This content originally appeared on DEV Community 👩💻👨💻 and was authored by Karan Rawal
Next.js is an open-source web development framework created by Vercel enabling React-based web applications with server-side rendering and generating static websites.
Recently, Vercel announced the newer version Next.js 13 (stable) on October 25th, 2022 which make it lays the foundations to be dynamic without limits. 🚀
Here are the three major categories that will be discussed thoroughly in this article.
Three major categories of Next.js 13 update:
- Compiler Infrastructure
- Rendering Infrastructure
- Component Toolkit
So, let’s dig deeper into what each announcement entails.
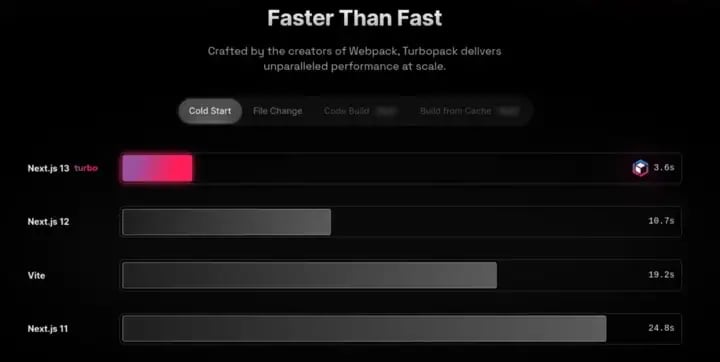
1. Turbopack
Initially, it was obvious to write JavaScript tooling JavaScript, required tools like Babel, Terser, and WebPack. With the growing size and complexity of front-end applications, all these toolings faced bumbling to keep up. For this, the transition was initiated to native rust-powered tooling.
It started by migrating away from Babel, which resulted in 17 times faster transpilation. Terser was next replaced to result in 6 times faster minification.
Similarly, Webpack has become an integral part of building the web that now needed to be reconditioned to build the web’s next-generation bundler.
TurboPack in Next.js 13 shows:
- 700 times faster updates than Webpack
- 10 times faster updates than Vite
- 4 times faster cold starts than Webpack
2. New App Directory
One another important component of Next.js is the file system-based router, which requires no configuration. Having served the feature to the largest web applications in the world it shares new opportunities to enhance it even more.
In the previous versions of next.js, any file created inside the page's directory would act as the route in the UI. The new app directory works adjacent to the page's directory to support incremental adoption and provides other new features like server-side rendering and static-site rendering.
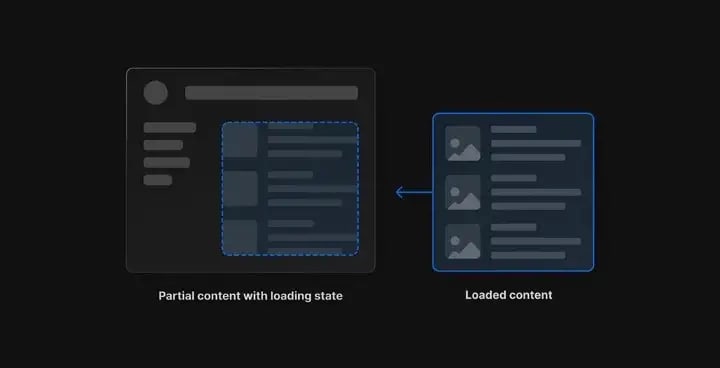
The new app directory supports other attributes like — layouts, server components, streaming, and data fetching.
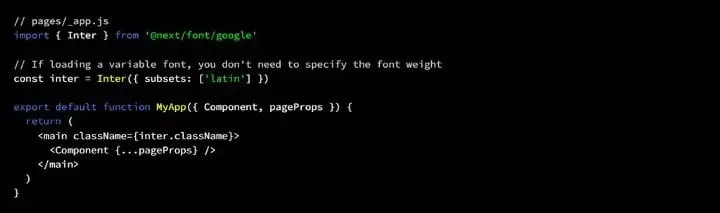
3. Fresh Font System
The latest version Next.js 13 presents a brand-new font system with amazing properties,
- Automatic optimization of fonts including custom fonts
- Improved privacy and performance by removal of external network requests
- Integral impromptu self-hosting for any font file
- Zero layout shift automatically using the CSS size-adjust property
4. New Image Component
A huge portion of the web is made up of images accounting for 44% of a page’s weight on average. Getting the images right is crucial, hence integrating this new image component in Next.js 13 is quite compelling.
The new version put forward substantial improvements to the image component in performance as well as developer experience. For the web platforms available across all major browsers, this new image component set forth,
- Native lazy-loading
- Better performance
- Improved accessibility
- Reduced size
- Less usage of client-side JavaScripts
- Maintains familiar interface
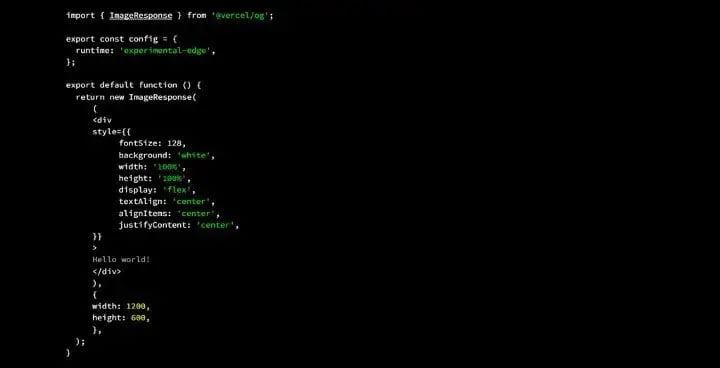
5. Dynamic Social Cards
Also known as open graph images, social cards that has the capability to massively increase the engagement rate of clicks on your web content. The developer community experiences 40% better conversions using dynamic social cards.
Next.js 13 version brings an affordable and contented solution for generating dynamic social cards — OG Image Generation. This outlook is 5 times faster than the existing solution. It utilizes the Vercel edge functions, web assembly, and an advanced new core library for converting HTML and CSS into images and leverages React component abstraction.
6. Middleware API updates
In Next.js 12 there was an addition of new properties that improve the developer’s experience with stable middleware. In Next.js 13, middleware can now modify request headers, and response headers, and send responses.
It allows running code before a request is completed and even can modify the response by rewriting, redirecting, modifying the request or response headers, or responding directly.
Take a look at how you can set request and response headers using NextResponse API,
Wrap-up
Overall, Next.js 13 enables the use of tooling that prioritizes accessibility and performance which is very important as it allows you to focus on ideation and experimentation within the project. This upgradation will allow people to work seamlessly and efficiently as they want anywhere by building a faster, more performant, and accessible web.
Source —
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Karan Rawal
Karan Rawal | Sciencx (2022-11-25T12:14:37+00:00) NextJS 13: 700x Extremely Faster Than Webpack 🚀. Retrieved from https://www.scien.cx/2022/11/25/nextjs-13-700x-extremely-faster-than-webpack-%f0%9f%9a%80/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.