This content originally appeared on DEV Community 👩💻👨💻 and was authored by Kalio Princewill
Cryptocurrencies are digital assets that are traded on exchanges or pair-to-pair, they vary in value and are susceptible to market news. People who trade these digital assets have to pay attention to news to be informed of market movements because positive news tends to drive up prices while negative news tends to drive down prices.
Navigating through numerous news sources is challenging for traders as some of these sources publish simultaneously or at various times of the day. This challenge would be well-solved by a news aggregator, which would bridge the information gap by gathering market news and trends on one website that traders could access.
In this tutorial, I will be discussing how to build a cryptocurrency news aggregator application with React while implementing tools like Cloudinary and Xata.
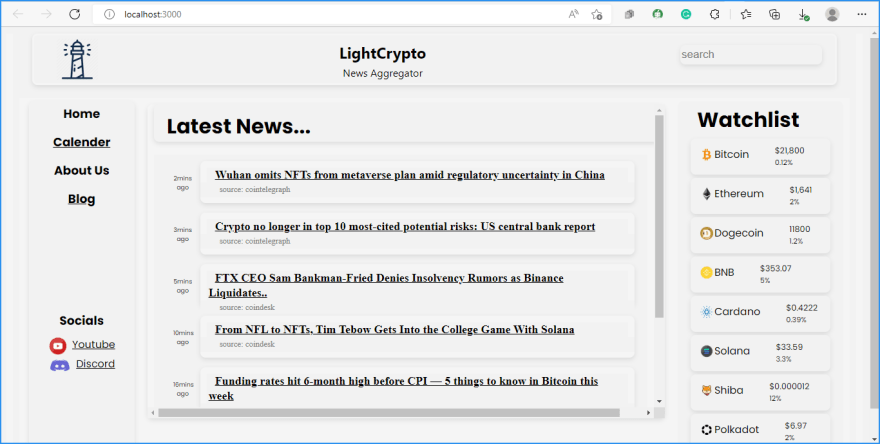
At the end of this tutorial, your website should look like the below image.
Tools
I will be using the tools below for this project.
- React.js: React is a front-end JavaScript toolkit that is free and open source for creating user interfaces using UI components.
- Cloudinary: Cloudinary is a platform users deliver, manage, and deliver photos and videos for websites and apps.
- Xata: Xata is a serverless data platform with a spreadsheet-like user interface and an infinitely scalable data API. Xata also functions as a free-text search engine.
Prerequisites
Readers should have the following before building:
- A text editor
- Node installed on your local computer
- Basic knowledge of Reactjs
- An understanding of how APIs work
- Cloudinary account
Getting Started
In building our cryptocurrency news aggregator, we will create a react app, add features to it, proceed to integrating Cloudinary to manage media upload and Xata for database management.
If you would like to get started with the code right away, you can visit the GitHub repository here.
Create react app
On your computer, create a project folder and open it up with your text editor.
In the project directory, open up a terminal and run the below commands
npx create-react-app news-aggregator
cd news-aggregator
npm start
The npm start command is used to start the react application on a development server in your web browser. Open localhost:3000 in your browser and you should see the below image
Now your react application is ready, it’s time to setup Cloudinary.
Cloudinary Setup
As you already know, Cloudinary is used for media management, and we will be integrating it into the application to manage crypto images on the watch list.
Before configuring Cloudinary in your React app, install the Cloudinary React.js SDK in your project using the command below
npm i @cloudinary/url-gen @cloudinary/react
- In the root of your project, create a
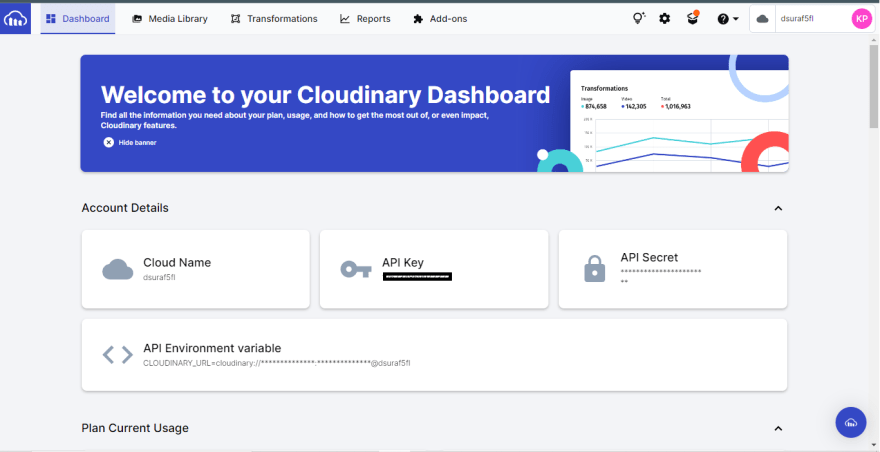
.envfile on the project folder and include your Cloudinary Cloud name. You should find the cloudName by going to your Cloudinary dashboard.
-
Register the cloudname as follows in your
.envfile.cloudName: 'demo’
Using Cloudinary component for global use in your
App.jsfile by adding the following:
import React from 'react'
import {AdvancedImage} from '@cloudinary/react';
import {Cloudinary} from "@cloudinary/url-gen";
const App = () => {
// Create a Cloudinary instance and set your cloud name.
const cloud = new Cloudinary({
cloud: {
cloudName: 'demo'
}
})
NB: Replace demo with your cloudname from cloudinary
Creating Components
By now you should have an src folder in your project directory which was created from react.
Inside the folder, create a component folder which will contain the following files
latest.jsnavigation.jsnews.jsoptions.jswatchlist.js
These component files are structures for the application.
- Latest.js
Create a latest.js file and paste the below into it
import React from "react";
export default function TheLastest(){
return (
<h1 className="latest">
Latest News...
</h1>
)
}
-Navigation.js
Create a navigation.js file and paste the below into it
import React from "react";
export default function Nav(){
return (
<div>
<nav>
<img src="https://cdn4.iconfinder.com/data/icons/summer-line-5/48/sea_lighthouse_ocean_water_beach-256.png" className="logoimg"/>
<div>
<h2 className='logoname'>
LightCrypto
</h2>
<p className="newstor">News Aggregator</p>
</div>
<h2 className='search'>
<input type= "search" placeholder="search" className = "searchtab" />
</h2>
</nav>
</div>
)
}
- News.js
Create a news.js file and implement the below configuration as well
import React from "react";
export default function News(props){
return (
<div className="newstab">
<div>
<p className="Arrival">
{props.timestamp}
</p>
</div>
<div className="the-news">
<h3 className="the-heading">
<a href="{link}" alt="" className="sourceList">
{props.heading}
</a>
</h3>
<h4 className="the-preview">
source: {props.source}
</h4>
</div>
</div>
)
}
-Options.js
Create a options.js file and paste the below into it
import React from 'react';
export default function Options(){
return(
<div className='optionsArea'>
<div className='optionButton'>
<h3 className='home'>
Home
</h3>
<h3 className='calender'>
<a href= "https://coinmarketcal.com/en/" className='calender' >Calender</a>
</h3>
<h3 className='aboutUs'>
About Us
</h3>
<h3>
<a href= "https://medium.com/@kalio_" className='blog'>Blog</a>
</h3>
</div>
<div className='socails'>
<h3 className='socailhead'>Socials</h3>
<div className='twitter'><img src="https://cdn4.iconfinder.com/data/icons/various-icons-2/476/YouTube.png" alt='youtube' className='twitter-img' /><a href='https://www.youtube.com/channel/UCGu6O9-vlYHWZT6SFIpp4Kw' className='twitterr'>Youtube</a></div>
<div className='twitter'><img src="https://cdn3.iconfinder.com/data/icons/social-network-flat-3/100/Discord-256.png" alt='discord' className='twitter-img' /><a href='https://twitter.com/Kalio_Prince' className='twitterr'>Discord</a></div>
</div>
</div>
)
}
-Watchlist.js
Create a watchlist.js file and add the following code snippet
https://gist.github.com/kalio007/38a25e73127d1cd62b0d8258c432c31a
Configuring Mock API
Fully fledged news aggregator applications would have API integration to fetch news from numerous news platforms or sources. Since this is not an advanced or complex application at the moment, we would be implementing a mock API which does the job as well. This is how an actual API integration works but the only difference here is we are using a mock version.
The mock API here would be used to fetch news from various sources on its arrival and serve the news to users.
The API will be arranged in the following manner:
- id
- arrival
- link
- heading
- source
Return to the src folder and create an Api.js file src/Api.js and paste the below snippets into it.
https://gist.github.com/kalio007/96d1db56335143ce7af7c04593e53286
Feel free to play around with the API by adding your own information
Open your App.js file and replace the existing configuration with the codes snippet below. We are importing the components we developed previously into App.js and setting up the API to get it working.
https://gist.github.com/kalio007/da8bb215d19dcb4d7cb611616e7fb696
Formatting the CSS styling
I will be using basic CSS to style the application. paste the code snippet below.
https://gist.github.com/kalio007/9cc3453c3e81cb457c64563742989b1e
After completing the above steps, restart the application with the npm start command and your application be ready.
Xata Setup
For this application to manage the database of your application, you need to create an account with Xata by clicking here. It is completely free to create an account and should take about a minute.
On your Workspace, create a database by clicking add a database which we would be querying from our application.

Run the below on your local terminal
npm install typescript @types/node @types/react -D
- Next on your terminal install the Xata CLI globally
npm i -g @xata.io/cli
- To login into your Xata, run he Auth login on your terminal
xata auth login
- Create an API key for Xata by clicking here. To initialize Xata run the following command
xata init
- Copy and paste the codes below to your main
srcfile to query the database
import { FC } from 'react';
import { XataClient } from '../util/xata';
type Props = Awaited<ReturnType<typeof getServerSideProps>>['props'];
At this point your application is complete, and the necessary tools have been implemented as I earlier discussed.
Conclusion
This tutorial explains how to build a cryptocurrency news aggregator web application, which I implement Cloudinary to manage media assets and Xata for database management.
Resources
- You can visit Cloudinary’s official documentation to understand how to get started.
- To get started with Xata as well, a good place to visit is their official documentation
- Xata has uploaded YouTube videos that walk you through the implementation of the tool in your projects and explain how Xata simplifies development.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Kalio Princewill
Kalio Princewill | Sciencx (2022-11-23T16:04:39+00:00) Building a Cryptocurrency News Aggregator with Xata and Cloudinary. Retrieved from https://www.scien.cx/2022/11/23/building-a-cryptocurrency-news-aggregator-with-xata-and-cloudinary/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.