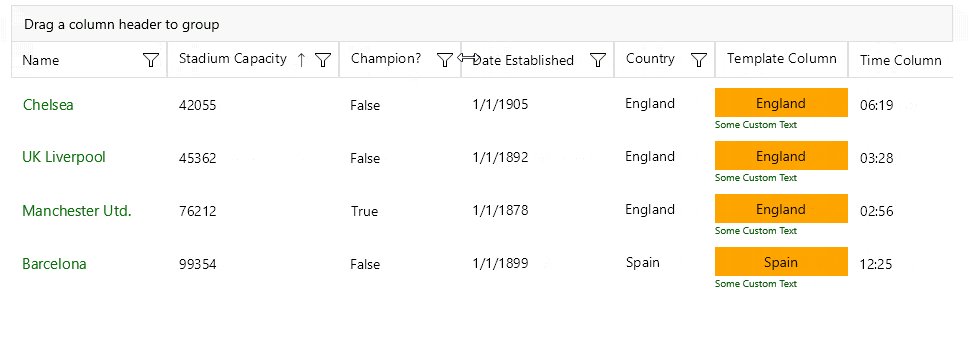
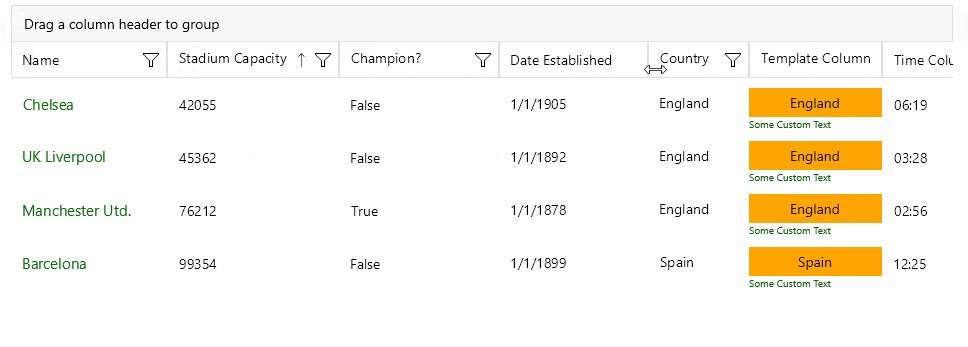
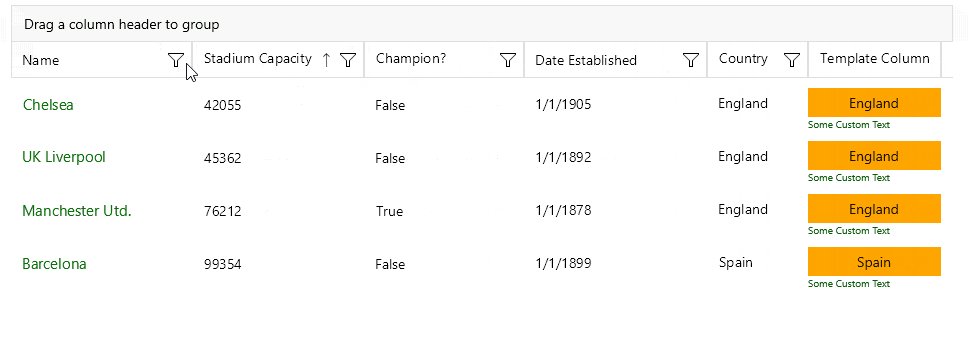
The columns inside RadDataGrid are now resizable by default via the UI. On WinUI and macOS you can change the column width by positioning the mouse over the columns vertical grid line (in the column header) and dragging it until the desired size is achieved.

More information about this feature can be found in DataGrid’s product documentation.
Sign Up for A Trial
If you’re interested in starting to play with .NET MAUI, or if you’re already actively working with .NET MAUI to develop applications, I encourage you to check out Telerik UI for .NET MAUI.
To get the bits, you just need to sign up for our free 30-day trial, which gives you access to the components as well as our legendary technical support. Head to the Telerik UI for .NET MAUI overview page or click the button below and sign up for a trial today!
Share Your Feedback
Your feedback is very important since it helps us hear your voice and determine the direction to take with the development of the products. Please share your thoughts in the comments below or by visiting our Feedback Portal.
This content originally appeared on Telerik Blogs and was authored by Yoan Krumov
Yoan Krumov | Sciencx (2022-11-09T15:27:41+00:00) Telerik UI for .NET MAUI—Now Ready for .NET 7. Retrieved from https://www.scien.cx/2022/11/09/telerik-ui-for-net-maui-now-ready-for-net-7/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
