This content originally appeared on DEV Community 👩💻👨💻 and was authored by Ismail Kamil
When developing APIs, debugging is always a boring problem.
Postman can help send requests, but when the API body is complicated, constructing a JSON body would be difficult. Junit also works, but all requests must be constructed yourself in testing classes.
Complex bodies make many backends abandon unit tests and output an untested API to frontend developers and QA engineers.
The above case demonstrates that the code quality declines without a good tool.
And now, I found that a tool named Apidog can mock the request body automatically when debugging. The tool can construct a correct request JSON itself.
How to mock it
This approach works for API-first teams. APIs are designed before developing, so while debugging, you have an API specification.
1.Import the API specifications into Apidog. (How to?)
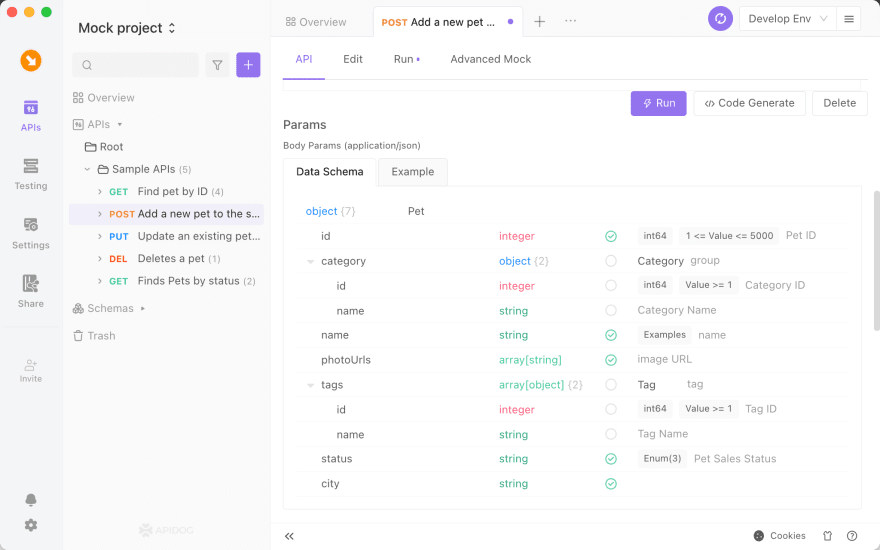
2.Open an API, and make sure the request has a JSON/XML body specification.
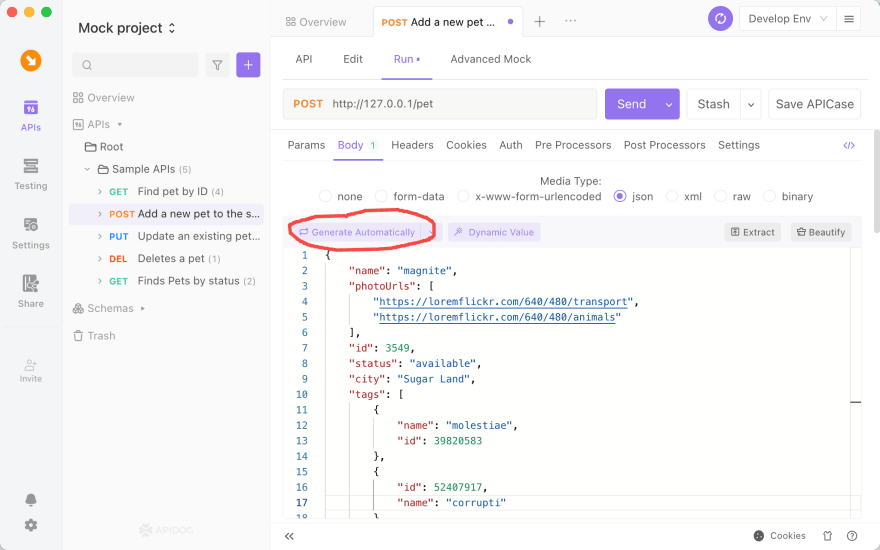
3.Switch to the "Run" tab, and click the "Generate Automatically" button.
OK. You've got a mock JSON according to the request specification!
And now click "send" to send the request like what we did in Postman, but more efficiently. Most features in Postman are also supported in Apidog.
Our team have used Apidog to debug APIs instead of Postman for weeks.
What's more
Notice the mock data. It was generated automatically according to the field name. A field named "city" are mocked with a city name, a field named photoUrl is mocked with a photo URL, and all mock data follows JSON schema specified in the API. Just like what I wrote in How to mock complex JSON.
And that's not the end.
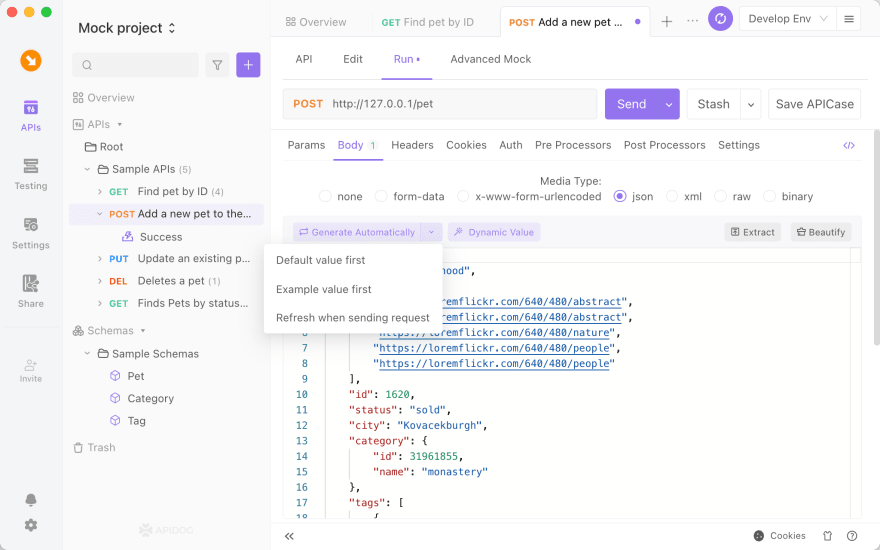
Hover on the arrow beside "Generate Automatically", you'll see three menu items.
"Default value first" means the mock JSON would be filled by the default value specified in each field of the API first. "Example value first" means the mock JSON would be loaded by the example request JSON first. But what is "Refresh when sending request"?
It's just the literal meaning. Each time the request is sent, the body is generated again.
Interesting, isn't it?
Customize it
Until now, everything looks great.
But what if some of my fields are not expected to change? How can I make some fields fixed and some mocked?
Click the "Dynamic Value" button, and you'll find a new world.
All Faker.js syntaxes are supported, and you can select any of them directly. You can even select a function to mutate the mock value like md5, substr or base64 etc.
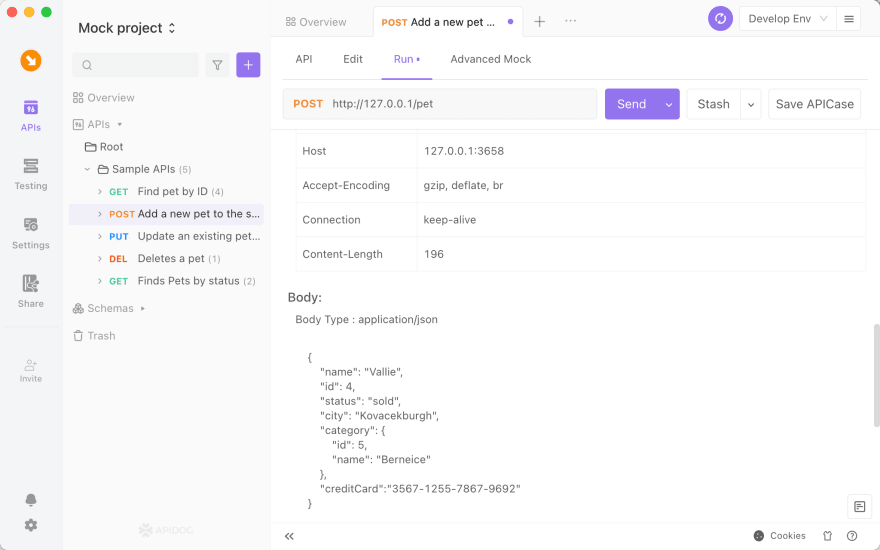
Then it will be inserted into the request body, just like this.
You can decide which field is fixed and which is mocked by Faker.js. When sent, all faker fields will change to the actual data below.
That's it. And it changes each time sending.
Apidog is a great tool that makes our team build APIs faster. I like it.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Ismail Kamil
Ismail Kamil | Sciencx (2022-11-24T14:27:27+00:00) Mock REQUEST body automatically to accelerate your debugging. Retrieved from https://www.scien.cx/2022/11/24/mock-request-body-automatically-to-accelerate-your-debugging/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.