This content originally appeared on DEV Community 👩💻👨💻 and was authored by Shubhangi✨
In the article, we will go into detail on how to use font-size.
Font Size
Format
text-{size}
| Alignment | Tailwind Class | CSS Property |
|---|---|---|
| text-xs | text-xs |
font-size: 0.75rem; /* 12px */ , line-height: 1rem; /* 16px */ |
| text-sm | text-sm |
font-size: 0.875rem; /* 14px */ , line-height: 1.25rem; /* 20px */ |
| text-base | text-base |
font-size: 1rem; /* 16px */ , line-height: 1.5rem; /* 24px */ |
| text-lg | text-lg |
font-size: 1.125rem; /* 18px */ . line-height: 1.75rem; /* 28px */ |
| text-xl | text-xl |
font-size: 1.25rem; /* 20px */ , line-height: 1.75rem; /* 28px */ |
| text-2xl | text-2xl |
font-size: 1.5rem; /* 24px */ line-height: 2rem; /* 32px */ |
The font-size property in CSS is used to set the font size of text in HTML document.
text-xs: This class defines the text size as extra small.
text-sm: This class defines the text size as small.
text-base: This class defines the text size as base size.
text-lg: This class defines the text size as large.
text-xl: This class defines the text size as extra-large.
text-2xl: This class defines the text size as 2 times extra-large.
text-3xl: This class defines the text size as 3 times extra-large.
text-4xl: This class defines the text size as 4 times extra-large.
text-5xl: This class defines the text size as 5 times extra-large.
text-6xl: This class defines the text size as 6 times extra-large.
text-7xl: This class defines the text size as 7 times extra-large.
text-8xl: This class defines the text size as 8 times extra-large.
text-9xl: This class defines the text size as 9 times extra-large.
-
<ul class="container mx-auto leading-none divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<div>
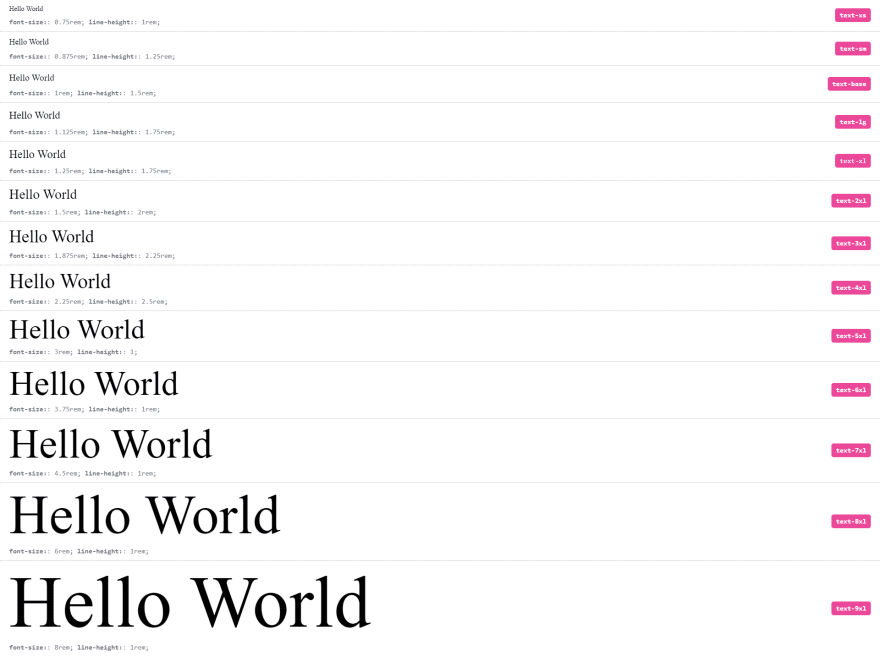
<div class="text-xs align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 0.75rem; <span class="font-bold">line-height:</span>: 1rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-xs</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-sm align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 0.875rem; <span class="font-bold">line-height:</span>: 1.25rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-sm</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-base align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 1rem; <span class="font-bold">line-height:</span>: 1.5rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-base</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-lg align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 1.125rem; <span class="font-bold">line-height:</span>: 1.75rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-lg</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 1.25rem; <span class="font-bold">line-height:</span>: 1.75rem;</div>
</div>
<div class="text-xs font-medium font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-2xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 1.5rem; <span class="font-bold">line-height:</span>: 2rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-2xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-3xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 1.875rem; <span class="font-bold">line-height:</span>: 2.25rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-3xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-4xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 2.25rem; <span class="font-bold">line-height:</span>: 2.5rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-4xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-5xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 3rem; <span class="font-bold">line-height:</span>: 1;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-5xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-6xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 3.75rem; <span class="font-bold">line-height:</span>: 1rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-6xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-7xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 4.5rem; <span class="font-bold">line-height:</span>: 1rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-7xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-8xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 6rem; <span class="font-bold">line-height:</span>: 1rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-8xl</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="text-9xl align-middle mb-2">Hello World</div>
<div class="text-xs font-mono font-light leading-tight text-gray-500"><span class="font-bold">font-size:</span>: 8rem; <span class="font-bold">line-height:</span>: 1rem;</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-9xl</div>
</li>
</ul>
Full code:
The overall code will be attached to repo link.
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Justify-Content, Responsive Navbar and Justify-Item.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Shubhangi✨
Shubhangi✨ | Sciencx (2022-11-19T09:16:24+00:00) Tailwind CSS tutorial #16: Font Size. Retrieved from https://www.scien.cx/2022/11/19/tailwind-css-tutorial-16-font-size/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.