This content originally appeared on DEV Community 👩💻👨💻 and was authored by Matt Angelosanto
Written by Fimber Elemuwa✏️
Backgrounds are essential to any webpage, and can make or break your website design. There are thousands of generators online to help you create aesthetically pleasing backgrounds to use in your website design, but some generators can be overly complicated, so it’s good to research which generator to use based on your preferred design.
Using CSS to add patterns and effects to your webpage backgrounds can help give your site some flair. This article will provide you with a list of the best background and pattern generators used in CSS to help you create something exciting in your web design.
In this article, we’ll cover:
- Hero Patterns
- CSS Gradient
- MagicPattern
- SVG Backgrounds
- Haikei
- BGJar
Without wasting any more time, let’s get right into it.
Hero Patterns
Hero Patterns is the perfect tool for designers who want quick and easy access to an endless supply of beautiful patterns. The generator has a wide range of patterns from nature, animals, and more that are sure to fit any design style. All of these pre-made templates can be customized with different color schemes and the opacity of your choosing.
Hero Patterns is free and easy to use, making it the perfect go-to resource for both professional designers or beginners.
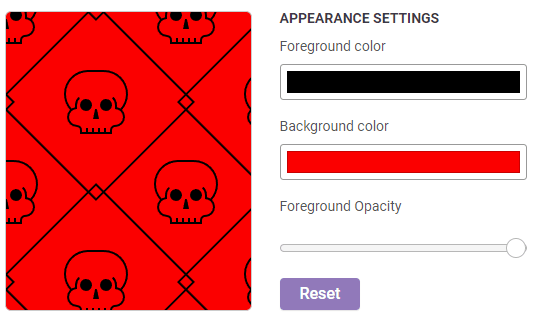
To use Hero Patterns, you just need to choose a template, edit the colors and opacity as you see fit, and then apply the generated code to your CSS. For example, the image below shows how to choose two colors for your site’s layout: 
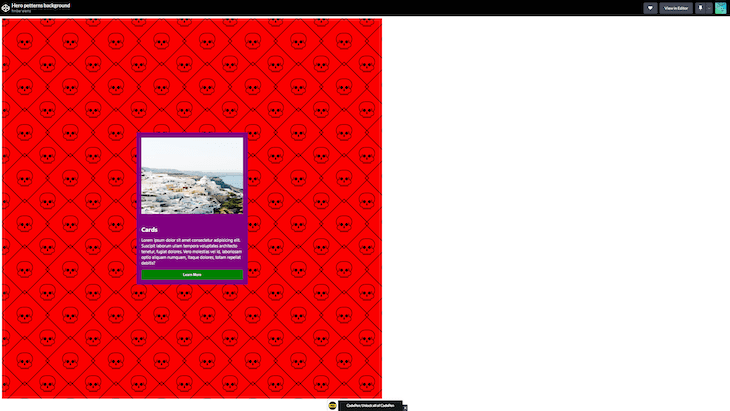
This will generate the following CSS code, and if that code is applied to a container, you’ll get this: 
And this the CodePen example:
See the Pen Hero patterns background by fimber elems (@Fimbosky1) on CodePen.
As you can see, the pattern repeats itself all over the container it’s applied to. Pretty neat, right?
CSS Gradient
CSS Gradient is an excellent site for generating beautiful linear and radial gradients. One of the best things about CSS Gradient is its UI, which is intuitive and easily offers everything you need to create your next gorgeous background. From gradient presets to linear and radial switching and tweaking gradient directions, and even adding more burst points, CSS Gradient’s UI is top-notch.
Unlike Hero Patterns, CSS Gradient does not have patterned template backgrounds. However, it makes up for this by providing an almost infinite amount of pre-designed gradient swatches while also allowing you to create your own gradients. The gradients from CSS gradients can also be applied to texts, not just backgrounds.
CSS Gradient also provides a dedicated blog that explains every aspect of the tool, making it easy for designers to fully understand before using it.
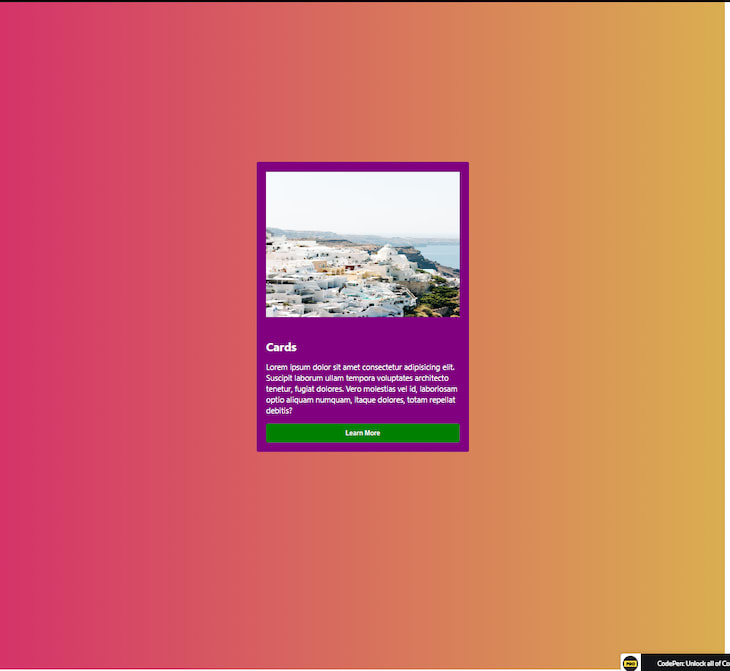
Using CSS Gradient is as simple as copying the code on the site and adding it to your container. If you go to the swatches section, you’ll see linear gradient backgrounds like this: 
All you have to do is click the copy button and paste the swatch to whatever div or text you want.
If we want to use the “Bloody Mimosa” swatch as the background in the example we used earlier, it would look like this: 
MagicPattern
MagicPattern is by far the best background generator currently active. By comparison, it has the same features as CSS Gradient and Hero Patterns and still offers more features like:
- Blob generator
- Doodle background generator
- Free noise generator
- Social media post generator
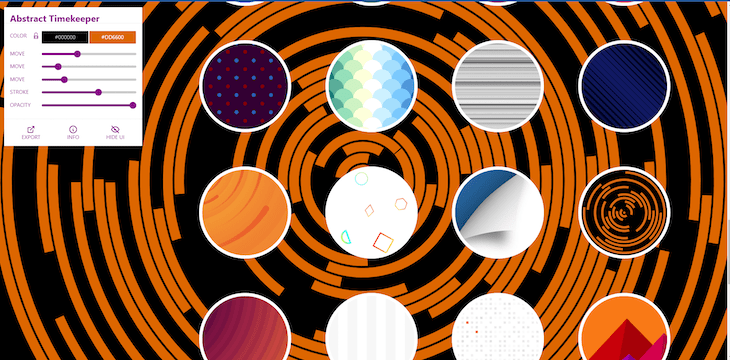
The MagicPattern generator is a great tool that helps you generate patterns using a variety of different parameters. Patterns are generated based on size, orientation, color, and pattern type, so many options exist for the desired result.
MagicPattern is also easy to use – all you have to do is click on your desired pattern type and select a color gradient by clicking on one of the preset buttons, or by entering specific RGB values. The patterns are generated instantly, so you can see them as they appear within your design.
With MagicPattern, you can choose to download your design as a picture in PNG, SVG, or JPG format, or copy the code and add it to your CSS file. If you select the picture format, you’ll be able to choose the size you want the picture downloaded in. Pretty neat stuff, if you ask me: 
The only downside to MagicPattern is that it’s not free. It has a free option that offers great value, but it has a limited number of patterns or selections to choose from. It costs $10 to $20 per month to subscribe, so it’s a great option if you can afford it.
SVG Backgrounds
SVG Backgrounds is a great way to add more detail and finesse to your web designs. The SVG file format is vector-based, so your designs will be crisp even if you zoom in. Additionally, the shapes can be modified by changing values on the site, which can save time and make your design process much easier.
With just a few clicks, this free SVG backgrounds CSS generator can generate your background with the shape of your choice. And it can customize everything from colors, gradients, and, in some cases, the position of the patterns: 
SVG Backgrounds is a great generator, but it falls short in terms of value provided when compared to the other three generators in this list, given the limited range of options that users can choose from. However, their background designs are pretty unique, and they’re one of the best CSS generators around.
Haikei
Haikei is a free online tool that helps you create simple yet beautiful patterns for your website. The process is very easy – all you need to do is type in the desired pattern and choose the color scheme. The generator will then create an image with the pattern already embedded in it: 
If there are any imperfections or flaws, these can be fixed by changing the density of the pattern or adding more colors. This may not be for those who want something more personalized, because there is no way to add personalization through text or images.
In addition, Haikei only lets you choose two colors at a time, so if you want multiple, different colors, that may not work out well.
Lastly, Haikei is a background image generator, so you can only download the generated image (it doesn’t have the code option).
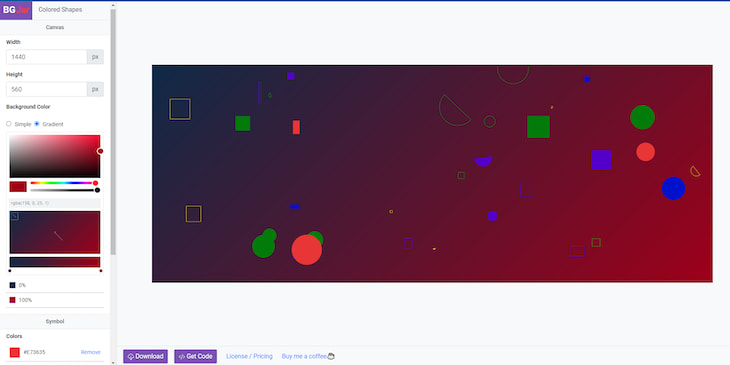
BGJar
The BGJar CSS generator is a tool that allows you to generate background images and patterns using a variety of input types. The tool offers a selection of pre-designed backgrounds, each with different color schemes, and uses the tool's features to create your own unique background: 
To get started, select the type of pattern and enter in some customizations if desired. The generator will then automatically generate your new pattern so you can download it in various formats (CSS code included!). You can add additional effects, such as linear gradients, and edit their range and angles.
BGJar’s range of patterns is not as great as Hero Patterns, but, in my opinion, they’re more beautiful. However, this may just be a case of personal preference!
Conclusion
The CSS generators listed in this article are the best background generators in CSS and will meet all your background needs regardless of your taste. They can help you become a better developer by saving you a lot of time in the design process.
I hope this article becomes your cheat sheet for CSS background generators. Out of the six generators mentioned above, my personal favorite is Magic Patterns for obvious reasons. It offers more value than other background generators and can be used to do everything the other generators can.
Is your frontend hogging your users' CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.
LogRocket is like a DVR for web apps, recording everything that happens in your web app or site. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web apps — Start monitoring for free.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Matt Angelosanto
Matt Angelosanto | Sciencx (2022-11-23T20:45:33+00:00) The 6 best CSS background generators. Retrieved from https://www.scien.cx/2022/11/23/the-6-best-css-background-generators/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

