This content originally appeared on DEV Community 👩💻👨💻 and was authored by Bulent Osman Yusuf
Looking for a Twitter alternative? Here's two ways to set up a bot to automatically publish content from your Contentful space to your Mastodon server.
NB: This post was first published on the Contentful Blog.
In recent weeks there’s been a huge surge in interest for an alternative to Twitter. Whether folks want to stretch their wings by learning about new social media platforms, or they’re looking for a simple Twitter replacement, an open source service called Mastodon is trending as the clear favorite.
But there are things to take into account when using Mastodon for the first time. It has its own rules, vocabulary, and ways of operation. Tweets are now “toots.” You no longer have a universal timeline like Twitter, for example, but a thing called a federated timeline. And there’s even an edit button!
In this post, we’ll take a quick tour of Mastodon – and, by extension, a mysterious place called the fediverse (oooooooh). We’ll also show you two simple ways to set up a bot to automatically publish content from your Contentful space to your Mastodon server of choice. Ready? Let’s go!
What is Mastodon?
The Mastodon project first went live in October 2016, and is the creation of software engineer Eugen Rochko. The mascot of the service is an adorable wooly mammoth. The concept is a decentralized social network built from free and open source software, where individuals have the ability to quickly spin up and self-host their own social networking services – while still being able to interact and communicate with one another.
Growth in the past few weeks has been absolutely stellar. According to a toot by Eugen on 7 November, “Hey, so, we’ve hit 1,028,362 monthly active users across the network today. 1,124 new Mastodon servers since Oct. 27, and 489,003 new users. That’s pretty cool.”
Cool is an understatement!
What about the Fediverse?
Mastodon as a service embodies all the characteristics of a fediverse, which is shorthand for federated universe; a set of distinct but interconnected web publishing servers (also known as a node or instance) sharing the same protocols for communication. You have the option to follow and interact with people within your own server (your local timeline) but also with the denizens of neighboring servers which might be dedicated to different interests and specialisms (a federated timeline).
For example, Person A could start a social media node using the Mastodon protocol dedicated to lovers of apples, while Person B could start one dedicated to those who prefer oranges. Users of either social network can freely interact with each other, talk about the joys of fruit salad, and attract followers and comments from both places. But they can also choose to confine themselves to their own network about their preferred fruit. Either option is entirely valid.
Is it free to use Mastodon?
Yes. Mastodon is funded entirely by sponsors who cover the cost of operating individual servers or the salaries of volunteers running them. It’s ad-free and there are definitely no algorithms – no mathematical alchemy behind the scenes serving up content it thinks you might like – just a stream of toots that you’ll see posted in real time.
But there are enough similarities to Twitter to make it recognizable to users of that other service, for example, the use of hashtags, notifications, and followers. And you can access it from your desktop or use mobile apps available for iOS and Android devices, both of the official and unofficial variety.
Free speech is pivotal to Mastodon, but there are guardrails against hate speech and misinformation. The Mastodon Server Covenant is a list of server owners who pledge to provide active moderation against racism, sexism, homophobia and transphobia, plus several other user-first commitments on privacy and terms of service. This offers newcomers reassurance up front that they’re venturing into a safe space, free from trolls and fake news.
Let’s build a bot for Mastodon!
Now that you know a little bit about what makes this Twitter alternative so intriguing in its own right, let’s roll up our sleeves and build something for it!
We’re not ready to create a server of our own on Mastodon just yet, but let’s kick it off with functionality that’s smaller and simpler (but no less useful): a bot that automagically notifies the community when a new post is published to the Contentful blog.
This is a relatively straightforward process because Mastodon provides access to its data over a REST API, just like Contentful does. You have either the option of webhooks or RSS fields (or both) to tie it all together. With some simple alterations, you can follow these same steps to sync your content between other social or microblogging services like Twitter, Instagram, Tumblr, etc.
Wait, what’s a bot?
Did you know? More than half of all web traffic is generated by bots. Why? Because internet bots are able to perform tasks that are simple and repetitive much faster than a human ever could. Wikipedia has a good definition: a bot is a software application that runs automated tasks (scripts) over the internet, such as messaging or publishing content.
What’s a webhook?
Webhooks are unidirectional mechanisms that applications can use to talk to each other when a particular event occurs. Think of a webhook as an automated, one-way communication from one application to another. The first application sends the information to the receiver without waiting for a response. Then, it relies on the receiver to process this information. Read all about it in our ultimate guide to webhooks.
What’s an RSS feed?
RSS (RDF Site Summary or Really Simple Syndication) allows people to subscribe to newly published content via an RSS reader so that they don’t need to manually check websites or channels. An RSS feed takes the form of a standard XML (Extensible Markup Language) file, built of content and tags that define the content, and it looks a bit like HTML. XML is both human and machine readable. Check out the Contentful blog RSS feed here.
Step 1: Sign up for a Mastodon account and choose a server
Let’s start by signing up for an account with Mastodon. The first thing you need to do is pick a server. There are multiple servers available, filterable by topic (Animation! Astronomy! FOSS!) and region, and the ones on this index belong to the Mastodon Server Covenant.
You can always switch servers later if you change your mind. We’re going with mastodon.online, a newer server administered by Mastodon directly. This is the account we have created for the bot (which, being a bot, is limited only to republishing content from the blog and is not moderated by a human).
Step 2: Generate a token in Mastodon
Now that you have a Mastodon account and have familiarized yourself with the service, go to settings > profile > development and select “New Application.”
Fill out some fields describing your project, then, under “Scopes” only select write:statuses among all the checkboxes that you see.
Click “submit,” then a unique token will be generated. Hang on to this information, you’ll need it in a bit.
Step 3 / Option A: Create a webhook in Contentful
a) Sign up for a Contentful account
Our assumption for this tutorial is that you already have a Contentful account, together with a Space that’s already populated with a content model.
If you don’t already have one, then this is the place to go to sign up for an account. And if you want to quickly spin up a blog, we have a roundup of some useful templates here.
Come back when you’re ready to syndicate your content!
b) Create a webhook in Contentful
So, let’s summarize. Our goal is to notify our Mastodon account of changes within specific parameters, e.g. that we have added a new post to the Contentful blog.
The most straightforward approach is to create a webhook in your Contentful Space that communicates directly with Mastodon through the magic of APIs.
Go to your webhooks via your “Settings” menu.
You’ll see a list of your webhooks; create a new one using the “Add Webhook” button.
Now, this is where you’ll configure your webhook.
Name: Whatever you want! We chose “Contentful blog post to Mastodon.”
Webhook URL: This is the URL to the Mastodon API. Use the following format, replacing [YOUR_INSTANCE] and [YOUR_MASTODON_TOKEN] with the values from Steps 1 and 2.
[YOUR_INSTANCE]/api/v1/statuses?access_token=[YOUR_MASTODON_TOKEN]
Trigger: By default, “Trigger for all events” is selected. DO NOT leave it as it is. Change it to “Select specific triggering events” and make it trigger only when an entry is published. You can see what it looks like below.
Headers: You don’t need to add additional headers, but you need to change the “Content type” to application/json.
💡Heads up — you can do all the above steps to set up your webhook programmatically using the Contentful API. You can find the code to do this in this repo.💡
Finally, and this is a crucial step, you need to figure out what you will “toot” every time the webhook triggers.
Remember, we want to automatically send a toot every time an entry is published. You define the text of your toot by using a custom payload on your webhook.
This depends on your content model. In our example, this is what our content model looks like:
Based on our content model, this would be our payload:
{
"status": "New post! {/payload/fields/title/en-US}. \n [YOUR_WEBSITE]/{/payload/fields/slug/en-US}"
}
The values between the brackets will be replaced by dynamic data from Contentful. Make sure to replace YOUR_WEBSITE with the URL of your blog, e.g., contentful.com/blog.
Step 3 / Option B: Use a third-party automation service
In some scenarios, you may prefer to sync up the two services using a third-party automation tool.
This might be because your content model is in the middle of being revised, for example, or environmental governance rules in your org won’t permit you to create webhooks willy-nilly. We get it, it happens.
For the purposes of this tutorial, we’ll go ahead and create an account with IFTTT, though Zapier would be equally effective.
We’ll need to specify two things for our project to work properly; a trigger and the action. Then we’ll top it off with some details for the web request.
a) This is the trigger
Within IFTTT, click on “Create” or visit https://ifttt.com/create, and follow the prompts to create a dedicated applet.
In the list of services, search for “RSS.”
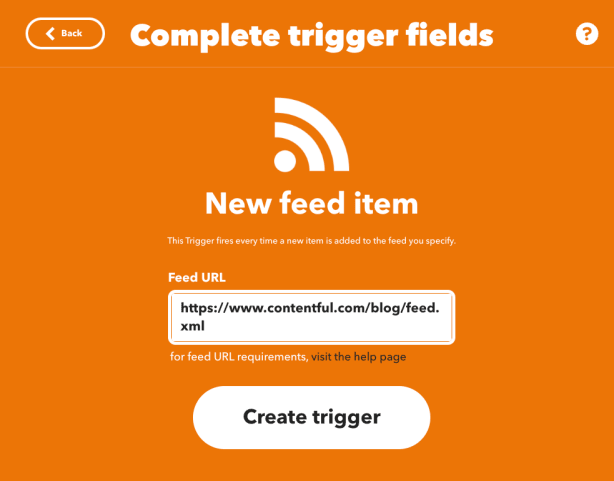
Choose “New feed item” as your trigger.
Paste the URL of your RSS feed (ours is here), and then create the trigger.
b) And this is the action
Now onto choosing an action; this is what IFTTT will do whenever there’s a new item added to your RSS feed.
We’ll choose “webhook” to send the contents of our RSS entry to the Mastodon API.
Next, choose the “webhook action” to “Make a web request” (it’s the only option), because as we said earlier, we’ll be sending a request to the Mastodon API.
c) Make a web request
Just a few more things you need to add and then we’re done.
First, the URL that will receive the web request, it will be something like:
https://[YOUR_INSTANCE]/api/v1/statuses?access_token=[YOUR_MASTODON_TOKEN]
Then, change the “Method” to “POST” by selecting in the drop down.
Then, for the “Content Type,” select application/json.
Then, in the “Body” section, put a JSON object with the “status” property, that will define a template for what your toots will look like.
In our example, { "status": "{{EntryTitle}} -> {{EntryUrl}}" }, our toots will have a simple format of blog post title and then the URL.
Step 4: Testing, testing
To test your new bot, you should go ahead and publish a sample blog post.
Alternatively, you can live by the seat of your pants and wait until the next time you publish something for real...
Either way, if everything has been set up correctly, you should now have a working bot that fires off a toot every time a new post appears on your site.
Here’s a screenshot of our Contentful bot working its magic on Mastodon – and hey, it’s already got some followers!
Wrapping up: Is Mastodon the best Twitter alternative?
So there you have it. Now you know what Mastodon is, what the fediverse is, and how to tie it all together with your Contentful space.
Is Mastodon really the best Twitter alternative available? We’ll leave that to you to judge, but with this simple little project you can really get your teeth into this intriguing platform and evaluate it for yourself.
Get started! Start building with a free Contentful account, no credit card required. Sign up.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Bulent Osman Yusuf
Bulent Osman Yusuf | Sciencx (2022-11-22T14:07:09+00:00) Create a bot with RSS and webhooks for Mastodon, a Twitter alternative. Retrieved from https://www.scien.cx/2022/11/22/create-a-bot-with-rss-and-webhooks-for-mastodon-a-twitter-alternative/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.