This content originally appeared on DEV Community 👩💻👨💻 and was authored by HectorEnrique
Hola! aquí Hector 😄, espero se encuentren de lo mejor. Les comparto este post para la gente que haya o este empezando a iniciar con TailwindCss.
¿Que es TailwindCSS?
Bueno Tailwind CSS es un framework de CSS, que permite un desarrollo agíl y podemos hacer uso de este sin salirnos de nuestros archivos .html donde colocaremos clases las cuales hacen referencia a estilos de css.
Página oficial Tailwindcss
Configuración e Instalación 🗃
- Inicializamos un proyecto
npm init -y
También podemos usar la siguiente sintaxis, para configurlo manualmente
npm init
- Instalamos dependencias
npm install -D tailwindcss postcss-cli autoprefixer
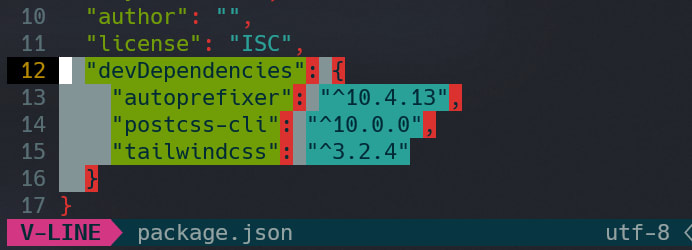
Verificamos que se hayan instalado correctamente, llendo a nuestro package.json
- Luego...
npx tailwindcss init
- Creamos un archivo llamado postcss.config.js y agregamos lo siguiente:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
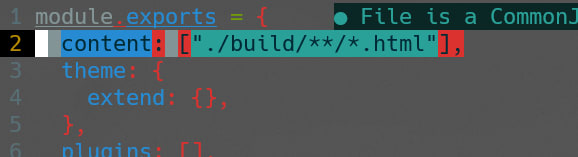
- Abriremos el documento tailwind.config.js que creamos con npx anteriormente y agremos...
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
Importante: donde dice 'src' podemos cambiar la carpeta la cual contendra nuestros documentos .html o .js si trabajas con react. En mi caso creare una llamada 'build' y solo usaré Tailwind para html
- Creamos dicha carpeta dentro de nuestro proyecto, yo estoy trabajando con Windows 10, por lo tanto usaré 'mkdir'.
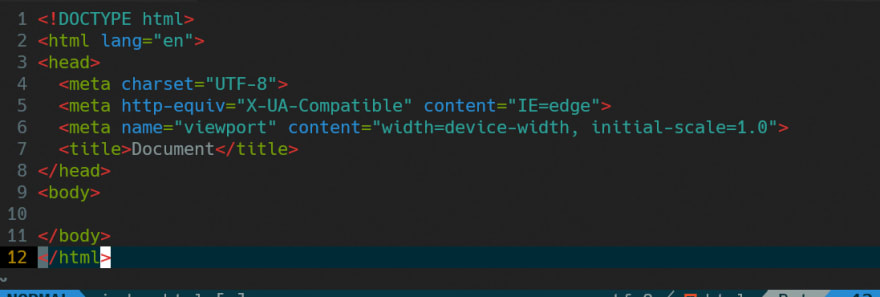
- Creamos nuestros documentos .html o .js en dicha carpeta
- Ahora para compilar todo tailwind css para que el navegador lo procese, crearemos otra carpeta llamada 'src' y dentro de 'src' también otra llamada 'css'
- Dentro de la carpeta css, añadiremos un archivo llamado 'tailwind.css' el cual tendra:
@tailwind base;
@tailwind components;
@tailwind utilities;
- Nos iremos a nuestro archivo 'package.json' para agregar un watch el cual cuando nosotros hagamos cambios y guardemos lo hará al momento con un live-server. Dicho esto, donde dice 'scripts':
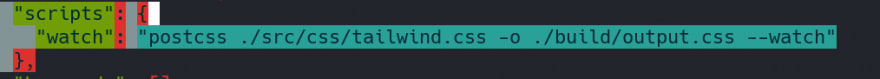
Lo cambiaremos por:
"watch": "postcss ./src/css/tailwind.css -o ./build/output.css --watch"
Ahora en nuestra terminal ponemos lo siguiente para compilar
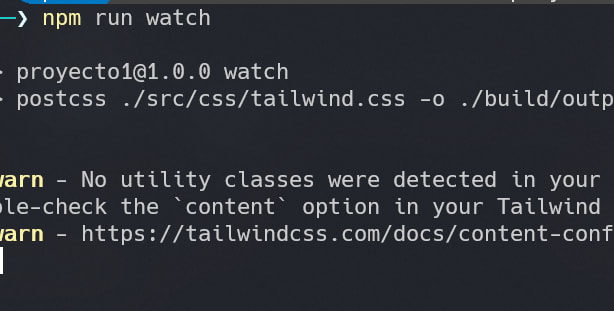
npm run watch
Watch porque ese es el nombre que le asignamos cuando cambialos el bloque de 'test' aunque se puede cambiar. Si ejecutamos nos arrojara esto:
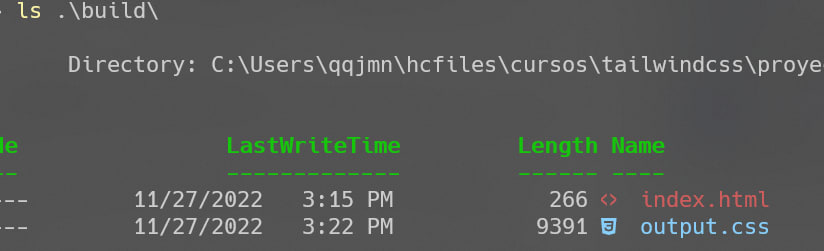
luego le damos Ctrl + C para salirnos y nos vamos a checar en nuestra carpeta build si se creo un archivo llamado 'output.css'.
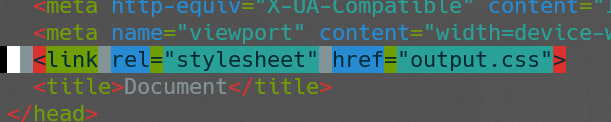
Por último nos vamos a nuestro html creado e importamos la hoja de estilos llamada 'output.css'
Probamos...
Listo!!! 🎉 haz configurado Tailwind 😎.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by HectorEnrique
HectorEnrique | Sciencx (2022-11-27T21:27:59+00:00) Como instalar y configurar tailwind usando PostCSS [Es]. Retrieved from https://www.scien.cx/2022/11/27/como-instalar-y-configurar-tailwind-usando-postcss-es/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.